Låt inte din animation lida av att den är dåligt utformad. Här är tre videor som hjälper dig att lyfta din nästa After Effects-komposition.
För många rörelsedesigners kan den grafiska designdelen av ett projekt kännas som en akilleshäl. Under årens lopp har jag upptäckt att den bästa rörliga grafiken utgick från ett starkt grafisk designkoncept i början. Ett koncept som kan översättas till en animerad produkt och följa de grundläggande delarna av fantastisk design.
Det finns inget bättre sätt att öka värdet på ditt arbete än en solid färgpalett, bra linjearbete, exceptionell layout och typografi – kärnan i grafisk design.
Dessa videor kommer från Goodwill Community Foundation genom deras GCFLearner.org-projekt, som har ett underbart uppdrag att hjälpa till att utbilda människor om olika ämnen genom att ta en djupdykning i dessa ämnen. De är genomtänkta och välproducerade, mycket omtanke och omsorg går åt till att skapa dem, och de presenterar dessa koncept på ett tydligt, kortfattat sätt med underbara visuella exempel.
Låt oss dyka in!
1. Grundläggande
De mest sammanhängande känsladesignerna har alla linje-, form-, form-, textur- och balanselement. Att utföra dessa element på rätt sätt är det som gör att en design känns rätt . Den här videon utforskar dessa grundläggande element.
Sättet du animerar linjearbete på kan vägleda tittarens öga till specifikt innehåll och skapa en guide för din publik till en fokuspunkt på skärmen. Linjer kan animeras för att bilda enkla ritningar. Att använda dem i din design är viktigt.
Linjer kan ändra vikt, färg, struktur och storlek – vilket ger dem en enorm mängd animerbara egenskaper.

Former (ofta i form av vektorer i rörelsedesignvärlden) är byggstenarna i grafisk design. De gör bilder igenkännbara och ger visuell tyngd till en komposition. Former är verkligen en av byggstenarna i visuell kommunikation.
Våra sinnen förstår många saker som skyltar, appikoner och till och med konst på grund av former. Lek med former för att hjälpa dig organisera och separera innehåll, eller till och med enkla illustrationer för att lägga till ytterligare ett lager till din animation.


När en form flyttas från 2D-rymden till 3D-rymden kallas konceptet inom grafisk design som form. Formulär använder ljus, skugga och perspektiv. Du kan tillämpa formuläret på nästan alla element i din design.
Inom både grafisk design och rörelsedesign gör form det möjligt för realism. Även om din design är avsedd att vara platt, finns det subtila formelement som du kan lägga till för att få din design att poppa lite mer.

Textur är en ytas taktila eller fysiska kvalitet. I design kan det vara verkligt eller antydt av former och linjearbete. Textur kan få din design att kännas mer påtaglig för en tittare i designvärlden.
Texturer är också utmärkta bakgrundselement och lägger till ytterligare ett lager av djup till din rörelsedesign (liksom ytterligare ett element att animera för att ge visuellt intresse.)

Balans är fördelningen av visuell vikt och kan påverkas av färg, storlek, antal och negativt utrymme. Bra balans i en komposition kan ta sig många uttryck. Den kan vara symmetrisk eller inte. Det är ett av de svårare grafiska designelementen att bemästra eftersom det kräver intuition.
När du hämtar inspiration till dina mönster och skapar din moodboard - var noga med den visuella balansen hos de delar du väljer. På nolltid kommer det att vara instinktivt för dig också.
Tredjeregeln kan också vara ett bra ämne att utforska när man försöker bemästra visuell balans.

2. Färg
Färg kan framkalla känslor och hjälpa dig att visuellt kommunicera koncept utan att använda någon text. Färgteori har studerats i århundraden. Att titta på färg ur ett medvetet perspektiv kan förändra allt med din design.
Färghjulet är en kombination av primära och sekundära färger. Nyans, mättnad och värde kan alla ändras för att justera din färg.
Nyans är din färg. Mättnad är intensiteten av den färgen. Och värde beskriver färgens mörka eller ljusa färg.
Det finns flera formler för att göra visuellt tilltalande färgpaletter.
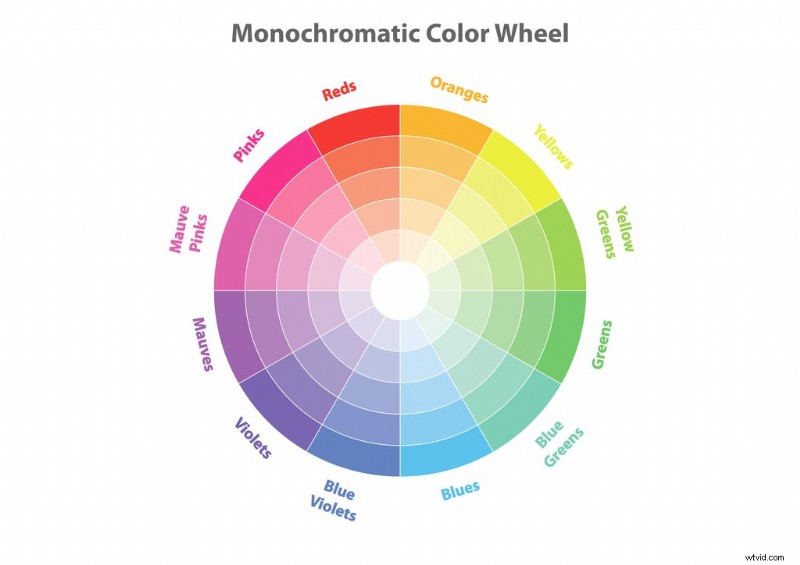
Monochromatic Color Formula
Monokroma färgscheman är de enklaste att skapa. De fokuserar på en färg på färghjulet och ändrar sedan värdena för ljushet och mörker.

Analog färgformel
Analoga färgscheman görs med färger bredvid varandra på färghjulet.

Gratis färgformel
Gratis färgpaletter bildas genom att använda färger som är på motsatt sida av färghjulet från varandra. Om du vill utöka din färguppsättning utanför två färger kan du ändra färgernas mättnad och värde.

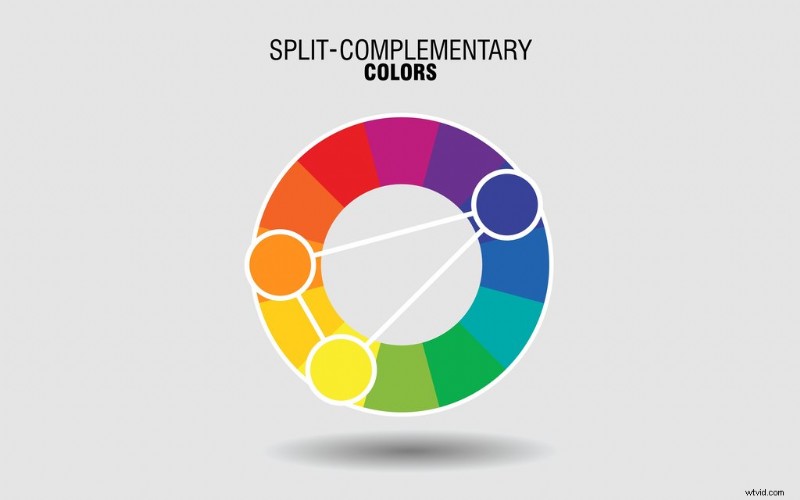
Delad komplementär färgformel
Delade komplementära scheman bildas genom att använda färgerna som gränsar till färgernas komplement. Att ändra mättnad och ljushet kan erbjuda spännande alternativ inom ett delat komplementärt färgschema.

Triadisk färgformel
Triadiska färgpaletter använder tre lika stora färger på färghjulet. De bildar en perfekt liksidig triangel.

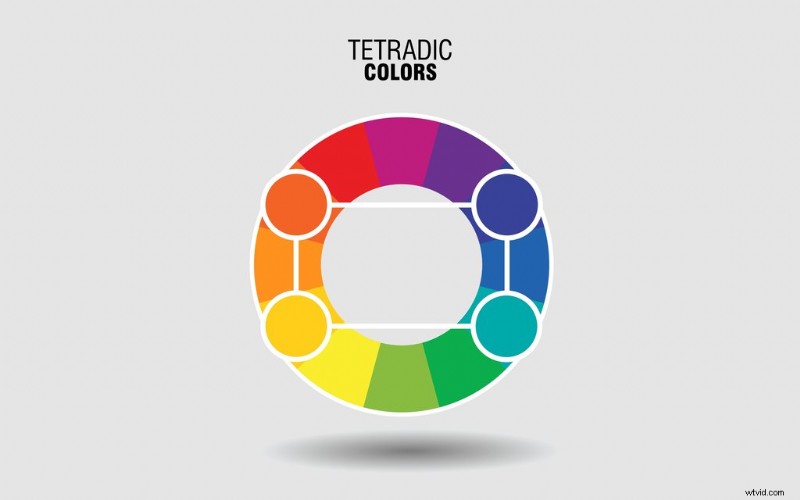
Tetradic Color Formlua
Triadiska färgpaletter skapas med hjälp av två komplementära färgpar, och de bildar en perfekt rektangel på färghjulet.
Den föreslog att man skulle välja en färg för att dominera en tetradisk färgkombination och använda resten som accenter.

Kombinera färger
Färger ska inte vara för intensiv för ögat. Det kan orsaka en skakeffekt (utnyttjad för det goda, inte för det onda) som vi, för den grundläggande färglärans skull, kommer att rekommendera dig att undvika.
Du kan åtgärda det problemet genom att ändra dina färgers mörkhet och ljushet (värde). Läsbarhet är också nyckeln. Ibland är det bäst för din tittare och/eller publik att inte använda någon färg och visa vissa element i grått, svart eller vitt.
Slutligen är det viktigt att inte glömma en färgs förmåga att framkalla en känsla. Otaliga studier har gjorts om färgers psykologiska effekter och hur de varierar beroende på kultur och geografisk plats.
3. Layout och komposition (tänk som en designer)
Layout och komposition ger struktur åt din design och gör det lättare för dina tittare att navigera i informationen du skickar till dem med din animation.
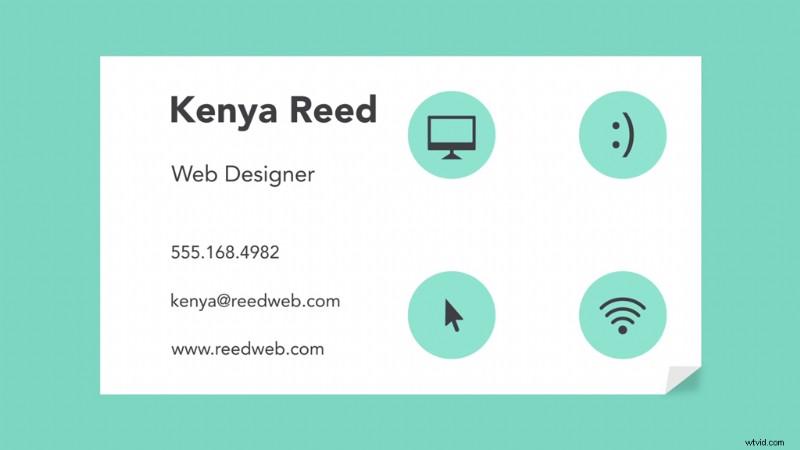
En dåligt sammansatt layout ser rörig och kaotisk ut. Så, om du inte går för det , kolla in dessa grundläggande överväganden om designlayout och sammansättning.
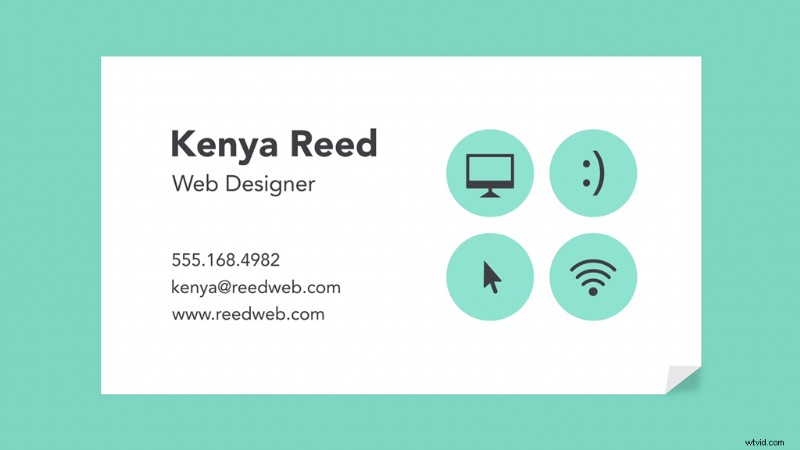
Närhet
Närhet är hur objekt eller grupper är objekt fördelade i förhållande till varandra. En allmän tumregel är att informationsblock som är relaterade till varandra, såsom text, illustrationer eller ikoner, ska grupperas. Dessutom bör dessa grupper separeras för att visa sin distinkta informationsgruppering på ett lätt identifierbart sätt.


White Space
En annan term för vitt utrymme är negativt utrymme. Det hänvisar till mellanrummen mellan dina linjer, den yttre marginalen på din komposition eller mellan block med ikoner eller information.
Om din komposition känns rörig, överväg vitt utrymme.

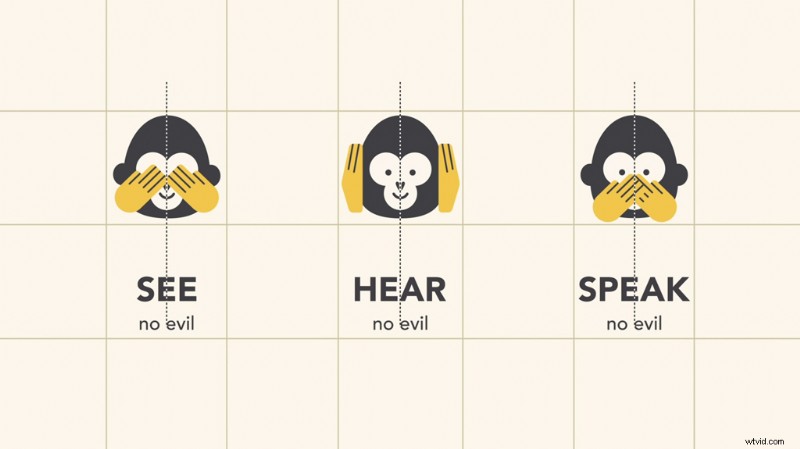
Justering
Det finns inget sätt att närma sig korrekt anpassning, och nyckeln är konsekvens. När du har bestämt dig för hur du anpassar dina kompositionsdelar till varandra, se till att du behåller justeringen under resten av dina designval.

Kontrast
Kontrast är en visuell sammanställning mellan objekt. Det används för att uppmärksamma en specifik del av kompositionen. Det finns många sätt att skapa kontrast.
Du kan justera den visuella vikten för objekt genom att kontrastera deras storlekar. Du kan kombinera släta texturer med grova texturer.
Text är också ett kraftfullt sätt att visa kontrast. Du kan blanda serif och san serif typsnitt, eller en handritad stil med ett riktigt rent och modernt typsnitt.

Kontrast är nyckeln till att bygga en hierarki av information som är lätt att förstå för tittaren.

Repetition
Upprepning är konceptet att varje projekt ska ha ett definierat utseende och känsla genom att upprepa vissa element – färgpaletter, textformatering, enhetlig linjearbete, etc. Upprepning gör att din publik känner sig bekväm och håller dem kvar i berättelsen.
När hela animationen har ett sammanhängande färgschema eller upprepar vissa ikonanimationer, är det lättare för din tittare att fokusera på materialet utan distraktion. Detta är särskilt viktigt i världen av rörelsedesign.
Det finns ett dolt lager i upprepningen av rörelsearbete – du bör också se till att dina animationshastigheter, hastigheter och stilar är konsekventa och bara skakar om de behöver vara för berättelsen du berättar.

Där har du det, byggstenarna i grafisk design. Det krävs övning för att bli skicklig och bekväm, men att hålla dessa designteorier, koncept och regler i åtanke när du gör din komposition kommer att ta din rörliga grafik till en högre nivå.
Omslagsbild via MicroOne.
