Det är inte längre kunskap att lägga till videor på din webbplats kommer att ge dig och dina webbplatsbesökare ett verkligt oöverträffat värde. Från att förbättra användarupplevelsen – i vår visuellt drivna kultur föredrar människor att titta framför läsning – till att ge SEO-fördelar till din webbplats. Ökad tid på webbplatsen, högre klickfrekvens, ökade konverteringar och därmed intäkter är några av de tydliga fördelarna med att bädda in videor på din webbplats.

En enkel uppladdning kommer dock inte att klippa det i det här fallet. Videoinbäddning på din webbplats är verkligen rätt väg att gå. Videoinbäddning kan verka som ett rutinjobb, men det är inte så självklart. Med så mycket information här och där om hur man bäddar in en video från en plats till en annan, har vi siktat på att skapa en ultimat guide för att bädda in video på din webbplats, som täcker allt.
Låt oss hoppa in direkt!
Del I:Vad är en videoinbäddning?
Först och främst är det viktigt att förstå vad som ligger bakom huvudelementet i en videoinbäddning – en inbäddningskod. En inbäddningskod är en bit HTML-kod som du kan använda för att lägga till video och andra typer av innehåll på din webbplats.

Bädda in kod är en bit HTML-kod som du kan använda för att lägga till video och andra typer av innehåll på din webbplats.
Detta kodavsnitt hjälper till att visa videon på din webbplats. Den hämtar videon från sin ursprungliga källa, utan att faktiskt "tvinga" dig att vara värd för den på din webbplats. Detta innebär att du inte behöver oroa dig för att en video kommer att påverka din webbplats laddningstid, och det öppnar också upp för en rad val mellan olika videovärdtjänster som bäst passar dina behov.
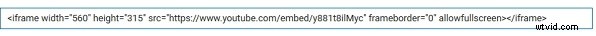
Även om de flesta videovärdtjänster erbjuder generering av automatisk inbäddning, skadar det inte att förstå den grundläggande kodstrukturen för videoinbäddning:
Istället för URL-delen, lägg bara till länken till videon, och voila – där är din HTML-kod. Genom att känna till lite HTML kan du också justera inbäddningskoden manuellt:lägga till den nödvändiga höjden och bredden eller blockera särskilda funktioner i videon som du inte vill visa på din sida. Det kan se ut så här:

Du kanske undrar just nu - varför kan du inte bara ladda upp videon till din webbplats och vara klar med krångel? Google säger ofta att videor lägger till betydande laddningstid för webbplatsen, minskar webbplatsens hastighet och därmed påverkar användarupplevelsen och påverkar din SEO negativt. Därför kan du förlora trafik, ranking etc. För att inte tala om överbelastade servrar, extra kostnader och så vidare.
Att bädda in videor på en webbplats hjälper dig att övervinna de flesta av dessa problem. Här är varför.
Del II:Bädda in Ladda inte upp: De viktigaste fördelarna med en inbäddad video
1. Bädda in video på en webbplats för högre videoladdningstider (och SEO)
När du laddar upp en video till din webbplats kan det ta lång tid att ladda upp din video, vilket i sin tur påverkar sidans laddningstid. Så dina webbplatsbesökare kan uppleva långsam videoladdning, oväntade pauser och den övergripande vägran att spela upp. Att bädda in videor kan hjälpa dig att upprätthålla din webbplatshastighet i en balanserad takt och inte få någon negativ effekt på användarupplevelsen. Och enligt Googles John Mueller är sajthastighet en av de viktigaste rankningsfaktorerna i vår mobil-först-era.
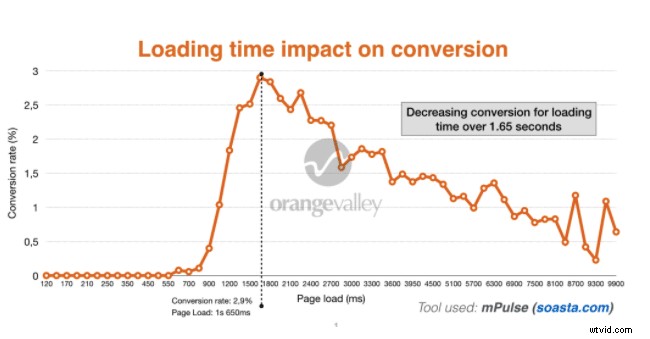
Varför ska du oroa dig för det? Här är ett diagram som visar hur webbplatsens laddningstid påverkar konverteringar:

Källa:Crisp Video
Så i grund och botten betyder lägre laddningstid lägre ranking, minskad trafik, färre konverteringar och... förlorade intäkter!
Men tro inte att lägga till en video bara kommer att orsaka dig problem. Att spela upp en video på din webbplats kommer avsevärt att påverka hur lång tid människor spenderar på din webbplats (positiv rankningsfaktor), och även själva videon kan dyka upp på Googles #1-sida, vilket ger trafik, och allt annat som följer. Alltså handlar det bara om att göra saker rätt och välja inbäddningsalternativet framför uppladdningen.
2. Bädda in video på en webbplats för att övervinna bandbreddsbegränsningar
Att ladda upp en video förbrukar din egen servers bandbredd (vilket kostar en kostnad). Och varje gång någon länkar till eller bäddar in din video på sin webbplats, lider din egen webbplats när de använder upp din bandbredd igen. Detta är kostsamt och ineffektivt.
3. Bädda in video på en webbplats för att undvika filstorlek och lagringsgränser
Ditt webbhotell har alltid en lagringsgräns – så i stort sett tar du upp utrymme på din server varje gång du laddar upp en video. Genom att ladda upp flera videor kan du potentiellt ta upp för mycket utrymme, och om flera användare tittar på din video samtidigt kan laddningstiderna för din webbplats drastiskt långsammare.
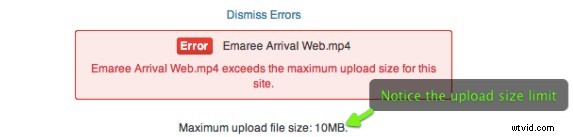
Dessutom finns det också en fråga om filstorleksbegränsning för videouppladdning. Din webbplatsvärdplattform kommer troligen att ha snäva begränsningar för videoformatet och filstorlekarna, så du kommer att finna dig själv att komprimera videon till en meningsfull anledning. Videoinbäddning ger dig inte dessa begränsningar.

Källa:ProPhoto
4. Bädda in video på en webbplats för högre videokvalitet
Från filstorleksbegränsningar, vi kommer till videokvalitetsbegränsningar när det gäller att ladda upp videor till en webbplats. Om du vill visa din hårt bearbetade video av hög kvalitet på din webbplats säkerställer lagring av den på en tredjepartswebbplats att du kommer att hålla dig inom din "inodgräns", datastrukturen som håller informationen om filen på din värdkonto. Så du behöver inte tänka på att konvertera dina videofiler till flera format och versioner för att låta dina besökare se dina videor i högupplöst eller lägre upplösning.
Del III:Välja en webbplats för videovärd
I grund och botten, genom att välja att bädda in videor på din webbplats, lämnar du alla serverbelastningsbekymmer och filformatsändringar till någon som har tid och resurser för det. Men, som du säkert förstår, för att bädda in en video på din webbplats måste du först lägga till den på en tredjeparts videovärdplattform. Och här har du många valmöjligheter.
Det finns inget bästa eller sämsta videovärdkoncept, det är verkligen en fråga om balans mellan rätt funktioner och kostnad. Så vi har sammanfattat de viktigaste funktionerna att tänka på innan du väljer rätt videovärdwebbplats:
Responsiv spelare
Din videovärdwebbplats bör erbjuda en responsiv videospelare, en mobilanpassad widget med multimedia, som är utformad för att ge din publik den bästa användar- och tittarupplevelsen. Oavsett om de tittar från en stationär skärm, smartphone, surfplatta eller någon annan skärmstorlek, expanderar videon för att fylla skärmens bredd men bibehåller videornas ursprungliga bildförhållande. Detta hjälper till att undvika statisk storlek som potentiellt kan förvränga sidlayouter, deformera bilden eller visa svarta fält runt videon.
Hastighet och kvalitet på tjänsten
När du väljer ett videohotell vill du vara säker på att de ger den bästa servicen. Så det finns en dubbel förståelse för vad en bra hastighet och kvalitet på tjänsten innebär:
- Stöd för fantastisk videokvalitet: År 2020 har du inte riktigt råd med korniga bilder och animationer i 360p eller 480p. Så om du inte har en låg budget och 1080p kommer att minska den för dina ändamål, se till att videovärdtjänsten du väljer stöder Ultra HD eller mer. De bästa plattformarna där ute erbjuder dig att automatiskt växla mellan HD/SD-kvalitet.
- Bra support och kundservice: Dubbelkolla kvaliteten på de servrar som tjänsten använder. Kraschar webbplatsen då och då (detta kommer att påverka videovisningen på din webbplats!)? Är det överhuvudtaget benäget för DDoS-attacker? Och vad är viktigare, vad är den genomsnittliga svarstiden på deras kunders frågor?
Spelarkonfigurationsalternativ
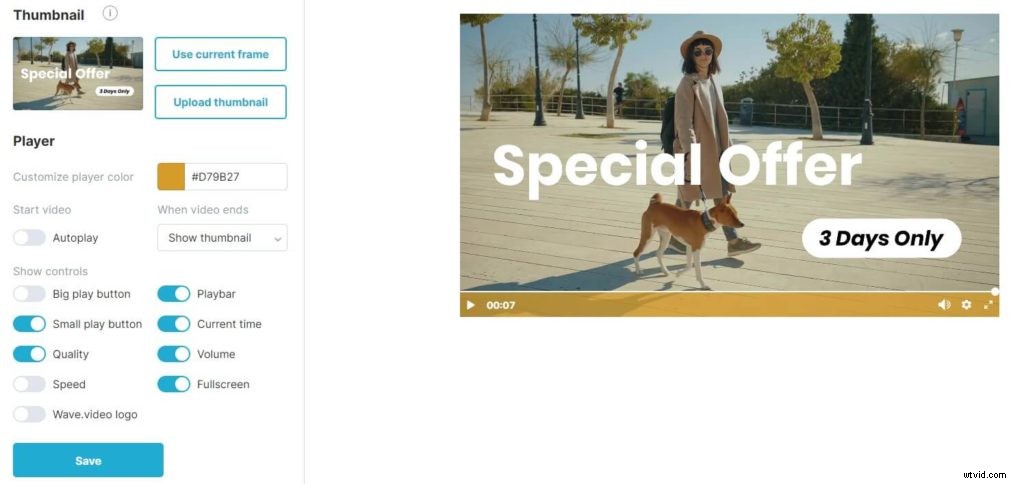
Första intrycket är viktigt, så det första som fångar dig och dina kunders blick är designen på videospelaren. Från färger till knappar, automatisk uppspelning och konfigurering av alla nödvändiga kommandon – ju mer anpassningsbar videospelaren är, desto bättre.

Anpassningsalternativ för videospelare i Wave.video-värd
Leadgenereringsfunktioner
Om du lägger till en video på din webbplats blir den en del av din maskin för att generera potentiella kunder. Så se till att videoplattformen du väljer faktiskt stöder generering av potentiella kunder genom videon. Den här funktionen inkluderar saker som uppmaningar och sätt att fånga information om dina besökare (leads). Annars är det i princip en videospelare du betalar för.
Sekretess
När du arbetar online är integritet en självklar faktor att ta hänsyn till. Detsamma gäller sekretessen för dina videor. Det är viktigt att den videovärdplattform du väljer inte tillåter alla att titta på eller ladda ner dina videor utan din tillåtelse. Därför bör värdtjänsten ge dig möjligheten att införa strikta regler för att ladda ner saker och ett effektivt sätt att upprätthålla dessa regler. Möjligheten att skydda dina videor med ett lösenord är en funktion att leta efter när du väljer en videovärdplattform.
SEO
Om du vill spela med din egen sajts rankning bör du vara strategisk i ditt val av en videovärdplattform. Leta efter en värdtjänst som är både stabil och populär (som i, högt i ranking i sig själv) och utnyttja deras andel av Googles rankning. Först och främst, om du är värd för din video på en extern webbplats kommer du att få utgående länkar eller bakåtlänkar , och kommer potentiellt att göra det lättare att få videorika utdrag för din egen domän. Detta ger dig alltså en chans att påverka din webbplats ranking också.

Källa:Moz
Analytik och datainsamling
Dina videor är designade för att attrahera och tillfredsställa kunden, så du skulle naturligtvis vilja veta hur nöjda kunderna är. Därför bör tjänsten du är värd för din video på ge dig en uppsjö av analyser att titta på. Och inte bara enkla saker som åsikter, kommentarer, utan en helt annan sorts komplex data. Om du bäddar in videor kan du lägga till en speciell spårningskod – från Google Tag Manager – och få ytterligare analyser i ditt Google Analytics-konto, som den genomsnittliga visningstiden, ögonblicket som folk i allmänhet slutar titta och så vidare. Du behöver all denna information för att veta hur och varför dina videor är framgångsrika (eller inte).
Kostnad
När du har sett till att du har övervägt alla funktioner du behöver, är du nöjd med plattformen och supporten, och du har koll på videokvaliteten, det sista är att se till att plattformen faller inom din budget . Och detta beror på hur många videovisningar du förväntar dig och hur stora dina videofiler är. Fler visningar av större videor kommer att antyda att du använder mer bandbredd och därför kommer priset att öka. Det är också värt att kontrollera om plattformen tillåter månads- eller årskontrakt. Om du är ett litet företag eller precis har börjat med video vill du antagligen inte vara bunden till långtidskontrakt.
Del IV:Hur man genererar inbäddningskoden
När du väl har valt din videovärdplattform och laddat upp allt ditt videoinnehåll finns det bara ett steg som skiljer dig från att lägga till/bädda in en video på din webbplats – att hitta den inbäddningskoden.
Bädda in videor från v idévärdtjänster
Bädda in från Wave.video
För att bädda in en video från Wave.video, gå till Mina projekt och hitta videon du vill bädda in. Håll sedan muspekaren över ikonen med tre punkter och klicka på "Spelare".
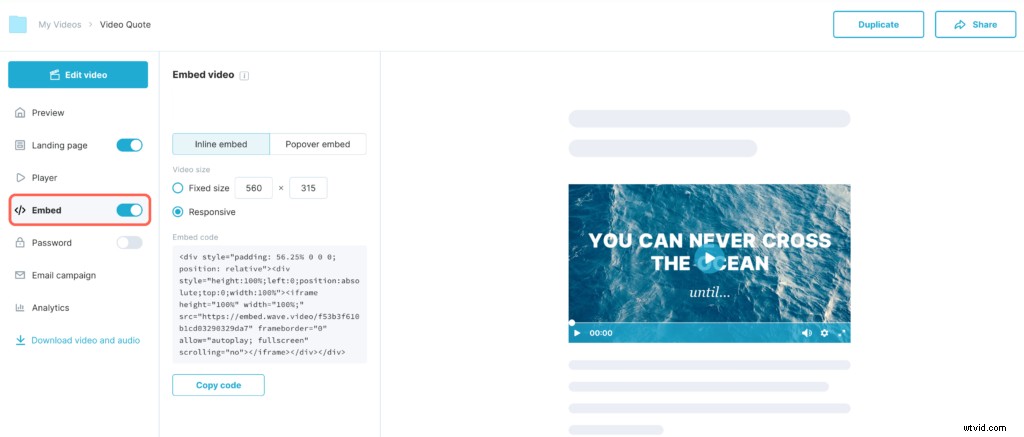
Slå på reglaget som säger "Bädda in video" och Wave.video kommer automatiskt att generera en inbäddningskod för din video. Under växlingen hittar du också videostorleksinställningar, så glöm inte att använda den här funktionen.

För att anpassa videospelaren öppnar du fliken "Utseende" och ändrar gärna spelarens färg, definierar vilka kontroller som ska visas (om några) eller väljer en anpassad miniatyrbild. Om du vill lära dig mer om Wave.videos värdfunktioner, se till att läsa den här artikeln.
Det finns flera alternativ för hur du kan bädda in videor med Wave.video på din webbplats eller blogg.
- Inbäddad inbäddning
Detta är en vanlig inbäddning som placerar din video i den omgivande texten eller andra gränssnittselement på din sida.
- Popover-inbäddning
Om du bäddar in en video på det här sättet öppnas den i en modal dialogruta som dyker upp över resten av innehållet.
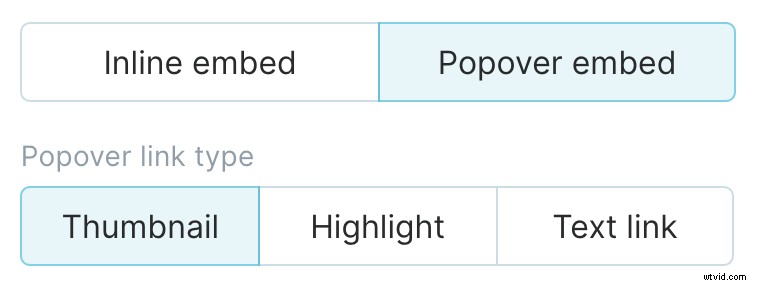
Det finns tre sätt att integrera din video i sidans innehåll:miniatyrbild, markering och textlänk.

Miniatyrbild
En inbäddad miniatyrbild liknar den vanliga inbäddningen. Skillnaden är – videon kommer att spelas upp i ett popover-fönster som visas ovanpå det andra innehållet.

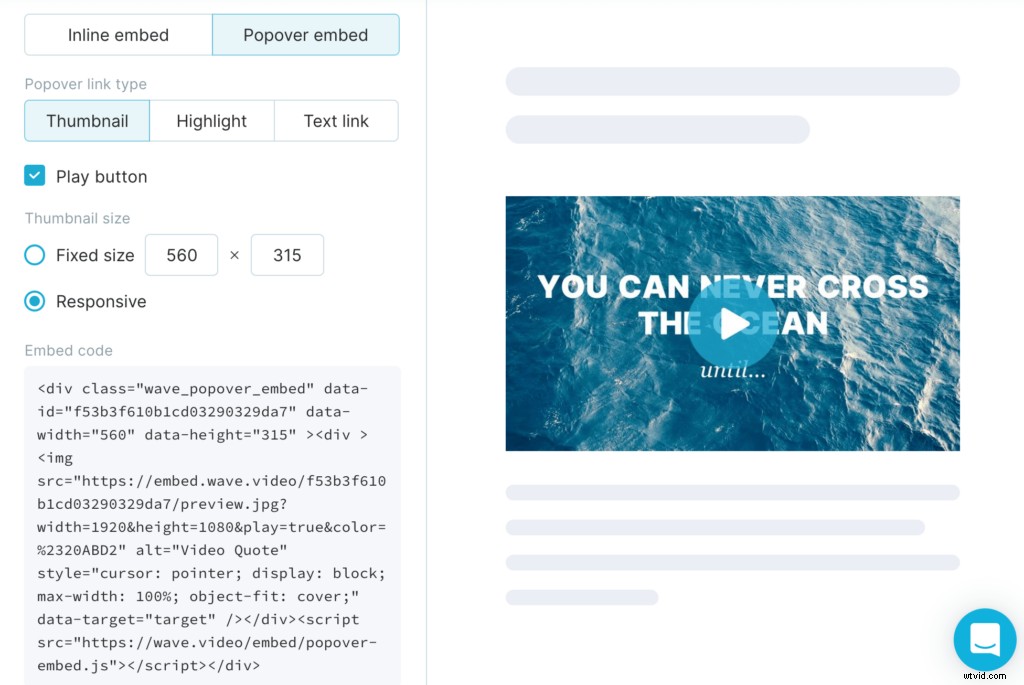
Höjdpunkter
Den här typen av inbäddningar påminner om de populära Instagram Stories-höjdpunkterna. Det här är ett bra sätt att på ett snyggt sätt integrera videor i ditt innehåll för att låta dina webbplatsbesökare veta om nyanlända, senaste nyheter, specialerbjudanden eller någon video bakom gardinerna.

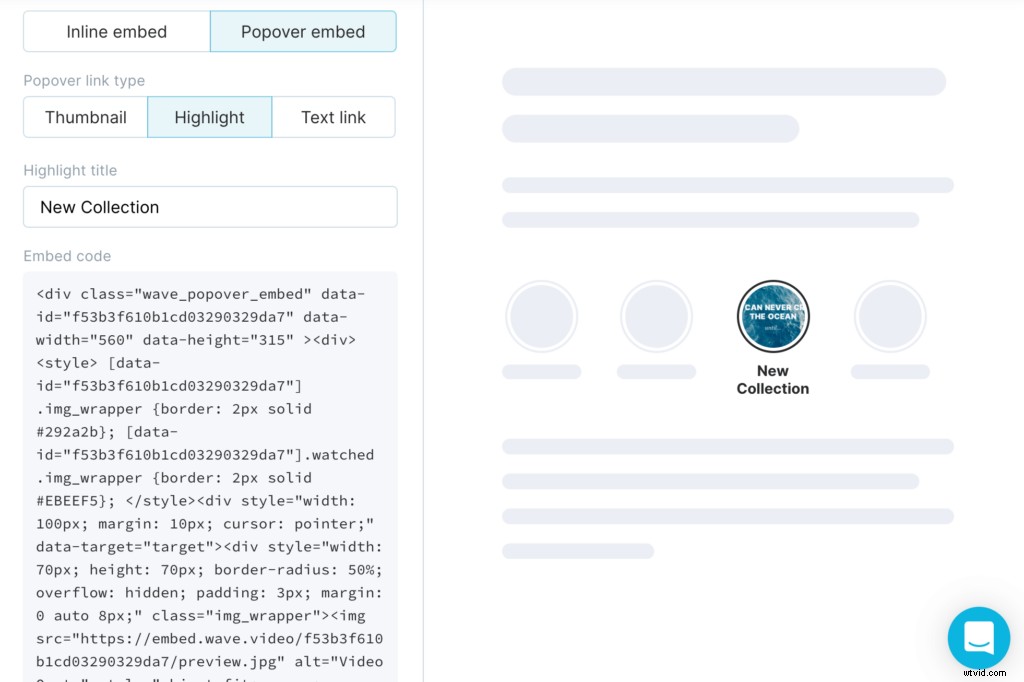
Textlänk
Om du inte vill bryta texten med någon bild men ändå vill ge din läsare ett enkelt sätt att titta på videon, använd det här sättet för att bädda in videon.
Lägg till en textfras och länka den till din video. Videon kommer att visas överst på sidan genom att klicka på den länken.

Bädda in från YouTube
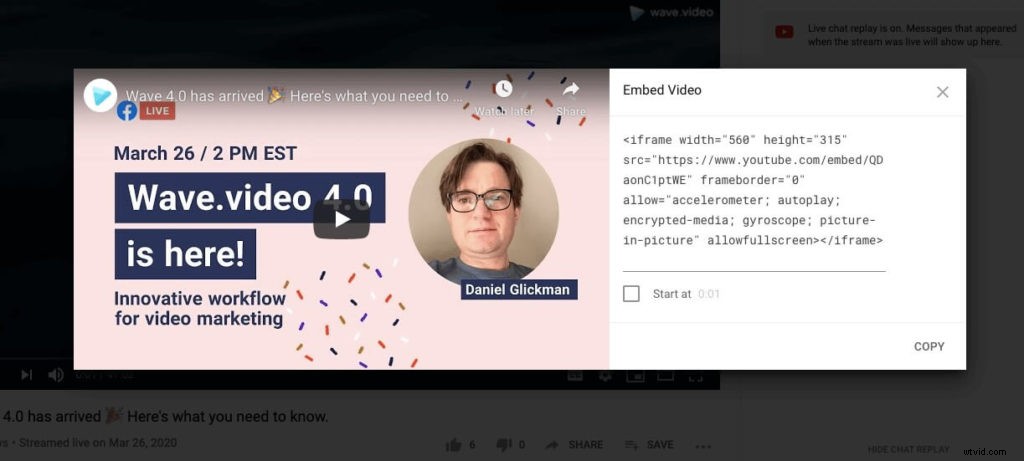
Gå bara till din videos YouTube-spelsida, klicka på knappen "Dela" och sedan på "Bädda in". Du kan bara kopiera inbäddningskoden eller arbeta med några anpassningsbara alternativ – visa/täcka spelarkontroller eller spela upp videon från en viss punkt (inte nödvändigtvis början).

Om du vill ha ytterligare anpassning finns det massor av parametrar – autoplay, färg, språk, looping och mer – som du kan lägga till i iframe-inbäddningen. De är alla listade på Googles utvecklarsida.
Hur man bäddar in en YouTube-video
I den här snabba videon, Jag kommer att visa dig hur du bäddar in en YouTube-video i HTML, hur du gör den responsiv på alla storlekar och jag ska avslöja hur du enkelt kan justera inbäddningsalternativ som autoplayBädda in från Vimeo
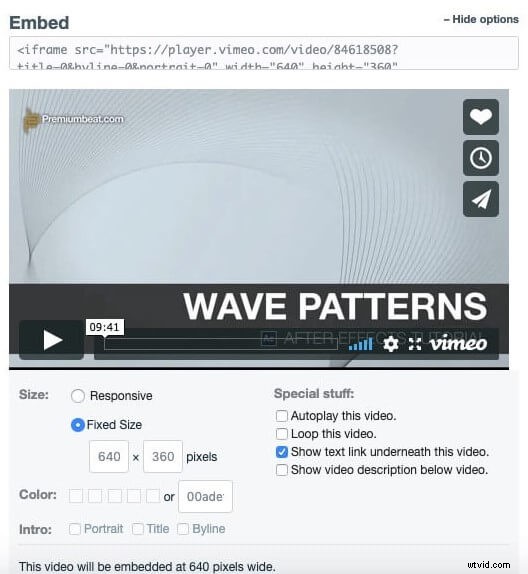
Vimeo inbäddningskod kan hittas genom att klicka på Dela-ikonen till höger om videon. Du kommer att se ett fönster med olika ramar, och en av dem är din inbäddningskod.
Genom att klicka på +Visa alternativ kan du anpassa hur din video ska visas med denna inbäddningskod. Du kan ändra spelarens färg, dess storlek (behåll den responsiv, för säkerhets skull), lägga till ett intro och lägga till några "speciella saker" som looping, autoplay och mer.

Genom att gå till Pro, Business eller Premium kan du se några ytterligare förmåner som att anpassa färger och komponenter, lägga till slutskärmar och logotyp.
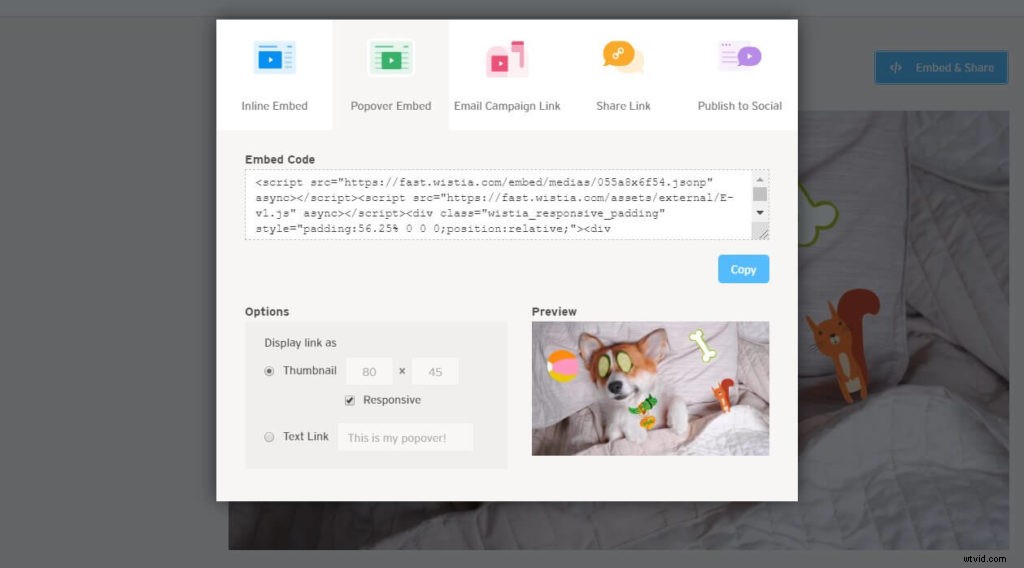
Inbäddning från Wistia
Gå till din mediesida och klicka på knappen Bädda in och dela. Du kommer att se en Bädda in och dela-skärm, där du kan kopiera din inbäddningskodtyp och ändra den för din sida.

Wistia erbjuder två typer av inbäddningskoder:Inline-inbäddningar och Popover-inbäddningar. Inline-inbäddningskoder innebär att videon placeras i linje med resten av ditt innehåll, medan Popover-inbäddningar hjälper dina videor, ja, dyka upp över sidans innehåll.
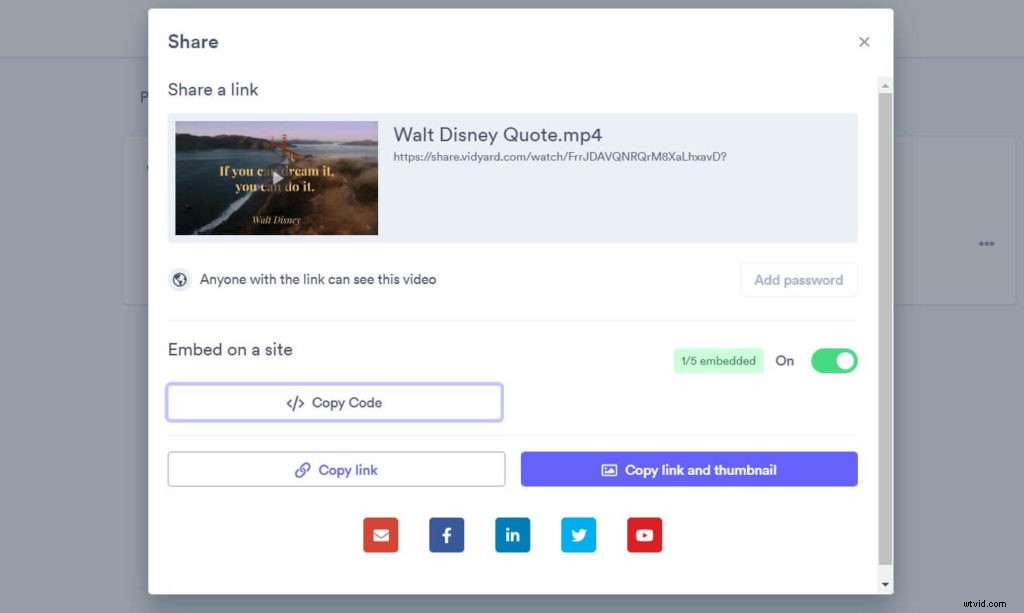
Inbäddning från Vidyard
Observera att för videoinbäddning från Vidyard måste du ha funktionen Player Embeds med din plan. Vidyard stöder två inbäddningsalternativ – responsiv inbäddning och iframe-inbäddning.
På din Vidyards instrumentpanel klickar du på avsnittet Innehåll>Spelare och håller muspekaren över spelaren och klickar sedan på "dela". Under Responsive Embed-delen klickar du helt enkelt på ikonen Kopiera kod och väljer alternativet Use Lightbox för att förvandla koden till en lightbox-inbäddning. Du kan manuellt ange spelarens mått för att få maximal bredd och höjd.

Om din webbplats inte stöder JavaScript, kan du välja problemet med inbäddning? kryssrutan och kopiera iframe-inbäddningskoden istället.
Bädda in videor från s sociala medier
Bädda in från Facebook
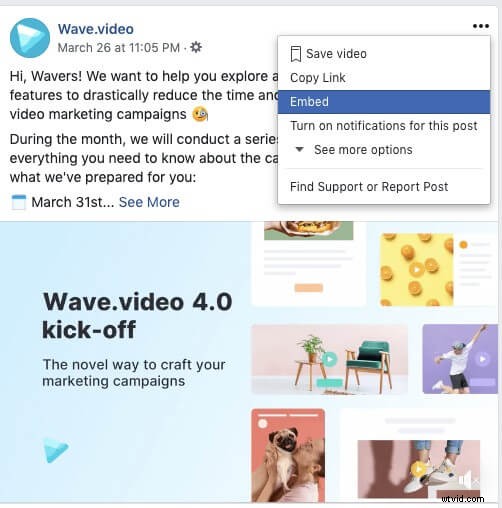
Varje video på Facebook stöds med inbäddningsfunktionen. Allt du behöver göra är att klicka på "..." i det övre högra hörnet av Facebook-inlägget och trycka på "Bädda in."

Om du vill kan du välja alternativet "Inkludera hela inlägget" (tryck bara på kryssrutan), och det kommer att lägga till motsvarande text från Facebook-inlägget tillsammans med videon.
Bädda in från Instagram
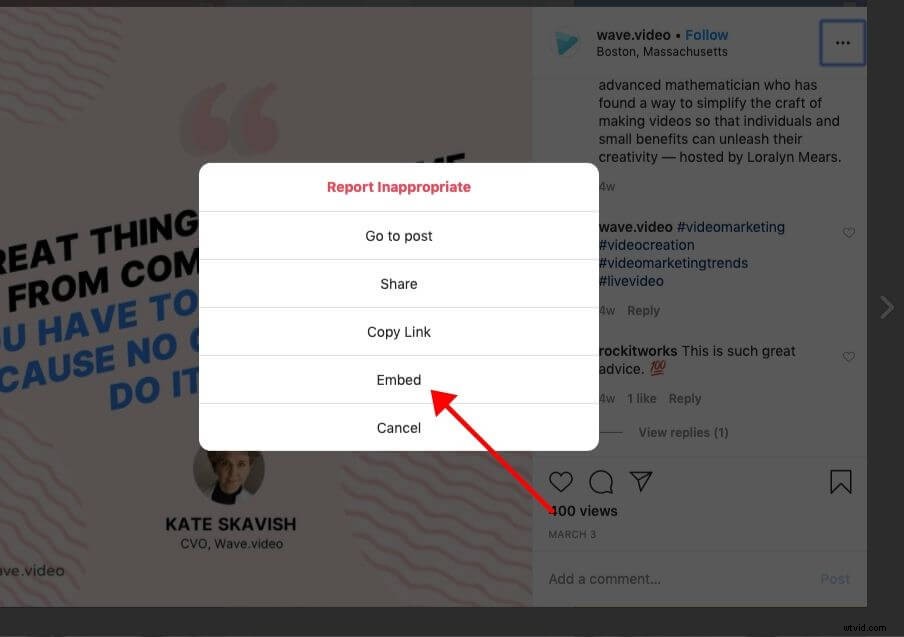
Eftersom Instagram ägs av Facebook är inbäddningsprocessen väldigt lika. Öppna Instagram från ett skrivbord (inte appen) och klicka på "..." i det övre högra hörnet.

Tryck på "Bädda in" och kopiera inbäddningskoden. Återigen har du ett val att lägga till (eller inte) bildtexten till din inbäddning.
Bädda in från Twitter
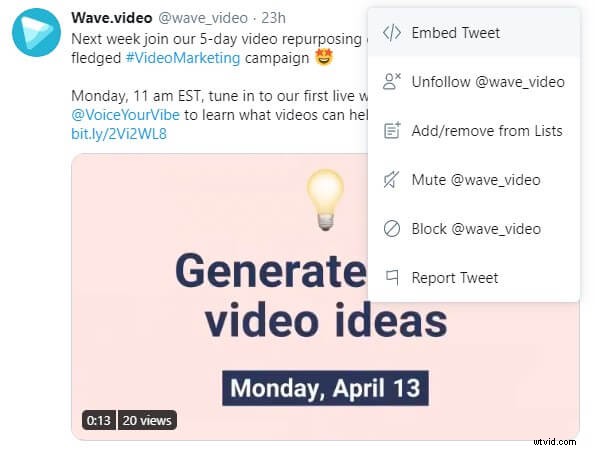
För att bädda in en Twitter-video, använd inte appen. Öppna tweeten på ett skrivbord och välj "Bädda in tweet" från rullgardinsmenyn bredvid knappen "Följ" på tweeten. Välj sedan alternativet "Bädda in tweet".

Bara kopiera/klistra in inbäddningskoden – men observera, med Twitters inbäddning kommer den att visa hela tweeten med bildtexten, det finns inget alternativ att visa en enda video.
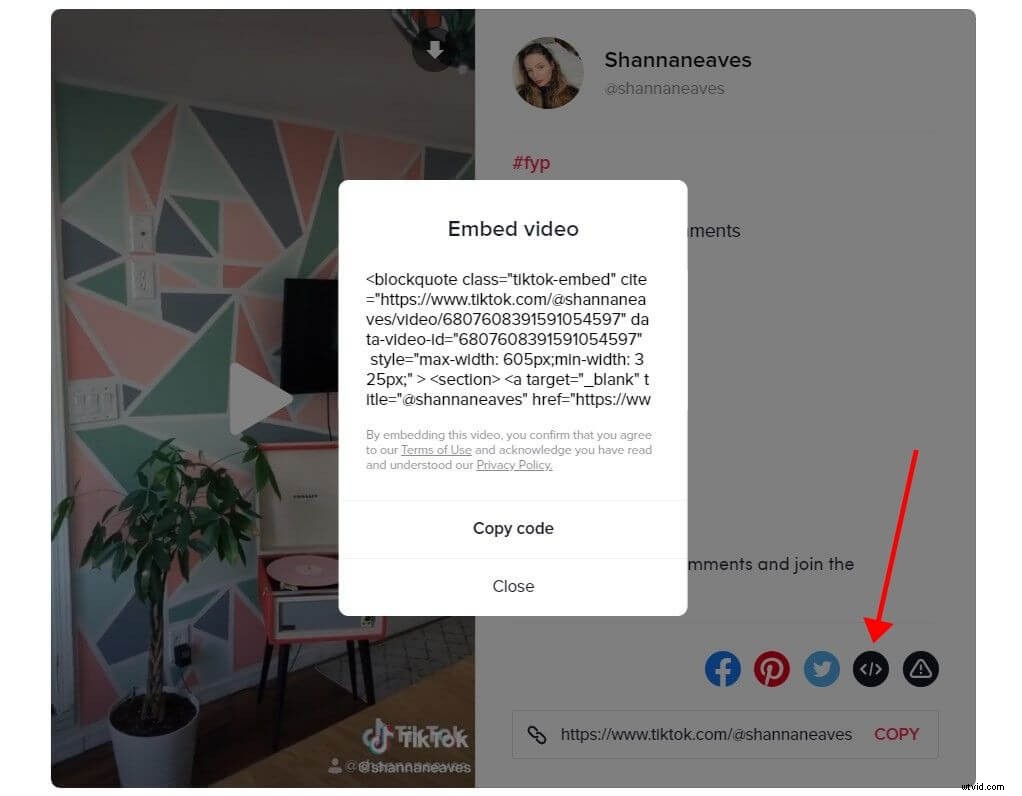
Inbäddning från TikTok
Med TikTok visas knappen "Hämta inbäddningskod" direkt på videon. Även om det inte finns några alternativ att välja mellan eftersom allt du får är en länk för 340×700 spelare med autospel, kan du justera vissa inställningar när du lägger till inbäddningskoden på din webbsida.

Använda en alternativ metod:Videoinbäddningskodgeneratorer
Om du av någon anledning inte vill följa de enkla stegen för att få inbäddningskoderna för din video från videovärdwebbplatserna eller sociala medier, finns det verkligen en lösning.
Det finns en alternativ metod – du kan hitta massor av speciella webbplatser som till sin natur bara genererar videoinbäddningskod. Plattformar som Embed.ly, Toolki och Siege Media låter dig skapa en inbäddningskod för din video:allt du behöver göra är att ha videornas URL till hands och dessa webbplatser skapar automatiskt en inbäddningskod för din video.
Men den här lösningen kommer med några hakar:
- Vanligtvis har den nyligen inbäddade videon på din webbplats plattformens vattenstämpel
- Det finns en mycket begränsad kapacitet för videoanpassning
- Dessa plattformar erbjuder ingen analys eller ens möjlighet att lägga till en spårningskod för att ytterligare spåra din videos statistik i Google Analytics eller analytiska plattformar från tredje part.

Så om du har chansen att använda en videovärdplattform, välj alltid det här alternativet.
Del V:Hur man bäddar in en video på din webbplats
Nu när ni alla är utrustade med kunskapen om fördelarna med videoinbäddning, vet hur man väljer rätt videovärdtjänst och hur man genererar inbäddningskoden, går vi snabbt igenom detaljerna om hur man faktiskt bäddar in en video till de mest populära webbhotellplattformarna.
Bädda in videor i HTML
STEG 1:REDIGERA DIN HTML
Öppna sidan där du vill bädda in videon i redigeringsläget. Välj den exakta plats i koden du vill att din video ska visas på och placera markören där.
STEG 2:KOPIERA OCH KLISTRA IN DEN BÄDDNINGSKODEN
Kopiera din inbäddningskod och klistra helt enkelt in den på platsen där du placerade markören. Tryck, "spara" eller "publicera", och det är allt.
Dubbelkolla om videon visas exakt där du placerade koden och glöm inte att övervaka din sidas och videos prestanda.
Bädda in videor i WordPress
Om din webbplats körs på WordPress finns det två alternativ för att bädda in en video.
Alternativ nr 1:KOPIERA/KLISTRA IN URL:EN
För de mest populära videovärdplattformarna som Vimeo, YouTube och några andra behöver du inte leta upp hela inbäddningskoden. Kopiera bara videons URL och klistra in den i Visual Editor – inbäddningskoden kommer att skapas automatiskt.
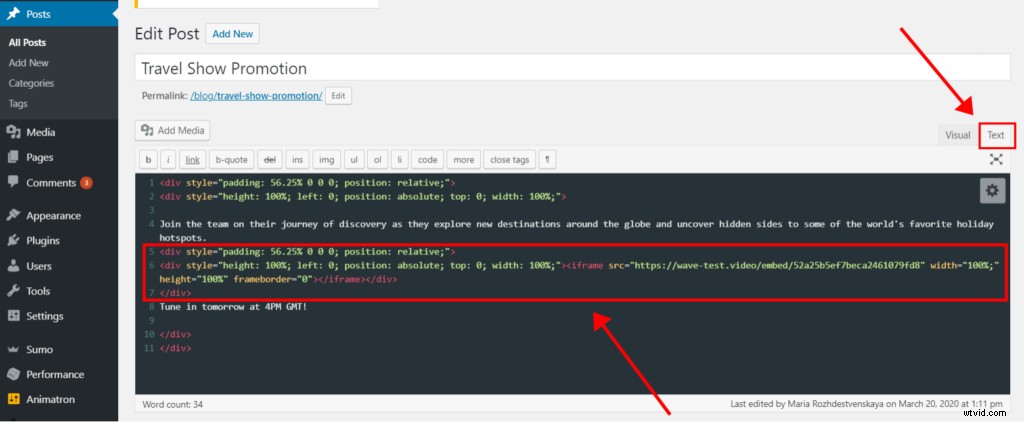
ALTERNATIV #2:ANVÄND INBÄDDNINGSKODEN
Ibland vill du lägga till några tweaks till videovisningen, eller så kanske du är värd för dina videor på en plattform som inte stöds av WordPresss automatiska inbäddning. Det är då du måste använda videons inbäddningskod.
Gå till WordPresss textredigerare (förväxla inte med den visuella redigeraren) så ser du HTML-versionen av din sida. Sedan följer du bara stegen som vi nämner ovan i HTML-avsnittet i den här guiden om hur du bäddar in video på din webbplats.

Bädda in videor i Shopify
STEG 1:KOPIERA INBÄDDNINGSKODEN
Det första steget är väldigt enkelt – kopiera bara inbäddningskoden från där du är värd för din video.
STEG 2:LOGGA IN PÅ DIN SHOPIFY ADMIN-DASHBOARD
Logga in på din Shopify-administratörsöversikt. Alla dina nuvarande sidor bör listas under Onlinebutik -> Sidor. Navigera till sidan du vill redigera och notera symbolerna i redigerarens verktygsfält.
Steg 3:KLICKA PÅ "INSERT VIDEO"-KNAPPEN
Välj RTF-redigeraren och klicka på videokameraikonen i verktygsfältet. Ett nytt fönster kommer att dyka upp - klistra bara in videons inbäddningskod och välj alternativet "Infoga video". Varsågod!
Bädda in videor i Squarespace
När det kommer till inbäddning är Squarespace väldigt likt WordPress. Du kan välja mellan alternativet att använda en inbäddningskod eller att bädda in videor genom att kopiera/klistra in videons URL (endast möjligt när du bäddar in från YouTube, Vimeo, Animoto eller Wistia).
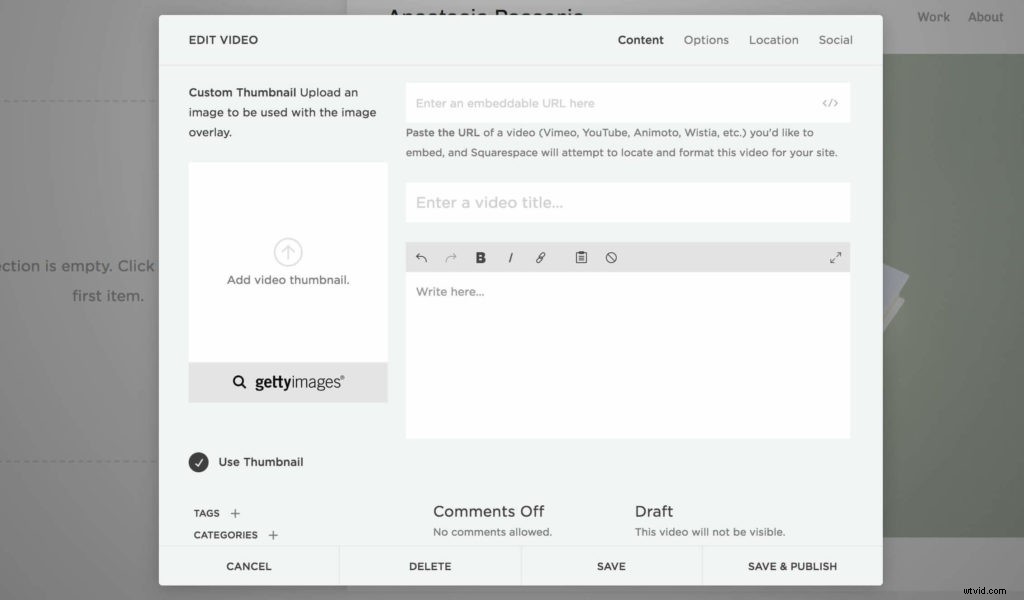
Eftersom Squarespace är en webbplatsbyggare, lägg bara till valfritt block som stöder video och kopiera/klistra helt enkelt in din video-URL, eller tryck på ikonen för inbäddning (markerad i en röd cirkel), så ser du ett popup-fönster där du kan kopiera/klistra in din inbäddningskod.

I Squarespace kan du justera videons titel och beskrivning, och genom att avmarkera alternativet "Använd miniatyrbild" kan du också lägga till en skräddarsydd miniatyrbild för din video på den sidan.
Bädda in videor i Wix
Wix körs på liknande principer som de tidigare webbhotellplattformarna. Endast alternativet för att kopiera/klistra in URL för videoinbäddning stöder videor som finns på YouTube, Vimeo, DailyMotion och Facebook.
ALTERNATIV 1: KOPIERA/KLISTRA IN URL:en
Steg 1:Öppna redigeraren
Klicka på ikonen "+" på vänster sida av redigeraren och välj Video. Under Single Videos Player väljer du plattformen för din video – YouTube, Vimeo, DailyMotion eller Facebook.
Steg 2:Kopiera videons webbadress
Klicka på "Ändra video" och kopiera webbadressen till videon du vill visa. I det här steget kan du justera uppspelnings- och kontrollalternativen.
Steg 3:Justera placeringen av din video
Använd dra och släpp för att ändra placeringen och storleken på din video. Och spara bara sidan!
ALTERNATIV #2:ANVÄND INBÄDDNINGSKODEN
Om du inte är värd för dina videor på de plattformar som stöds av Wix, måste du kopiera inbäddningskoden för din video. Och sedan, istället för att välja att lägga till en video, måste du trycka på "Mer". Det är här du hittar HTML-iframe, där du kan klistra in inbäddningskoden. Tryck på "Spara" och du är klar.
Slutord
Det verkar som om vi har täckt i stort sett allt som har med att bädda in videor på din webbplats. Efter en så omfattande läsning är allt vi har att säga att att lägga till en video på din webbplats kommer att ge värde inte bara till din SEO-, analys- och intäktsavdelning. Folk älskar videor och uppskattar tiden du lägger ner på att skapa innehåll som är värdefullt, underhållande och lättsmält. Allt du behöver försäkra dig om är att dina videor inte påverkar användarupplevelsen, och videoinbäddningar är ett utmärkt verktyg för det.
Snälla, låt oss veta i kommentarerna om det är något du vill att vi ska lägga till i den här guiden. Vilka frågor är fortfarande obesvarade? Vilka videovärdplattformar eller webbhotelltjänster vill du att vi ska uppdatera den här guiden med? Vad är din kamp och utmaningar när det gäller att bädda in videor på din webbplats och ge den bästa användarupplevelsen?