
Möjligheterna att skapa animationer med Adobe After Effects är ganska nära obegränsade. Vi kan sammansätta komplexa scener, lägga till tusentals linsreflexer till Star Trek-bilder eller skapa rolig grafik utan några som helst live-action-bilder.
Så med alla dessa möjligheter, hur kommer man ut exakt var man ska börja? Tja, det finns mängder av online- och offlineresurser, och After Effects användarhandbok och hjälpfunktioner hjälper till med grunderna – gränssnittet, kontrollerna, layouten, etc. – men någon gång är det viktigt att börja ha kul med programmet.
Låt oss ta en titt på några nybörjartekniker för att komma igång med After Effects. För att göra dessa snabba och enkla övningar behöver du några saker:
- ett kort videoklipp av vad som helst
- en kort grön skärmdump – försök hitta något i samma storlek som det första klippet
- en bild med lite struktur – stenar, tegel, trottoar, vad som helst.
Kolla freeimages.com för texturbilder. ?
När du har alla dessa saker, importera dem till ett After Effects-projekt (kontroll-I på Windows, kommando-I på Mac eller dubbelklicka på projektfönstret).
1. Skapar vår första animation.
After Effects är ett verktyg för rörlig grafik. Att animera – eller göra något förändras eller utföra åtgärder över en tidsperiod – är där After Effects lyser. Det är möjligt att göra otrolig animering på toppnivå med After Effects, men det är viktigt att först lära sig att gå innan man lär sig springa.
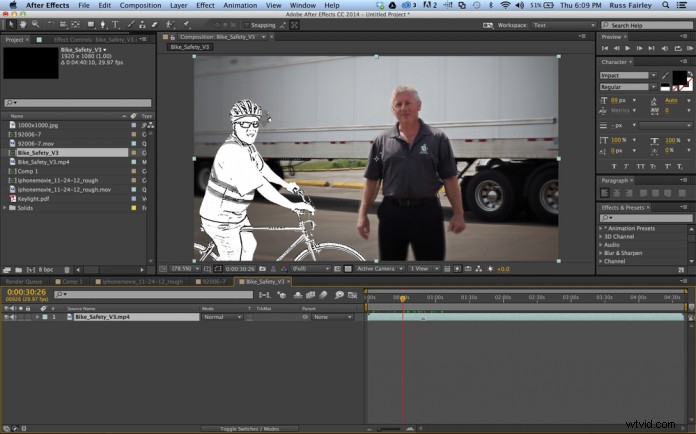
Till att börja med, låt oss skapa en ny komposition – eller komp – som matchar våra filmmått och inställningar. Vi skulle kunna skapa en komp med hjälp av menyerna i After Effects, men så länge vi lär oss knep, låt oss göra detta ännu enklare. Välj materialet som ska användas i projektfönstret och klicka och dra det till ikonen "Skapa en ny komposition" längst ner i projektfönstret. Detta kommer automatiskt att formatera en komposition för att matcha inställningarna för den film som används. Det kommer att matcha storleken, bildhastigheten och längden på klippet som används.
Nu när vi har en komposition kommer du att märka att filmen visas som ett lager i tidslinjefönstret, och en titt på den första bildrutan kommer att dyka upp i kompositionsfönstret.
Det första vi ska animera är opaciteten hos materialet för att få det att tona in. Vi kommer att tona in början av materialet under en sekund.
Leta först efter en liten pil nedåt till vänster om ditt filmnamn. Klicka på pilen för att visa transformeringsegenskaperna för filmen. Alla dessa egenskaper – Ankarpunkt, Position, Skala, Rotation och Opacitet – kan animeras. Notera de små stoppuret bredvid varje fastighetsnamn. Vi kommer att använda dessa stoppur för att skapa nyckelbildrutor, som bestämmer egenskapsvärdet vid den tidpunkten på tidslinjen.
Börja med att klicka på egenskapen "100%" bredvid Opacitet och ersätt 100 med 0. Detta kommer att minska lageropaciteten till 0%.
Klicka nu på stoppuret bredvid Opacitet. Detta skapar en nyckelbildruta på tidslinjen som låser in 0 % som opacitetsvärde den här gången på tidslinjen.
Dra sedan Current Time Indicator (CTI – tidsindikatorn som rör sig över tidslinjen – leta efter en röd linje med en gul pil ovanpå) till en sekundsmarkering. Det finns andra sätt att göra detta på, men det är en annan dag.
Ändra nu opacitetsvärdet till 100. Detta kommer att öka opaciteten för lagret till 100 %. Lägg märke till att filmen har dykt upp.
Ta CTI tillbaka till början av filmen och tryck på mellanslagstangenten för att förhandsgranska animationen.
Grattis! Du har slutfört din första animation. Försök att skapa nyckelrutor för att animera de andra egenskaperna, som Skala och Rotation.
Kom ihåg:det finns inga regler, så experimentera bort!
http://youtu.be/bF94JPSIOng
2. Vårt första greenscreen-test
Att ta bort en greenscreen från film – eller nycklar – kan tyckas vara ett stort steg från att blekna i bilder – och det är det – men det är särskilt snyggt och roligt. Även om tangenttryckning verkligen är en konstform för sig själv, är det inte att utföra ett mycket enkelt första test, och detta kan bara fungera som inspiration för en lång resa med tangentbord.
Först gör vi en ny komposition. Låt oss göra den här på samma sätt som förra gången. Dra greenscreen-filmerna till knappen "Skapa en ny komposition" längst ned i projektfönstret.
Bara för skojs skull, dra klippet från den första lektionen till tidslinjefönstret och placera det precis under greenscreen-filmen i lagerstapeln.
I toppmenyn väljer du Effekt, Keying, Keylight. Det finns många nyckelringar, men den här från The Foundry är utmärkt och levereras med After Effects.
Välj pipettverktyget bredvid Skärmfärg (observera den brittiska stavningen). Detta gör att du kan välja vilken färg som ska tas bort från filmen.
Med pipetten markerad klickar du på den gröna bakgrunden i ditt filmmaterial.
Voila! Det finns mycket mer som kan göras för att rensa upp det här nyckeljobbet, men det här är bara en början. Kolla in Videomakers instruktionsvideor, Jeff Fosters "The Greenscreen Handbook" och Video Copilots #10 handledning – Basic Color Keying – för att ta ditt nästa nyckelprojekt till en annan nivå.
http://youtu.be/wxnUDC05b3M
3. Skapa texturerad text
Ok, nu är det dags att sätta texturbilden i funktion.
Börja med att välja textverktyget från verktygspanelen överst i After Effects-gränssnittet. Klicka i kompositionsfönstret (eller förhandsgranskningsfönstret) för att få fram en textmarkör.
Ändra teckensnittet till "Impact" i teckenpanelen på höger sida av gränssnittet. Vi vill ha något med lite kraft.
Skriv ett ord. Russ är alltid bra att använda. Om texten är för stor eller liten kan den även justeras i teckenpanelen på höger sida av skärmen.
När du är nöjd med ditt ord (flytta runt, skala upp det, ha kul), dra texturbilden från projektfönstret till under ditt textlager i lagerstapeln. Det kommer att visas bakom din text.
Ändra sedan omkopplaren för TrkMat (Track Matte) till "Alpha Matte "X"", där X är ditt textlagernamn.
Voila! Din textur bör nu visas på din text.
http://youtu.be/_BNtUDScMCY
4. Lägg till en vacker bakgrund till din bild
Lämna din coola texturerade text där den är. Låt oss göra det till en fin bakgrund.
I toppmenyn väljer du Nytt, Lager, Solid. När dialogrutan Solid Layer Settings visas väljer du "Make Comp Size" och trycker på OK. Oroa dig inte för vilken färg det fasta materialet har.
Den fasta texten kommer att visas över din text, eftersom den är överst i lagerstapeln. Dra den till botten av högen. Din text kommer att dyka upp igen.
Välj nu Effekt, Generera, Gradient Ramp (äldre versioner av After Effects kan helt enkelt säga Ramp). En gradient kommer att visas på det solida lagret och inställningarna för Gradient Ramp-effekten visas i effektkontrollpanelen (den andra fliken bredvid fliken Projektfönster).
Under Gradient Ramp-inställningarna ändrar du rampformen till "Radial Ramp" och justerar startpositionen för rampen så att den är ungefär i mitten av ramen. Justera End of Ramps position för att göra en snygg oval lutning.
Ändra startfärgen till vit och slutfärgen till något fint, som en mediumröd eller blå.
Ta då! Det finns fler alternativ, men det här är en rolig start på att skapa en bakgrund!
Vi kommer att dela med oss av fler nybörjartips för After Effects inom en snar framtid, så håll utkik på Videomaker.com!
http://youtu.be/TsmvczyRYw8
