Förstärk ditt varumärkes identitet genom att animera ditt företags logotyp på dessa två olika sätt. Se de två metoderna för att göra det i After Effects.
Att ha en bra animerad logotyp hjälper en publik att få mer kontakt med vilket varumärke som helst. Tittarna är mindre benägna att komma ihåg statiska bilder jämfört med dynamiska medier. Så det finns ingen anledning till varför ett varumärke inte skulle ha en animerad logotyp, särskilt eftersom många rörelsedesigners erbjuder bra och prisvärda tjänster.
Rörlig grafik kan öppna upp en helt ny värld av möjligheter för en logotyp, plus att det är ett bra sätt att lägga till ett fräscht utseende till en gammal. Jag skulle överväga att ha en animerad logotyp som en nödvändighet för att främja ett varumärkes identitet.

Naturligtvis finns det oändliga sätt att animera en logotyp. Det finns dock en viktig sak att tänka på när du försöker ta reda på hur du ska animera din logotyp. Du måste känna till varumärket och vad de står för. Till exempel skulle du inte animera en logotyp för en nattklubb på samma sätt som du skulle göra för ett företag som säljer eteriska oljor.

I videon animerade jag samma logotyp på två olika sätt. Jag gjorde detta för att jag ville visa hur de animerade rörelserna kan förändra hur en publik uppfattar en logotyp.
De två metoderna jag använde i videon är båda relativt enkla och animatörer på alla nivåer kan göra dem. Innan du börjar animera måste du förbereda ditt konstverk så att det är organiserat och lätt att arbeta med längs linjen.
Adobe Illustrator

Jag är inte ett Illustrator-proffs på något sätt. Men medan vi är här är vårt yttersta mål att organisera konstverket så att det är lätt att arbeta med i After Effects.
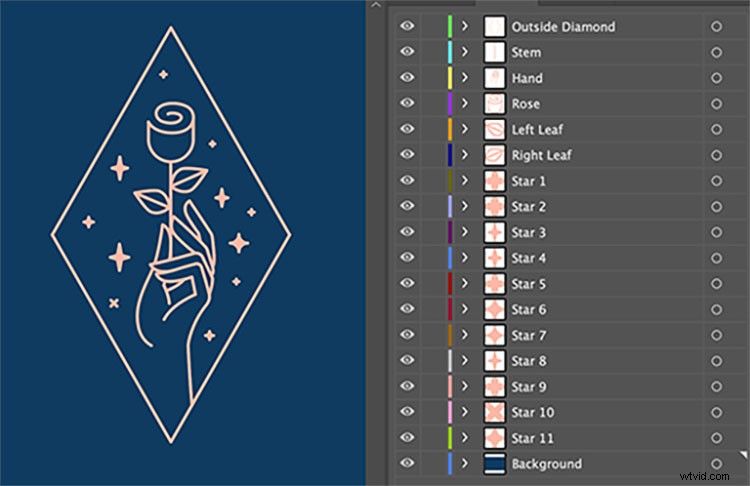
Illustrator och After Effects har väldigt olika organisationssystem. Så vad vi behöver göra är att se till att all grafik är på sina egna lager. Det enklaste sättet att göra detta är bara att skapa ett nytt lager och dra allt du vill ha animerat till det. Till exempel, på logotypen jag använde, gick jag vidare och grupperade alla tillgångar som gjorde handen på ett lager. Därefter grupperade jag allt som utgjorde ett blad på ett annat lager, och så vidare för varje del av vektorgrafiken. Det här kan vara lite tråkigt. Men tro mig – om du bara försöker kasta en oförberedd Illustrator-fil i After Effects kommer du att ångra ditt beslut direkt.
Om du behöver en mer djupgående titt på detta ämne, kolla in den här artikeln.
Adobe After Effects

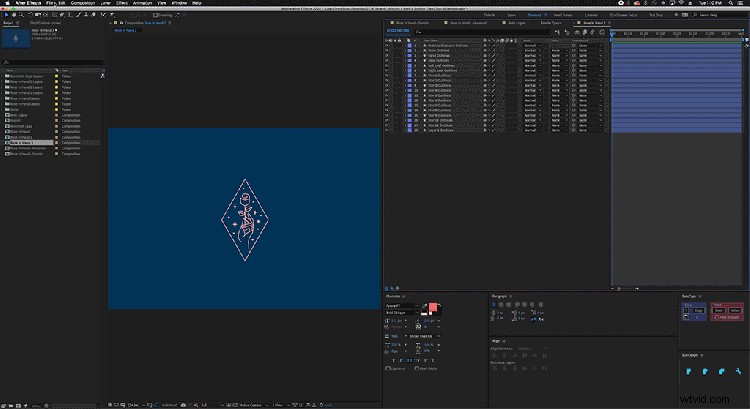
När allt är organiserat är det dags att importera din .ai-fil. Öppna After Effects och gå till fil , importera , fil . Leta sedan upp din Illustrator-fil. När du har hittat den klickar du på den, men tryck inte på öppna ännu. När du markerar filen kommer du att se ett alternativ längst ned i filutforskarens fönster som säger Importera som . Klicka på den rullgardinsmenyn och ändra alternativet från film till Komposition – Behåll lagerstorlekar .
Nu bör du se alla lager du organiserade i Illustrator inuti After Effects, men med en liten .ai-ikon bredvid dem. Markera sedan alla lager, högerklicka och hitta alternativet märkt Skapa. Håll muspekaren över den och därifrån dyker en annan undermeny upp. Därifrån vill du klicka på Skapa formlager från vektorfiler . Nu har du framgångsrikt konverterat din Illustrator-fil till formlager, som du kan animera inuti After Effects.
Metod #1

Min ursprungliga plan för att animera hela den här logotypen var att bara lägga till trimbanor och boom, allt klart. Men så var det förstås inte. Jag trodde att vektorgrafiken bara var streck, men de var faktiskt alla konturerade och ifyllda. Så jag kunde trots allt inte använda trimningsbanor på den.
Det finns dock en enkel lösning för detta. Allt du behöver göra är att spåra hela grejen lager för lager istället. Det ser ut så här:

Använd den här tekniken på varje lager och bom, så har du din första animerade logotyp färdig. Se till att du avslöjar din grafik i en ordning som verkar logisk. Att avslöja handen sist skulle inte vara mycket meningsfullt och jag garanterar att de flesta kommer att känna sig konstiga när de ser logotypen animeras på skärmen.
En annan sak att tänka på är att se till att du växlar mellan dina nyckelramar. Att låta vissa åtgärder starta vid olika tidpunkter är ett bra sätt att hålla din publik engagerad. Här är ett exempel på hur det skulle se ut om allt avslöjades samtidigt.
Metod #2

Den här är min absoluta favorit eftersom jag kände att rörelsen komplimenterade grafiken väldigt bra. Ryggraden i denna animation är effekten som kallas CC Bend It . Jag satte start- och slutpunkten för effekten till botten och toppen av den omgivande diamantkonturen. Det är verkligen viktigt att hålla båda punkterna på samma plats för varje lager. Om punkterna är på olika ställen kommer timingen att vara annorlunda när du går till animering av CC Bend It. Utan korrigering blir det omöjligt att matcha effekten över flera lager.

Att rada upp poängen är bara hälften av uppgiften. Du behöver också en realistisk studs tillbaka efter blomman och handen knäpps på skärmen.
Det enklaste sättet att göra detta är att använda ett studsuttryck eftersom det kommer att spara mycket tid. Genom att använda ett uttryck behöver du bara sätta ner två nyckelramar. Därifrån redigerar du värdena inuti uttrycket tills det faller dig i smaken. En annan sak jag gjorde för att hjälpa till att sälja den övergripande rörelsen var att animera rotationen för bladen och den övre delen av blomman. Detta är en riktigt bra teknik att använda om du försöker visa övertygande, naturlig rörelse.
Varje logotyp behöver sin egen unika animation. Det finns ingen mall för hur de ska se ut eller vilken process som fungerar bäst. Det låter läskigt, men det är faktiskt det roliga. Gå ut och attackera en logotypanimering med självförtroende. Ditt jobb som animatör är att ge ett statiskt grafiskt liv, och det är mycket enklare än du tror. Bara genom att titta på konstverk som redan är färdigt, kommer du enkelt att börja se hur du kan få det att röra sig. Om du bara tar din första sväng på logotypanimering, bara ha kul med det och ta det steg för steg.
Hitta ännu fler tips om hur du startar och förbättrar dina videoproduktioner med dessa artiklar:
- Så här skapar du ett varumärke för din YouTube-kanal med kanalbild
- De 5 bästa mobillinserna för under 150 USD
- De 11 bästa YouTube-kanalerna för filmskapande att prenumerera på 2020
- Varför du bör starta en YouTube-kanal om du är frilansare
- De bästa gratisresurserna för din filmexpedition
Omslagsbild via venimo.
