Vill du att fler ska se webbplatserna och videorna du designar? Tja, det finns system som kan hjälpa dig med just det målet. Visuell hierarki kan hjälpa till att fånga din publiks uppmärksamhet och hålla den också.

Genom att kontrollera aspekter som storleken och det repetitiva innehållet på ditt innehåll kan du skapa grafik som drar in konsumenterna och får dem att vilja veta mer om vad du har att erbjuda.
Att lära sig hur man använder visuell hierarki för att fängsla tittaren kan leda till högre försäljning eftersom det hjälper tittarna att lära sig så mycket information på kortast möjliga tid. Viktigast av allt, det får dem att vilja komma tillbaka för mer.
Låt oss utforska vad som är visuell hierarki och hur man använder den i din videoproduktion.
Vad är visuell hierarki?
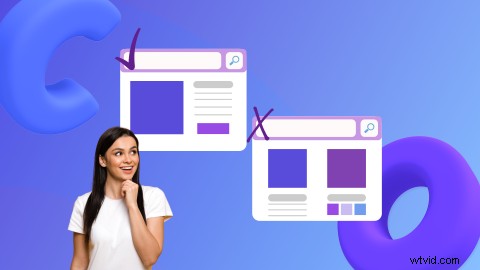
Visuell hierarki, enkelt uttryckt, är den metod som webbdesigners använder för att göra det lättare för en konsument att se sidan.

Bildkälla:HubSpot
Genom att använda denna princip ser konsumenten innehåll på ett sätt som besvarar deras mest angelägna frågor med lätthet. Det förenklar innehållet samtidigt som det tillåter webbplatsägaren att lägga ut sina avsedda marknadsföringsmeddelanden på en väg som bäst påverkar konsumenten. Visuell hierarki är en viktig del av all grafisk design.
Väsentliga delar av visuell hierarki
1. Storlek
När det gäller att fånga konsumentens blick är storlek ett av de mest användbara verktyg en designer kan använda. Genom att manipulera skalan på vissa siddelar tenderar storleken att styra ögat i den riktningen.

Bildkälla:Swarm
Om du gör detta kan vissa saker på en sida full av information sticka ut.
När tittare bläddrar igenom eller passivt tittar på innehåll kan storleken hjälpa dem att snabbt och enkelt samla in viktiga informationspunkter utan att spendera för mycket tid. Storlek bör dock användas med omtanke och sparsamt.
Du vill inte överväldiga användare med information med större grafik.
2. Perspektiv
Perspektiv fungerar på samma sätt som storlek genom att det är tänkt att uppmärksamma vissa delar av en sida eller video. Att skapa illusioner om avstånd och djup kan också göra en video eller sida till en roligare upplevelse, vilket ökar chanserna att en konsument kommer att vilja fortsätta lära sig mer om produkten eller tjänsten.

Bildkälla:NepaliGraphics
Att ge vissa delar av innehållet djup på en annars platt visningsplattform drar naturligtvis blickarna mot dem. Med hjälp av filter och lager kan en designer väcka intresset hos någon som tittar på sidan.
3. Närhet
Närhet är ett grundelement i kompositionen. Att leka med elementens närhet skapar också intressanta visuella effekter.
Att stänga utrymmet mellan liknande element ger en undermedveten signal om att de är en del av en helhet medan separat åtskilda element kan ge en illusion av att delar av innehållet är orelaterade eller oviktiga från varandra.

Bildkälla:254-Online
4. Mellanslag
Använd mellanrum för att skapa en tilltalande design som delar så mycket information som möjligt utan att överväldiga tittaren. Avstånd för att separera eller gruppera objekt kan också göra det enkelt för din publik att förstå innehåll.

Bildkälla:Twitter
En ren design är mindre skrämmande, för information till förgrunden på ett sätt som är lätt att förstå. Utrymmet mellan dessa informationsgrupper kallas "vitt utrymme" eller ibland "negativt utrymme".
Avstånd används i samband med de förväntade skanningsmönstren för tittare. Det finns två huvudtyper av design som är användbara när du ställer in innehåll. Den första typen är F-mönstret. I den här metoden är innehållet vänsterjusterat. Den här metoden är mycket användbar eftersom människor lärs läsa från vänster till höger.
Det är en bra utgångspunkt för att designa vitt utrymme.
Alternativt använder Z-mönstret bilder och text för att tillåta tittare att skanna och samla in information från bitar av bilder och text. Den följer vägen från övre vänster till övre högra och nedre vänster till nedre höger, och bildar en Z-form. Det är bra för innehållsområden som inte är extremt täta. Tittare som bara skummar kommer att kunna få koll på hela delen bara från att kamma igenom i några sekunder.
5. Justering
Alignment hjälper också att gruppera komponenter till fördel för tittaren. Oorganiserat innehåll avskräcker tittarna från att läsa vidare av frustration och förvirring. Med hjälp av justering ordnas liknande former av text och bilder i en kolumn eller rad.

Bildkälla:Zeka Design
Element som inte är i linje sticker ut så en designer bör använda det som en överraskning för att dra uppmärksamheten till specifika områden. Vanligtvis är sidor vänsterjusterade, vilket ger möjlighet att justera vissa aspekter av en sida för att framhäva delar av information på ett kreativt och lättskannat sätt.
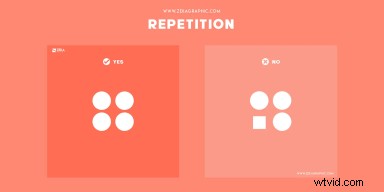
6. Upprepning

Bildkälla:Zeka Design
Om du upprepar samma storleksmönster kommer innehållet att se rimligt grupperat ut och mer professionellt, vilket ger en illusion av att innehållet kommer från en hög auktoritetskälla.
Blå hyperlänkar är ett exempel på effektiv upprepning. Människor vet att när de ser ett understruket ord i blått på webben kan de hitta mer information om det specifika ämnet genom att klicka på det. Att skapa dessa repetitiva mönster på en sida kommer att ge läsaren eller tittaren en liknande känsla av förtroende för vad man kan förvänta sig av vissa typer av mönster.
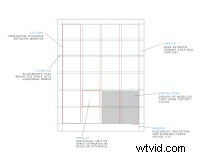
7. Rutnät
Grids är ett sätt att skapa estetiskt tilltalande design utan misslyckande. Jag tror att ett Instagram-rutnät skulle vara det perfekta exemplet här:färgkodade videor, specifika arrangemang och en estetisk logik som flyter in i en fängslande historia. Att komponera illusionen av ett rutnät hjälper till att hålla delar av din design justerade och snygga. Precis som närhet tillåter det tittaren att enkelt gruppera objekt och text samtidigt som linjerna i rutnätet vägleder dem.

Bildkälla:Vectornator
Det modulära rutnätet är sammanställt av horisontella och vertikala linjer och är det vanligaste och enklaste att förstå. Det finns dock andra typer av galler som fungerar utmärkt också. Till exempel är det diagonala rutnätet användbart för att hjälpa designen att sticka ut på papper och webbdesign.


 Gratis videoredigerare i webbläsaren
Gratis videoredigerare i webbläsaren Gör professionella videor på minuter
Prova gratisHur man använder visuell hierarki i videoinnehåll
Att lära sig hur man implementerar visuell hierarki i videor kan hjälpa till att fördjupa tittarna. Åtminstone kommer det att göra ditt videomeddelande och din information lättillgänglig för dem som föredrar att skumma igenom innehåll och välja ut de viktigaste delarna att förstå.
1. Storlek
En redigerare kan implementera storlek på flera sätt i en video. Ett sätt är att tillhandahålla viktiga informationspunkter, även om tittaren bara passivt tittar/lyssnar. Genom att göra detta kan tittaren också fokusera hårdare om de ser något som fångar deras blick och väcker deras intresse. Här förklarar berättaren typer av moln. Lägg märke till hur siffran "2 000" Är den största. Om du gör det här kan någon som bara lite tittar säga "wow bara 2 000 meter? Det är lågt."

Även om vissa designers tenderar att satsa på mer "ordrik" grafik, räcker det med tre enkla ord med en större storlek för att fånga publikens uppmärksamhet.
2. Perspektiv
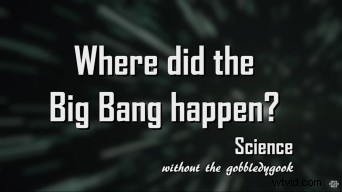
Perspektiv är ett sätt att göra din video mer intressant. I det här exemplet använder innehållsskaparen Sabine Hossenfelder perspektiv genom att kontrastera en suddig bakgrund med en textförgrund.
Den plötsliga rörelsen fångar publikens blick samtidigt som den låter dem veta vad de kan förvänta sig och förbereder dem på att höra mer.

3. Närhet
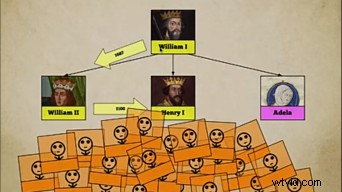
Håll dig borta från förvirrande eller motstridiga bilder nära varandra i din video. Människor tittar på, lyssnar och läser videoinnehåll så se till att förenkla där du kan. I det här exemplet presenteras kungafamiljens korta historia hörbart och visuellt, med namn skrivna under motsvarande bilder.

Här är det lätt att förstå vem berättaren pratar om och raden av barn som kom efter dem. Även om det inte är tydligt markerat, förstår man vem och vilken generationsgrupp de faller under.
4. Mellanslag
Att låta innehållet andas är också så viktigt. Överväldigande grafik kan leda till förvirring och kortare videovisningstid. Det som ofta behövs är mindre visuell information att konsumera, vilket gör att tittaren kan lyssna med samtidigt som de ser viktiga informationspunkter på skärmen.
I den här videon får vi reda på hur djupt havet är.

Mycket av videon består av berättarröst och bildtext längst ned. Resten av videon är en djupmätare med bilder av föremålet eller djuret som diskuteras rullade genom skärmen. Det ger en rolig klocka och en användbar inlärningsupplevelse.
5. Justering
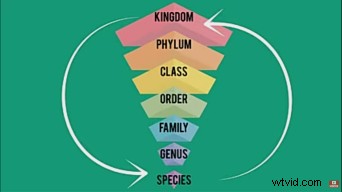
Våra hjärnor är kopplade till att söka efter mönster som rader och kolumner för att förstå världen omkring oss. Det betyder att spridda eller slumpmässiga saker har en chans att misstolkas eller helt förbises.
Denna enkla video gör ett utmärkt jobb med att kategorisera olika typer av djur helt enkelt. Du kan förstå att det du tittar på är den ordning som djuren faller under, även utan att lyssna på ljudet. Själva ljudet går djupare in i detaljer och fyller i utrymmena mellan nyckelpunkter som du annars skulle ha missat.

Är du redo att använda visuell hierarki i din nästa video?
Ta dig tid att öva och bemästra visuell hierarki. Kom ihåg att effekten det har på människor kan variera så var öppen för feedback och lärande. När du är redo kan du utforska massor av information där ute för att hjälpa dig att skapa en bättre konsumentupplevelse. Du kan kolla in sajter som Vectornator som har en blogg som specialiserar sig på lärande i grafisk design. Det finns också Interaction Design Foundation, som är full av information om design tillsammans med kurser och en onlinegemenskap av designers som hjälper nybörjare genom webbseminarier. Lycka till!
