
Typografi är konsten att skapa och arrangera bokstäver. Tvärtemot vad många tror är det en konst med en historia som går tillbaka till före den tryckta sidan, tillbaka till ursprunget till mänskligt skrivande. Syftet med typografi är att förmedla det skrivna ordet. Denna uråldriga konst fortsätter att överleva alla stora tekniska förändringar i mänsklighetens historia. Idag är det skrivna ordet inte fjättrat av sidan utan väcks till liv genom rörlig grafik.
Den konstanta i rörelsegrafik, oavsett designstil, är typografi. Det är oundvikligt att motion graphic designers kommer att behöva animera text på skärmen. Den tryckta sidan formade reglerna för typografi, varav de flesta översätts till rörlig grafik. Vissa regler gäller dock inte eftersom introduktionsrörelsen skapar nya typografiska utmaningar.
Läsbarhet
En nyckelkomponent i typografi är läsbarhet, läsarens förmåga att förstå vad som skrivs. Bra typografi leder läsaren genom texten och kommunicerar i sig budskapet. Dålig typografi motverkar läsaren och förvirrar dem i processen. Det är många faktorer som spelar in när man avgör vad som är läsbart. Typsnitt, teckenstorlek, färg, placering och avstånd är alla en del av ekvationen som översätts från tryck till rörelsedesign. Rörelse och timing är faktorer som inte är en del av trycktraditionen men är viktiga delar av rörlig grafik.
Typsnitt
Typsnitt är de unikt utformade formerna som utgör bokstäver. Typsnitt kallas vanligtvis typsnitt, skillnaden är att typsnittet är den faktiska digitala filen som används för att skapa typsnittet. Detta går tillbaka till tidiga dagar av tryckpressen när ett typsnitt var en samling blybokstäver som visade ett typsnitt för att användas för fysisk tryckning. Det är inte annorlunda i den digitala tidsåldern. Till exempel är Helvetica ett typsnitt, men en användare installerar Helvetica-teckensnittsfilen på sin dator för att använda i sina applikationer. Genom historien har typsnitt utformats för att dra fördel av tekniken som används för att skapa typsnitten och påverka innebörden av det tryckta ordet.
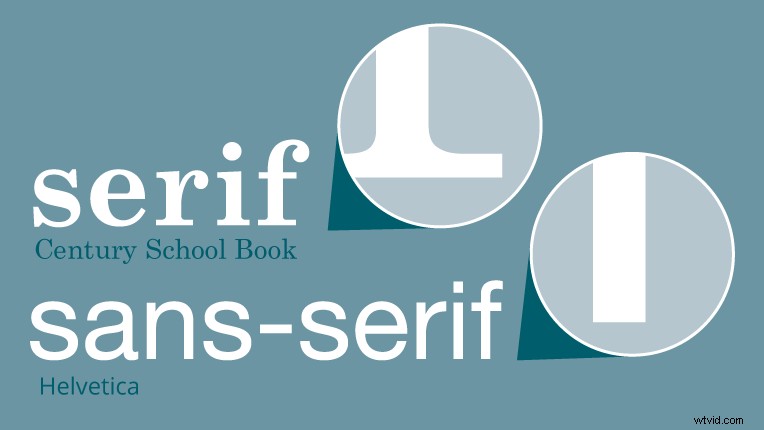
Formen på bokstavsformen lämpar sig för läsbarheten av ett typsnitt. Det mänskliga visuella systemet kan känna igen ord inte bara genom deras bokstäver utan genom deras övergripande form. Serif-typsnitt används oftast i stora textblock, som stycken och sidlayouten i böcker. Detta beror på att seriferna hjälper till att definiera ordets form och hjälper till att leda läsarnas blick. Seriferade teckensnitt hjälper till med rörelsedesign när det finns en titel på skärmen som bara kan visas under en kort tid, men på grund av digitala skärmupplösningar kan seriffer bli leriga och vara svåra att läsa i små storlekar. Rena sans-serif typsnitt, som de som påverkats av schweiziska typografer, visas väl på digitala skärmar. De rena linjerna och väldefinierade vinklarna i ett schweizisk-inspirerat typsnitt ger kontrast och gör det enkelt för betraktaren att identifiera bokstavsformen. 
Typsnittstrender kommer och går; Det som är populärt just nu kan se föråldrat ut om flera år. Det finns några typsnitt som i allmänhet har slitit ut sitt välkomnande. Comic Sans, Papyrus, Copperplate, Curlz och dekorativa typsnitt som Bleeding Cowboys kommer att se amatörer ut. Detta betyder inte att de aldrig ska användas. Det finns det sällsynta fallet när en serietidningsstil pratbubbla är en del av en rörlig grafik och Comic Sans ser mycket bättre ut inuti den än Myriad Pro. Det är en bra tumregel att spara de öppet stiliserade typsnitten för situationer där de behövs.
Poäng, Picas, Ems och mer
Tryckvärlden gav en mängd mått för typografi. Rörlig grafik ärvde inte detta hela spektrum, i den digitala videosfären finns det två värden som mäter typstorlek, punkter (pts) och pixlar (px), och dessa storlekar är till viss del godtyckliga när man skapar rörlig grafik. Storleken som spelar roll är vad som visas på skärmen. Det finns ingen låst formel för detta eftersom skärmstorlekarna är olika. Det är skillnad mellan skärmupplösning (dvs. 1080p, 2K, 4K, etc.) och skärmstorlek. En telefon har en annan skärmstorlek än en biograf. Tolvpunktstyp kan se bra ut och vara perfekt läsbar på en projicerad skärm, men samma typ kan vara omöjlig att urskilja om videon är inbäddad i ett litet fönster på en webbplats.
Denna fråga om storlek gäller inte bara teckensnittets höjd utan också bokstavens vikt. Tunna och lätta typsnitt är populära i de glesa, minimalistiska designerna som är trendiga idag. Det finns dock en fara när du använder en tunn vikt, eftersom den inte syns bra på en liten skärm till vilken video ofta skalas ner. Detta resulterar i att tunna linjer försvinner. En tunn vikt är också problematiskt vid snabba rörelser, linjerna riskerar att skapa en oavsiktlig stroboskopeffekt. Återigen, detta betyder inte att tunna vikter inte ska användas, det betyder bara att vara försiktig och förstå den slutliga leveransen av rörlig grafik innan du skapar den.
Det är bara en fråga om tid
Rörlig grafik är ett tidsbaserat media, visuell information avslöjas för publiken under en specificerad och kontrollerad varaktighet. På den utskrivna sidan bestämmer tittaren i vilken takt de konsumerar det de läser. På så sätt kan en tryckta typograf blockera och fylla en sida med typ, till och med minska dess storlek och placera texten i kolumner för att passa så mycket läsbar typ på sidan som möjligt. På videoskärmen blir tittaren passiv och takten bestäms av motion graphic designer. Av denna anledning måste rörelsedesignern vara medveten om hur mycket text som finns på skärmen samtidigt och i vilken takt publiken kan läsa den.
När den rörelsegrafiska designern tar tid på text på skärmen måste den ta hänsyn till sin publik och det budskap de vill förmedla. Om den rörliga grafiken kräver att publiken läser texten på skärmen, till exempel en titel i en lägre tredjedel, vill designern att grafiken ska finnas på skärmen tillräckligt länge för att publiken ska kunna läsa och förstå den. Det finns tillfällen då en rörelsedesigner kan använda typografi för att påverka eller stödja en specifik känsla i en sekvens. Ett exempel skulle vara ett enstaka ord som bryter mot skärmens ram när det är sammansatt till ett montage. I den här situationen kan ordet på skärmen framstå som för inflytelserik om det är synligt under en längre tid. Rörelsedesignern kommer att vilja flasha ordet, så dess betydelse förmedlas men inte dominerande i scenen.
Kinetisk typ och rörelse
Bra typografi är viktigt, men utan rörelse finns det ingen rörlig grafik. Kinetisk typografi, där animerad text är det primära narrativa elementet, är en av de mest populära stilarna för rörlig grafik. Kinetisk typografi går hand i hand med timing. Antalet bildrutor ett ord är på skärmen är beroende av vad designern vill att publiken ska känna och känna. Hemligheten bakom bra kinetisk typografi är att animeringen av bokstäver och ord ska motiveras av budskapet de innebär. Godtyckliga animationer och rörelser på skärmen kommer så småningom att bli tröttsamma för publiken och kommer att förlora sitt intresse. 
Konsistens är en annan viktig faktor för kinetisk typografi, rörelser bör taktas och styras på ett sätt som passar ihop. Ett bra stycke kinetisk typografi kastar inte den ökända diskbänken av animationstekniker för varje ord. Istället kommer en selektiv palett av samordnade tekniker att hjälpa det övergripande flödet och takten i videon.
När rörliga grafikstilar avtar in och ut ur popularitet förblir en sak densamma, behovet av ljudtypografi. Rörlig grafik är förankrad i typografins regler, i videons värld undgår det ena inte det andra. En enkel förståelse och efterlevnad av principer för typdesign kommer att lysa upp alla rörliga grafikklipp som sätter text på skärmen.
SIDEBAR:Vad som är hett och vad som inte är för typografi i rörlig grafik
Het
Platt design
Mobila plattformar och responsiv design ledde till trenden med platt design. Rörlig grafik och typografi har följt efter och efterliknar den enkelhet som ursprungligen var avsedd för mobila webbmiljöer.
Låg kontrast
När video levererades i NTSC standardstorlekar behövdes djärva färgsatser för att lyfta bort text från skärmen. HD och digitala bioupplösningar har utökat inte bara skärmens upplösning, utan även färgrymden och de varierande kontrastnivåerna på skärmen. Den subtila typen av lågkontrasttyp är tilltalande för dem som vill leverera ett enkelt budskap.
Animerade typsnitt
Animerade typsnitt går ett steg längre än kinetisk typografi. Istället för att bara animera positionen och rörelsen av ord, bokstäver och glyfer, animeras själva bokstavsformerna. Seriffer vecklas ut, stigare klättrar, nedstigningar vecklas ut, medan skålar öppnar sig och stjälkar byggs upp.
Inte så hett
Skuggor
Den klassiska skuggan hade sin tid i solen. Nu har solen gått ner och det finns inga fler skuggor att finna. Dessutom luras ingen att tro att tvådimensionella ord finns i 3D-rymden bara för att de har en skugga.
Stroke, Fasad och Relief
Photoshop 5.0 var ett lämpligt verktyg för sin tid, precis som dessa tekniker.
Dekorativa teckensnitt
Det finns många gratis typsnitt tillgängliga för nedladdning. Det betyder inte att de ska vänja sig. Ett mycket stiliserat typsnitt kan se intressant ut vid första anblicken, men oftare än inte ser det i bästa fall generiskt ut och är i värsta fall oläsligt. Färgstänkta western noir-typsnitt har sin plats, och det är inte i en redaktörs tidslinje.
Chris "Ace" Gates är fyra gånger Emmy-belönt författare och producent.
