
De vanligaste videoredigeringsapplikationerna kommer med inbyggda text- och grafikgeneratorer, medan mer professionella lösningar låter dig göra 3D-objekt, belysning och partikelsändare. Med alla dessa whiz-bang-funktioner är det som verkligen betyder mest att hålla det enkelt.
Ett fantastiskt exempel på "less is more"-filosofin är öppningstiteln för succéprogrammet Lost . Föreställ dig en svart, tom bakgrund med vit 3D-text som säger "Lost", som rör sig från långt borta och ur fokus medan den försiktigt vrider sig i rymden mot betraktaren. Den skärps en kort stund när den fortsätter att virvla framåt. Under tiden spelar en bädd av spöklika ljud i bakgrunden. Det är visuellt ganska enkelt:svart bakgrund, vit text och enkel rörelse. Men det säger mycket om vilken typ av show du ska se. Det spökar, det är desorienterande, det är allt som är huvudpersonen i programmet:en mystisk ö med ett eget sinne.
Där faran lurar

Många designers (vanligtvis de som har flest verktyg) tenderar att göra en skit av sina titlar och grafik, lägga till lager på lager av former, sätta dem i rörelse på alla sätt de kan gå och hälla varje färg på duken. Deras stackars tittare och deras ögon – hur klarar de sig? Seriöst, hur lyckas de extrahera innebörden av titlar och grafik som är dåligt genomtänkta och utförda. Tricket för alla redaktörer är att vara medveten om sammanhanget och innebörden av deras redigeringsbeslut, ner till vilken typ av typsnitt som ska användas.
Välja ett typsnitt

Typsnitt är det snygga ord som designers använder för vad de flesta av oss kallar typsnitt. Eftersom vi pratar om titlar och grafik kommer jag att fortsätta att bära min designerkeps och hänvisa till typsnitt från och med nu. Många designers lever på att skapa typsnitt, tro det eller ej. Faktum är att typsnitt är immateriella rättigheter precis som de ursprungliga videorna du skapar. Ett professionellt designat typsnitt kan kosta dig allt från $20-$120 per licens. Ville bara varna dig om du planerar din nästa videobudget för en kund som är i behov av ett professionellt utseende. Många kunniga videoskapare har lärt sig att det finns en hel del royaltyfria typsnitt där ute, men använder dem på egen risk. Ett bra teckensnitt är väl utformat med avståndet mellan bokstäverna noggrant övervägt. Jag rekommenderar starkt att du tar en titt på professionellt designat typsnitt, bara för att få en känsla av kvaliteten och variationen som finns tillgänglig.
Ett bra typsnitt kan säga mycket om din produktion. Till exempel, om du redigerar en 30-sekunders plats för en elegant restaurang, vill du ha ett typsnitt som är elegant, sofistikerat och ändå lätt att läsa. Till exempel skulle du aldrig använda typsnittet Comic Sans. Du kan spendera en dryg timme eller så på att cykla igenom standardtypsnitten på din dator och ändå komma upp tomhänt (och snälla, tänk inte ens på Papyrus, det mest överanvända, överskattade typsnittet på planeten). Shoppa lite. Jag besöker fontshop.com ganska ofta. Det finns säkert hundratals andra ställen att leta efter bra typsnitt. De kan spara mycket tid för dig eftersom du inte behöver förlita dig på billiga redigeringsknep för att få titlarna och grafiken att se bra ut.
Se upp för för mycket detaljer

Video är ganska oförlåtande när det kommer till typsnitt som har för många små detaljer. Vanligtvis är seriffer dåliga. En serif är den utsmyckade designen längs svansarna eller huvuden på enskilda bokstäver. Alla seriffer är inte dåliga, bara de som är så små i detalj att de får bokstäverna att se ut som att de flimrar. När en liten serif fastnar mellan två videopixlar kan den flimra mellan de två. Det är en olycklig distraktion för tittaren. Så välj ett typsnitt som har renare eller tjockare linjer.
Text på väg
Att välja ett typsnitt som talar till estetiken i din video och förmedlar dess innebörd kommer att få en bra start. För tv-programmet Lost , man kan säga att typsnittet var lite mer än en början och att dess rörelse bar det resten av vägen. Det snurrande, virvlande "Lost" gav tittaren en desorienterande känsla, vilket verkligen gör dem snyggt under hela showen.
Nu, tillbaka till vårt eleganta restaurangexempel, hur kan vi använda rörelse för att förmedla sofistikering? Kanske har vi restaurangnamnet flytta över skärmen lite från vänster till höger. Det kunde se ut som om det graciöst glider fram. Med rätt typsnitt skulle detta vara en mycket elegant rörelse. Och enkelt också! Två nyckelrutor för att markera dina positioner och du är klar. Tja, nästan. Lägg till en försiktig tona in och tona ut och du är klar med din titel. Så enkelt.
Att lägga grunden med grafik
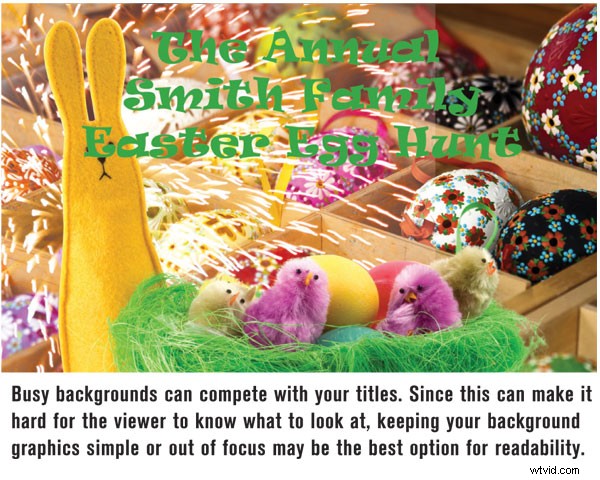
Grafik kan betyda en hel del saker, från komplicerade 3D-miljöer till enkla bakgrundsbilder. För de flesta av oss behöver vi bara något i bakgrunden och tyvärr har vi inte tid eller budget för att göra 3D-modeller och snurra objekt runt hela ramen. Men återigen, jag påminner dig om att tänka på innebörden av ditt agerande som redaktör.
Med tanke på de förlorade exempel ännu en gång, jag har alltid tyckt att det var konstigt att bakgrunden var svart. Det verkade nästan som ett förlorat tillfälle (pun intended). Jag skulle inte bli förvånad om redaktionen hade flera versioner med olika bakgrund, kanske några alternativ som förmedlade mer mening. Ändå var bakgrunden tom svart. Viktigast av allt var att det var abstrakt.
Nyckeln till att skapa bra, gratis grafik till din titel är att göra dem abstrakta så att tittaren inte distraheras av dem, samtidigt som de försöker förstärka innebörden. Med mångfalden av objekt i spel handlar det om sammanhang. Föreställ dig ännu en gång, exemplet på elegant restaurang. Vilken typ av bakgrund skulle förmedla sofistikering och elegans. Vad kan falla bakom vår glidande titel som kommer att förstärka innebörden. Jag skulle tro att ett stillbildsfotografi av suddiga ljus skulle vara en fin touch. Du kan ta ett fotografi av julbelysning på långt avstånd med en lång lins och avsiktligt ta ljusen ur fokus och mjuka upp ljuspunkterna. Du kan till och med lägga till färgade geler för att lägga till en fin färgeffekt. Förmodligen skulle varma röda eller apelsiner passa bra.
Några fler knep
När du har byggt upp din sammansättning av titlar och grafik kanske du vill överväga dessa få knep innan du slutför din video. Att avfläta din video kan hjälpa till att minska flimmer som kan uppstå med seriffer eller annan findetaljerad grafik. De flesta videoredigeringsapplikationer har filter som du kan använda på video, text, grafik och fotografier som kommer att de-interlace din video. Överväg att göra det för alla dina textsekvenser.
Du kan också upptäcka att titlar och grafik med mycket skarpa kanter också är benägna att flimra på skärmen. Ibland har jag testat att lägga till en lätt Gaussisk oskärpa (inte mer än 0,2 i Gaussisk oskärpa) och funnit att det kan hjälpa till att minimera denna effekt.
Titlar och grafik kan vara överväldigande för många av oss. Om du är osäker, tveka inte att söka hjälp från proffs. Även många grafiska designers kan hjälpa till i videovärlden. Och viktigast av allt, kom ihåg att mindre är mer. Det finns många intressanta mallar som kan automatisera alla sorters tjusiga texter och grafiska effekter, men fråga dig alltid vad som är meningen med det. Lämna inte den frågan till dina tittare, eftersom det är ett säkert tecken på att du har gjort dem förvirrade. Såvida du inte är förlorad och du gör en poäng av det.
Medverkande krönikör Mark Montgomery är en webbinnehållsspecialist och producerar instruktionsvideor för en ledande webbapplikationsutvecklare.
