Letar du efter en gratis SVG-animator online? Om ditt svar är ja, har du kommit till rätt ställe. Det här inlägget erbjuder en lista över SVG-animatorwebbplatser som hjälper dig att bygga och animera dina SVG-filer. (Om du vill förvandla dina bilder till video kan du prova MiniTool MovieMaker!)
SVG (Scalable Vector Graphics) är ett bildformat baserat på XML, precis som hur HTML fungerar. Den kan animeras med hjälp av animationselement. Det finns flera metoder för att animera SVG:er som skript, styling och SMIL (Synchronized Multimedia Integration Language).
Nedan är de bästa SVG-animatörerna som kan lägga till animationer och effekter till SVG-filer och ladda ner de animerade SVG:erna. De flesta av dem ger dig enkla knappar och kontroller för att lägga till animationer. Låt oss ta en närmare titt nu!
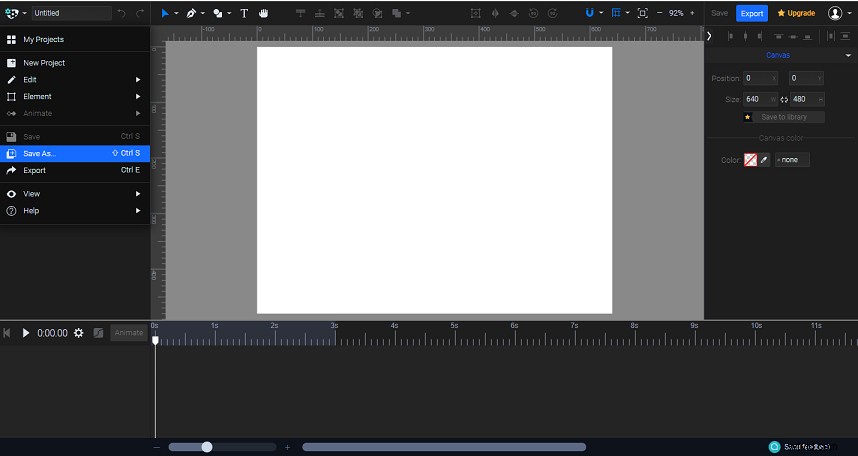
Svgator

Det är en bra online SVG-animator som inte kräver några avancerade kodningskunskaper. På några sekunder kan du generera en färdig att använda animerad SVG-kod från den importerade SVG:en. På den här webbplatsen kan du enkelt importera, visa och anpassa en arkivkod, animera och exportera SVG-format.
Med SVGator kan du skapa en SVG-animation som kommer att se perfekt ut på din stationära eller mobila skärm genom att helt enkelt lägga till element och animatörer till tidslinjen, ändra nyckelbildsvärden och exportera ren SVG-kod.
Du kanske också är intresserad:Hur man gör animerade videor [Steg-för-steg-guide]
aniGen
aniGen är en webbläsarbaserad redigerare som huvudsakligen fokuserar på att skapa och redigera SVG-animationer. Denna SVG-animator kräver en SVG-kompatibel webbläsare och JavaScript-stöd. Den är tillgänglig på Google Chrome och Mozilla Firefox.
Den här redigeraren låter dig animera nyckelbildrutor, lägga till fyllning och streck, ställa in underordnade och överordnade noder och lägga till animeringseffekter genom att skapa lager. Du kan ställa in längden på animationsslingan och varaktigheten för varje element. Slutligen kan du förhandsgranska animationen online och exportera den som en SVG-fil.
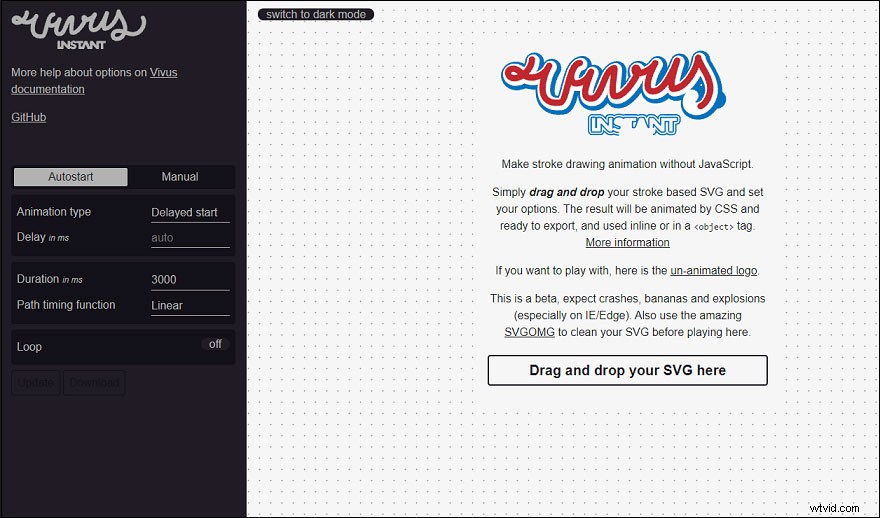
Vivus Instant

Vivus Instant är också en av de bästa SVG-animatorwebbplatserna. Det är onlineversionen av Vivus. Vivus använder JavaScript för att animera SVG:er genom att ge dem sken av att vara ritade. Jämfört med Vivus använder Vivus Instant CSS-animationer för att animera SVG:erna.
När du använder detta SVG-animeringsverktyg kan du ladda upp SVG:er genom att helt enkelt dra dem. När du har laddat upp en SVG-fil lägger den automatiskt till en animerad bild längs SVG-sökvägen. Du kan ladda ner den som den är eller justera parametrarna manuellt som du vill.
I inställningarna kan du ställa in animeringstyp, lägga till fördröjning, välja rutttidsfunktion och upprepa animeringen.
RAWGraphs
Raw är en öppen källkod och webbaserad SVG-animator för att göra den visuella representationen av komplexa data lätt för alla. Det låter dig skapa interaktiva SVG:er med hjälp av D3.js grafikbibliotek.
Den ger dig en mängd olika förbyggda mallar för att visa data, halvfärdiga visualiseringar, diagram, visuella modeller. Det är rent och lätt att använda. Du kan bara kopiera och klistra in din text i Raw.
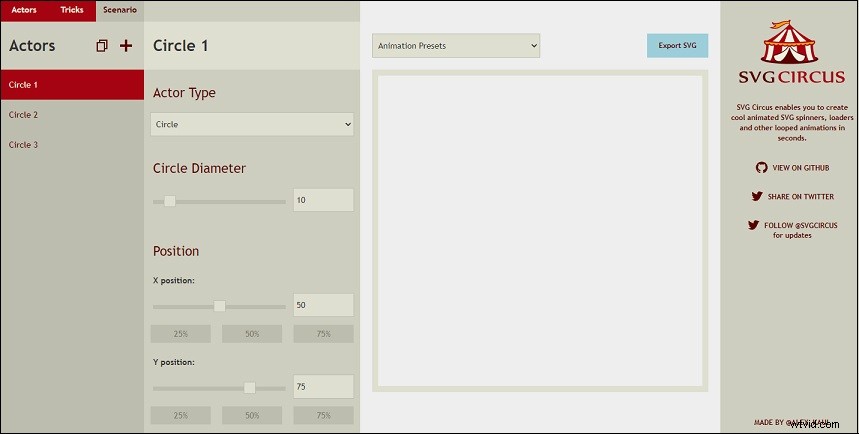
SVGCircus

SVGCirsus är också en av de bästa SVG-animatorwebbplatserna på den här listan. Jämfört med andra SVG-animatorverktyg stöder den inte SVG-redigering. Alternativt kan du skapa loopade SVG-animationer. Den har en inbyggd uppsättning geometriska former som gör att du kan anpassa dina animerade SVG-lastare, spinnare och andra loopade animationer.
Du kan göra SVG-animationer i dessa tre avsnitt som skådespelare, trick och scenario. Dessa alternativ låter dig skapa en looping SVG-animation från grunden. Eller så kan du välja en förinställning och justera animeringen därefter.
Du kanske också vill veta:Den bästa 2D-animeringsmjukvaran 2021 du behöver veta
Slutsats
Jag tror att dessa SVG-animatorer ovan kan göra ditt designliv enklare. Om du känner till andra SVG-animationswebbplatser som inte nämns här, vänligen dela dina förslag i kommentarerna nedan!
