En lägre tredjedel är ett fantastiskt sätt att visa viktig information för din publik. Här är några tips för att designa överlägsna nedre tredjedelar.
Tyvärr övertänker många människor som är nybörjare inom videoredigering processen och slutar med distraherande grafik. För att hjälpa till med det här problemet har vi satt ihop några tips för att skapa lägre tredjedelar som ett proffs.

Vad är Lower Thirds?
Oavsett om du tittar på en YouTube-video, en nyhetssändning eller ett spelprogram på lördagskvällen, är det mer än troligt att du ser en lägre tredjedel visas på skärmen. En lägre tredjedel, även kallad L3, är en icke-påträngande rörelsegrafik som visar nödvändig information som gästens namn, platsen eller till och med en kort mening med tips.

Det kallas en lägre tredjedel eftersom det är precis där det visas på skärmen; på den nedre halvan och i en av skärmens tredjedelar. Det finns vanligtvis ingen fel tredje att placera L3. Men du hittar dem vanligtvis nere till vänster, ibland nere till höger, men sällan i mitten.
Du kanske undrar "Behöver jag en lägre tredjedel?" För de flesta omständigheter, ja. De är nödvändiga för att introducera element i videon utan att det skadar presentationsflödet. Dessutom kanske du undrar om du behöver L3 eftersom du kanske redan har presenterat dig själv. Eller så kanske platsen är uppenbar (som att ha Eiffeltornet i bakgrunden) – så varför ha en Paris, Frankrike L3 visas?
Det är dock viktigt att ta hänsyn till några faktorer. Personen som tittar kanske inte har hört ditt namn helt (kanske är TV:n på tyst). Och omvänt kanske inte alla känner till specifika landmärken (du kanske har en ung tittare som tittar). Dessutom kan den nedre tredjedelen också inrymma sekundära taggar som dina sociala mediers handtag, som fungerar som en uppföljning för den investerade tittaren och inte kräver att du ger en röst till handling. Istället kan du fokusera på motivet.
Hur ska lägre tredjedelar se ut?

Som med de flesta faktorer inom kreativa applikationer finns det ingen fast standard för hur dina lägre tredjedelar ska se ut. Men, och något motsägelsefullt, hur de ser ut kommer helt att diktera hur mediet tas emot.
Din L3 kan vara en omständligt animerad blommig nedre tredjedel som introducerar floristen eller en enkel textrad som introducerar en advokat. Låt oss gå igenom de primära grafiska elementen som ingår i en L3 för att se till att den korrelerar med din video.
Typografi
Val av teckensnitt och teckenlayout är där du kan börja se skillnaden mellan en professionellt designad nedre tredjedel och en designad av en amatör. Läsbarhet är otroligt viktigt för utmärkta nedre tredjedelar, så det är viktigt att välja ett bra teckensnitt som kan skannas. Det betyder att du vill undvika både kursiva och alltför utsmyckade typsnitt.

Använd ett modernt sans-serif-teckensnitt som Helvetica Neue, Lato eller Avenir. Om du vill ta dina nedre tredjedelar till nästa nivå kan du para ihop två olika typsnitt. Detta kallas typparning, och det finns många utmärkta resurser online för att välja rätt typpar för ditt projekt.

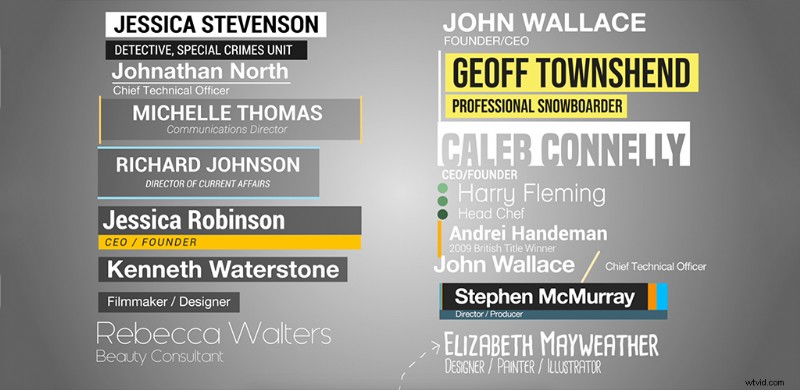
Det skulle vara bäst att tänka på hur du kommer att lägga ut ditt teckensnitt på din nedre tredjedel. En typisk nedre tredjedel kommer att ha ett namn överst och en titel under. Ofta använder lägre tredjedelar texten med stor bokstav överst.
Du vill ta en titt på din kerning (mellanrum mellan tecken) och åtgärda eventuella spårningsproblem. Oavsett typsnitt kommer du troligtvis behöva justera kerningproblem för hand.
Kolla in exemplet nedan. Lägg märke till hur standardkärningen ger konstiga avståndsproblem mellan S, T och O. Du kan fixa detta genom att anpassa bokstäverna.

Du kan vanligtvis klara dig med att skriva den första bokstaven i varje ord med stor versal eller att ha små bokstäver i beskrivningstexten. Din nedre tredjedel ska vara diskret, lättläst och minimal. Nya designers tenderar att göra sin nedre tredjedel stor, men det är nästan alltid mer estetiskt tilltalande att ha liten, enkel text.

Det viktigaste är att du vill försäkra dig om att ditt val av typsnitt är gratis, inte bara tonen i projektet utan även varumärket.
När du använder en enkel textrad är det att föredra att välja en enkel tona in så att L3 håller med textens klassiska karaktär. Men när du använder former med text kan du titta på att eventuellt animera L3. Detta är trots allt ett visuellt medium.
Form och animation
En animerad nedre tredjedel sjunger verkligen låten av ett proffs. Det finns dock en tid och plats för en animerad nedre tredjedel eftersom du vanligtvis inte vill distrahera tittaren, utan artigt informera dem om ytterligare information. Nedre tredjedelar som använder former, vanligtvis en tunn rektangel, kommer vanligtvis att ha någon form av animation istället för att tona in och ut som en textrad.

Detta kan dock snabbt förvandlas till ett kluster av värdelösa animationer. Så du måste analysera om animeringen tillför något inte bara till ditt projekt, utan till själva L3. Om projektet handlar om graffitikonstnärer skulle en påsprutad animerad ruta och text passa. Men om videon handlar om hur kriminella rehabiliteras med ett nytt program, skulle en uppsättning udda rutor kännas malplacerad. Du vill att L3 snabbt ska påkalla din tittares uppmärksamhet, men inte distrahera från den presenterade historien.
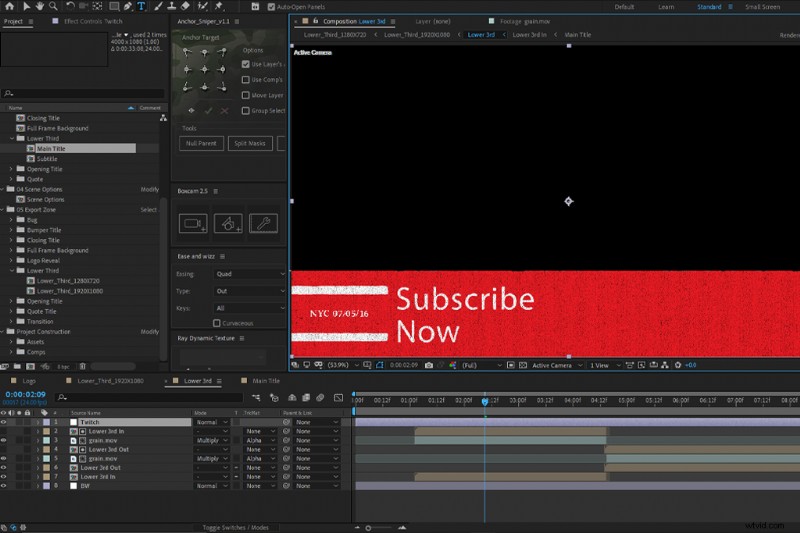
En säker animering är att låta din bakgrundsform gradvis flytta in från ett dolt matt lager (som ses i GIF-bilden ovan). Det är inte påträngande men ändå elegant nog att höja ditt produktionsvärde. Du kan hitta hur du gör denna effekt i följande handledning (tips 5).
Färg
Med alla designprojekt, inte bara rörlig grafik, är färg otroligt viktigt. Färg kan berätta för din publik vad de ska känna och spela in i positiva varumärkesmeddelanden. Detta gäller särskilt med lägre tredjedelar. Även om du sannolikt kommer att se en uppsjö av ljusa, färgglada, gradientfyllda nedre tredjedelar på nätet, använder de bästa nedre tredjedelar solida, avsiktliga färger som stödjer din berättelse.

Även om allt beror på vilken typ av video du skapar, är de flesta professionella nedre tredjedelar bara en kombination av vitt eller svart och en annan solid färg. När du väljer färger för din nedre tredjedel är det vanligtvis bäst att hålla sig till subtila färger som inte distraherar från videon du arbetar med.

Om du arbetar med en reklamfilm eller varumärkesvideo är det ofta vettigt att använda företagets etablerade färgschema. Till exempel, om vi skulle göra en lägre tredjedel för Shutterstock, skulle vi förmodligen använda Shutterstocks ikoniska röda och vita palett.
Vit eller mörkgrå text är vanligtvis ett säkert kort för lägre tredjedelar. Enligt min erfarenhet kan färgad text vara utmanande att läsa, beroende på din bakgrundsvideo. Kom ihåg att typografi på skärmen är annorlunda än typografi i tryck; publiken ser bara texten i några sekunder.
Eftersom du vill att din nedre tredjedel ska komplettera materialet, använder du inte en färg som kommer att distrahera betraktaren. Om du arbetar med ett varumärke, använd deras färger eller använd komplementfärger till de som finns i scenen.
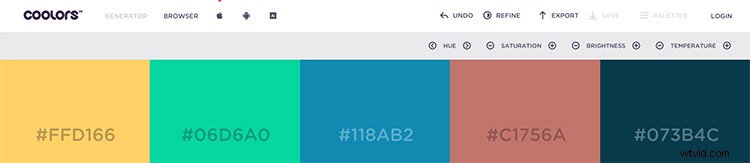
Om du är osäker på vilken färg som kompletterar dem i scenen rekommenderar jag att du använder ett färgverktyg. Det finns många användbara verktyg där ute för att hjälpa dig välja rätt färger för ett projekt. En av mina favoriter är Coolors.co. Coolors låter dig snabbt navigera genom en samling färgpaletter med kortkommandon. Du kan "låsa" färger som du vet att du kommer att använda i din slutliga design. När du har hittat den perfekta färgpaletten kan du ladda ner en PDF med hexadecimalkoderna.

NLE vs. Motion Graphics Compositor
Med ökningen av innehållsskapande innehåll har populariteten i lägre tredjedelar aldrig varit mer betydande. Som sådan har många NLE:er antagit lägre tredjedel åtkomst, vilket gör att användaren kan stanna i en enda applikation. Även om det ger en känsla av effektivitet, hjälper eller kväver det skaparen?
På de flesta NLE:er hittar du olika inbyggda nedre tredjedelar som kräver din textinmatning. Dessa kan vara bra för snabba videor där den nedre tredje presentationen är av liten betydelse, till exempel en arbetspresentation, en semestervideo eller ett skolprojekt. Men du kan också ofta manipulera dessa förinställningar till dina egna anpassade nedre tredjedelar, eller direkt skapa dina egna. Medan de flesta plattformsoberoende programvara, som Premiere och After Effects, har antagit liknande verktyg, finns det några bakslag i att skapa lägre tredjedelar i en NLE.
Arbetsyta
När du skapar en rörlig grafik inom en NLE, är det vanligtvis inom det ena redigeringsprojektet. Och även om du kan spara din förinställning för senare projekt, är arbetsytan byggd för att redigera video, inte L3, som vanligtvis förfinas till en enda panel.

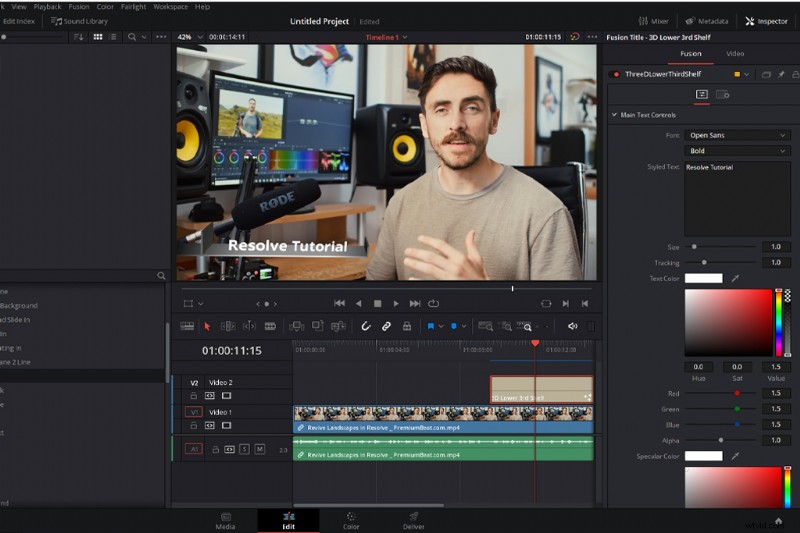
Resolve-gränssnittet erbjuder bara en liten panel för att konfigurera L3. Om du använder en inbyggd 3D-titel kan du alltid hoppa över till Fusion-sidan för utrymme, men den sidan har en brant inlärningskurva.
I en kompositör, till exempel hela arbetsytan, är designad för att rymma din animation, i det här fallet en L3. Du kan kontrollera och manipulera arbetsytan på ett mycket bättre sätt än du skulle göra än en NLE, vilket möjliggör större kontroll och tillgänglighet vid utformningen av L3.

Lager
Anta att du skapar en L3 från två till tre element i Premiere. I så fall kommer du sakta att börja se flera lager belamra din tidslinje om du har flera nedre tredjedelar som visas under hela redigeringen. Med en förrenderad fil direkt från din kompositör har du den enda filen att ta itu med. Det är renare och mer effektivt.
Kurvor
Professionella nedre tredjedelar har mycket mjuka rörelser. Detta beror på att animatören målmedvetet har skapat mjuka rörelser med hjälp av en grafredigerare. Om du inte redan är bekant med en grafredigerare, är det i huvudsak en algebraliknande graf som låter dig anpassa ditt objekts rörelser. Så istället för att din text eller former stannar hårt kan du justera en grafredigerare för att jämna ut dina rörelser. Följande handledning från School of Motion visar oss hur man använder grafredigeraren för att skapa mjuka rörelser.
Premiere har en anständig kurvredigerare, men den är inte alls lika skicklig som After Effects editor. Dessutom finns det flera kurva plug-ins tillgängliga för AE.
Plug-ins
Det finns många grafiska plugin-program, som Deep Glow, som bara finns inom dedikerad mjukvara för rörlig grafik som After Effects. Även om det är möjligt att designa L3s i Premiere, är det en begränsad möjlighet.
Det finns många tillgängliga verktyg för After Effects som kan hjälpa dig att ta din rörelsedesign till nästa nivå, och de är helt enkelt inte tillgängliga för användning i en standard NLE.
Även om du kommer att få tillräckliga till OK resultat när du skapar lägre tredjedelar i en NLE, skulle jag rekommendera att du skapar dina nedre tredjedelar i dedikerad mjukvara för rörlig grafik. Men för två år sedan fick Premiere en uppdatering som gör att du kan importera, anpassa och använda anpassade mografer med den väsentliga grafikpanelen. Med detta kan du skapa en tom förinställning i After Effects och sedan importera den till Premiere Pro för att anpassa varje projekt utan att någonsin öppna filen igen i After Effects.
Förbyggda mallar
Ok, så du har precis läst igenom allt detta, och som videoredigerare eller videograf är du en tanke "Jag är inte en rörlig grafikkonstnär, jag kan inte göra något av det här." Tja, oroa dig inte. Tack och lov finns det en mängd olika förbyggda mallar att använda.
Du kan hitta en mängd nedre tredjedelar i Creator-paketet (tillsammans med 250 andra föremål). De hjälper till genom att ta bort krånglet från att animera former med förrenderade animerade former och linjer i den nedre tredjedelen.
Alternativt kan du köpa ett After Effects-mallpaket som Anarchy från Rocketstock. Detta paket tillåter fullständig anpassning av den nedre tredjedelen.
Viktiga tekniska faktorer att tänka på
Med hänsyn till faktorerna ovan är den sista aspekten att erkänna mer teknisk än kreativ, och det är att förstå titeln säker zon.
Eftersom video konsumeras på olika enheter och skärmar med flera upplösningar är det viktigt att bekräfta att din L3 kan ses på lämpligt sätt utan problem vid någon installation. Medan titelsäkerhetszonen initialt är en sändningsförsta funktion, eftersom många videospelare, som YouTube, har uppspelningsfältet längst ner på videon, tillsammans med kanalens varumärkesavatar, är det viktigt att följa principen för onlinevisning.
Kort sagt, titelskåpet är ett område inuti din bildram som inte klipps av under uppspelning. På samma sätt skär vissa TV-apparater och projektorer av kanterna på din video; om du placerar text för nära kanten på en ram kan den skäras av.

För att hjälpa till med detta problem har alla större videoredigeringsapplikationer titelsäkra guider som du kan aktivera när du arbetar med lägre tredjedelar. Om du ser till att placera din text i rubrikens säkra område kommer den inte att skäras av.
Utöka din redigeringsförmåga med dessa artiklar och gratispaket:
- 15 GRATIS animerade Lower Thirds-mallar för premiär
- De bästa gratisresurserna för din filmexpedition
- 24 Premiere Pro och After Effects självstudier som täcker allt text
- Hur man använder rörelsegrafikmallar i Adobe Premiere Pro
- 191 GRATIS tillgångar och element för videoredigerare och designers
