Visst, GIF-filer är mest kända för sin memepotential. Men de är också ett användbart designverktyg med låga lyft. Vi kommer att bevisa det!
När Steve Wilhite uppfann Graphic Interchange Format, eller GIF, är jag ganska säker på att han aldrig förväntade sig att det skulle bli en så ikonisk del av popkulturen.
Men GIF är bra för mer än virala memes. Långt innan memes uppkomst i stratosfären användes GIF-filer för många andra affärs- och marknadsföringsändamål – och kan fortfarande vara det. De små bitmapparna tar nästan inget utrymme i jämförelse med deras motsvarigheter med hög kvalitet, som JPG eller PNG. De stöds brett på alla större plattformar. Och de har potential att kastas långt och brett.

Så, vad är GIF bra för, förutom att få dina Twitter-anhängare att katra eller tända en tråkig e-postkedja?
Memefria sätt att använda GIF-filer
Förbättra illustrationer eller diagram
Att förmedla krångligheterna i hur något fungerar kan ibland vara svårt med statiska bilder. Likaså kan en graf eller diagram sakna effekt om det inte finns någon stor avslöjande. En animerad GIF är ett trevligt sätt att förbättra den upplevelsen, eftersom den mer dynamiskt kan visa upp hur produkten fungerar, eller ge kunden en känsla av resa på ett oväntat sätt.
Gör självstudier (som denna!)
Istället för att bara ge en punktlista över åtgärder i din nästa handledning, varför inte erbjuda bitsstora ögonblicksbilder av själva processen? Se till exempel det andra avsnittet av detta stycke.
Presentera användardemos
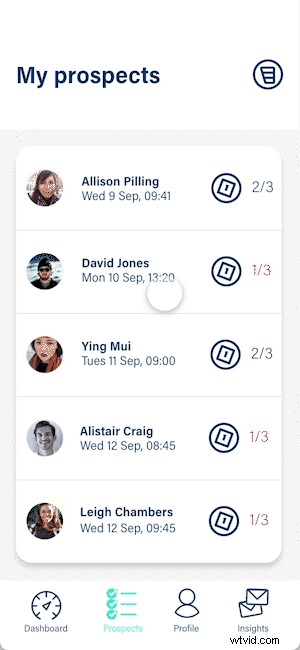
Alla älskar en uppsättning supersnygga UI-modeller. Men hur bra de än är kan de aldrig ge en övergripande känsla av hur en digital produkt fungerar. Nästa gång, varför inte komplettera dina mockups med en uppsättning animerade GIF-bilder?

Använd dem för att visa upp hur dina mikrointeraktioner fungerar, eller hur en användare går över från en skärm till en annan. Detta kommer att göra dina demos mer engagerande och öka deras värde för intressenter och utvecklare.
Gör Cinemagraphs
Dessa animationer, där bara en liten del av fotot verkar röra sig medan allt annat står stilla, är enkla att skapa och har en omedelbar effekt. De kan framhäva en produkttagning eller fotografering, eller involvera en tittare i ett landskap eller en händelse på ett sätt som ett statiskt fotografi eller en helanimerad video inte skulle kunna göra på egen hand.

Hur man skapar animerade GIF-bilder
För det första är det värt att notera att GIF-filer bara är ett filformat som .jpg, .docx, .psd eller någon annan fil du hittar på en dator. Du behöver inget dyrt kit för att göra dem - din telefon, surfplatta eller bärbara dator kommer att göra jobbet bra - och det finns ett överflöd av applikationer (både gratis och betalda) för att uppnå animerad GIF-härlighet.
Du kan skapa en GIF på två sätt:Börja med en uppsättning bilder och skarva dem för att bilda animationen. Eller börja med videofilmer och konvertera dem till GIF-format.
För den här handledningen kommer jag att anta det förra. Jag använder Photoshop, men om du inte har det programmet finns det andra erbjudanden att välja mellan, som GIPHY.
Steg 1
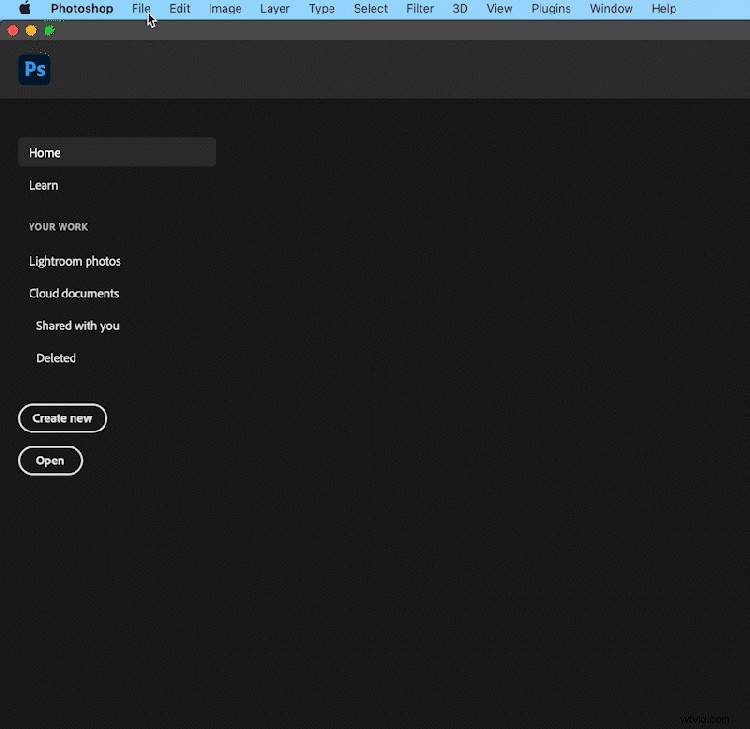
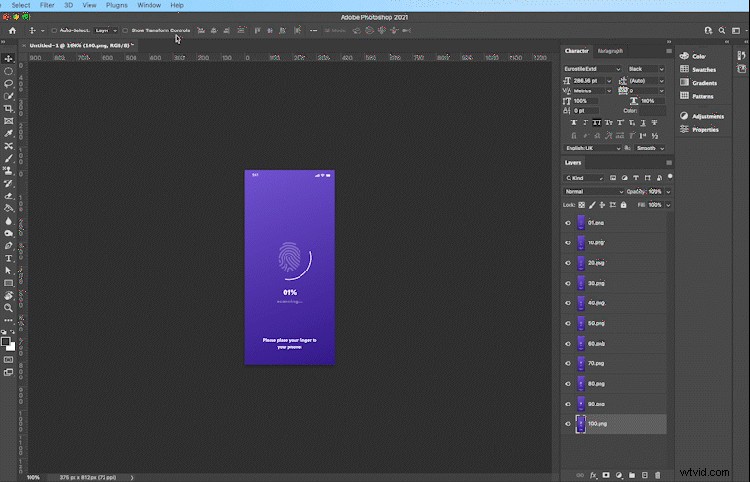
Först och främst, låt oss lägga in alla våra bilder i Photoshop (eller din favoritapp). För Photoshop, gå till Arkiv> Skript> Ladda filer i stack .

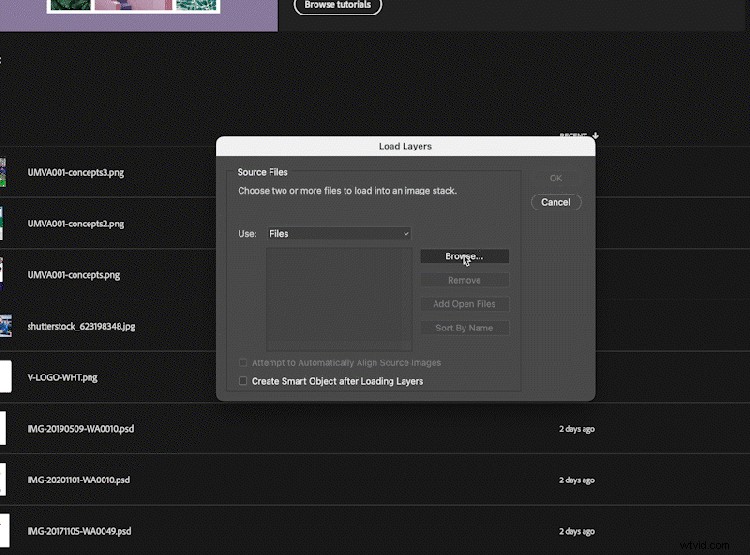
Ladda lager dialogrutan visas. Detta är i grunden en snygg tillgångsväljare, så klicka på Bläddra . Välj dina bilder så visas de i Källfilerna sektion. Klicka på OK .

Photoshop öppnas nu och var och en av dina filer kommer att laddas in i stacken, var och en på ett separat lager.
Proffstips: Ordna om dina lager så att den första bilden visas överst i stapeln och den sista bilden visas längst ned. Detta är lättare än att ordna om dem senare. Du kan behöva klicka på lagersynligheten för varje lager "på" eller "av". Gör detta genom att klicka på ögat ikon.
Steg 2
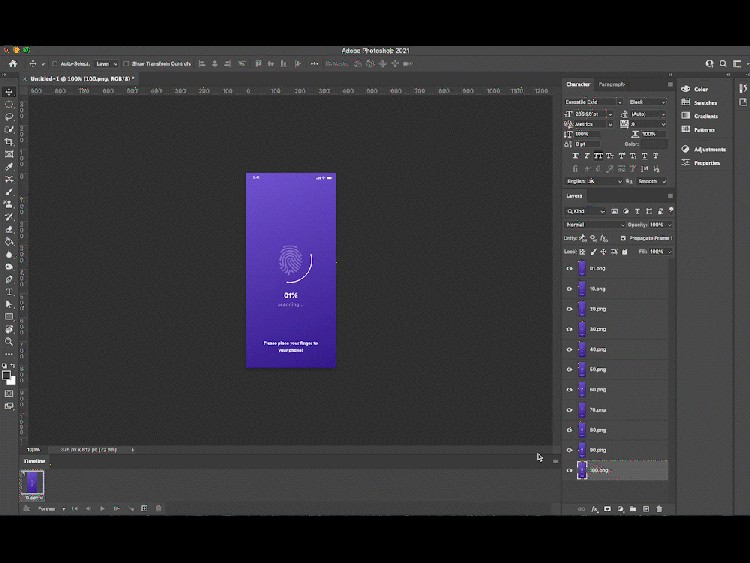
Gå sedan till dina menyalternativ och välj Fönster> Tidslinje , vilket öppnar tidslinjen panel, vanligtvis längst ned i ditt Photoshop-fönster.

Leta reda på burgermenyn uppe till höger på tidslinjen och välj Gör ramar från lager . En individuell ram för varje lager kommer att skapas, men kan vara omvänd. Om så är fallet klickar du bara på burgermenyn igen och välj Omvänd ramar .

Steg 3
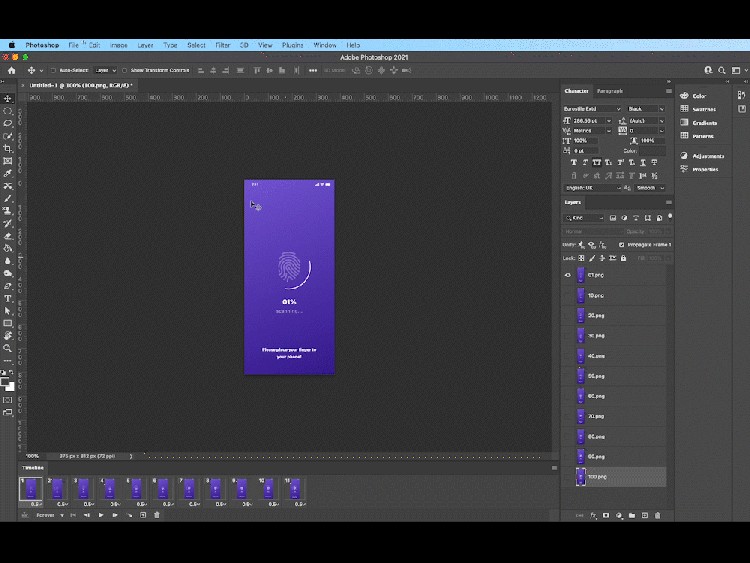
Därefter måste du bestämma hur länge varje bildruta ska vara synlig i din animerade GIF. Detta är en fråga om personliga preferenser, och även vilken typ av GIF du skapar.
Tänk på att varje ram inte behöver vara lika lång. Om du vill accentuera eller påskynda vissa punkter får du gärna. Klicka på nedåtpilen under varje bildruta, och du har alternativ för hastighet (uttryckt i sekunder).
Proffstips: Du kan välja mer än en bildruta åt gången för att ändra hastigheten för alla valda bildrutor – bara skift-klicka på bildrutorna.

Steg 4
För att se hur GIF:en kommer att se ut, tryck på Spela knappen och se magin hända!
När du är nöjd med ditt skapande navigerar du helt enkelt till Arkiv> Exportera> Spara för webben (legacy) och en ganska komplicerad dialogruta visas. Var inte orolig, du behöver bara ändra ett alternativ.
I Förinställning rullgardinsmenyn till höger, välj GIF 128 Dithered . Detta kommer att skapa en något större filstorlek än de andra alternativen, men det kommer att stoppa all bandning som uppstår i den slutliga GIF-filen.

Tryck nu på Spara och du är klar!
Den stora GIF-debatten
Det är omöjligt att skriva en artikel om GIF utan att nämna den mycket energiska, långvariga debatten kring hur du ens säger GIF . I ett nötskal finns det två läger – de som uttalar det ghifs och de som uttalar det jiffs .
Ghiffers tro ett hårt G är lämpligt främst på grund av ordet G representerar—grafik , som uttalas med ett hårt G .
Å andra sidan, jiffers säg att när ett G föregår ett I , som i magic , marginal , ursprung , eller motor , uttalas ordet med ett mjukt G .
Trots att skaparen själv faller på sidan av jiffern , undersökning efter undersökning visar att majoriteten av människor är ghiffers . Kriget rasar vidare. Nu vet du åtminstone hur man gör ett meme om det.
Mer om rörlig grafik och design, bara för dig:
- NEON:Gratis animerad texttypsnitt – 36 GRATIS rörliga grafiska element
- Motion Designs listiga och ständiga kraft
- A Graphic Designer’s Journal:Touring Japan Through Design
- Lågpolydesign:3D-stenografi och grafisk designtrend
- Designtips som alla legit miljövänliga varumärken behöver känna till
Omslagsbild via Vera Reva.
