Låt oss göra dina foton levande. Följ den här videohandledningen för att skapa en stop-motion GIF att lägga upp på Instagram med Photoshop.
Med hjälp av Photoshops tidslinjefunktion kan vi skapa både en GIF och rendera en Instagram-klar video. Att lägga till denna färdighet i din verktygslåda för sociala medier är ett perfekt sätt att skapa engagerande innehåll som din publik kommer att älska. Det är också ett givande tillfälle att vässa dina fotograferings- och Photoshop-kunskaper genom hela processen.
Låt oss börja! Följ med i videon nedan, eller läs igenom för att få en fullständig sammanfattning av projektet.
Steg 1:Förbered dina foton
För den här handledningen kan du antingen göra snabb animering eller fotografera som jag gjorde. Om du följer mitt fotoexempel, se till att använda ett stativ så att din kamera stannar på ett ställe. Det är viktigt att hålla dina foton på exakt samma placering så att du får en stadig övergång från varje foto i din stop motion GIF.

Se till att beskära dina foton på samma plats och i samma dimensioner så att dina bilder förblir konsekventa. Jag beskär och redigerade mina foton med Lightroom.
För det här Instagram-klara exemplet beskär jag mina foton till en Instagram-porträttstorlek på 1080×1350 pixlar . Följ gärna dessa mått, eller beskära i en perfekt kvadrat med 1080×1080 pixlar . Exportera dina foton därifrån och gå till Photoshop.
Steg 2:Lägg dina foton i lager
Väl i Photoshop laddar du alla dina foton i olika lager i en Photoshop-fil. Du behöver faktiskt inte skapa ett nytt dokument, bara börja direkt på Photoshops startskärm.
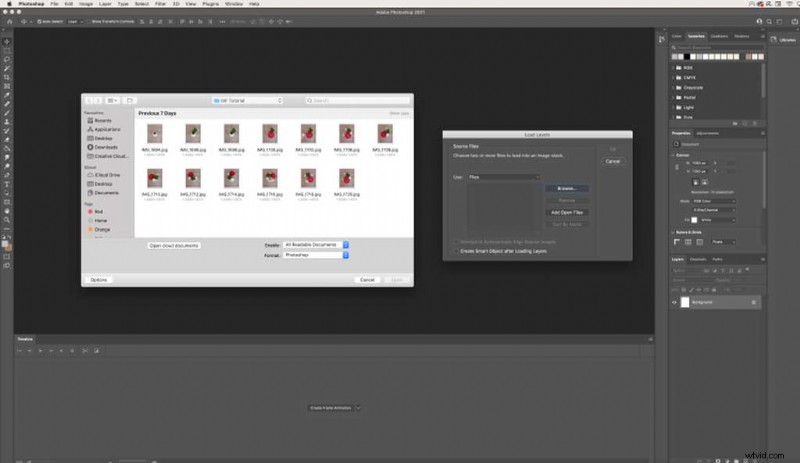
För att göra detta, gå till Arkiv> Skript> Ladda filer i stack . Nu ser du en Ladda lager fönster. Klicka på Bläddra för att importera dina filer. När du har den inställningen klickar du på Ok .
Dina foton kommer nu att finnas i ett nytt dokument på olika lager.

Steg 3:Skapa ramanimering med tidslinjen
Nu när du har alla dina foton på separata lager, låt oss skapa en ramanimering. För att få upp det här fönstret i din Photoshop-arbetsyta, gå till Fönster> Tidslinje . Det kommer att finnas längst ner på din arbetsyta.
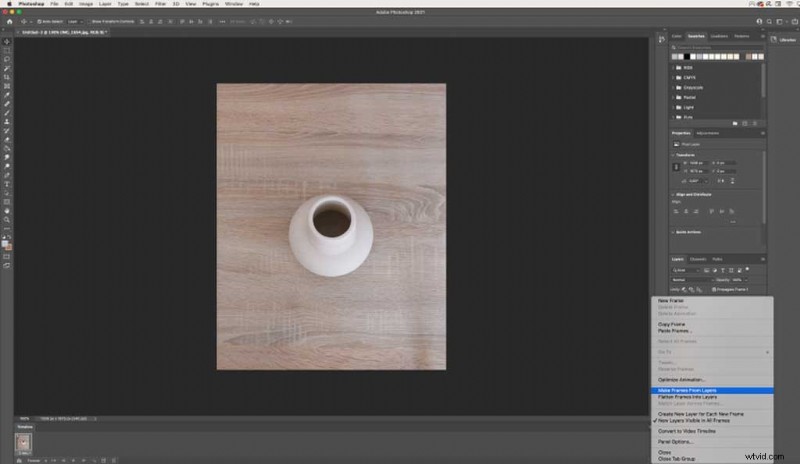
Härifrån klickar vi på mittknappen Skapa ramanimering . Detta kommer att lägga till ditt första foto i din tidslinje. För att lägga till alla dina olika lager i din tidslinje, klicka på menyn ikon (ikon med fyra rader på höger sida av lagerpanelen). Klicka nu på Gör ramar från lager , som sedan kommer att göra exakt det.

Steg 4:Vänd dina ramar
För det här exemplet visas mina foton i min tidslinje omvänd, så jag kommer att vända tillbaka dessa. Gå tillbaka till menyn till höger och klicka på Omvänd ramar . Vi kommer att använda detta en gång till för att skapa en kontinuerlig loop senare.
Steg 5:Anpassa din timing
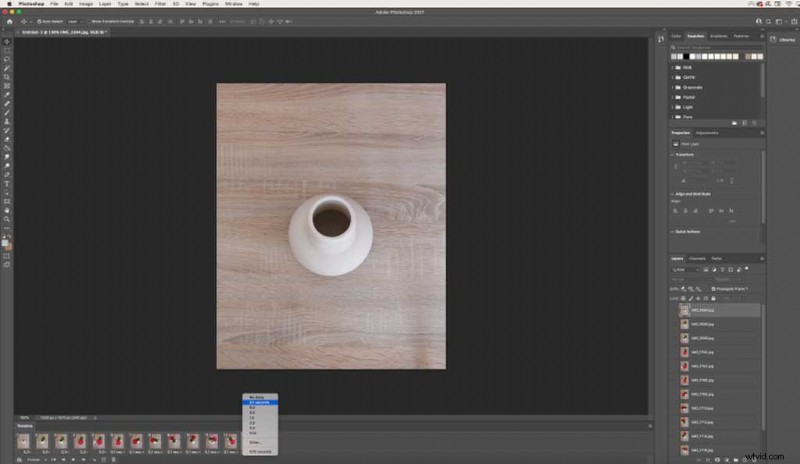
Som du kan se i videon rör sig min GIF alldeles för snabbt. För att sakta ner och sedan anpassa timingen kan vi klicka under varje bildruta och ändra sekunderna. Jag rekommenderar allt från en till fem sekunder för en smidig övergång mellan varje foto.

För mitt exempel kommer jag att ha några av mina foton med en två sekunders övergång och sedan flytta till en sekund, eftersom det är mer meningsfullt för mina bilder.
Steg 6:Kopiera och klistra in dina ramar
För att skapa en kontinuerlig loop måste vi kopiera och klistra in våra ramar och sedan vända på dem. Detta gör att bilderna kan skapa en sömlös berättelse. Ställ in din tid innan du kopierar + klistrar in så att du inte behöver ändra tidpunkten för varje ny kopia av dina ramar.
För att kopiera dina ramar, välj alla dina ramar genom att klicka på din första bildruta + hålla ned Skift + klicka på din sista bildruta . Gå tillbaka till menyn till höger och klicka på Kopiera ramar . Gå sedan tillbaka till samma meny och Klistra in ramar .
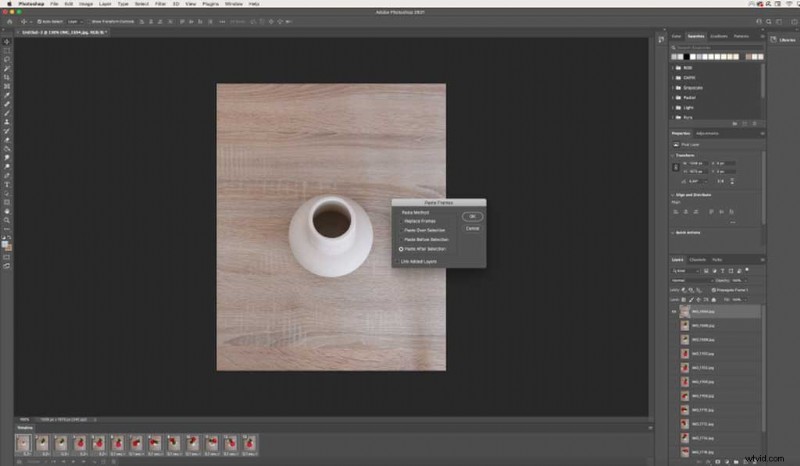
När en Klistra in ramar fönstret dyker upp, se till att välja Klistra in efter markering .

Härifrån vill du vända på ramarna du precis klistrade in. Gå tillbaka till menyn och klicka på Omvänd ramar en gång till. Om du följde detta exakt kommer du att ha två identiska ramar i mitten. Ta bort en av dem så att du inte har en fördröjning i din GIF.
När du vill förhandsgranska din gif kan du trycka på uppspelningsknappen längst ned i tidslinjefönstret och stoppa när du är klar.
Steg 7:Spara din fil
Du kan antingen spara detta färdiga projekt som en GIF eller video. Om du vill dela detta på din blogg eller webbplats medan du spelar automatiskt (som nedan), spara det som en GIF. Om du planerar att dela detta till Instagram, hoppa över nedan för att lära dig hur du renderar din video.

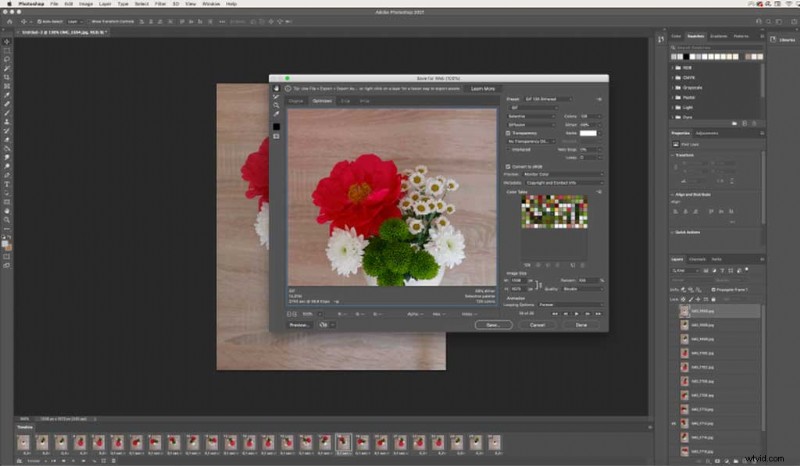
Spara som en GIF
Innan du klickar på spara, se till att din stop motion GIF löper kontinuerligt genom att välja Forever i det nedre vänstra hörnet. För att spara som en GIF, gå till Arkiv> Exportera> Spara för webben (äldre) . För bästa resultat, välj förinställningen GIF 128 Dithered . Tryck på spara-knappen och du har din Photoshop GIF redo att dela eller skicka.
Tänk på att en GIF är ett filformat av lägre kvalitet, men det är det fina med GIF-teknik.

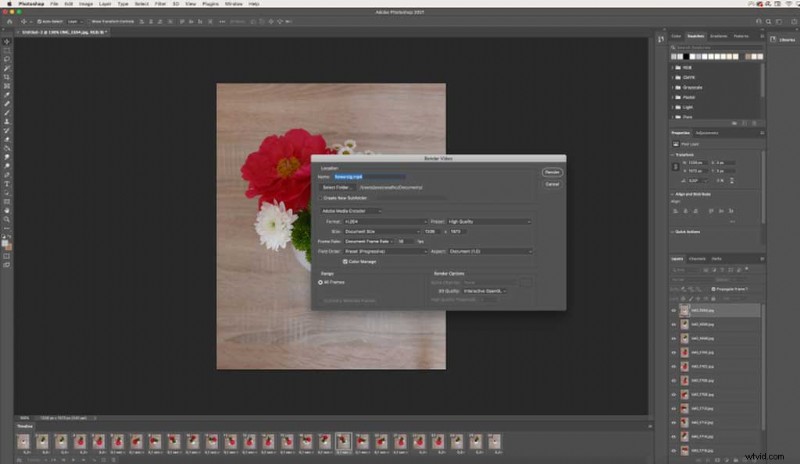
Rendera video för Instagram
Överraskande nog är Instagram inte kompatibelt med att lägga upp GIF:er så vi kommer att behöva skapa en video intsead. En av de bästa funktionerna på Instagram är dock att så länge ditt inlägg är på skärmen kommer videon att loopa kontinuerligt, så den fungerar som en GIF. Din stop motion-animering bör vara mellan tre sekunder och sextio sekunder för att detta ska fungera.
För att exportera som en video, gå till Arkiv> Exportera> Rendera video . Därifrån ställer du in din förinställning till Hög kvalitet klickar du på Rendera , och din videofil kommer nu att sparas.

Du är nu redo att lägga upp din nya animation på Instagram. Jag hoppas att du kan använda detta enkla exempel för att främja dina idéer och kreativitet på sociala medier.
Letar du efter fler kreativa tips och råd? Utforska dessa artiklar:
- Så här arbetar du med korrigeringsverktyget i Adobe Photoshop
- 5 Adobe InDesign-hack som alla designer bör känna till
- Hur man skapar illusionen av rörelse i statisk design
- 20 GRATIS Grunge-borstar för Photoshop (och hur man använder dem)
- Färgprognoser:Hur skapas färgtrender?
Omslagsbild via kckate16.
