Prova dessa tips för att designa iögonfallande YouTube-miniatyrer och locka nya tittare att klicka på din kanal och fortsätta klicka.
Miniatyrbilder är klickbara förhandsvisningar av Youtube-videor, som visas på en användares hemflöde eller när de surfar på webbplatsen. Den ödmjuka miniatyrbilden kan vara liten, men om den utformas med omsorg kommer den att vara det hårdast arbetande verktyget på din kanal. Dess uppgift är att locka klick och uppmuntra webbläsare att titta på ännu mer av ditt innehåll.

Lär dig hur du kan få ut det mesta av dina Youtube-miniatyrer med en genomtänkt designstrategi.
- Upptäck hur du märker din Youtube-kanal med kanalbild i vår omfattande guide.

Vad är YouTube-miniatyrer?
Miniatyrer låter tittarna se en snabb ögonblicksbild av din video när de surfar på YouTube. De är små, specialdesignade bilder eller en standardskärmbild som visas i en Youtube-användares hemflöde eller längst ner på (på skrivbordet) eller under (på mobila enheter) en öppen video.

Tekniskt sett kan du välja mellan tre miniatyrbilder som YouTube genererar automatiskt. Eller så kan du få ett mer varumärke eller unikt utseende genom att designa din egen miniatyr.
Varför är utformningen av miniatyrbilder viktig att få rätt?
Miniatyrbilder är små men mäktiga. De är ett kraftfullt verktyg för att locka potentiella tittare att klicka och titta på din video. Så det lönar sig att överväga deras design lika mycket som banners eller faktiskt videoinnehåll.
Visst, du kanske tänker att miniatyrer är små och som ett resultat har mindre visuell effekt än andra kanalbilder, som kanalbannern. Inte så!
Kom ihåg att din miniatyrbild är den första kontaktpunkten med din kanal för de flesta tittare.

De flesta tittare kommer att upptäcka din kanal genom videor relaterade till ditt innehåll. Säg till exempel att en tittare tittar på en skönhetsinstruktion. Youtube kommer sedan att föreslå din video med skönhetstema för dem i Youtubes sidofält. Om de klickar på din video eller på en annan föreslagen video beror nästan helt på deras intryck av din miniatyrbild.
Effektiva miniatyrer lockar nya tittare. Sedan, efter att tittarna klickat på den första miniatyren, kommer andra väldesignade miniatyrer att uppmuntra dem att fortsätta titta på andra videor på din kanal. Detta leder till en ökad sannolikhet att tittaren kommer att prenumerera eller se dina videor visas i deras rekommendationer.
Vilken storlek ska en miniatyr ha?
Youtube rekommenderar en bildstorlek på 1280 x 720 pixlar , med en minsta bredd på 640 pixlar . Detta för att säkerställa att din miniatyrbild ser skarp och tydlig ut även på stora TV- och stationära skärmar.

Håll filstorleken under 2 MB , och du kan ladda upp bilden som en JPG, GIF eller PNG fil.
Hur designar jag en klickbar miniatyr?
Du kan skapa dina Youtube-miniatyrbilder med valfri 2D-designprogramvara, somAdobe Photoshop, Adobe InDesign eller Affinitetsfoto .
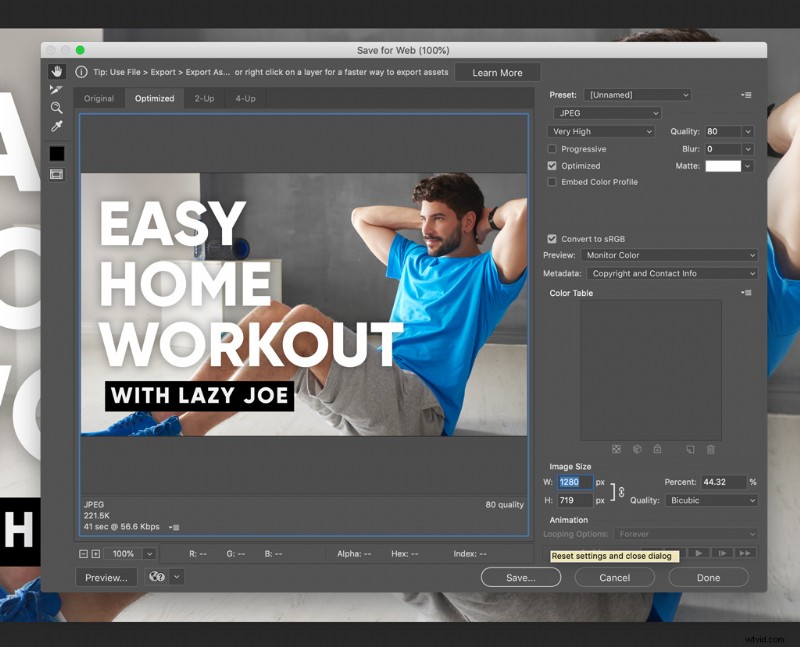
Spara för webben funktion i Photoshop är särskilt användbart för att optimera storleken på din miniatyrbild. Men det finns också massor av gratis verktyg för bildkomprimering online, som TinyPNG.

Jag skapade designen på bilden här med Adobe InDesign , vilket gör att du enkelt kan utöva kontroll över typografi och bilder. Jag exporterade och storleksändrade sedan med Photoshops Save for Web fungera.
Upptäck de bästa tipsen för att designa klickbara miniatyrbilder, från den perfekta färgpaletten till rekommenderade stilar för foton och typsnitt.
Foton och illustrationer
Du kommer att märka att de flesta Youtube-miniatyrer använder foton snarare än illustrerat innehåll. Såvida videon inte är en animation kommer de flesta miniatyrer att innehålla en ögonblicksbild av videon i aktion. Däremot kan instruktionsvideor, bildspel och innehåll riktat till barn ha nytta av en illustrerad bild istället för ett foto.
Många blivande Youtubers kommer att ha ett individfokuserat tema på sin kanal, vare sig det är dagliga vloggar, sminkövningar eller matlagningssessioner. I så fall är du ansiktet utåt för din kanal. Du kommer att vilja se till att ett foto av dig själv (eller personen/personerna som spelar huvudrollen i videon) är huvudfunktionen i miniatyrbildsdesignen.

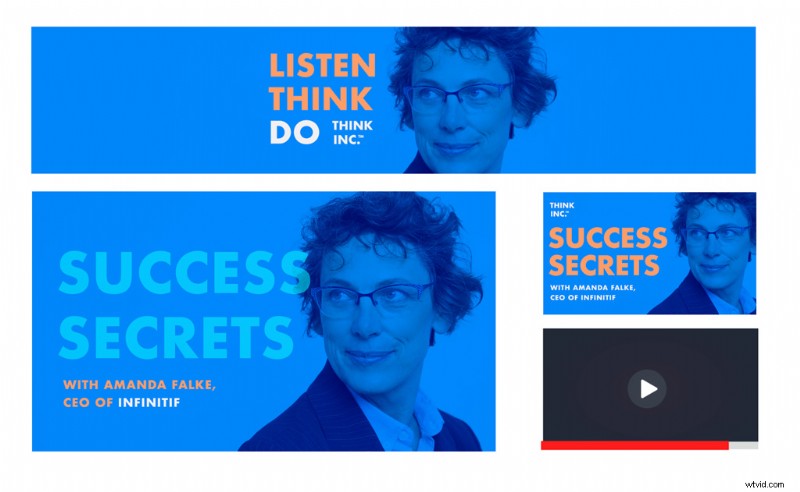
Personens ansikte ska vara bildens fokus. Ett positivt, entusiastisk ansiktsuttryck kommunicerar en känsla av njutning till en potentiell tittare. Dessutom hjälper direkt ögonkontakt att interagera med webbläsare. Att peka mot titeln ger också en extra visuell signal för tittarna att klicka på. Om du har utrustningen till hands hjälper en headshot i fisheye-stil att bilden också känns som att den hoppar ut ur miniatyren, vilket gör att designen känns självsäker och uppslukande.
Alternativt kan en aktivitetsbaserad video som en träningsklass eller stadsguide dra nytta av en bild som representerar personen som gör aktiviteten. Detta ger tittarna en inblick i vad de kan förvänta sig av hela videon.
Färg
Följ dessa enkla färgriktlinjer för att förbättra läsbarheten av text och logotyper på dina miniatyrer.
För att säkerställa att texten är läsbar även vid liten miniatyrstorlek, sträva efter högsta nivå av kontrast mot din bakgrund. Mot de flesta upptagna bilder och bakgrunder kommer vit text att synas som mest läsbar. Under tiden kommer svart att fungera bäst mot blekare foton.
Iögonfallande neonfärger kan fungera i rätt sammanhang. Var dock medveten om att ljusa färger inte alltid är lika effektiva eller klickbara som enkla svart-vita. Monokrom text är läsbar men drar också blicken till bilden utan distraktion.
Såvida du inte använder ett svartvitt foto på din miniatyr, är det troligt att ditt foto kommer att ha många livfulla färger. Så sträv efter enkel kontrast i färgen på din text för att skapa en balanserad miniatyrbild.

Öka slutligen färgmättnaden på ditt foto för att få bilden att se mer levande och engagerande ut. En stark färgpalett i ditt foto, som att bära en röd skjorta mot en rosa bakgrund, hjälper också till att få din bild att sticka ut från mängden.
Vissa färger är också mer benägna att fånga och hålla en webbläsares uppmärksamhet. Rött är aggressivt men iögonfallande. Samtidigt är gult ljust och soligt, avger mer ljus och ger miniatyren en känsla av optimism.
- Allt om rött:tillämpningar för ursprung, teori och design
Typ
Var så kreativ du vill med din miniatyrtypografi, så länge ditt teckensnitt är tydligt och läsbart. Detta är särskilt viktigt när du designar en bild som ska visas i liten storlek.
Medan seriffer och visningsstilteckensnitt kan se attraktiva och engagerande ut, är sans-serif-teckensnitt med stora bokstäver och/eller en fet vikt lättast att läsa. De är också den mest tillgängliga typstilen för användare med synnedsättning.
Prova Gilroy eller Open Sans för läsbar och snygg titeltext.

Layout
När det gäller hierarkin av text till foto till logotyp, se till att din miniatyrbild är balanserad. Tittare är mindre benägna att klicka på miniatyrer som prioriterar antingen foto eller text i en kombinerad layout, så det är viktigt att designa din miniatyr utifrån idén att texten stöder bilden och vice versa.
Det finns dock ett undantag om du har en vanlig, igenkännbar logotyp eller varumärke. I det här fallet är det möjligt att använda en bild ensam i kombination med närvaron av en logotyp eller varumärke.
Generellt sett kommer de flesta Youtube-kanaler att behöva arbeta från grunden för att få ett brett erkännande av sitt varumärke. Så om du inte är ett stort företag kommer du att behöva designa din miniatyr med vetskap om att de flesta användare inte har hört talas om dig eller ditt varumärke tidigare.
Även om en miniatyrbild är en liten layoutstorlek att arbeta med, finns det viss flexibilitet i hur du kan placera elementen i din layout.
Tänk på att videons längd visas i det nedre högra hörnet av miniatyren medan tittarna surfar. Det betyder att du vill undvika att placera nyckelinnehåll, såsom en logotyp eller textrubrik, i det här området.

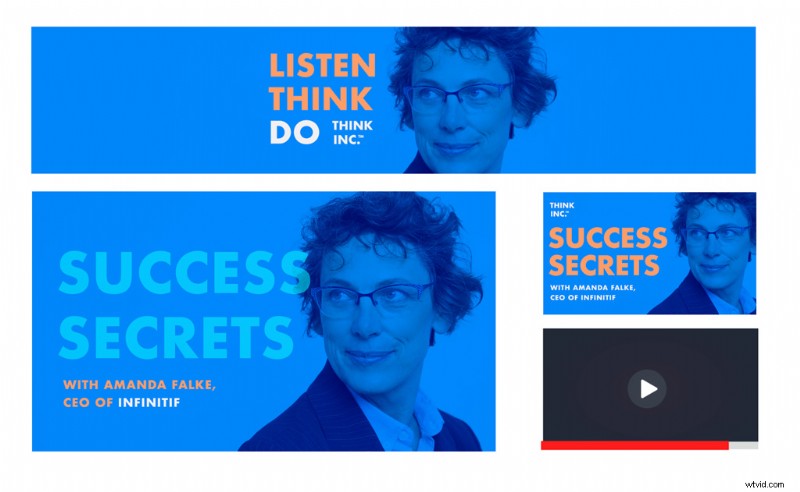
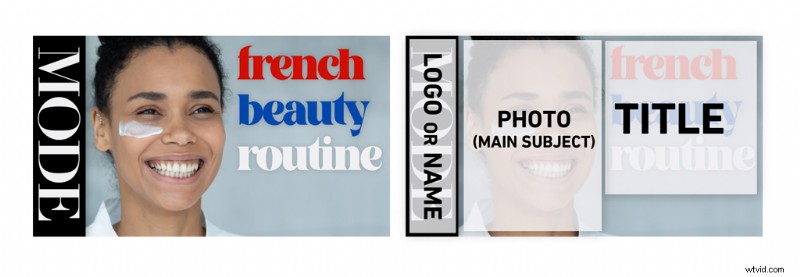
Nedan finns två förslag på alternativ för att strukturera layouten för din miniatyrbild.
I det här exemplet är titeln och bilden lika balanserade, med huvudmotivet på fotot fri från kanterna på miniatyren. Titeln är spolad till den övre vänstra halvan av layouten och har samma framträdande plats som bildens storlek. Logotypen eller varumärkesnamnet placeras i det nedre vänstra hörnet så att det inte skyms av tidstexten.

I det andra exemplet nedan är logotypen mer framträdande i designen. Detta är ett bra val om varumärket är mer etablerat och igenkännbart. Genom att rotera logotypen nittio grader och placera ett svart band bakom den ökar dess storlek och synlighet utan att ta upp för mycket plats i layouten.

Fotot och titeln förblir fortfarande balanserade bredvid varandra, med omvänd position. Det nedre högra hörnet är fortfarande ledigt för att tillåta tidstexten.
Slutsats:Designa klickbara YouTube-miniatyrer
Den ödmjuka miniatyren är den obesjungna arbetshästen för en framgångsrik kanalidentitet. Det lockar nya tittare och får också användare att klicka sig vidare till mer av ditt videoinnehåll.
I den här artikeln har vi tittat på viktiga tips för att få ut det mesta av dina miniatyrbilder, från stylingfotografi, typ och färg för att göra din design mer engagerande, till att främja en finjusterad balans mellan elementen i din layout.
När du har skapat en vinnande formel för din första miniatyrbild kan du spara din design som en mall. På så sätt är det redo att återanvändas och justeras för framtida videor. Det är enkelt att ge din layout en snabb uppdatering genom att byta in text- och fotoinnehåll i Photoshop eller InDesign.

Letar du efter fler bästa tips för att skapa en Youtube-kanal? Missa inte den här omfattande artikeln om hur du märker din Youtube-kanal med kanalbild. Behöver du filmer för att verkligen få dina videor att hända? Läs mer om vår prenumeration på 5 klipp/månad stockfilm, gjord för YouTube-skapare som du. Med den perfekta mängden filmnedladdningar och flexibla betalningsalternativ kan det vara din perfekta matchning.
Kolla in andra bästa tips och handledning nedan:
- Uppdatera din kanal med 10 YouTube-bannerkonstidéer
- Överladda din kanal med obegränsad musik för YouTube-videor
- Hur vi fick 100 000 prenumeranter på vår YouTube-kanal
- Allt du behöver för att starta en YouTube-kanal
- Hur man ställer in en YouTube Video Studio var som helst
Omslagsbild via FabrikaSimf. Mockups via ART PAL och BoxerX.
