
Skapa en film noir-look med en förskjutningskarta i Photoshop.
Vad är en förskjutningskarta?
Om du är ny på Photoshop kan bara omnämnandet av förskjutningskartor vara skrämmande. Syftet med den här artikeln är att ge dig en introduktion till dem; guidar dig i lätta att följa steg om hur du genererar enkla gråskaleförskjutningskartor från en befintlig bild, och visar dig hur du effektivt implementerar dem med hjälp av förskjutningsfiltret i Photoshop.
En förskjutningskarta är en gråskaleversion av samma bild som du arbetar med, sparad som en Photoshop-fil (.PSD). Denna förskjutningskarta används sedan för att applicera en textur på en platt grafik via Displace filter, och det förvränger grafiken så att den överensstämmer med kartans form. Detta ger den platta grafiken, eller 2D-objektet, ett mer realistiskt 3D-utseende. Du kanske har sett bilder på nätet där en textur är avbildad på någons ansikte eller en logotyp konturerad på en strukturerad yta.
Varför använda Displacement Maps?
Förskjutningskartor är ett utmärkt sätt att kartlägga textur på 2D-objekt, som logotyper eller text, ge djup och ett 3D-perspektiv. Jag hoppas kunna illustrera att förskjutningskartor inte är så skrämmande som de kan verka, även om jag inser att den här artikeln kan passa mellananvändare av Photoshop snarare än helt nybörjare.
Hur implementerar man en förskjutningskarta?
När en förskjutningskarta har genererats. Du måste använda Displace filter för att förvränga 2D-objektet, eller platt grafik, på kartan. Förskjuta filter har funnits i Photoshop sedan version 2.0. Det har inte förändrats mycket sedan dess, men det är fortfarande ett filter värt att lära känna. Det kan tyckas vara en komplicerad process att använda, men när du har provat det ett par gånger är det enkelt. Vad den gör är att flytta de ljusa pixlarna uppåt och åt vänster och de mörka pixlarna flyttas ner och åt höger. Detta skapar en illusion av djup genom ljus. Det är därför din förskjutningskarta måste vara ganska kontrastrik.

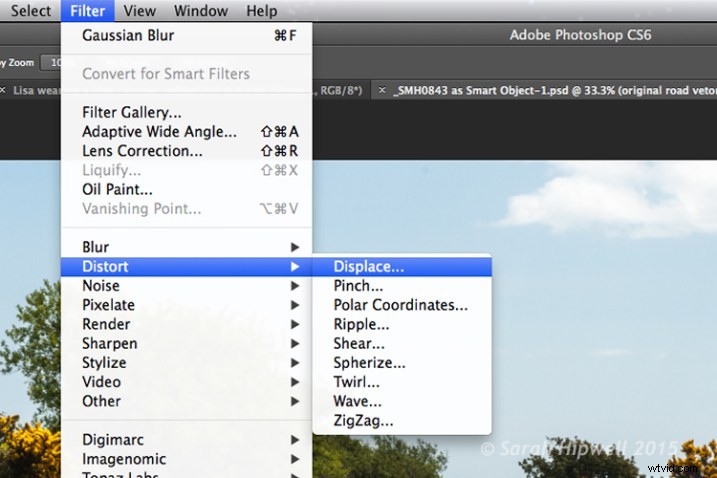
Hur man kommer åt Distort-filtret i Photoshop.
Den första metoden jag beskriver nedan visar hur du använder en vektorform för att skapa en vägmarkering och kartlägga denna på en vägyta. Denna process skulle vara densamma för att applicera logotyper eller text på vilken texturerad bakgrund som helst. I de andra två exemplen beskriver jag hur förskjutningskartor kan användas för att skapa skuggeffekter. Låt oss ta en titt.
1. Lägga till en realistisk vägmarkering

Före och efter där vägmarkeringen har fått en förskjutningskarta applicerad.
Mål:Att skapa en realistisk vägmarkering från en vektorgrafik.
Låt oss börja med grundbilden av vägen. Förskjutningsgråskalekartan skapas från denna bild. Den tredje bilden är den platta vektorbilden av vägmarkeringen. Jag använde Polygonal Lasso Tool för att rita en form som liknar en vägmarkering och fyllde den med vitt. Konvertera detta till ett smart objekt och dölj sedan det här lagret.
Förskjutningskartprocess:
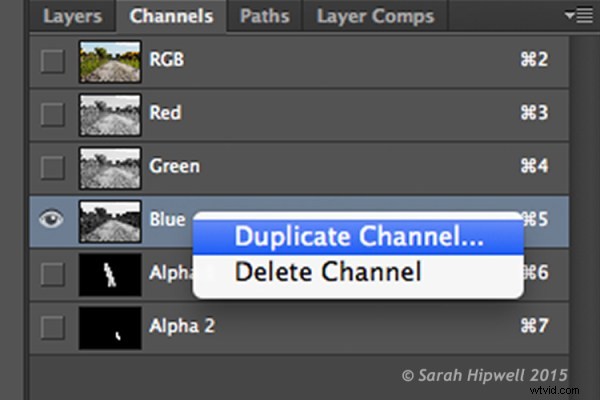
Öppna din kanalpanel och klicka på var och en av de röda, gröna och blå kanalerna för att se vilken som har mest kontrast. I det här exemplet valde jag den blå. Klicka och duplicera den här kanalen.

Duplicerar den blå kanalen för att skapa en förskjutningskarta.
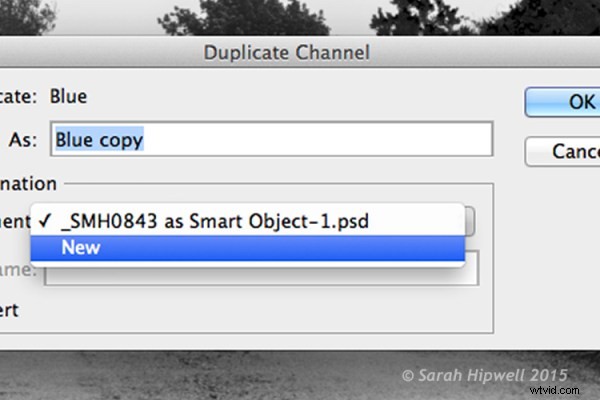
Detta tar upp en annan dialogruta (se nedan). Där det står Dokument, klicka på fliken och välj Ny. Namnge den här filen Förskjutningsväg eller vad du vill och klicka på OK.

Klicka på fliken Dokument för att välja Nytt för att skapa ett nytt dokument för en förskjutningskarta.
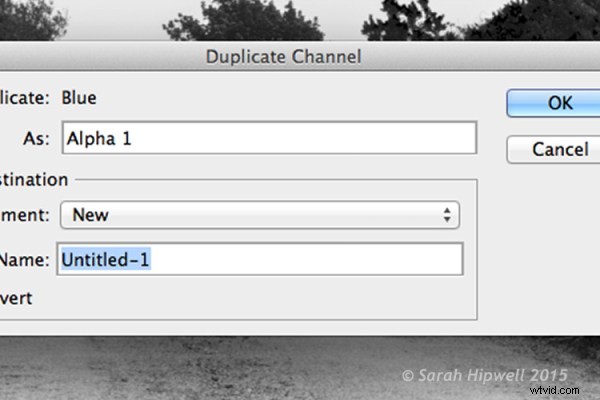
Detta skapar ett nytt dokument med lagret som heter Alpha 1. Innan du sparar det här dokumentet som en PSD-fil (Photoshop) i gråskala. Du måste lägga till lite mer kontrast, gå till Meny> Bild>Justeringar>Nivåer, lägg sedan till Gaussisk oskärpa på 9,9 pixlar. Detta gör att kanterna på vägmarkeringens vektorform omsluter konturerna av vägen, snarare än att ha en taggig kant. Konvertera den här bilden till gråskala och spara den som Displace road.psd. Stäng detta dokument.

Den här dialogrutan visas direkt efter att du valt Nytt i föregående steg.

En gråskaleförskjutningskarta över vägbilden.
Gå tillbaka till originaldokumentet där vi fortfarande är i kanalpanelen och den blå kanalen är fortfarande markerad. Klicka på RGB-lagret för att få tillbaka bilden till färg.
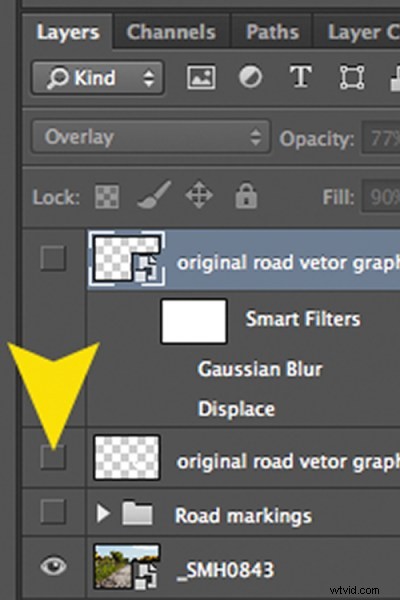
I lagerpanelen (jag har normalt detta kapslat bredvid kanalpanelen) klicka på fyrkanten till vänster om lagrets miniatyrbild för att få tillbaka synligheten för vägvektorformen som jag ritade innan jag gjorde förskjutningskartan. Se bilden nedan.

Med detta lager markerat, gå upp till Meny>Filter>Distort>Displace . En liten dialogruta visas. Mängden förvrängning som du tillämpar beror på de värden du anger i rutorna för horisontell och vertikal skala. Den är som standard 10 i varje ruta. Dessa värden representerar procentsatser.
Ju högre värden desto större förvrängning. Experimentera för att se den önskade effekten du vill ha. När du konverterar dina lager till Smarta objekt , alla justeringar du gör kan göras enkelt och oförstörande. För den här bilden valde jag 55 i den horisontella skalan och 80 för den vertikala. Jag ville ha mer distorsion på vägmarkeringen så att den skulle matcha vägens slitna utseende.
Vid det här laget kan din bild se lite udda ut, följ nästa steg för att få den att se mer blandad och realistisk ut.

Närbild av vägmarkeringen efter att förskjutningskartan och sista justeringar har tillämpats.
Slutliga justeringar:För att ge vägmarkeringen ett mer realistiskt utseende.
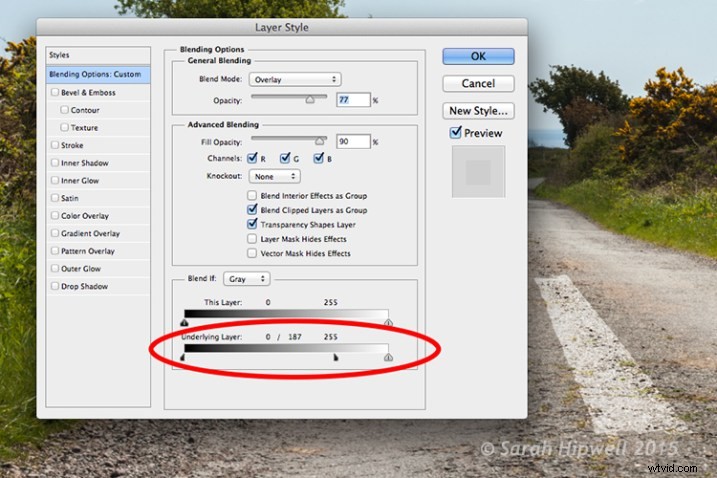
Jag lade till Gaussian Blur på 4px för att bli av med den aldrig så lite pixlade kanten på formen. Dubbelklicka var som helst till höger om lagret för att visa rutan Lagerstil. Jag ändrade blandningsläget till Overlay, minskade opaciteten till 77 % och Fill till 90 %. I avsnittet Blanda om flyttade jag det svarta reglaget till 187 på det underliggande lagret.
Tips. Om du håller ned Alt/Alternativ-tangenten när du drar de svarta eller vita skjutreglagen delas skjutreglaget i två, vilket gör blandningen smidigare.

Det svarta skjutreglaget är delat på det underliggande lagret i dialogrutan Blandningsalternativ.
2. Skuggeffekter – Vatten


Före- och efterbilder som visar förvrängningen på ordet "Displace" när en förskjutningskarta har tillämpats.
Mål:Att skapa en realistisk reflekterande skugga i vatten med text.
Jag använde ordet "Displace" för att visa hur en skugga i vatten kan se ganska effektiv och realistisk ut. Förskjutningskartan jag gjorde för den här bilden fungerade riktigt bra för att förvränga texten för att svepa runt vattnets krusningar. Jag följde samma steg för att generera förskjutningen som ovan men jag använde en Gaussisk oskärpa på 5,4 px för den här bilden.
Värdena jag lade till i dialogrutan Displace för horisontella och vertikala skalor var 80 respektive.
För de sista justeringarna lade jag till Gaussian Blur på 10,1 px. Jag ändrade blandningsläget till Softlight, minskade opaciteten till 78 % och Fill till 80 %. I avsnittet Blanda om flyttade jag det svarta skjutreglaget på det underliggande lagret till 148.

Ordet Displace förvrängs med hjälp av en förskjutningskarta.
2. Skuggeffekter – Film Noir Look

Använd svarta horisontella linjer och en förskjutningskarta för att simulera ljus som skiner genom persienner.
Syfte:Att skapa en film noir-look eller effekten av ljus som kommer genom persienner.
För den här bilden var jag tvungen att arbeta mer i Photoshop för att få det slutliga utseendet. Processen för att generera en förskjutningskarta är densamma här som i de andra exemplen. Tänk bara på att den blå kanalen inte är det bästa valet för motiv eftersom hudtonerna ser hemska ut.
Jag isolerade modellen från den här bilden och satte den på ett separat lager med en lagermask. Jag lade till ett svartvitt justeringslager och skapade sedan tjocka svarta horisontella linjer med det rektangulära markeringsverktyget för att likna fönsterlister på ett separat lager. Därefter duplicerade jag det lagret. Jag använde en för bakgrundslagret och la till en betydande mängd Gaussian Blur. Jag flyttade sedan det andra lagret ovanför modellen med lagermasken. Jag ville vinkla de svarta linjerna (rullgardiner) över modellens ansikte. Jag gjorde detta med hjälp av Free Transform Tool.

Svarta linjer skapade med verktyget rektangulärt markeringsram.
Jag gjorde en förskjutningskarta och förvrängde lamellerna över modellens ansikte med 15 och 20 som värden för de horisontella och vertikala skalorna.

De svarta linjerna har förvrängts via förskjutningsfiltret med hjälp av en förskjutningskarta.
Det här är bara en kort beskrivning av de sista justeringarna:Jag applicerade en Gradient Overlay och lite Burning för att göra den vänstra sidan av modellen mörkare eftersom ljuskällan kommer från den riktningen. Jag lade till Gaussian Blur på 28,9 px och minskade opaciteten till 40 %.
Tips
- Blå är den sämsta kanalen att välja om du gör en förskjutningskarta där hudtoner är inblandade.
- Den gröna kanalen visar vanligtvis mest kontrast.
- Se till att använda Gaussisk oskärpa när du skapar förskjutningskartor.
- Förskjutningskartor måste sparas som en .PSD-fil i gråskala.
Jag hoppas att jag har inspirerat dig att börja göra förskjutningskartor och använda förskjutningsfiltret om du aldrig har provat det förut.
