Bildförhållandet för en skärm eller bildskärm är det proportionella förhållandet mellan dess bredd och höjd. De vanligaste bildförhållandena är 16:9 (standard widescreen-TV), 4:3 och 3:2; men du kan stöta på många andra format också.
Bildförhållandet för en skärm är förhållandet mellan bredd och höjd. Det betyder att om du delar bredden med höjden kommer detta att ge dig ett svar mellan 1 och oändligt (om det inte är oändligt så finns det några siffror däremellan).
BILDFORMAT
Vad är bildförhållande?
Bildförhållande är en term som används inom video- och filmindustrin. Det hänvisar till det proportionella förhållandet mellan dess bredd och höjd.
De vanligaste bildförhållandena för modern film är 1,85:1, 2,39:1, 2,35:1 och 2,40:1; medan vanliga HDTV-bildförhållande är 16:9 (standard) eller 4:3 (anamorfisk).
Bildkvoter för skärmar
Det finns många olika typer av utväxlingar för skärmar. Några vanliga inkluderar 16:9, 4:3 och 3:2.
Den mest populära nuförtiden är 16:9 eftersom den har blivit mer populär med tiden på grund av hur folk har tittat på film på sina TV-apparater snarare än på bio eller hemma med DVD-skivor.
Ett bildförhållande är det proportionella förhållandet mellan dess bredd och höjd. Till exempel har en 4×3 rektangel ett bildförhållande på 3:2. Bildförhållanden skrivs vanligtvis som två tal separerade med ett kolon (t.ex. 16:9).
Vad tänker vi på när vi tänker på termen "bildförhållande"? Den första tanken kan vara en TV:s form, men så är inte fallet. Bildförhållanden är faktiskt mer specifika än bara skärmstorlekar och kan hittas på många olika platser som fotografi, filmer eller arkitektur.
Hur bildförhållande påverkar webbdesign
Bildförhållande är ett av de viktigaste designelementen att tänka på när du startar ett webbdesignprojekt.
Det hänvisar till bredden och höjden på en bild eller skärm, uttryckt som en proportion.
Bildförhållandet du väljer kommer att påverka hur din webbplats ser ut och hur den fungerar.
Många människor vet inte att bildförhållandet påverkar webbdesign. Det är viktigt att förstå sambandet mellan höjd och bredd eftersom det har en direkt inverkan på hur din webbplats ser ut samt mängden innehåll du kan visa för dina besökare.
Bildförhållande är en viktig del av webbdesign som kan ha en inverkan på innehållet, layouten och användarupplevelsen.
Det finns många olika bildförhållanden att tänka på när du designar för webben, men det finns två primära alternativ:16:9 eller 4:3.
I en värld av webbdesign finns det två huvudtyper av bildförhållanden:16:9 och 4:3. Det första förhållandet används av de flesta TV-apparater, telefoner, surfplattor och bärbara datorer.
Det andra förhållandet är vanligare för stationära datorskärmar men inte lika populärt med mobila enheter. Det finns för- och nackdelar med båda typerna av bildförhållande.
Bildformat
Bildförhållandet för en bild är det proportionella förhållandet mellan dess bredd och höjd. Det mäts på två sätt:långsidan till kortsidan eller kortsidan till långsidan. De vanligaste typerna är 4×3, 3×4, 16×9, 3×2 och 1.037:1 (widescreen).
Om du använder ett standardfoto på 4 x 3 tum som ett exempel, om du tittade på det direkt med ögonen i nivå med toppen av ramen så skulle det vara cirka 2 tum brett och 3 tum högt – detta motsvarar en aspekt förhållandet 2:3 som också kan skrivas som 0,667:1
Bildformat är en term som används för att mäta hur en bild står sig i bredd och höjd.
När en bild har ett bildförhållande på 1:1, eller kvadratiskt, kommer den att vara proportionell storlek för båda dimensionerna.
Bilder med lägre proportioner är högre än de är breda, t.ex. 4:3 eller 16:9, medan bilder med högre proportioner är bredare än de är höga, t.ex. 3:2 eller 5:4.
Bildförhållandet för en bild är det proportionella förhållandet mellan dess bredd och dess höjd.
De flesta bilder är rektangulära, vilket innebär att de har ett förhållande mellan bredd och höjd som är nära 1:1. Det betyder att om du skulle dela vilken sida som helst med den andra skulle det ge ett värde mycket nära 1 (t.ex. 10 tum bred med 5 tum hög).
Rekommendationer för smarttelefonförhållande
Vad är ditt smartphone-förhållande?
Vet du hur många timmars skärmtid per dag som är skadligt för mental hälsa? Gör frågesporten och ta reda på det!
Ända sedan den första iPhones dagar har vårt samhälle översvämmats av en anstormning av ny teknik.
Smartphones har blivit mer och mer populära eftersom de kan utföra en mängd olika uppgifter som en gång var exklusiva för persondatorer.
Den genomsnittliga personen behöver inte längre en bärbar eller stationär dator eftersom deras smartphone kan hantera alla deras lätta datorbehov samtidigt som de alltid kan vara anslutna till sociala medier som Facebook eller Twitter.
En studie utförd av Deloitte fann att över tre fjärdedelar av vuxna i utvecklade länder äger en smartphone, vilket är nära 100 %.
Detta betyder att det är nästan omöjligt för någon att inte ha en längre; smartphones har blivit så invanda i samhället. De flesta människor tänker inte två gånger på hur många timmar de spenderar
I dagens teknikfokuserade samhälle är det säkert att säga att de flesta människor är uppkopplade hela tiden.
Det har blivit normalt för människor att ständigt kolla sina telefoner med rädsla för att gå miste om något viktigt som händer. Det finns många fördelar med att använda en smartphone men det kan också finnas vissa nackdelar.
Vad tycker du?
Antalet smartphoneanvändare har ökat med mer än 500 % under de senaste tio åren.
Det är därför det är viktigt att veta hur många smartphones du bör äga för ditt företag och vilken typ av förhållande som skulle passa bäst för ditt företag.
För att upprätthålla en sund balans mellan gamla enheter och nya rekommenderar experter att man håller ett förhållande på 2:1 mellan gamla enheter och nya.
Det betyder att om du har 10 anställda som använder smartphones, bör fem av dessa telefoner vara äldre modeller medan fem bör vara nyare.
Anledningen till detta är att när en anställd får en befordran eller lämnar företaget, kommer det alltid att finnas en tillgänglig enhet för dem att ta med sig eller åtminstone en till hands ifall de skulle behöva
Vilket bildförhållande är widescreen?
Vad är bredbildsförhållandet?
Bildförhållandet för en bredbildsskärm är 1,85:1, vilket innebär att den har ett förhållande mellan bredd och höjd på 1,85 och gör att bredare bilder kan visas på skärmen.
Detta innebär att mer information kan ses utan att behöva rulla horisontellt.
"Ett bredbildsförhållande är en typ av filmformat som har ett förhållande mellan bredd och höjd som är större än 1:1. I USA har standarden för 35 mm rörliga bilder sedan 1953 varit Academy Ratio, som även användes i tv fram till 1985.”
"Widescreen, även känd som 16:9 och 2.35:1 är ett videoformat med ett bildförhållande på cirka 1,78 till 2,35 (1,8). Ju högre siffra, desto bredare skärm.”
Widescreen är en typ av videoformat som har ett bildförhållande på 16:9. Vid filminspelning sträcks ramen ut horisontellt för att passa på skärmen.
Du kommer att märka detta om du tittar på filmer eller tv-program i widescreen och ser horisontella svarta fält längst upp och längst ned på skärmen.
Den typiska bilden för en standardfilm var 4:3, vilket betyder att den skulle ha ett bildförhållande på 1,37:1 (4 dividerat med 3).
Vilket bildförhållande är 1920×1080?
1920×1080 har ett bildförhållande på 16:9. Det betyder att den är bredare än den är hög, vilket ger mer skärmutrymme för att titta på filmer och videoinnehåll i högupplösning.
Bilden på en 1080p-skärm blir också skarpare eftersom det finns dubbelt så många pixlar horisontellt för att skapa en bild.
Bildförhållande är förhållandet mellan en bildskärms bredd och höjd. De vanliga bildförhållandena för tv-apparater är 4:3, 16:9 och 21:9.
1920×1080 är ett standardbildförhållande på 16:9 som de flesta TV-apparater och datorskärmar använder. Det är samma bredd som 1280×720, men högre.
Om du har en HDTV eller en datorskärm med en HDMI-port bör den vara inställd på 1920×1080 som standard.
Bildförhållandet på 1920×1080 är 16:9. Det betyder att för varje 16 pixlar horisontellt finns det 9 vertikalt.
Hur ändrar jag bildförhållandet i premiären?
Jag har redigerat videor i ungefär två år nu och jag tycker att Premiere är en av de enklaste videoredigerarna att använda.
En sak som slår mig dock är att ändra bildförhållandet i efterproduktion. Det finns några olika sätt att göra detta på, men alla har sina egna nackdelar och fördelar.
Om du letar efter ett enkelt sätt att ändra bildförhållandet i Premiere, finns det två sätt. En är genom att gå in i projektinställningarna och ändra den där. Den andra är genom att använda kortkommandon!
Hur ändrar jag bildförhållandet i Premiere?
Bildförhållandet är en representation av hur mycket utrymme det finns mellan din TV-skärm och kanterna.
Detta kan ändras i Premiere genom att gå till Arkiv> Projektinställningar> Fliken Video och ändra den från Full till Anpassad.
Men om du vill ha olika förhållanden som 16:9 eller 4:3, gå till Fönster> Ny sekvens på menyraden> Andra formatalternativ undermenyalternativ> ställ in önskat videoformat
Hur ändrar jag bildförhållandet?
Har du någonsin velat ändra bildförhållandet för en videofil?
Kanske erbjuder din favoritstreamingtjänst inte den storlek du vill ha, eller så vill du bara göra den så stor som möjligt.
Det är en fråga som många har ställt sig själva. Svaret på denna fråga är enkelt, men det kan vara förvirrande för dem som inte är bekanta med hur man gör det.
Vet du att de kan ändra bildförhållandet i filmer? När vi tänker på film tror folk vanligtvis att det är en fast storlek.
Men det finns faktiskt ett alternativ att ändra bildförhållandet och göra filmen mer lämplig för våra preferenser.
Datorskärm kontra mobil
Idén om datorskärmen vs mobiltelefonen är ett ämne som har pågått i flera år. Men vilka är fördelarna och nackdelarna med var och en?
Tja, det kan finnas många olika fördelar med att ha en enhet framför en annan.
Om du till exempel tittar på ditt favoritprogram på nätet skulle det vara lätt att se det på din bärbara dator. När du vill göra något annat eller ta en paus kan du bara lägga ifrån dig din bärbara dator och fortsätta titta när som helst på din telefon.
Samma sak gäller med videospel - det är därför folk föredrog handhållna konsoler som Nintendo DS och Game Boys förr i tiden eftersom de var mer praktiska för spel när de var ute på offentliga platser. Sammanfattningsvis:En enhet kan ha
Hur använder folk sina mobila enheter?
Föredrar de att använda en datorskärm eller en smartphoneskärm?
Både. En undersökning av Bayard &Holmes visade att 87 % av de tillfrågade sa att de använt båda skärmarna under de senaste 7 dagarna, medan 42 % sa att de i första hand använder den ena enheten framför den andra.
Så vad är bättre att läsa på:din bärbara dator eller telefon? Svaret är att det beror på vad du letar efter.
Tekniken har kommit långt sedan den första datorn uppfanns. Från och med nu har vi datorer som får plats i våra fickor och bärbara datorer med skärmar lika stora som tv-apparater.
Även om det finns många fördelar med båda, finns det en viktig skillnad:Mobila enheter som telefoner och surfplattor är inte gjorda för produktivitet som större datorer är. Ändå tillåter de oss mer rörlighet så det är upp till dig vilken enhet som passar dina behov bäst!
De två största konkurrenterna i teknikvärlden just nu är smartphones och datorskärmar.
Båda dessa enheter erbjuder en annan upplevelse, men vilken är bättre?
Svaret på den frågan kan variera beroende på personliga preferenser, men låt oss ta en titt på några för- och nackdelar för båda så att du kan bestämma vilken enhet som kan vara bäst för dig.
Först och främst, låt oss prata om hur varje enhet fungerar. Datorskärmar har funnits längre än smartphones – även om de började som bildskärmar för datorer istället för fristående enheter.
Datorer används fortfarande oftare än smartphones eftersom de i allmänhet är billigare och enklare att använda, även om det definitivt finns undantag från denna regel med Apple-produkter bland dem.
Det vanligaste formatet för bildförhållande
Det vanligaste bildformatet för en video är 16:9. Detta är anledningen till att de flesta tv-apparater och datorskärmar är i detta format, liksom många andra enheter som smartphones, surfplattor och bärbara datorer.
För vissa människor kan det vara svårt att veta vilket bildförhållande deras enhet eller TV har. Om du har en Apple-produkt är det lätt att ta reda på om din skärm är på 16:9 genom att gå till Inställningar> Allmänt> Om> Upplösning och titta på siffrorna som anges där. Du vill se till att dina inställningar är optimerade för dina visningsbehov så att du inte har svarta fält på någon sida av skärmen när du tittar på film eller spelar spel.
Om du fortfarande är osäker på hur du ska räkna ut
Bildförhållandet är hur bredden och höjden på en skärm eller bild mäts. De vanligaste formaten är 4:3, 16:9 och 3:2.
Det vanligaste bildformatet är 16:9. Detta har blivit ett av de mest populära formaten de senaste åren, på grund av dess popularitet med HDTV och Blu-Ray-spelare.
Det vanligaste bildformatet är 16:9. Detta var det första som användes 1920 och har antagits av alla andra format, inklusive DVD, HDTV och Blu-Ray.
Majoriteten av filmerna filmas på detta sätt eftersom det ger mer utrymme för en bredare skärm utan kvalitetsförlust.
Hur och varför ändra bildförhållandet
Ett av de mest grundläggande och grundläggande besluten som en filmskapare kan fatta är bildförhållandet, som definieras som bredden på en bild dividerat med dess höjd.
Till exempel har en 16:9-bild en bredare bredd än vanligt för att passa bredbildsfilmsformat.
Förutom att bestämma hur tittarna ser dina bilder på sina skärmar, påverkar bildproportionerna också hur du spelar in vissa scener för att maximera skärmutrymmet eller skapa visuella effekter som letterboxing (en teknik som används för att filma tv-program).
Har du någonsin märkt att bildförhållandet på din telefonskärm är annorlunda än en datorskärm? Om så är fallet, har du undrat varför det är så? Det visar sig att det finns många anledningar!
Vi vet alla att ett av de mest populära bildförhållandena är 16:9. Det är vad du ser på din TV, laptop och telefonskärm. Men hur är det när någon vill se en film i 4:3?
Bildförhållandet för en video är förhållandet mellan dess bredd och höjd. Det uttrycks som två tal separerade med ett kolon, till exempel 16:9 eller 1,78:1. Videor med ett bildförhållande som matchar din skärmstorlek kallas för "widescreen"-videor.
Hur man väljer rätt bildförhållande
"Att välja rätt bildförhållande är ett stort beslut. Om du till exempel gör en film eller reklam så vill du använda en som matchar din önskade målgrupp.”
"De vanligaste bildförhållandena i film är 1,85:1 och 2,39:1 (samma som standard HDTV).
Det betyder att om du har en publik av människor som tittar på filmer på tv-apparater med fyrkantiga skärmar, så är det bäst att välja ett av dessa två format.”
Det handlar inte bara om att välja vilken typ av skärm de ska se ditt arbete på heller; det finns andra faktorer som hur mycket information som får plats på ramen utan att skäras av i kanterna för olika skärmstorlekar.
Bildförhållanden är viktiga för alla filmer eller videor, eftersom de bestämmer formen och storleken på både ramen och bilden.
Bildförhållandet bestäms genom att dividera bredden på en ram med dess höjd; till exempel har en 16:9-skärm ett bildförhållande på 1,78:1, medan en 4×3-skärm har ett bildförhållande på 1,33:1. De vanligaste bildförhållandena listas nedan-
Vad är rätt bildförhållande för din video?
Detta är en fråga som ofta förvirrar människor, och många vet inte ens vad det betyder. Termen "bildförhållande" syftar på den allmänna storleken på en bild, eller i det här fallet en ram i en video.
Det finns olika förhållanden som används för att bestämma hur bred eller hög ramen ska vara; några vanliga är 4:3 (standard-TV), 16:9 (standard HDTV), 2,35:1 (bredbildsformat) och 1,85:1 (bredbildsformat).
Många videor kommer att ha olika bildproportioner för varje scen eftersom de ändras beroende på var du vill fokusera uppmärksamheten vid den tiden för att förmedla ditt budskap mest
I dagens värld finns det så många olika format tillgängliga. Det kan vara svårt att avgöra vilken som fungerar bäst för ditt videoinnehåll och vad som är rätt bildförhållande.
Pixelbildförhållande (PAR) och upplösning
Pixel bildförhållande (PAR) och upplösning är en term du kan höra slängas runt när du diskuterar skrivbordsskärmar.
Men vad betyder det? Vi kommer att bryta ner grunderna för pixlars bildförhållande på ett lättförståeligt sätt så att du kan fatta välgrundade beslut om ditt nästa köp av bildskärm.
Under de senaste åren har ett antal nya teknologier introducerats i världen. Detta har lett till en ökad efterfrågan på mer avancerade skärmar som ger bättre grafik och upplösning.
Standardbildförhållandet för pixlar är 1:1, men många företag erbjuder nu produkter med olika proportioner som 16:9 eller 19:10. Dessa skillnader gör det svårt att välja vilken bildskärm som är rätt för dig utan att göra lite forskning på egen hand.
Pixelbildförhållandet (PAR) är måttet på bredden på skärmens skärm delat med dess höjd.
Ju bredare PAR, desto skarpare och mer detaljerad blir en bild på en viss skärm. Det betyder att om du har två skärmar med olika PAR, kan den ena visa dig mer detaljer än en annan!
Har du någonsin tagit ett foto och undrat varför det inte ser likadant ut på din telefon som det gjorde när du tog det? Det kan bero på bildpunktsförhållande.
Pixelbildförhållande är det som anger storleken på en bild, eller med andra ord, hur många pixlar som finns i en tum. Den vanligaste typen är 1:1 (kvadratisk), men vissa kameror har 3:2 som ger bilder med mer vertikalt utrymme än horisontellt utrymme.
Om din kamera har 16 megapixlar men bara 2 megapixlar per tum betyder det att varje del av bilden måste vara dubbelt så stor som den normala för att producera en bild i full storlek på 8 megapixlar – detta fördubblar både filstorlek och kvalitet! Det är därför
Vad är bildförhållandet för ett 4×6-utskrift?
Vad är bildförhållandet för en 4×6 utskrift?
Bildförhållandet är proportionen mellan bredden och höjden på en bild. Bildförhållandet för en 4×6 utskrift kommer att vara 3:2, eller så nära det som möjligt.
Bildförhållandet för en 4×6-utskrift är 3:2. Det betyder att bredden på varje sida blir tre gånger så lång som höjden. Den här formen används oftast för att skriva ut foton, och det är också vad du hittar på de flesta datorskärmar.
Bildförhållandet för en 4×6-utskrift är 3:2. Det betyder att för varje 3 tum på höjden blir utskriften 2 tum bred.
Vad betyder det här? Om du tittar på kamerans LCD-skärm och ser hur hög bilden är, dividera sedan med två för att få bildens bredd (i tum), den bör vara ungefär 3:2 eller 1:1,5.
För att bestämma bildförhållandet för ett 4×6-utskrift måste du veta att det finns två mått:höjd och bredd. Höjden mäts i tum och är vanligtvis lika med fyra. I det här fallet skulle bildförhållandet vara 1:1 (4 x 6 =24).
När du väljer ett bildförhållande för ditt foto, använd antingen 16:9 eller 1:1 om möjligt. Dessa två bildförhållanden
Tidigare och för närvarande använda bildförhållanden
Det är svårt att tro nu, men det fanns en tid då bredbildsfilmer inte var standarden. Faktum är att, fram till för några år sedan, antalet bildförhållanden som användes i Hollywood var tillräckligt små för att de enkelt skulle kunna listas på Wikipedia.
Det fanns Academy-förhållandet (1,33:1) som användes av stumfilmer i början av 1900-talet. Sedan kom tv och förändrade allt med sitt bildförhållande på 4:3, vilket är anledningen till att många äldre filmer beskärs för att passa på våra tv-skärmar idag.
Det för oss fram till dagens dag där de flesta större filmer är inspelade i antingen 1,85:1 (Super 35) eller 2,39:1 (Super Scope) för biopremiär, eller 1,78:1 (16:9) för hemmavideosläpp på Blu-Ray och DVD.
Men vad kommer härnäst? Vad händer när vi får ont om utrymme på våra bredbildsskärmar och filmer förvandlas till vertikala brevlådor? Vad händer när virtual reality-headset blir vardagligt? Kommer vi att behöva ändra bildförhållanden igen? I vilket syfte?
Idag ska vi titta på några av de tidigare och för närvarande använda bildförhållandena samt möjliga framtida trender inom filmproduktion som kan leda
Uppsläppta bildförhållande
Aspect Ratio har varit ledare i familjen Psychedelic Trance i flera år nu. Han har släppt på förstklassiga skivbolag som Iboga och Spiral Trax, och uppträtt på några av världens största festivaler, inklusive Boom Festival, Ozora Festival och Universo Paralello.
Han är för närvarande signad på Groovescooter Records och arbetar på sitt första album som kommer att släppas i sommar.
Vi kom ikapp Aspect Ratio under den sista månaden av hans vinterturné till Brasilien. Acr turnerade till stöd för Groovescooter Records-artisten DMT (Tyskland) som precis avslutat huvudrollen på Triptophonic-turnén i Australien. Turnén var en stor succé med stora folkmassor som packade ihop arenor över hela landet.
Acr delade med sig av sina tankar om scenen, sitt bolag och kommande album:
"Det är mycket bra musik som kommer ut just nu från både old school-artister och nya talanger. Med så mycket bra musik där ute är det svårt att hänga med i allt men det är en fantastisk tid för psykedelisk trance.”
Hur man mäter bildförhållande
Hur mäter du bildförhållandet på ditt tryck? Det finns tre sätt att mäta bildförhållandet på din utskrift.
Beskrivning:Först och främst kan du använda en digitalkamera och alla fotoredigeringsprogram som låter dig mäta längden och bredden på ett objekt i din ram. Fotot måste vara taget från samma höjd, utan förkortning.
När du har bestämt de två dimensionerna delar du helt enkelt den ena efter den andra så får du ditt bildförhållande. Kom ihåg att för att få ett fullständigt, korrekt bildförhållande måste du beskära allt främmande material som kan finnas på vardera sidan av bilden.
Den andra metoden är en jag använder när jag projicerar mitt tryck på en vägg eller skärm. Om jag projicerar min bild på en tillräckligt stor skärm (minst 100 tum) och ställer upp min projektor så att den är centrerad på mitt tryck, kan jag helt enkelt notera var varje kant av min utskrivna bild faller på skärmen från vänster till höger.
Använd den här metoden om du projicerar din bild med en standardprojektionsenhet med vanliga hushållslampor och vill veta vilken typ av lins som användes för varje bild (4×5=135 mm; 8×10=195 mm).
Gemensamma bildförhållanden
Vad är bildförhållandet? Det är förhållandet mellan en bilds bredd och dess höjd. Om en bild har ett 3:2-förhållande, till exempel, betyder det att den är tre enheter bred och två enheter hög. Det vanligaste bildförhållandet för bilder är 16:9, vilket är samma som 720p eller 1080i.
Om din video eller ditt foto inte har ett bildförhållande på 16:9 kanske du måste beskära det för att passa in i ett av dessa format. Om du skapar en fyrkantig banner för användning på Instagram eller Facebook, till exempel, vill du skapa ett foto som mäter 1 200 x 1 200 pixlar. Och om du skapar en fyrkantig profilbild på Facebook eller LinkedIn bör ditt foto vara cirka 400 x 400 pixlar.
Det finns många andra typer av bildförhållanden också tillgängliga. Om du till exempel gör en annons för en tidnings- eller tidskriftsartikel kan de be dig skicka in en bild som har bildförhållandet 1:1. Det beror på att dessa publikationer ofta skriver ut innehåll i svartvitt snarare än i färg.
Varför bildförhållande är viktigt
Bildförhållande är viktigt eftersom det är förhållandet mellan en bilds bredd och höjd. Även om båda termerna är viktiga för fotografer, är bildförhållandet viktigare för designers.
Tropisk blomfotografi av Raye Cornforth Tropisk blomfotografi av Raye Cornforth
Bildförhållanden kan skilja sig åt för en given bild beroende på vilken typ av kamera som användes och inställningarna som användes när bilden togs. Bildförhållandet som oftast används av fotografer är ett bildförhållande på 3:2.
Detta förhållande används oftast i DSLR-kameror med deras ursprungliga upplösning, vilket är den upplösning med vilken en digitalkamera tar en bild. Förhållandet 3:2 har blivit vanligt i DSLR-kameror eftersom det möjliggör beskärning och förstoring utan att behöva oroa dig för förvrängning eller förlust av information.*
Vissa kameror låter dig beskära dina bilder till olika bildförhållanden medan andra har en specifik inställning för att ändra ditt bildförhållande. När du väljer ett bildförhållande är det bäst att välja ett som tillåter ett brett utbud av storlekar men inte för mycket utrymme.
Om det finns för mycket utrymme kommer din design att se besvärlig ut, men om det inte finns tillräckligt med utrymme kanske du inte kan få in allt du behöver i en riktig designmall.*
Bildförhållande kan påverka vad du
T-förhållande i video och fotografi
T-Stop är ett mått på hur djupt objektivet kan gå in i kameran för att få in ljus i sensorn. Alla kameror har en lins och sensor som är sammanbyggda som ett "system" och dessa två element måste komplettera varandra för att dina bilder ska se så bra ut som möjligt. T-stoppet är som en "speciell sås." Det är ett mått på hur mycket ljus som kan komma in i kameran genom linsen och träffa sensorn.
T Stop mäts inte i mm eller tum. Det mäts faktiskt i decimaler. Ett T-stopp på 1,4 skulle låta 1/4 av ljuset komma in i kameran, till skillnad från ett T-stopp på 2,0 som skulle tillåta dubbelt så mycket ljus att komma in.
Så varför skulle du inte alltid vilja ha en kamera med ett lågt t-stopp? Om du har att göra med höga ljusnivåer kan detta potentiellt överexponera din bild vilket gör att den tappar detaljer eller till och med har blåst högdagrar (när alla detaljer har gått förlorade). Om du fotograferar i mindre ljusmängder kommer ett högre T-stopp att innebära att du släpper in mindre ljus i din kamera så att din bild blir underexponerad (förlorar detaljer) om du låter det vara kvar
Använda en kalkylator för bildförhållande
Det är där kalkylatorn för bildförhållande kommer in. I den anger du storleken på din bild (i pixlar), och den talar om för dig bildens bildförhållande.
Handledning:
Kalkylatorer för bildförhållande är ett särskilt användbart verktyg för dem som vill få ut det mesta av sin digitalkamera. Huvudfunktionen hos en kalkylator för bildförhållande är att den talar om för dig vilken maximal storlek en bild kan ha för en viss utskriftsstorlek.
En bra användning för denna information är när du vill beskära eller ändra storlek på en bild och inte vet om du kommer att förlora upplösning som ett resultat. Du kan använda en kalkylator för bildförhållande för att avgöra vad den maximala upplösningen för din slutprodukt kommer att vara, så att du inte behöver oroa dig för om din bild blir tydlig eller inte när du har ändrat storleken på den.
Dessutom används bildproportioner när du beskär bilder för att säkerställa att du bibehåller en enhetlig form och inte ändrar bildens proportioner. Om din bild till exempel hade ett förhållande på 3:2, skulle beskärning av den också behålla det förhållandet så att din form inte förvrängs.
Bildförhållanden är viktiga eftersom de talar om för oss hur mycket yta som täcks av ett objekt i vår bildruta jämfört med
Bevara bildförhållande till varje pris
Bevara bildförhållandet till varje pris! Det var mantrat för min sista termin i grafisk design. Det var ett mantra som jag aldrig hade hört förrän jag tog min sista termin i grafisk design. Jag hade aldrig känt till något sådant som bildförhållande och om du är som jag har du förmodligen aldrig hört talas om det heller.
Bildförhållandet är i princip det proportionella förhållandet mellan bredden och höjden på en bild. Om du designar ett flygblad för ett företag, låt oss säga ett papper i liggande format, skulle du vilja se till att bredden på din bild är ungefär 1/3 av den totala längden. På så sätt när folk tittar på den kommer de att kunna se hela bilden utan att behöva kisa.
Bildförhållande: det proportionella förhållandet mellan en bilds bredd och dess höjd.
Många människor inser inte vad som påverkar detta bildförhållande när de designar sina bilder för tryck. Om du tar en bild, lägger in den i ett program som Photoshop eller Illustrator och sedan krymper ner den 50 %, kanske du tror att den kommer att se bra ut på ditt dokument, men om du inte håller proportionerna korrekta kan din slutprodukt bli förvrängd eller suddig.
Bildformat
Du kan enkelt ändra bildförhållandet med hjälp av omformningsverktyget. Det här verktyget finns i verktygsfältet längst upp till vänster på skärmen och ser ut som en liten rektangel med pilar som pekar ut från den. För att använda det här verktyget klickar du bara på bilden du vill ändra. Bilden kommer att markeras och du kommer att se 4 rutor i hörnen av din bild. Dessa rutor är till för att ändra bredd, höjd, x-position och y-position.
Vad betyder bildförhållande?
Bildformat är förhållandet mellan en bilds bredd och dess höjd. Om vi till exempel tittade på ett foto skulle ett bildförhållande på 3:2 betyda att fotot var tre enheter brett för varannan enhet hög. För att se till att dina bilder ser bra ut i shopify är det viktigt att se till att deras bildförhållanden är korrekta innan du laddar upp dem.
Ändra bildförhållandet i Shopify
Shopify gör det enkelt att ändra bildens bildförhållande så att den ser bra ut på vilken sida som helst i din onlinebutik. Klicka bara på din bild och dra en av de blå rutorna för att ändra storlek på din bild. Du kan ändra storleken på båda dimensionerna jämnt eller ändra den ena mer än den andra. När du har gjort dina ändringar klickar du på
Standard bildförhållande
Bildförhållandet för en bild är förhållandet mellan dess bredd och dess höjd. Detta är en något kontraintuitiv uppfattning, men det är viktigt att förstå eftersom det låter oss välja hur vi vill att våra bilder ska visas på sidan.
Ett bra sätt att tänka på bildförhållanden är genom fotografering. Large format film cameras typically have an aspect ratio of 4:5, medium format cameras have an aspect ratio of 3:4, and small format cameras have an aspect ratio of 1:1 (or 1:1.4).
By choosing a camera with the right aspect ratio for your subject matter you can more easily frame the shot exactly as you want it. Similarly, when you’re working in digital photography you can use Photoshop’s Aspect Ratio Tool to quickly crop your image into different standard aspect ratios.*
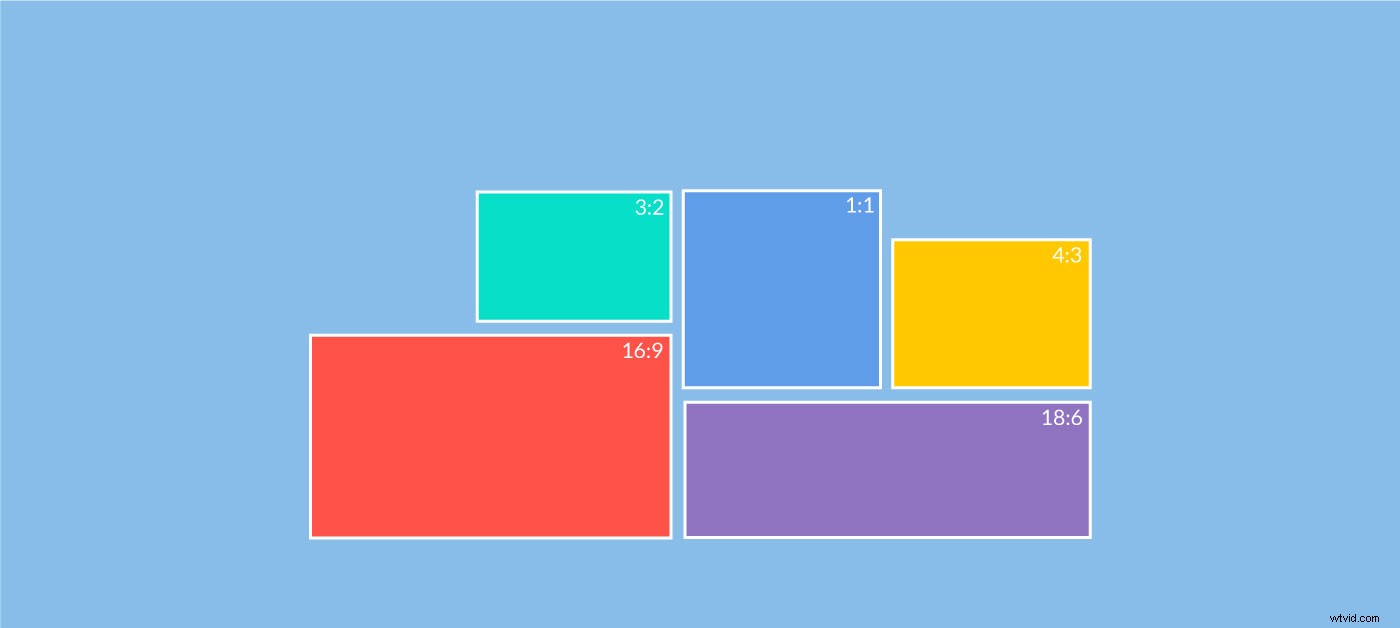
Standard Aspect Ratios
Viewed side by side, the images above show how each standard aspect ratio renders in an 800×600 browser window with a 100 pixel tall header. Notice that despite having the same pixel dimensions, each image has a different appearance due to its unique aspect ratio.
Tables:One way to ensure that all browsers display your content consistently is to create tables which divide up your content and present it in cells.
Aspect Ratios And Squarespace
Aspect ratio is the relationship of an image’s width to its height. In photography, aspect ratio is usually expressed as two numbers separated by a colon, such as 4:3. It can also be expressed as a fraction, which would look more like 3:2.
Text works best when it is near or just slightly wider than the image that contains it. For example, let’s say you have a 600-pixel-wide image, and you want to fit text in beside it that’s 500 pixels wide.
The best way to do this is to make your image 728 pixels wide by 500 tall (or 3:2). That way, if your viewers choose to see the image at its actual size, they’ll have plenty of room for the text beside it. If they choose to see the image larger or smaller, they’ll still have room for the text without having to scroll.
The same principle applies to text on a page. As a general rule of thumb, try not to divide a long piece of text into multiple paragraphs if it means there will be too many lines in the paragraph. When you’re using Squarespace templates with large images on them and you want to add some text below them (to provide some context or commentary), make sure
Aspect Ratios As Percentages
If you’re building a website and want to display your images properly on different devices, it’s important to know the aspect ratio of your image.
Truly understanding how aspect ratios work can be difficult. To help out, here’s a simple breakdown of how they relate to percent values.
Aspect Ratio:The relationship of an image’s width to its height.
For example, if you have a photo that is 3 inches wide by 2 inches high, then its aspect ratio would be 3/2 or 1.5. A square photo would have an aspect ratio of 1 (1/1).
Pixels Per Inch:PPI is the actual measurement of pixels within an inch of screen space on a monitor or mobile device. The more pixels per inch a monitor has, the clearer and sharper the image will appear.
For example, if you have a monitor with 96 PPI, that means there are 96 pixels for every one inch of screen size. If you have a higher PPI monitor, this would allow for images with a higher resolution and quality.*
PPI can also refer to print quality and refers to the number of pixels per inch in printed materials such as photographs and newspaper articles. Most digital cameras record images at 72DPI (dots
What Is 9:16 (Vertical Video)
Vertical videos are videos that are shot in portrait mode (vertical). As opposed to regular horizontal videos which run with the screen of your mobile phone, vertical videos appear on your screen sideways and you have to rotate the phone to see it correctly.
What is 9:16 (Vertical Video) ?
9:16 is one of the most used formats for vertical video and it’s gaining popularity as people start to use it more frequently. This format is perfect for Facebook, Instagram and Snapchat. It’s also being used for some Twitter content but that’s not really popular yet.
Why Choose 9:16 (Vertical Video) ?
You may ask why should you choose this video format when there are so many other options? The answer is simple – because this format will be used for a long time to come and it’s actually popular among people at the moment. So if you want to look like a professional, you should definitely use this ratio.
How To Create Vertical Videos?
The only thing you have to do is flip your camera by 90 degrees while shooting the video. After that, upload the video on YouTube or whichever platform you’re using and voila! You now have a vertical video. But before creating such a video, make sure that
What Is 1:1 (Square)
What Is 1:1 (Square)?
Did you know that Square just changed their name to Square, but no one really calls them that? Yep, they changed their name officially to Square, but most people still call them Square. In fact, even their website and social media pages are still Square.com. From this point on, I’ll be referring to them as Square for simplicity’s sake.
So why did they change their name? They felt that the name was too limiting, so they changed it to reflect their current business model of other services such as online ordering and invoicing.
Square is a free e-commerce platform for selling anything online. You can start with absolutely nothing except your product or service and get it online in minutes! They also have a free card swiper app for your smartphone or tablet so you can accept credit cards anywhere anytime. The best part about Square is that there is NO monthly fee!
You can use it just for sales or you can use it for sales and other features like invoicing, inventory management and customer relationship management (CRM).
Square has become one of the leading credit card processing companies in the United States because of how easy they make it to get started. All you need is a little startup
What Is 4:3 Standard
What is 4:3 standard? It’s the ratio of width to height for a rectangular space, like a television screen or computer monitor.
Tables with the same aspect ratio are also 4:3. Many images have the same aspect ratio as the display they’re shown on. This is why many older pictures look “squished” when they’re displayed on a widescreen TV or computer screen, and why you see black bars at the top or bottom of some pictures when they’re displayed in widescreen.
There are several different kinds of aspect ratios in use today. The most common is 4:3, which is also called 1.33:1 or 1:33. Some old TV shows were shot in this format and are still shown that way on TV.
Some photographs are also shot in such a way that the shape of the image matches the shape of the TV screen onto which it will be projected—this is called “square” aspect ratio because the shape looks like a square, even though that’s not exactly what it is mathematically.* An entire movie can be filmed in square aspect ratio—although most movies aren’t shot this way because no TV or computer monitor has such an aspect ratio.*
4:3 as a standard dates back to
What Is Original Aspect Ratio
Original aspect ratio (ORAR) is used as a term in digital video and film production to specify the original display aspect ratio of the source media. While this is typically expressed as a decimal fraction, it can also be expressed as a ratio of integers. The aspect ratio of the output display device is always the same as that of the source material.
When shooting or displaying an image, it is possible to distort its visual appearance by stretching or squashing it in one direction. This change in shape is known as distortion. It can occur accidentally when preparing images for print on paper, or when converting between different input/output devices (for example, from computer screen to television). It may also be deliberate, as when trimming an image so that it will fit within a certain space (for example, a banner ad), or conversely, expanding an image so that it will fill a larger space. In digital photography and cinematography, this latter technique is usually known as “pan and scan”.
In filmmaking, ORAR refers to the original size of the film frame before any panning and scanning has occurred. This means that all subsequent frames are displayed at exactly their original size and shape on screen. Unwanted distortions can be avoided if this reference frame is used as
What Is Modified Aspect Ratio
Aspect ratio is the ratio of width to height in a rectangular shape. This can be applied to everything from paintings to photographs. In photography, the aspect ratio of an image determines how it will fit with images around it, and how much space it takes up on different devices.
What Is Modified Aspect Ratio
Modified aspect ratio is a specialized type of aspect ratio that is used when shooting video. It is sometimes also referred to as “full frame.” This means that the image being filmed is not distorted in any way, but rather shows the full view of what is being filmed.
Aspect ratios are typically expressed using two numbers separated by a slash or colon (ex:5:4 or 16:9). The first number represents the width and the second number represents the height. Modified aspect ratios are expressed using three numbers separated by slashes or colons (ex:5:4:3). The third number represents the height, while the first two numbers represent the width.
This type of image also allows more data to be stored on physical media because there are fewer pixels and therefore less information for each frame of video. However, this format does not translate well when viewed on digital devices such as computers and phones.
What Is The Best Aspect Ratio For Videos
A lot of people are wondering what aspect ratio is, and what the best aspect ratio for videos. So let’s talk about these things!
First of all, aspect ratio is basically the shape of your video. The shape may be different from one video to the next (which I’ll talk about in a minute), but it’s basically how wide your video is compared to how tall it is.
Taller videos are considered to have a “tall” or “high” aspect ratio, while wider videos have a “wide” or “flat” aspect ratio.
For example, a 4×3 shape would be considered to be a wide-screen format (because it’s wider than it is tall), while 16×9 would be considered to be a widescreen format (because it’s wider than it is tall).
So what’s the best aspect ratio for videos? Well, that depends on what type of videos you’re making. Here are my recommendations:
If you’re making YouTube videos:Your videos will almost always be 16:9, because that’s the standard for YouTube videos. But if you’re making other types of videos on your computer, you might want to shoot them in 16:10 (which means you’d get about
Aspect Ratio In Film, TV, And Video
The aspect ratio of an image is its proportional relationship between the width and height of the image, which is measured by dividing the width by the height. Till exempel:
These different image proportions are important to know, because they’re used to describe various types of film and video formats. You should also be familiar with them if you’re a designer who needs to understand how images will be used in various media.
Aspect ratios are usually expressed with two numbers separated by a colon. The first number represents the width, and the second number represents height. For example:4:3 (The most common standard for television screens.) 16:9 (The most common standard for widescreen home video.) 2.35:1 (The most common standard for motion pictures.) 1.85:1 (A common standard for televisions sold in Europe.)
If you see a 4:3 image on a 16:9 television, you’ll notice that there are black bars on either side of the screen, meaning that part of the image was cut off to make it fit on the screen. This is called letterboxing or pillarboxing.* If you see a 1.85:1 image on a 2.35:1 movie screen, it will look cropped on top and bottom
Aspect Ratio For Web Design
This article is a continuation of our series on web design basics. Today, we’re going to be covering aspect ratios. Aspect ratio refers to the proportional relationship between the width and height of an image or screen. It’s very important in web design because you want your site to look good at any screen resolution, whether it’s a desktop screen, a tablet, or a smartphone.
First, let’s take a look at how aspect ratios are typically defined:
Aspect Ratio =(width ÷ height) × 100%
For example, let’s say you have an image that is 900 pixels wide and 500 pixels tall. Using the formula above, we can calculate its aspect ratio as follows:
900 ÷ 500 =1.8 ÷ 1 =1.8 × 100% =180%
In other words, the image has an aspect ratio of 1.8:1. The same applies to screens:if your site is viewed on a 1600 x 900 monitor, for example, that means the image will fill about 60% of your screen horizontally and 50% vertically (1600 ÷ 900 =1.6796…; 1600 ÷ 500 =3).
Aspect Ratio Of Computer Monitors And Devices
Aspect ratio is the relationship of an image’s width to its height. The aspect ratio of most computer screens is 4:3 (1.33), which means the width is 1.33 times as wide as it is high. This was a compromise between TVs and computer monitors back in the day, as TVs had a wider aspect ratio (16:9, 1.77) and computer monitors had a taller aspect ratio (5:4, 1.25).
Tv shows used to be displayed on 4:3 TVs with bars at the top and bottom so that viewers wouldn’t have to deal with seeing black bars on the sides of their screen while watching their favorite shows. However, now that many people use their TV as a secondary computer monitor, most TV shows are displayed at 16:9 with black bars at the top and bottom.
So what does this mean for you? Well, if you want your videos to fit perfectly into your computer screen when you’re browsing through YouTube or uploading them to Facebook or Google+ you’ll want to crop them so they’re in a 4:3 aspect ratio.
If you want your videos to fit perfectly on your TV when you’re watching them on Netflix or Hulu Plus you’ll want to crop them so they’re
Youtube Aspect Ratio
The standard aspect ratio for a video is 16:9. This means that the width of the video is 16 units and the height is 9 units. Some people like to shoot videos in 1:1 square aspect ratio. This is also known as a “portrait” aspect ratio. If you are shooting a landscape video, it might be wise to choose a wider format such as 4:3 or 16:10.
If you’re uploading videos to Youtube, then you should know that Youtube will automatically re-encode your video using the chosen aspect ratio.
For example, if you upload a portrait-aspect ratio (1:1) video to Youtube, it will be re-encoded using the default landscape format (16:9). If this happens, the resolution of your video will probably be lowered (Youtube will attempt to keep the same quality but they won’t be able to maintain the same image size).
If you want to stop this from happening, then you have two options:
Option 1:Own all of your original media files and have them uploaded directly to Youtube by your own server.
Option 2:Upload your original media files with their correct aspect ratios and set Youtube’s settings for “Default playback resolution” to “Original”.
Social Media Aspect Ratios
For every business, it is important to consider the content that you are posting on your social media accounts. That being said, there are several guidelines and regulations that you will want to follow. These regulations will ensure that you stay on the right side of the law and avoid any legal trouble in the future.
Here are some things to keep in mind when making your posts:
Social Media Aspect Ratio
Oftentimes, users who create content will make the error of not following the correct aspect ratio for their platform.
This could lead to their account getting suspended as well as having their post muted or even taken down completely. If you are not sure how to make a size appropriate post, take a look at this infographic from Rival IQ (shown below) to see how each different social media sites aspect ratio should be for maximum exposure of your content.*
Facebook:
Since Facebook has a rectangular shape, it is important that you have at least 820 pixels wide by 312 pixels tall. These measurements should be in landscape mode and if you choose portrait mode, they should be at least 3:2 ratio. It is also important to note that this applies to both desktop and mobile with the same guidelines followed for both platforms.**