Vad är UI-design, exakt? Och hur kan vi animera det? Här är några tips om animering och design av användargränssnittet.
UI-animering är en av mina favorit saker att göra på grund av hur intuitiv den är. Vissa animatörer kommer att försöka hålla sig borta från sådana projekt på grund av hur tät en enskild UI/UX-demonstration potentiellt kan vara. Låt oss lindra den ångesten genom att bryta ner processen.
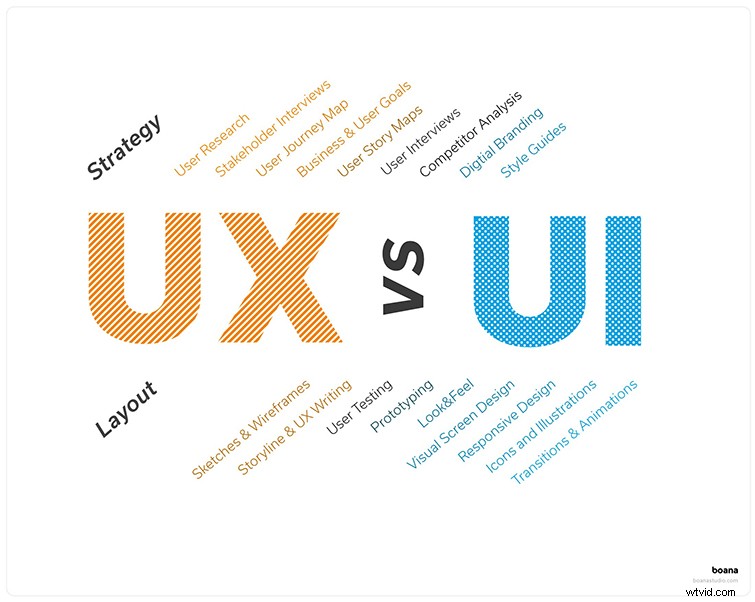
Vad är UI/UX-design?

UI är en förkortning för User Interface, eller hur gränssnittet ser ut och känns. Bra UI-design borde inte behöva guider för att användas för första gången. Om ögat är naturligt styrt och gränssnittet är allmänt förstådd, är designen framgångsrik.
Det är direkt relaterat till UX eller User Experience. UX är hur användaren interagerar med programvaran. Bra UX-design gör programvaran enkel att använda och sätter tonen i gränssnittet på ett sätt som skiljer sig från den visuella tonen som UI-designen ger. Det som gör UI/UX-design så fantastisk är hur bra de fungerar tillsammans. Till exempel migrerar många människor naturligt över till en iPhone på grund av den lätta användningen av IOS. Detta arbetsfält är en hel vetenskap på grund av hur beroende det är av mänskligt beteende.
Var ser vi det?

UI/UX-design är inte begränsad till konsument- eller kommersiella gränssnitt. Det finns överallt – filmer, surfplattor, telefoner, webbplatser, restaurangkiosker, din bil och listan fortsätter. Till exempel måste menysystem i filmer utformas med solida UI/UX-principer. Även om det är för en film kan det finnas hundratals små element i och runt användargränssnittet, men de måste fortfarande vara vettiga. Föreställ dig att animera hologrammet Captain American interagerar med i filmen Avengers:Endgame .
After Effects är redan svårt att lära sig, men att göra UI/UX-design inuti programmet kan bli överväldigande snabbt. Oavsett punkt i din karriär är dessa tips bra att känna till, eller att bli uppdaterade på, på grund av hur mycket tid de kan spara dig.
Organisation

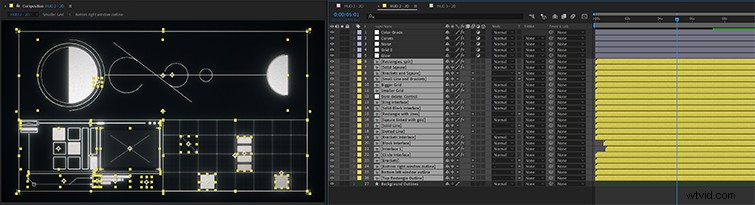
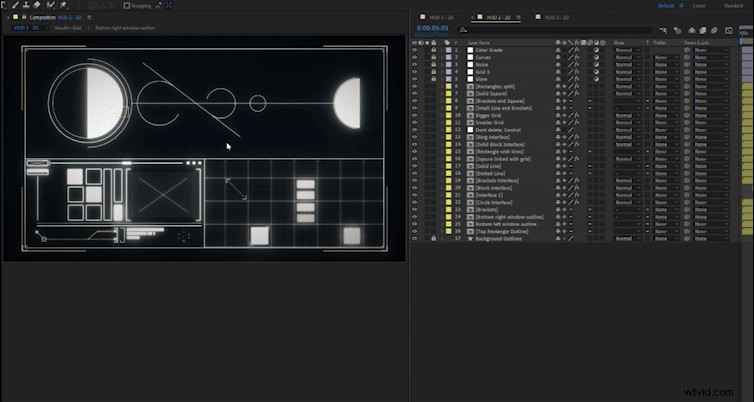
Jag har precis avslutat ett projekt som har rekordet i min karriär för att ha flest lager, kompositioner och nyckelbildrutor. Det var en fullständig demo av en desktop- och mobildesign med möjlighet att hjälpa till att utveckla UX-designen. Projektet innehöll cirka femtiofyra kompositioner, över 600 lager och cirka 2500+ nyckelbildrutor. Jag byggde det från grunden och med tiden började jag se att mitt arbetsflöde började sakta ner. Jag tittade på min process och upptäckte att tiden och ansträngningen det tog att hitta ett visst lager, tillgång eller komp i After Effects blev dränerande. Att inte vara organiserad belamrade mitt arbetsflöde. Så när jag väl städat upp det var det lätt att navigera (efter att jag memorerat var allt var).
UI/UX-animationsprojekt kan vara täta på grund av hur många små element det finns som du förmodligen inte ens tänker på. Allt du ser på ett gränssnitt för någon programvara är troligen ett individuellt lager som måste komma på och utanför skärmen när som helst. Så det är viktigt att hålla organisationen tät. Försök att bryta ner och organisera filer eller tillgångar där du bara har två eller tre objekt i en mapp. Skapa ett underavsnitt, skapa ett till och så vidare. Det finns alltid fler sätt att kategorisera filer för att hålla allt snyggt. Tro mig, tiden det tar att hitta en fil kommer att ta mycket längre tid än att gå igenom några lager av organiserade filer.
Arbeta i sektioner

Förkomponera en del av dina UI-menyer för att hålla dig organiserad i en projektfil. Att arbeta över kompositioner håller lagren i en komposition nere till ett minimum, vilket gör det lättare att navigera i projektet i det långa loppet. Nackdelen med detta är att du hela tiden måste skrubba igenom kompositionerna när du arbetar med ett avsnitt.
Nu kanske du tänker, hur synkroniserar jag flera komp? Vad du måste göra är att se till att varje pre-komp har samma varaktighet som din huvudkomp. Radera sedan dem alla jämnt i början av tidslinjen. När du går igenom huvudkompositionens tidslinje uppdateras den i varje komp. Jag arbetar på det här sättet så att jag kan undvika en överfull tidslinjepanel. Jag har också märkt att After Effects går snabbare om du arbetar på det här sättet.
Var effektiv och rakt på sak
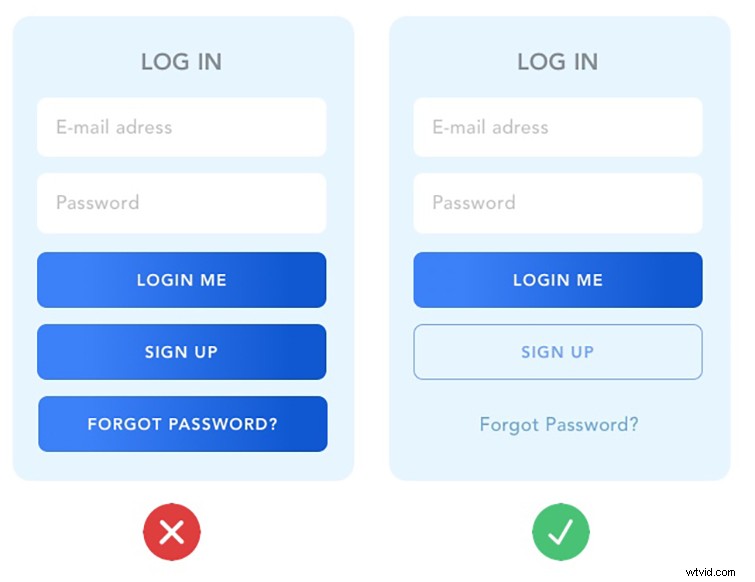
Se till att sättet du animerar en meny eller gränssnittselement är vettigt. Dålig UX/UI-design kan få en användare att känna sig som om de är på en osäkrad webbplats eller ett osäkrat program. Det är svårt att förklara den här idén, men när du ser den blir den lättare att förstå.
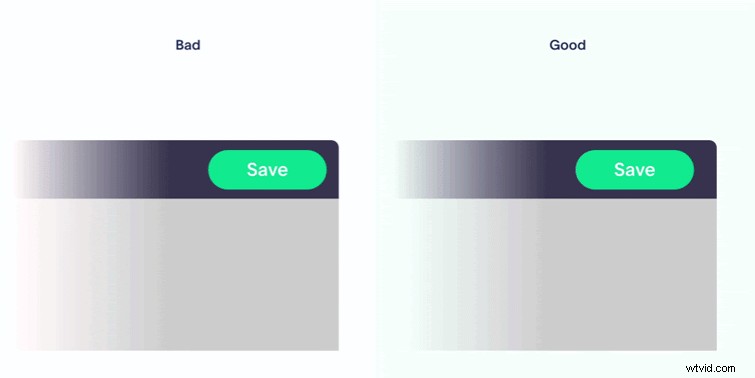
Dåligt kontra bra gränssnitt

Dåligt vs. Bra UX

Den övergripande rörelsen i ett gränssnitt måste vara vettig och ha ett flöde till det. Detta gäller både verkliga livet och fiktiv design. Om ett menysystem animerar på ett sätt som överlag verkar överdrivet, klumpigt eller långt, kommer folk att märka det. Och 99,9 % av gångerna kommer det att vara ett negativt svar. Se till att du tar din användare från punkt A till B på ett logiskt sätt. Men inte heller lämnar användaren uttråkad och stirrar på en design från 2003. Sättet UI rör sig och beter sig är det som gör upplevelsen rolig och engagerande för en användare. En smart fråga att ställa är:"Vad är det mest intuitiva, enkla sättet jag kan få något att röra sig på." Detta är svårt att svara på på grund av antalet möjligheter där allt kan tas.
Att lära mig att återanvända de färdigheter jag har som rörelsedesigner för att hjälpa till med UI/UX-design har varit en häftig inlärningsupplevelse. När du animerar användargränssnittet, om du också hjälper till att utveckla UX, gör bara det som känns förväntat. Om du försöker vara för off-the-wall lägger du ibland till onödiga steg i gränssnittsflödet. UI/UX kan ses som en konstform, men detta är inte fältet för att vara konstnärlig. Designers är problemlösare. Det som har hjälpt mig bäst är bara att låta UI-designen styra UX.
Om du är intresserad av att upptäcka fantastisk UI/UX-design kan du hitta dem på webbplatser som UI/UX awwwards.
