Webbdesignprogram ger användare verktyg för att skapa, redigera och uppdatera webbsidor. Webbdesigners kommer att använda dessa program för att skapa en webbsidas layout och innehåll genom att antingen redigera HTML eller en WYSIWYG-redigerare.
Webbdesignapplikationer levereras ofta med webbplatsbyggare som gör det möjligt för användare att enkelt skapa en webbplats utan kodning. Verktyg för att skapa webbplatser ger dig möjlighet att skapa en webbplats på egen hand.
Dessa programvarualternativ har blivit mer populära eftersom traditionell webbutveckling har blivit dyrare. Om du inte vet hur man kodar kan du fortfarande anlita en utvecklare som hjälper dig med din webbplats.
Webbdesignmjukvara är en allt-i-ett-lösning som ger icke-kodare allt de behöver för att bygga och underhålla en webbplats. Det inkluderar verktyg för webbbyggnad, webbplatsmallar, SSL-certifikat, domännamn och mer.
Dessa verktyg gör det enkelt för både nybörjare och experter att snabbt och enkelt skapa fantastiska webbplatser. Några av de bästa webbdesignprogramvaran erbjuder gratis tester så att du kan testa dem innan du fattar ett köpbeslut.
Du kommer också att vilja välja programvara som erbjuder säker värdtjänst, kundsupport dygnet runt och regelbundna uppdateringar så att din webbplats alltid ser bäst ut. Med alla dessa funktioner i åtanke har vi sammanställt den här listan över de 15 bästa webben
Bästa programvara för webbdesign – Introduktion
När det kommer till programvara för webbdesign finns det många alternativ. Det är viktigt att du hittar rätt för ditt företag. Varje situation är olika och det som kan fungera bra för ett företag kanske inte fungerar så bra för ett annat.
När du söker efter programvara för webbdesign finns det några saker du bör tänka på. Det viktigaste är att du vill hitta ett program som är lätt att använda och som inte kräver någon kodningserfarenhet. Detta kommer att spara tid och pengar så att du kan fokusera på andra aspekter av ditt företag.
En annan sak att tänka på när man tittar på programvara för webbplatsbyggande är kostnaden för programmet. Det är viktigt att hitta ett program som passar din budget utan att offra kvalitet eller funktioner.
Tillsammans med kostnaden för programvaran måste du också titta på hur mycket det kommer att kosta varje månad att underhålla din webbplats. Vissa program erbjuder domännamn, hosting och mer gratis medan andra tar extra betalt för dessa tjänster.
Den goda nyheten är att de flesta program erbjuder dessa tjänster till ett överkomligt pris varje månad, så det borde inte vara för dyrt så länge du har allt i åtanke innan du köper programvaran för webbdesign.
Om det är något du vill göra att hitta den bästa programvaran för webbdesign bör alla dessa saker övervägas innan du fattar ett slutgiltigt beslut om
Vilken är den bästa programvaran för webbdesign?
Det finns många faktorer som spelar in för att skapa en bra webbplats, men det första du kan börja med är programvaran för webbdesign. Det finns dussintals alternativ där ute, och vissa är bättre än andra.
Många är dyra och ännu fler kommer att vara svåra att lära sig. Du behöver inte alla klockor och visselpipor för ett litet företag eller en personlig webbplats, men du kanske vill skaffa mer avancerade funktioner för en e-handelsbutik eller företag på företagsnivå.
Det bästa sättet att bestämma vilken webbdesignmjukvara som fungerar bäst för dig är att veta vad du vill ha av den och sedan göra lite forskning om alla dina alternativ. Här är några av våra favoritalternativ:
Så du är redo att bygga din första webbplats – eller kanske din 50:e. Kanske vill du prova på att skapa en målsida eller en webbaserad e-postmall. Eller så kanske du vill gå all in och skapa en fullfjädrad webbplats med flera sidor och en blogg.
Oavsett vad det är du skapar, är det första du behöver programvara för webbdesign. I den här artikeln ska vi ta en titt på några av de mest populära webbdesignprogramvaran på marknaden och se hur de står sig mot varandra.
1. Wix

Wix är en molnbaserad webbutvecklingsplattform som tillåter användare att skapa HTML5-webbplatser och mobilsajter genom att använda dra och släpp-verktyg online. Wix grundades i tron att internet ska vara tillgängligt för alla för att utveckla, skapa och bidra.
Genom gratis- och premiumprenumerationer ger Wix miljontals företag, organisationer, proffs och privatpersoner möjlighet att ta sina företag, varumärken och arbetsflöde online. Wix Editor och välutvalda App Market gör det möjligt för användare att bygga och hantera en helt integrerad och dynamisk digital närvaro.
Wix huvudkontor finns i Tel Aviv med kontor i Be'er Sheva, San Francisco, New York, Vilnius och Dnepropetrovsk. Wix är en onlineplattform utformad för att hjälpa småföretag och privatpersoner att bygga och underhålla sina egna webbplatser.
Företaget erbjuder en mängd olika verktyg, funktioner och mallar för att hjälpa användare att skapa sin egen webbplats utan att behöva någon kodningserfarenhet. Wix är kompatibelt med olika betalningshanteringsplattformar som PayPal och Square, vilket gör det enkelt för småföretag att skapa e-handelsbutiker som accepterar kreditkortsbetalningar online.
Funktioner
Wix-funktioner Få ut det mesta av din webbplats med avancerade Wix-funktioner som en anpassad domän, onlinebutik, bokningssystem och mycket mer. Oavsett dina behov finns det en funktion som hjälper dig att lyckas online:
Skapa en webbplats Skapa din egen logotyp Gratis webbplatsbyggare Skapa en affärswebbplats Webbplatsmallar Skapa en onlinebutik Skapa en e-handelswebbplats Mallar för e-handelswebbplatser Mobilanpassade webbplatser.
Proffs
Wix Pros är ett nätverk av elit Wix-användare som kan bygga en professionell webbplats för dig. De sträcker sig från webbdesigners, digitala marknadsförare och copywriters till videografer, fotografer och mer.
Kolla in videon nedan för att lära dig mer om Wix Pro-nätverket. Vårt team av Wix-proffs är experter på webbdesign och marknadsföring online. De kan hjälpa dig att bygga en anpassad butik, dela din affärshistoria eller skapa en marknadsföringskampanj online.
2. Web.com

Jag tror mycket på transparens och jag tror att vi alla är trötta på de politiska spel som politiker spelar utan kontakt med vårt dagliga liv. Summan av kardemumman är att vi som medborgare måste vara mer aktivt engagerade i processen.
Jag är ingen politiker. Jag trodde aldrig att jag skulle kandidera och jag betraktar mig fortfarande inte som en politiker. Jag är en affärsman som har ägnat hela min karriär åt att bygga företag från grunden och skapa jobb där det inte fanns några tidigare.
Web.com Group, Inc., en ledande leverantör av internettjänster och onlinemarknadsföringslösningar för småföretag, tillkännagav idag att David L. Brown, styrelseordförande och verkställande direktör, kommer att gå i pension från och med den 31 januari 2017 efter 28 års tjänst hos Företag.
Mr. Brown kommer att fungera som verkställande ordförande till och med sitt pensionsdatum för att hjälpa till med övergångsprocessen. Styrelsen har utsett Ralph E. Dommermuth till verkställande direktör från och med den 1 februari 2017 och Mr. Dommermuth har också utsetts till styrelsen med omedelbar verkan.
Funktioner
På Web.com tillhandahåller vi innovativa marknadsföringslösningar som gör det enkelt och överkomligt för kunder att växa sin verksamhet online. Vi hjälper småföretag att lyckas med flexibla och prisvärda webbdesigntjänster, webbhotell, e-handelsprogram, sökmotoroptimeringsverktyg (SEO) och vår prisbelönta kundservice.
Vår produkt för webbdesign erbjuder en mängd olika alternativ för småföretagare att skapa en anpassad webbnärvaro till ett överkomligt pris. Vår produkt för webbhotell erbjuder den bästa tekniken och tjänsterna för att hålla din webbplats tillgänglig, säker och prestera på topp.
Vår produkt för sökmotoroptimering hjälper dig att förbättra din rankning i sökresultaten för att öka trafiken och synligheten för din webbplats. Vår e-handelsprodukt låter dig enkelt sälja produkter online med en säker, säker och pålitlig e-handelsplattform.
Proffs
Web.com-proffs Här är höjdpunkterna hos Web.com:s proffs:Möjligheten att bygga din webbplats på en smartphone eller surfplatta med byggarens GoCentral-app. Möjligheten att bygga en webbplats från grunden med en tom mall, istället för att börja med en färdig mall som de flesta andra byggare.
Rena, moderna mallar som är enkla att anpassa och designade för mobil lyhördhet. En professionell e-postadress som använder ditt domännamn gratis i ett år när du registrerar dig för värdtjänster för e-handel.
3. Squarespace

Squarespace är en webbbyggnadstjänst som erbjuder dussintals snygga mallar, ett lättanvänt gränssnitt och utmärkta verktyg för att anpassa din webbplats. Det är dock dyrt jämfört med andra byggare.
Fördelar Konsekvent stil:Alla Squarespace-webbplatser har en konsekvent design, oavsett om du använder den mest grundläggande mallen eller något mer komplext. Det är inte bara utseendet som är konsekvent – backend, där du bygger och anpassar din webbplats, delar samma designspråk. Detta gör Squarespace lättare att lära sig än vissa andra webbbyggnadstjänster.
Smidigt gränssnitt:Squarespace ger en smidig upplevelse för alla faser av att bygga och underhålla en webbplats, från början till slut. Du hittar inga större fel eller fel i dess backend-operationer.
Många alternativ:Squarespace erbjuder mer än 100 mallar, med en mängd olika stilar att välja mellan. Den tillhandahåller också en mängd plugin-program och appar från tredje part för saker som kontaktformulär, schemaläggning av möten och integration av sociala medier.
Nackdelar
Dyrt:Jämfört med vissa konkurrenter är Squarespace dyrt. Den mest grundläggande planen kostar $12 per månad (faktureras årligen), men det inkluderar inte funktioner som e-handel eller livechattsupport - du måste betala ut $
Funktioner
Squarespaces funktioner kan vara mer avancerade än vad du är van vid från andra plattformar. Här är några av funktionerna vi erbjuder:o Anpassade domännamn o Obegränsat innehåll med sidor, inlägg och sidor o Lokaliserade mallar som låter dig ändra språket på din webbplats och anpassa din webbplats utseende (på engelska, franska, spanska och italienska).
o En dra-och-släpp sidbyggare som låter dig skapa sidor utan att skriva någon kod eller redigera HTML o Mobile-first design som erbjuder en flytande upplevelse oavsett hur din enhet hålls o Optimerad för sökmotorer — optimerad för Google både i termer för semantisk uppmärkning och indexerade bilder o Inbyggt CMS för att enkelt redigera innehåll och lägga till anpassad funktionalitet via administratörspanelen o Inbyggd analys som ger dig insikt i hur besökare använder din webbplats, inklusive information om var de kommer ifrån och hur de nå din webbplats.
Proffs
Squarespace-proffs.
- Bra kundsupport. Rena, enkla och snygga mallar.
- Ingen kodning krävs. Mycket lättanvänt webbplatsbyggargränssnitt
- Utmärkt blogg- och innehållshanteringsplattform Mobil responsiva designmallar E-handelsfunktioner och alternativ
4. Webbflöde

Webflow är ett visuellt utvecklingsverktyg för webbdesigners, utvecklare och innehållsskapare. Du kan designa och bygga webbplatser, målsidor och CMS-drivna bloggar utan att skriva kod.
Vi letar efter en talangfull produktdesigner som hjälper oss att bygga en ny webbplatsbyggare för webben. Du kommer att arbeta med ett litet men mycket skickligt team av designers, ingenjörer och innehållsstrateger för att radikalt förändra hur internet är byggt.
Du kommer:Arbeta nära med ett litet team av designers och forskare Skapa design som är enkla och intuitiva genom hela utvecklingscykeln Skapa high-fidelity användargränssnittsdesigner Kommunicera design tydligt genom välorganiserade designspecifikationer Att designa på Webflow innebär att du kommer att designa vackert produkter som användarna älskar samtidigt som de bidrar till designsystemet vi använder hela företaget.
Om du är intresserad av att arbeta med ett vänligt, samarbetande team som värdesätter både din kreativa och analytiska förmåga, vill vi gärna träffa dig!
Funktioner
Webflow-proffs är en grupp Webflow-designers, utvecklare och byråer som arbetar med vårt team för att hjälpa dig att ge din Webflow-webbplats liv. Många av våra proffs kan erbjuda några av följande tjänster:Anpassning av webbflödesmall Från personlig till e-handel, vi har en mall för det. Våra mest populära mallar kan anpassas av ett av våra proffs inom 72 timmar.
Prototyping &Design Letar du efter en fräsch ny design? Våra proffs är redo att skapa något vackert åt dig. Antingen från grunden eller baserat på en befintlig Webflow-mall. Utveckling och integrationer Behöver du ansluta din webbplats till programvara från tredje part? Vill du lägga till anpassad funktionalitet? Letar du efter anpassade funktioner som inte är tillgängliga i standardversionen av Webflow? Du har tur.
Proffs
Välkommen till Webflow Pros-programmet! Som medlem i vårt exklusiva proffsprogram får du tillgång till många fördelar som hjälper dig att växa din frilansverksamhet, inklusive:En lista på vår webbplats där kunder kan hitta dina tjänster
Tillgång till kundleads som vi inte kan uppfylla själva En gratis Webflow University Pro-plan för att ta kurser eller utbilda dina kunder En dedikerad kontoansvarig för att hjälpa dig att växa ditt företag. Ett privat communityforum för att diskutera jobb med andra frilansare
5. Weebly

Weebly är det enklaste sättet att skapa en webbplats, blogg eller webbutik. Över 40 miljoner människor använder Weebly för att förverkliga sina unika idéer. Weebly är en lättanvänd webbplatsbyggare med ett gratis alternativ. Det är bäst för användare som vill bygga en grundläggande webbplats, blogg eller butik.
Den tillhandahåller enkla dra-och-släpp-verktyg som gör det snabbt och enkelt att skapa en webbplats. Gratisversionen erbjuder ett urval av teman, men du kan skapa ett obegränsat antal sidor med den. Weebly har två betalda planer. Den dyrare planen inkluderar mer lagringsutrymme och tar bort annonser, så att du kan vara värd för ditt eget domännamn.
Det finns inga transaktionsavgifter och kundsupport ingår i båda betalplanerna. Appcentret erbjuder appar för e-handelsfunktioner som frakt, nyhetsbrev och betalningar. Gränssnittet är väldigt intuitivt, så du borde inte behöva någon hjälp från supportteamet om du inte stöter på ett problem, vilket du kan göra via telefon, livechatt eller e-post.
Weeblys starka sidor är användarvänlighet, snygga mallar och gott om funktioner. Dess e-handelsverktyg är också bra om du vill sätta upp butik online - men de kostar pengar eftersom Weebly tar ut 3 %
Funktioner
Weebly är en kraftfull och lättanvänd webbplatsbyggare. Det är en enkel dra-och-släpp-webbplatsskapare med massor av fantastiska funktioner. Weebly låter dig skapa din egen professionella webbplats, blogg eller onlinebutik utan någon teknisk kunskap.
Allt görs med bara några klick och dra och släpp. Du kan också anpassa din Weebly-webbplats med HTML, CSS, Javascript och andra kodningsspråk. Weebly Website Builder erbjuder en mängd olika funktioner för att bygga en vacker och funktionell webbplats:
Du kan lägga till sidor, blogginlägg, formulär och mer med vårt enkla dra-och-släpp-gränssnitt. Välj bland över 40 moderna mallar designade för stationära datorer, surfplattor och mobiler. Lägg till ett bildgalleri, videobakgrund eller parallax-rullning till valfri sida. Sälj dina produkter online med inbyggda e-handelsverktyg.
Skapa kontaktformulär och andra typer av avancerade formulär på din webbplats. Lägg till medlemskap för att skapa prenumerationsbaserade webbplatser med åtkomstkontroll.
Proffs
Weebly-proffs
- Weeblys dra-och-släpp-redigerare är enkel att använda och väldigt intuitiv. Weebly erbjuder hundratals professionellt designade mallar.
- Weebly ger dig en underdomän för din webbplats, men du kan också använda ett anpassat domännamn som du köper från en tredje part som Google Domains eller GoDaddy. Weebly har robusta e-handelsfunktioner och säljer dussintals tredjepartsappar i sitt App Center.
6. Adobe Dreamweaver

Adobe Dreamweaver är ett eget webbutvecklingsverktyg från Adobe Systems. Det skapades av Macromedia 1997 och utvecklades av dem tills Macromedia förvärvades av Adobe Systems 2005.
Dreamweaver utvecklades ursprungligen av Macromedia och upprätthölls av dem tills Macromedia förvärvades av Adobe Systems 2005. Historik Den första versionen av Dreamweaver (1.0) släpptes i december 1997 och den innehöll flera nya funktioner som hjälpte webbdesignerna att skapa webbplatser som tidigare bara var möjliga med handkodning.
Några av dessa funktioner inkluderade HTML tur och retur, kodfärgning och kodkomplettering. Dessutom släpptes en företagsversion av Dreamweaver (Dreamweaver UltraDev), som gjorde det möjligt för utvecklare att skapa dynamiska webbplatser med hjälp av språk på serversidan som ColdFusion och ASP (VBScript).
Företagsversionen stödde också möjligheten att ansluta till ODBC-databaser som Microsoft SQL Server och Oracle.
Funktioner
Adobe Dreamweaver-funktioner Adobe Dreamweaver är ett webbdesignprogram som gör det möjligt för användare att utveckla webbplatser och applikationer. Programvaran gör det möjligt för användare att se sin webbplats eller applikation från olika enheter, definiera webbplatsinställningar, skapa mallar och designa sidor och navigeringsfält. Några av funktionerna i denna programvara är:
Kodredigerare. Denna funktion gör det möjligt för användare att skriva HTML-koder med hjälp av en live-kodredigerare. Koderna sparas automatiskt när användaren redigerar dem. Användare kan också förhandsgranska koderna i realtid. Designvy. Den här funktionen gör det möjligt för användare att se webbplatsens eller applikationsdesignen utan kodning.
Programvaran har ett dra-och-släpp-alternativ för att infoga bilder och textrutor på en sida. Live View-navigering. Den här funktionen gör det möjligt för användare att navigera genom sidor på sin webbplats eller applikation inom arbetsytans fönster, vilket gör att de kan få en överblick över den färdiga produkten innan de publicerar den online.
Kodtips och färdigställandefunktioner. Den här funktionen låter användare skriva koder genom att trycka på Ctrl + Mellanslag. Den ger också tips om hur man skriver specifika koder som hjälper till att göra kodskrivning snabbare och effektivare.
Proffs
Här är några av fördelarna med att använda Adobe Dreamweaver:Branschstandarden för webbdesign WYSIWYG-redigeraren möjliggör enkel utveckling Du kan koda på dina favoritspråk Andra Adobe-produkter integreras sömlöst med Dreamweaver Det finns en mängd sidmallar att välja mellan.
7. Google Web Designer

Google Web Designer är ett kostnadsfritt HTML5-författarverktyg av professionell kvalitet. Bygg interaktiv, animerad HTML5-annons, ingen kodning behövs. Använd Google Web Designers avancerade ritverktyg för att skapa och animera vektorgrafik. Ställ in färg, gradient, linjestil, linjetjocklek och opacitet för dina former.
Du kan också lägga till bilder och videor till dina filer och lägga dem ovanpå varandra för att uppnå unika effekter. Animera objekt längs kurvor med kontroller för krökning och rotation. Animera position, skala, färgeffekter och mer med all kraften i CSS3. Använd övertoningar för mjuka färgövergångar.
Lägg till händelseåtgärder till valfritt element på sidan för att definiera vad som händer när användare interagerar med det. Du kan till exempel lägga till en händelseåtgärd som pausar tidslinjen när en användare klickar på en knapp på sidan. Google Web Designer kombinerar sofistikerade ritmöjligheter med ett intuitivt användargränssnitt som låter dig utnyttja kraften i CSS3-animationer samtidigt som du stannar i din komfortzon!
Funktioner
Google Web Designer-funktioner GWD är en WYSIWYG HTML-redigerare med ett dra-och-släpp-gränssnitt som låter dig skapa interaktiva och animerade annonsbanners, målsidor och annat HTML5-kreativt innehåll.
Det är ett professionellt verktyg som ger alla designmöjligheter – från rit- och textverktyg till 3D-transformationer och animering – med ett intuitivt användargränssnitt. Det gör det också möjligt för dem utan någon kodningserfarenhet att använda tidslinjeanimationer och CSS3-övergångar för att lägga till interaktiva element på sina sidor, tillsammans med komponenter för att lägga till YouTube-videor, Google Maps, bilder och gallerier. Du kan sedan förhandsgranska dina skapelser i flera webbläsare och enheter.
Proffs
Google Web Designer är ett visuellt, dra-och-släpp-verktyg för att skapa engagerande HTML5-appar och annonser. Den levereras med verktyg som tillhandahåller kreativa lösningar till annonsbyråer, utvecklare och utgivare.
1)Interaktiv HTML5 Du kan skapa interaktiva och animerade HTML5-reklam med lätthet. 2) Skapa innehåll Verktyget har ett användarvänligt gränssnitt som gör innehållsskapande enkelt för alla. Att skapa annonser av professionell kvalitet kräver ingen utvecklare eller designer. 3) Designa en gång, publicera var som helst Med Google Web Designer kan du skapa övertygande innehåll som fungerar på stationära datorer, smartphones, surfplattor och andra enheter i vilken webbläsare som helst.
8. Bootstrap Studio

Bootstrap Studio är en kraftfull skrivbordsapp för design och prototyper av webbplatser. Den levereras med ett stort antal inbyggda komponenter, som du kan dra och släppa för att sammanställa responsiva webbsidor.
Appen är byggd ovanpå det enormt populära Bootstrap-ramverket och exporterar ren och semantisk HTML. Skapa vackra webbplatser snabbt Bootstrap Studio har ett intuitivt dra och släpp-gränssnitt, som är utformat för att göra dig mer produktiv.
Vår revolutionerande App Connect-teknik gör att du kan skapa helt anpassade gränssnitt genom att helt enkelt dra och släppa element. Inga programmeringskunskaper krävs – allt kan justeras visuellt.
Vi har inkluderat många komponenter för att hjälpa dig att skapa webbplatser snabbare, som gallerier, sidhuvuden, sidfötter, portföljer, bildspel och till och med grundläggande element som spann och divs. Den har också mer avancerade funktioner som sparade kolumner för återanvändning genom hela din design, live CSS-redigering, CSS-rutnätsredigering och mycket mer.
Funktioner
Bootstrap Studio är en skrivbordsapplikation som hjälper dig att skapa vackra webbplatser. Den levereras med ett stort antal inbyggda komponenter, som du kan dra och släppa för att sammanställa responsiva webbsidor.
Appen är byggd ovanpå det enormt populära Bootstrap-ramverket och exporterar ren och semantisk HTML. Vackra mallar Vi har lagt ner mycket ansträngning på att göra vår applikation snygg och användarvänlig. Varje aspekt av den har utformats noggrant för att göra ditt arbete enklare.
Responsiv redigering Vår redigerare upptäcker automatiskt om din layout har kolumner och gör dem storleksanpassbara så att du enkelt kan ändra deras storlek på ett WYSIWYG-sätt. Fullständiga Bootstrap-komponenter Bootstrap Studio vet hur man konstruerar en giltig Bootstrap-sida och skriver automatiskt rätt HTML. Den stöder både Bootstrap 3 och Bootstrap 4 och du kan konvertera dina mönster från den ena till den andra.
Smart Drag &Drop Vår app har kraftfulla dra och släpp-verktyg för att skapa responsiva webbsidor utan ansträngning. Du kan importera och redigera CSS, SASS, JavaScript, HTML5 och andra filer relaterade till dina projekt.
Pro
Kraftfulla Bootstrap-verktyg Bootstrap Studio är en kraftfull skrivbordsapp för design och prototyper av webbplatser. Den levereras med ett stort antal inbyggda komponenter, som du kan dra och släppa för att sammanställa responsiva webbsidor.
Appen är byggd ovanpå det enormt populära Bootstrap-ramverket och exporterar ren och semantisk HTML. Bootstrap Studio har ett intuitivt dra och släpp-gränssnitt, som är utformat för att göra dig mer produktiv.
Lätt att lära sig, lätt att använda Bootstrap Studio har ett intuitivt dra och släpp-gränssnitt, som är utformat för att göra dig mer produktiv. Våra komponenter är designade för att enkelt integreras i din design. Vi har arbetat hårt för att se till att det är lätt att lära sig och använda.
Designa vackra webbplatser snabbt Bootstrap Studio kommer med ett stort antal vackra komponenter för att bygga responsiva sidor. Vi har sidhuvuden, sidfötter, gallerier, bildspel och till och med grundläggande element som spann och div. Se några av dem nedan.
9. Figma

Vi har ett team på över 100 engagerade medarbetare som arbetar med Figma. Och vi letar alltid efter mer! Från och med februari 2018 har Figmas användarbas vuxit till över 600 000 användare. Vi har sett en genomsnittlig tillväxttakt från vecka till vecka på 5 %.
Användare kommer från en rad olika bakgrunder och branscher. Från frilansare och studenter till designteam på stora företag som Uber, Microsoft och IBM Figma är ett kostnadsfritt online-UI-verktyg för att skapa, samarbeta, prototyper och överlämna webbplatser och appar med ett team.
Figma är ett gratis online UI-verktyg där du kan skapa, samarbeta, prototyper och handoff allt på samma plats. Figma är det första gränssnittsdesignverktyget med samarbete i realtid. Det håller alla på samma sida. Fokusera på arbetet istället för att kämpa mot dina verktyg.
Figma är det första gränssnittsdesignverktyget med samarbete i realtid. Det håller alla på samma sida. Fokusera på arbetet istället för att bekämpa dina verktyg. Figma är det första gränssnittsdesignverktyget med samarbete i realtid. Det håller alla på samma sida. Fokusera på arbetet istället för att kämpa mot dina verktyg.
Funktioner
Figma funktioner:Design System Manager Tool Figma Figma är ett UI designverktyg som körs i webbläsaren. Det blir allt mer populärt med många stora företag som nu använder det internt och användarbasen växer i en imponerande takt.
Komponenter och återanvändbara stilar Bild från Figmas webbplats Komponenter och stilar är två kraftfulla funktioner som gör att du kan bygga in återanvändbara element i din design. De är väldigt användbara för att hantera komplexa UI-mönster och för att bygga ut designsystem.
Du kan bygga en komponent eller stil och sedan använda den om och om igen genom hela ditt designsystem. Versionshantering Oavsett om du arbetar med ett litet projekt eller en storskalig produkt, är versionshantering en viktig del av designprocessen.
Figma ger dig möjlighet att enkelt rulla tillbaka till tidigare versioner av ditt arbete och har några trevliga visuella hjälpmedel som hjälper dig att se hur ändringar gjordes mellan versioner. En färsk uppdatering låter dig också markera versioner som favoriter, vilket jag gillar eftersom det gör det lättare att hitta dem senare.
Prototypverktyg Även om detta inte är min favoritfunktion, har Figma inbyggda prototypalternativ. Det är väldigt enkelt att ställa in, öppna bara din prototypvy, välj ett lager och ställ in dina övergångsalternativ — klart
Proffs
Figma-fördelar:* Samarbete Du kan samarbeta med vem som helst och få feedback i realtid om design. Detta fungerar bra även om den andra personen inte är en designer eftersom de kan lämna kommentarer direkt på dina mönster. Som en bonus kan du se exakt vad de gör när de gör kommentarer.* Versionskontroll
Ändringarna du gör i en design sparas automatiskt och du kan gå tillbaka till tidigare versioner när du vill. Alla ändringar som görs i Figma spåras så det är lätt att se vem som ändrade vad och när.
* Responsiv design Figma låter dig skapa responsiva designs snabbt eftersom den automatiskt ändrar storlek på element baserat på begränsningar som du ställer in. Den har också en automatisk layoutfunktion som gör det enklare att skapa responsiva ritytor inom några sekunder.
* Komponenter och interaktioner Du kan skapa komponenter i Figma som låter dig återanvända element i olika delar av din design. Du kan också definiera interaktioner som svävningseffekter så att det är enkelt att skapa interaktiva prototyper med Figma.
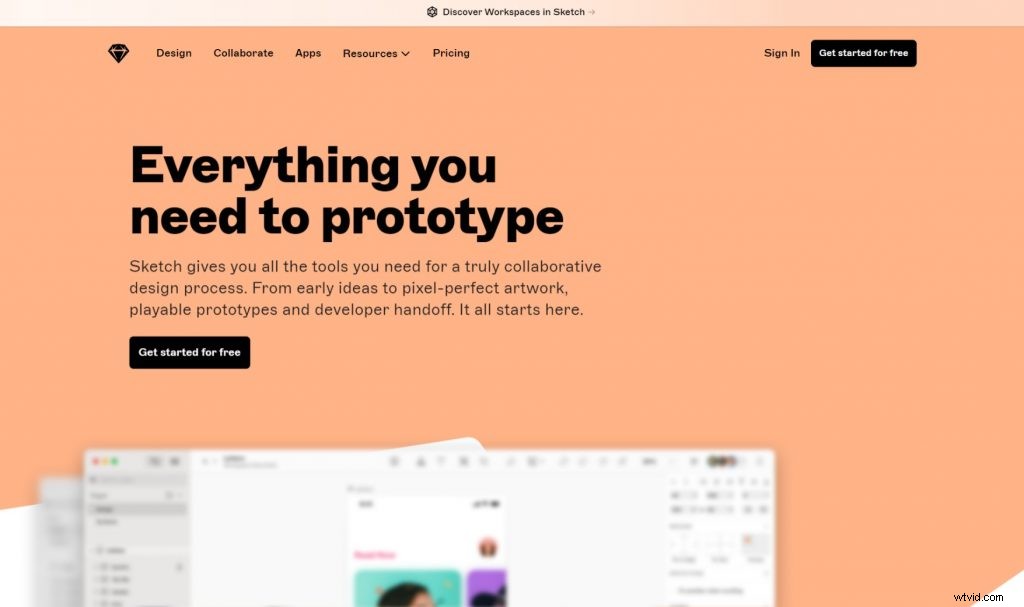
10. Skiss

Vad är Sketch? Sketch är en vektorgrafikredigerare för Mac OS X. Den låter dig skapa former och text och tillämpa stilar på dem. Du kan kombinera dessa objekt till komplexa mönster med fantastiska resultat.
Sketch-appen är designad för att vara enkel att använda, men ändå kraftfull nog att skapa fantastiska designs. Funktionerna är fokuserade på de saker som designers behöver i sitt dagliga arbete:vektorformer, inklusive våra kraftfulla booleska funktioner
Textverktyg och typografifunktioner Rika färgväljare och guider Flexibla exportalternativ, inklusive SVG- och PDF-export Ett smart layoutsystem som gör det enkelt att bygga pixelperfekta gränssnitt, utan huvudvärken med AutoLayout eller CSS
Sketch är ett vektorbaserat designverktyg för Mac med fokus på skärmdesign. Används av Apple, Facebook, Disney, Airbnb och tusentals fler…. Sketch låter designers göra gränssnitt av hög kvalitet snabbt, den är byggd med flexibilitet i åtanke, så att du kan skapa dina egna plugins för att göra precis vad du behöver.
Funktioner
Sketch är byggd för designers som dig. Med användbara funktioner, ett intuitivt gränssnitt och kraftfulla plugins byggda av en gemenskap av utvecklare, hjälper det dig att fokusera på det du är bäst på.
Att designa i Sketch innebär att allt består av vektorer, så bilder förblir skarpa i alla storlekar. Plus, med kraftfulla funktioner som delade stilar, begränsningar av storleksändring och textstilar, alla inbyggda, är det enkelt att designa det perfekta gränssnittet.
Du kan arbeta med dina designs i samarbete med andra teammedlemmar i realtid, vilket gör det enklare än någonsin att dela idéer och få feedback. Sketch ger dig också tillgång till ett stort utbud av plugins skapade av vår utvecklargemenskap.
Genom att utöka kraften hos Sketch låter dessa plugins dig fokusera på det du är bäst på.
Proffs
Hej! Vi är Sketch-proffs! Vi är ett ungt och kreativt företag baserat i hjärtat av London. Vi erbjuder en rad tjänster, inklusive skräddarsydda illustrationer, vektorisering, skissning och mycket mer. Vårt team består av duktiga personer med expertis inom många olika områden.
Vi är stolta över att se till att våra kunder alltid är nöjda med sina slutprodukter. Oavsett om det bara är en enkel logotypdesign eller något mer komplext som en utomhusreklamkampanj – vi kan få det att hända!
Om du vill veta mer om oss, besök vår webbplats på sketchpros.co.uk eller kontakta en av våra representanter direkt via e-post:[email protected]
11. Adobe XD

Adobe XD är ett vektorbaserat designverktyg för användarupplevelser för webbappar och mobilappar, utvecklat och publicerat av Adobe Inc. Det är tillgängligt för macOS och Windows, även om det finns versioner för iOS och Android som hjälper dig att förhandsgranska resultatet av arbetet direkt på mobila enheter.
Adobe XD förhandsvisades 2015 på Adobe MAX som Project Comet, innan den släpptes som en del av Creative Cloud i mars 2016 som en offentlig betaversion. On May 7, 2018, Adobe announced that XD would be available as a standalone subscription plan.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Funktioner
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Features
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Proffs
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Funktioner
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Proffs
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Funktioner
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Proffs
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
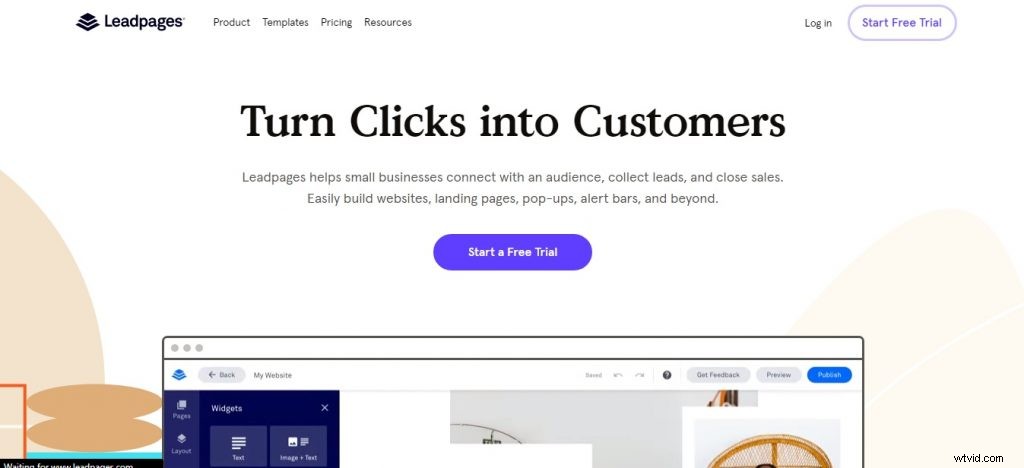
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Funktioner
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Proffs
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
Så enkelt är det!
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; interface design; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). This
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? How much does this cost? How long does it take? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
