I den här självstudievideon tar vi upp hur du kan utnyttja kraften i denna enkla, dolda funktion i Adobe After Effects — Trim Paths.
Trim Paths är ett verktyg i Adobe After Effects som låter dig göra exakta justeringar för att forma lagerbanor. Men nya användare kanske inte känner till det eftersom det är gömt under en undermeny för formlager. Så, vad kan du åstadkomma med denna praktiska, lilla animatör? Låt oss ta en titt på fem roliga, användbara projekt.
1. Infografik

Att skapa en infografik kan verka komplicerat; men det tar bara några enkla steg. För ett grundläggande stapeldiagram skapar jag först en tvåpunktsbana via pennverktyget och placerar den första punkten längst ner i ramen. Därefter stänger jag av fyllningen , och ställ in slaget till 150 pixlar. Slutligen lägger jag till en Trim Path animatör via Lägg till rullgardinsmenyn och animera Slutet egendom från 0 % till 100 %. För att få en siffra att ändras dynamiskt när grafen växer, lägger jag till ett textlager och överordnar källtexten till slutegenskapen för Trim Path. Slutligen lägger jag till ett enkelt värdeuttryck för att avrunda siffrorna till absoluta värden. Och voilà — en dynamisk infografik. (Kolla in min fullständiga handledning om hur man skapar infografik i After Effects här.)
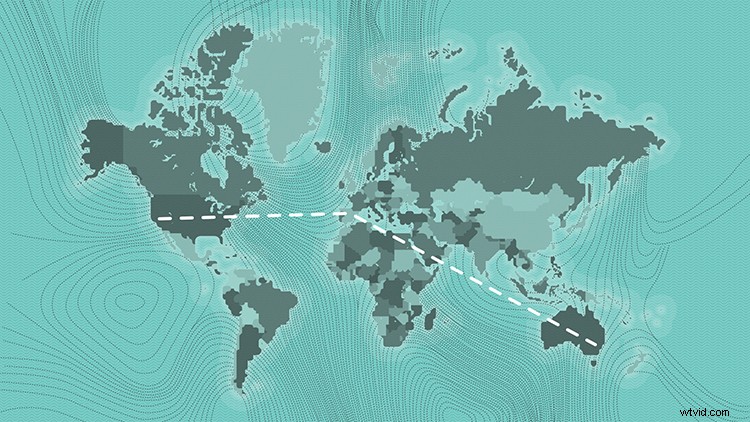
2. Karta rutt

Kartor är roliga och du kan snabbt skapa en animerad rutt med Trim Paths. Först lägger jag till punkter och en väg till en karta via pennverktyget, med slaget vid 5 pixlar och ingen fyllning. Jag kan anpassa och stilisera min kartrutt via egenskaperna för strokeelementet. För det här exemplet kommer jag att lägga till några bindestreck och ändra Line Cap fast egendom. När jag är nöjd med utseendet lägger jag till Trim Path-animatorn och animerar slutpositionen. För en fullständig handledning om hur man animerar en kartrutt, kolla in min "Skapa en kartväg inspirerad av Indiana Jones i After Effects". (Den handledningen hör hemma på ett museum.)
3. Textruta
Du kan använda Trim Paths för att snabbt lägga till detaljer till en lägre tredjedel - eller ett annat textelement. Ett populärt utseende för lägre tredjedelar och annan grafik är den animerade avgränsningsrutan. För att skapa en, tar jag helt enkelt tag i verktyget rektangelform och ställer in strecket till 10 pixlar, utan fyllning. Sedan skapar jag en rektangel och justerar den med min text. Nu kan jag animera slutet i kombination med Offset för några verkligt önskvärda resultat. (Detta fungerar också utmärkt med enkla understrukna element.)
4. Textlinje

Ett annat populärt utseende är den animerade textlinjen. I motsats till att skapa en enkel ruta eller linjeelement kan det vara lite svårare att lägga till och animera en textlinje. För detta tar jag först min text och väljer Lager> Skapa> Skapa former från text . För att ändra intrycket av alla karaktärer på en gång, välj lagret och använd alternativet Stroke längst upp i gränssnittet. När jag är nöjd med utseendet på mitt slag kan jag lägga till Trim Paths och animera sortimentet för att få det utseende jag vill ha. (Kolla in min fristående handledning om "Hur man animerar en textlinje i Adobe After Effects.")
5. Cirkelskurar

Cirkelbursten är ett roligt animationselement som skapar enkel rörelse, och Trim Paths kan hjälpa till att ge liv åt dessa. Låt oss skapa en snabb cirkelskur och lägga till den i en stjärnformad animation. Först skapar jag en enkel väg (via pennverktyget) som kommer ut från toppen av stjärnan. Därefter lägger jag till Trim Paths animatör. För att få linjen att skjuta ut från mitten kommer jag att animera både start- och slutattributen, något som förskjuter varje. Slutligen kommer jag att lägga till en Repeater med 9 kopior, en position på 0 och en rotation på 40. Nu kan jag ändra Y-positionen för formelementet för att placera det perfekt. (För mer galenskap med cirkelbrist, kolla in den här handledningen.)
Är du intresserad av låtarna vi använde för att göra den här videon?
- "Virtuell ankomst" av Cymatix
- "Summer Cruising" av Mattijs Muller
- "Midnight City" av Make Music
- "Fake Awake" av Tonemassif
- "Gatuskyltar" av Sound Force

