Skapa retropixelsekvenser i After Effects — utan att behöva göra det på det gammaldags sättet att rita dina former pixel för pixel.
Med återkomsten av design med Retrowave och Outrun-tema i dagens populära trender, använder fler människor 80-talets kricka och lila tonade färgpaletter direkt från Miami Vice. Pixelkonst är en integrerad del av hela 80- och 90-talets designsfär och kommer nästan hand i hand med Retrowave-estetiken. Innan vi hade program som After Effects hade du programmerat varje enskild pixel för att skapa dina egna 8-bitarsdesigner. Nu behöver du bara några olika effekter skiktade över dina tillgångar för att få dina bilder att se ut som om de kom direkt ur en Gameboy (du vet, innan vi hade bakgrundsbelysta skärmar och du var tvungen att hålla en ficklampa i din andra hand för att se vad Pokémon du höll på att fånga).
Charles Yeager på PremiumBeat gjorde nyligen en användbar genomgång för att hjälpa dig att få den pixlade stilen. Så idag ska vi gå steg-för-steg genom pixeleringsprocessen. Låt oss komma igång!
Första lagret:Posterize-effekt

För det första steget, importera tillgångarna som du vill förvandla till pixelkonst. Detta kan vara en rörlig grafik eller en titelsekvens, vad ditt projekt än kräver. Skapa sedan ett justeringslager över din tidslinje och lägg till Posterize-effekten. Detta kommer att begränsa mängden färgtoner som ditt objekt har. Till exempel, om du har en gradient i din grafik, kommer du nu att se de sneda linjerna i olika färger som är unika för dessa 16-bitars färgspel. Håll dig runt en nivå av 5 till 15:5 för en mer rudimentär "GameBoy"-utseende, eller 15 för mer av en "Sega Genesis"-look.
Andra lagret:CC Block Load

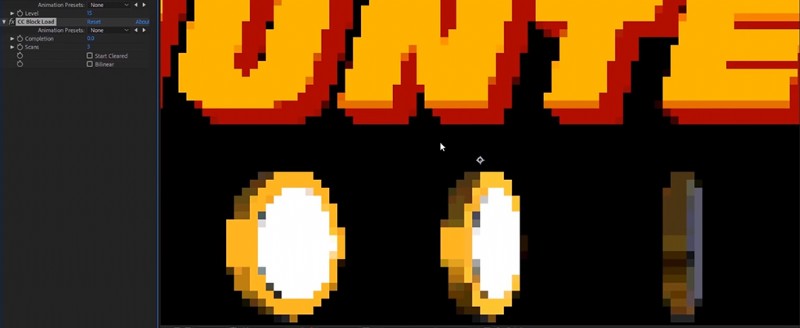
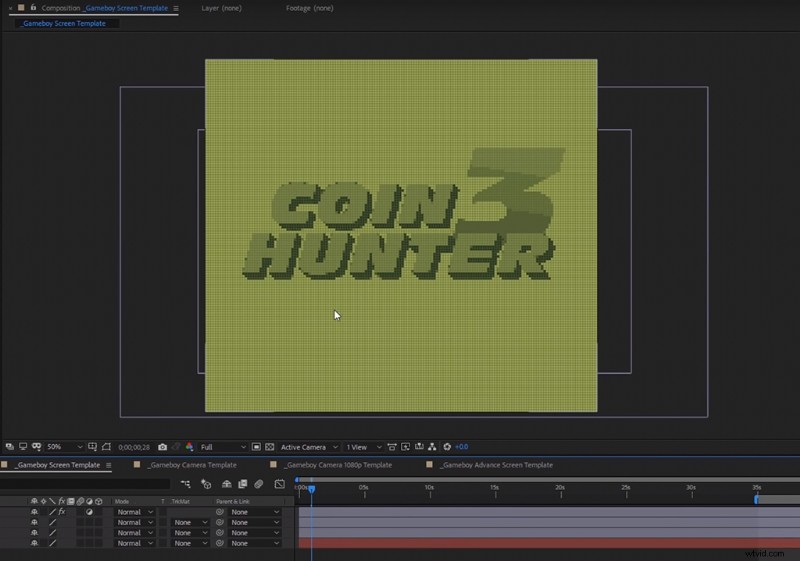
Nu för att få hela den "pixlade" looken kommer vi inte att använda mosaikeffekten som du skulle kunna tro. Mosaikeffekten kan skapa icke-fyrkantiga former, vilket inte är det utseende vi går efter. Istället kommer du att använda CC Block Load-effekten, som kommer att skapa perfekt fyrkantiga pixlar. Vi kommer att lägga till CC Block Load-effekten på justeringsskiktet från den senaste effekten och ändra Completion inställningen till 0. Ställ in Skanningar värde till 3 och avmarkera Start Rensat alternativ. Din rörliga grafik kommer nu att få den där retropixlade looken.
Tredje lagret:Nyans

Om du letar efter ett monokromt utseende, använd Tint-effekten för att ändra färgpaletten för din komposition. Ställ in Karta vit till alternativ till en färg som du väljer. Den som ser mest "GameBoy" ut skulle vara en mossgrön färg. Detta kommer att ändra din kompositions färg till en matt grön färgpalett, som matchar de små tonade skärmarna du minns från din barndom.
Fjärde lagret:Grid

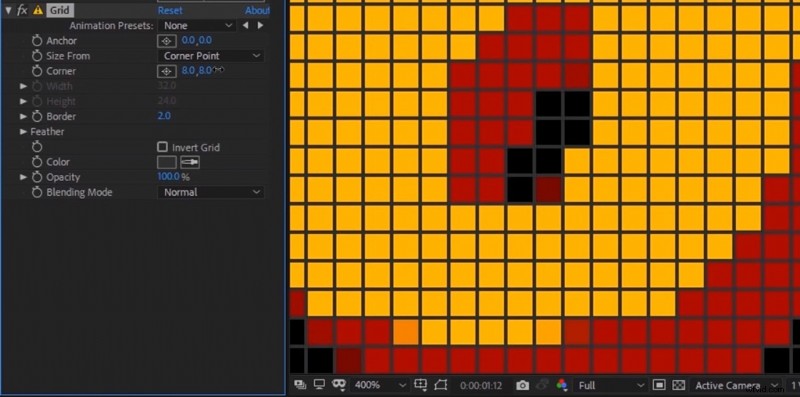
För att verkligen skapa illusionen av att du ritade dessa block för hand, måste vi lägga till en dimension till CC Block Load-effekten som vi precis lagt på kompositionen. Utan en kant på varje pixel kommer den inte att ha den specifika retrolook du vill ha. För att lägga till en ram, släpp Grid-effekten på justeringsskiktet och ställ in blandningsläget till Normal . Välj sedan en mörkgrå för din färg och ändra kantstorleken till 2. För att minska rutnätsstorleken till pixeldimensionerna, ändra Förankring position till (0,0) och Hörnet storlek till (8,8). Nu kommer rutnätet att vara i perfekt förening med varje enskild pixel.
Femte lagret:Posterize Time

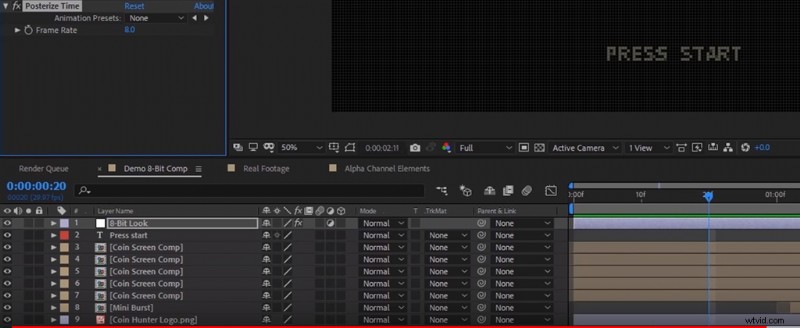
Eftersom de flesta 8-bitars videospel inte visades i 24 bilder per sekund, borde inte din komposition heller göra det. För att ändra bildens bildhastighet, lägg till Posterize Time-effekten i ditt justeringslager och sänk sedan bildhastigheten till cirka 8 fps. Nu blir rörelsen i din komposition lite mer blockig, vilket är precis vad vi går för.
Har du inte tid? Ladda ner projektfilen här

Om du inte har tid att lägga till alla dessa effekter, ger Yeager nådigt bort projektfilerna du behöver för att dra och släppa denna effekt på vilken video eller rörlig grafik som helst. Klicka bara på länken nedan för att gå till PremiumBeats webbplats, där du hittar nedladdningslänken högst upp.
Ladda ner här!
Vill du ha mer om design med trendiga vintagestilar? Kolla in dessa artiklar:
- Hur man gör ett digitalt collage i Adobe Photoshop CC
- Instruktionsvideo:Hur man använder Zine-texturer för att göra fantastiska mönster
- Lär dig hur du använder 20 GRATIS Photoshop Grunge-borstar
- NEON:Gratis animerad texttypsnitt – 36 GRATIS rörliga grafiska element
- Designtrender i det vilda:Tillbaka till gårdagens morgondag
