Om du lägger upp fantastiska fotografier av professionell kvalitet på din webbplats och ingen kan komma åt dem, är de verkligen så fantastiska? Ingen kommer att veta. Allt det där hårda arbetet, fokus, beslutsamhet och konstnärliga förmåga - POOF - allt för ingenting. Det är precis vad som händer med många väldigt duktiga fotografer. De lägger ut sitt hjärta och sin själ i sin konstform och anförtror den sedan till föråldrad teknik som inte visar deras arbete på mobila enheter på ett adekvat sätt.

Hur viktigt är det att vara mobilvänlig?
Med spridningen av mobila enheter är det ingen överraskning att många människor gör det mesta av sin webbsurfning när de är på språng. Tänk på följande ögonöppnande statistik som finns på visual.ly:
- Mobila sökfrågor har vuxit fem gånger under de senaste två åren.
- Nio av 10 mobiltelefonsökningar resulterar i ett köp eller besök.
- Tre av fem sökningar görs på en mobil enhet.
- 99 % av smartphoneägare använder sina mobila webbläsare minst en gång om dagen.
- 52 % av alla lokala sökningar görs på en mobil enhet.

Det är häpnadsväckande siffror, särskilt om du inte hänger med i webbens föränderliga ansikte. Tyvärr verkar det som om det har funnits en eftersläpning i fotografer som anammat lämplig webbteknik för att visa upp sitt arbete på ett sätt som passar mobilanvändare. För att säkerställa att din webbplats och ditt fotoarbete presenteras på ett effektfullt sätt måste den optimeras specifikt för mobil visning.
Datorer och mobila enheter spelar inte alltid bra
Att bara bygga en webbplats för skrivbordet garanterar inte att resultaten överförs till telefoner och surfplattor, eller ens de nya smarta klockorna. Du vill inte att intresserade tittare ska öppna din webbplats på en mobil enhet och hitta en heltäckande layout med förvrängda eller otillgängliga bilder. Om detta händer, sätter det dig i en svår plats - du får hoppas att de kommer ihåg och vill söka upp din webbplats en andra gång när de är tillbaka vid en stationär dator. Det är önsketänkande med tanke på syndafloden av distraktioner som vi alla möter varje dag och den något krympande uppmärksamhetsförmågan hos den digitala generationen med hög upplösning och hög hastighet. Här idag, borta imorgon, eller kanske tidigare i fallet med ditt hårda arbete och dina ambitioner.
Ett av de värsta scenarierna du kan hamna i är med en portföljwebbplats som är helt baserad på Adobe Flash, vilket gör att du förlorar en hel grupp mobilanvändare som snabbt kommer att leta någon annanstans när din webbplats inte laddas på deras enhet. Ingen gillar att se en tom skärm eller ett meddelande som säger "Det här innehållet kan inte visas på din enhet."

Mobila enheter spelar ofta inte Flash-webbplatser
Göra ditt arbete tillgängligt
Det är viktigt att ge din publik exakt vad de vill ha – snabb och smidig tillgång till ditt bländande arbete när som helst och var som helst. Om de inte tydligt kan navigera på din webbplats väcker det frågor i deras sinnen om din professionalism och ditt engagemang för tittarna och din konstform. Det här är inte ett bra ställe att vara på för en stolt, ambitiös fotograf. Den goda nyheten är dock att det finns lättillgängliga lösningar som du kan utnyttja oavsett om du redan har en befintlig webbplats eller startar en från början.
Nyckeln till att optimera den mobila användarens upplevelse är att ha en webbplats som använder responsiv webbdesign eller adaptiv webbdesign . Det här är två typer av webbplatsprogrammering som säkerställer en sömlös övergång av ditt innehåll från skrivbordet till alla mobila enheter, oavsett skärmstorlek. Allt mindre än så, och du begränsar exponeringen för ditt arbete kraftigt och äventyrar din chans att göra ett betydande första intryck. Negativa upplevelser kan förvandlas till negativa recensioner. Dessa reser snabbt i den digitala tidsåldern, och det är svårt att ändra dessa uppfattningar när de väl är offentliga.
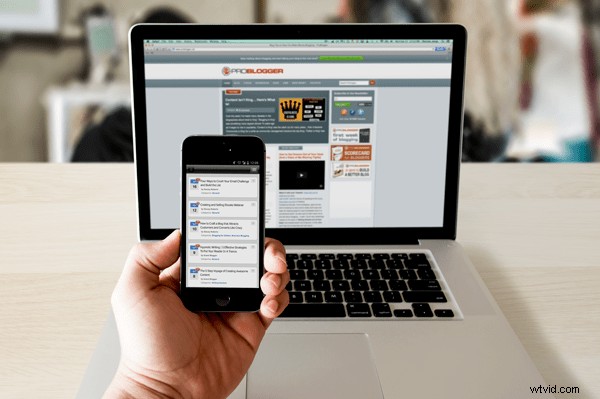
Genom att använda en adaptiv design får du en webbplats som är speciellt utformad för särskilda webbläsarstorlekar som finns på de flesta mobila enheter. I många fall ser mobilsajten nästan ut som en inbyggd app. Problogger.net (som också drivs av dPS-ägaren Darren Rowse) är ett exempel på en sådan sida. Med den här typen av design är upplevelsen på en mobil enhet lite annorlunda än på en stationär, men du kan fortfarande komma åt innehållet i ett läsbart format. Detta resulterar i en snabb och lättläst sida som är användarvänligare på små webbläsare.

Exempel på en adaptiv design
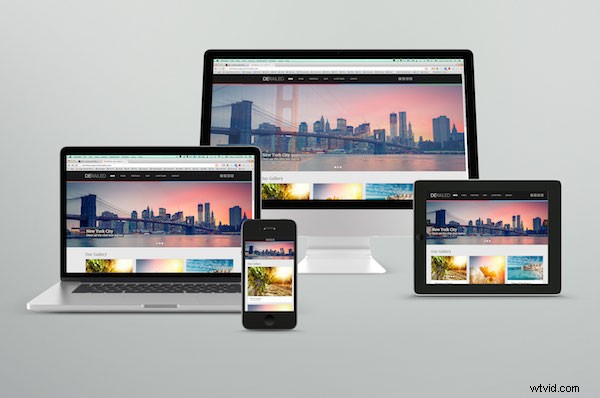
En responsiv webbplats är ännu bättre eftersom den är flexibel när det gäller att visa samma innehåll på ett stort antal enheter samtidigt som den behåller mycket av samma stilar. Den upprätthåller en flytande layout genom att använda element som kan ändras automatiskt och kan placeras där de passar bäst på skärmen. Detta fungerar även utmärkt på stationära datorer när du vill förminska webbläsarfönstret.
Ett perfekt exempel på en webbplats med responsiv design är Digital Photography Schools egen sajt. Om du kommer åt webbplatsen från en datorwebbläsare, lägg märke till hur webbplatsen reagerar smidigt när du ändrar storlek på fönstret. Om du läser detta från en mobil enhet kan du fortfarande läsa innehållet utan att behöva manipulera webbläsaren genom att zooma in och ut eller göra mycket horisontell rullning.

dPS är en responsiv webbplats
Enkla ändringar gör EN STOR skillnad
Att uppdatera din webbplats från ett otympligt gammalt format är ganska enkelt, och verktygen är lätt tillgängliga. De flesta som har en blogg använder ett Content Management System (CMS) som WordPress, Joomla eller Drupal. Dessa system låter dig ändra det övergripande utseendet och känslan på din webbplats genom att erbjuda olika design eller teman. Det finns gott om tillgängliga teman som redan är lyhörda eller adaptiva direkt ur lådan. Dessa varierar i kostnad från gratis upp till $100. En enkel webbsökning kommer att avslöja många webbplatser som är specialiserade på att erbjuda en mängd olika denna typ av teman. Jag har haft stor framgång med att använda Theme Forest.
Förutom teman som är optimerade för mobilsurfning låter dessa CMS dig också installera plugins som visar samma innehåll i ett mobiltema. I vissa fall, särskilt om du redan har en befintlig webbplats, kan detta vara den enklare vägen att ta.
Rock the mobile web
Vid någon tidpunkt har vi alla upplevt kopplingen mellan den konstnärliga eller kreativa världen och teknikvärlden. Men i modern tid kan du verkligen inte göra någon skillnad utan att drabbas av konsekvenserna. Det är mycket klokare att ta till sig teknikens roll för att visa konst – i det här fallet fotografi – och använda den till din fördel.
Med bara lite ansträngning kan du se till att få det viktiga första intrycket hos dina fans och ge ditt arbete den digitala scenen som det förtjänar!
