Den moderna tiden är en tid av animationer och visuella effekter. De statiska texternas dagar är förbi. Du kan skapa utsökta studsande texter med hisnande animationer.
studsande texter hjälper dig att få igenom ditt budskap genom att göra ditt innehåll mer engagerande och användarvänligt. I den här handledningen kommer vi att gå igenom tre metoder för att skapa studsande texter med After Effects i detalj. Om du inte vill lägga tid på att lära dig och börja använda studsande texter direkt, kan du använda några gratis förinställningar för studsande text också.
Hur man skapar studsande text i After Effects [3 sätt]
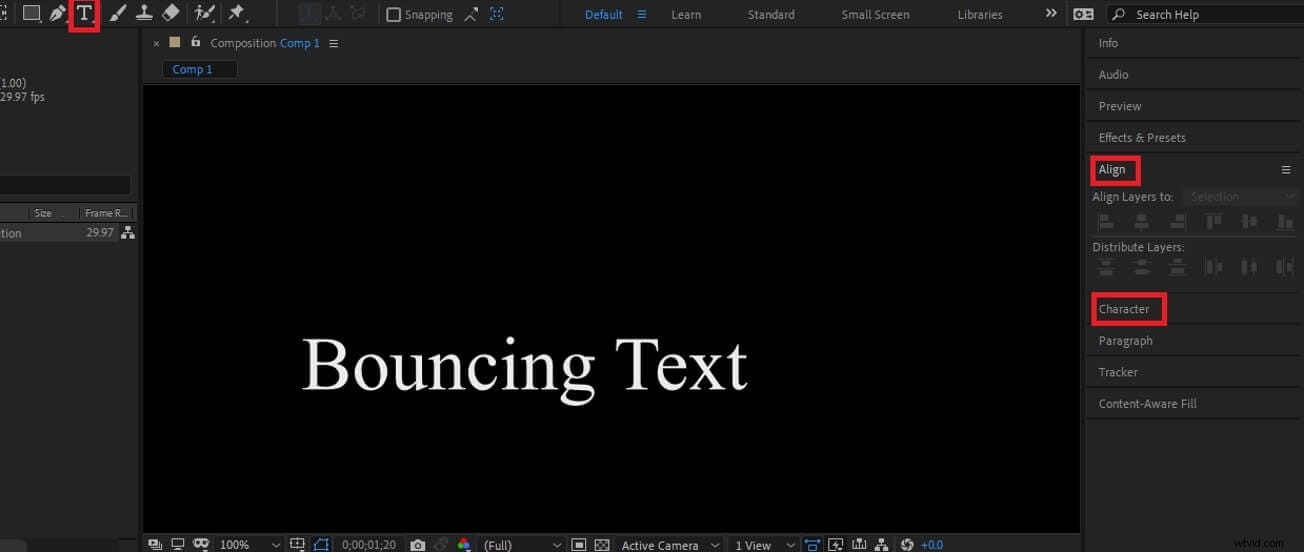
Först måste du öppna en ny komposition öppen. Sedan,
- Välj verktyget för horisontell typ
- Skriv din text
- Formatera text t.ex. storlek, justera, teckensnitt, etc.

Metod 1:Skapa studsande text i After Effects med Animator
Vi ska nu lära oss att animera text med hjälp av animatören. När du har formaterat din text, gör följande,
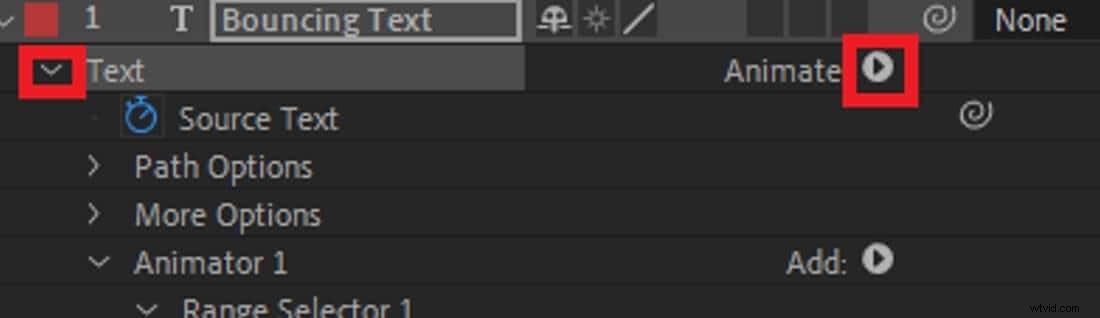
- Klicka på reglaget till vänster om din text och klicka sedan på animera-knappen. En meny kommer att dyka upp.

Välj positionsalternativet i menyn. De andra alternativen är för andra typer av animationer som rotationer, skevningar etc. Experimentera gärna med dessa alternativ senare.
- Låt oss nu arbeta med lagret animatör 1 som styr textanimationerna. Detta är den första positionen i vår text.
Med det här lagret markerat trycker du på ctrl+D på ditt tangentbord. Detta kommer att duplicera animatör 1 och skapa animatör 2. Animator 2 kommer att hantera den andra positionen i vår text.
- Välj nu animatör 1 igen. På positionsfliken finns (x,y) koordinater för texten. Skriv in en lämplig koordinat för ditt projekt för att flytta texten uppåt eller nedåt.
- Gå nu till animatör 2. På positionsfliken anger du det negativa värdet för dina tidigare (x,y) koordinater eftersom de måste läggas till noll så att texten centreras.
- Välj intervallväljarfliken i animatör 2. Gå sedan till offset. Lägg till en nyckelbildruta vid 0s med offsetvärde 0 % och en annan vid 2:or med 100 % (du kan ändra den enligt ditt projekt). Detta gör att vi kan animera från animatör 1 till 2.
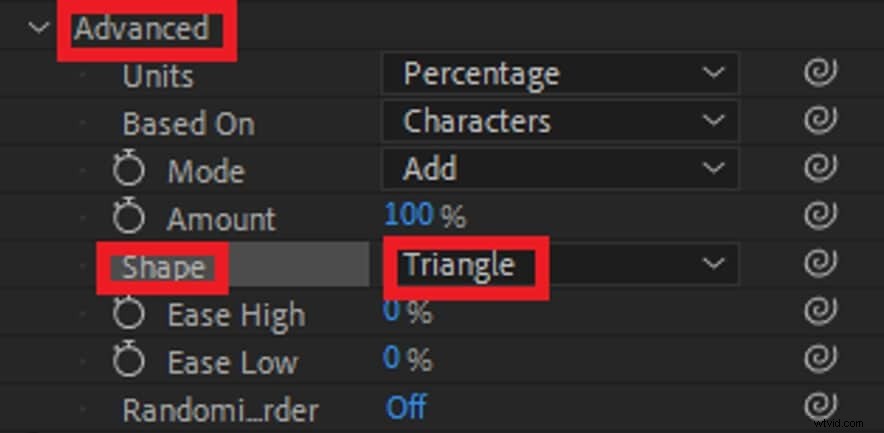
- Klicka på växlingsknappen för den avancerade fliken under offset. Välj sedan form och ändra den till triangel (eller någon annan föredragen form).
- Ändra lätthet hög till 100 % för att fixa animeringspositionen (eller prova andra värden för att få en lämplig position).
- Skapa animatör 3 med ctrl+D medan du väljer animatör 2. Ändra (x,y)-koordinaten i position till (0,70). Ändra både ease high och ease low värden till 50 %.
- Använd musen för att välja flera nyckelbildrutor samtidigt och ändra placeringen av nyckelbildrutorna tills studseffekten ser bra ut.

Grattis! Du gjorde precis en studsande text i After Effects. Men detta är inte det enda sättet du kan göra studsande text i AE. Prova de andra alternativen och skapa rätt studsande text för ditt projekt.
Metod 2:Skapa studsande text i After Effects med hjälp av uttryck
Med uttryck kan du kontrollera i stort sett alla aspekter av din studsande text. De kan bli komplicerade ibland eftersom de använder skript. Men idag ska vi gå igenom hur du kan göra en enkel studsande text med hjälp av Expressions. Formatera sedan din text enligt ovan,

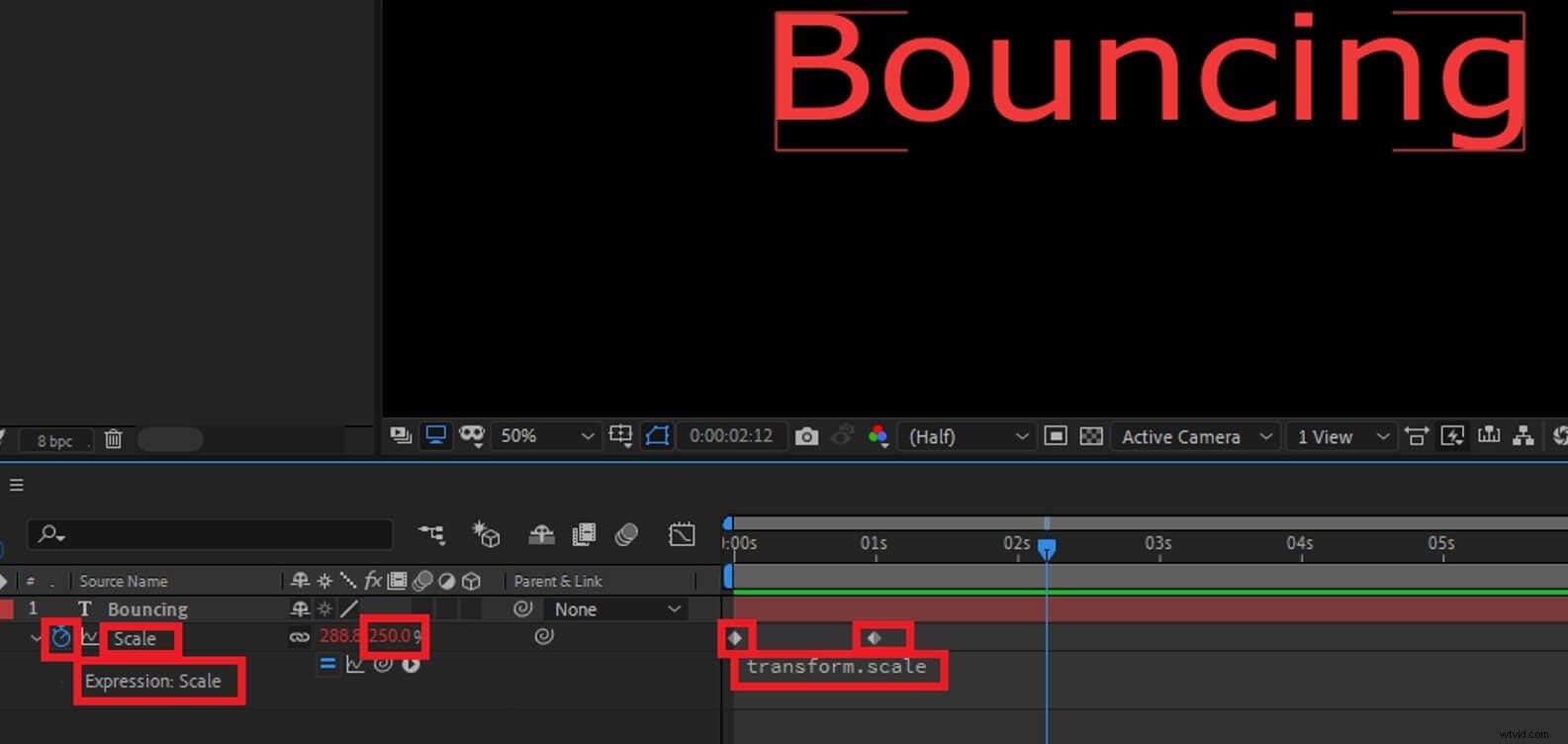
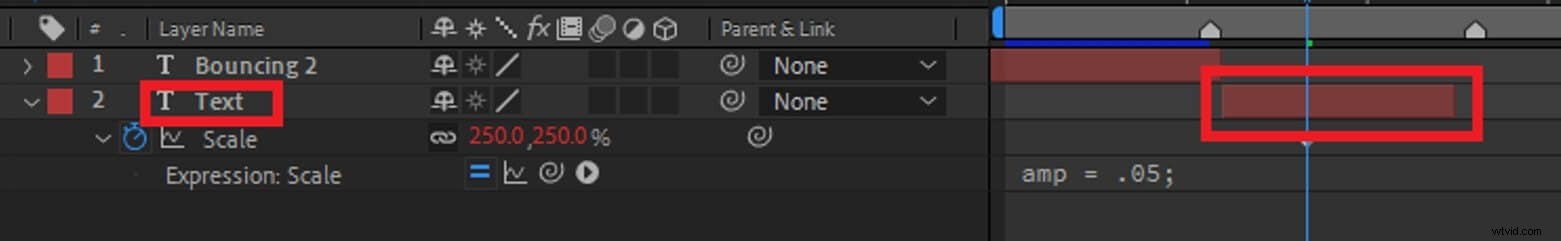
- Klicka på S på tangentbordet medan du väljer textlagret. Detta öppnar fliken skala. Lägg till en nyckelbildruta på 0,3s med 100 % skalning. Lägg sedan till en nyckelbildruta på noll med 300 % skalning.

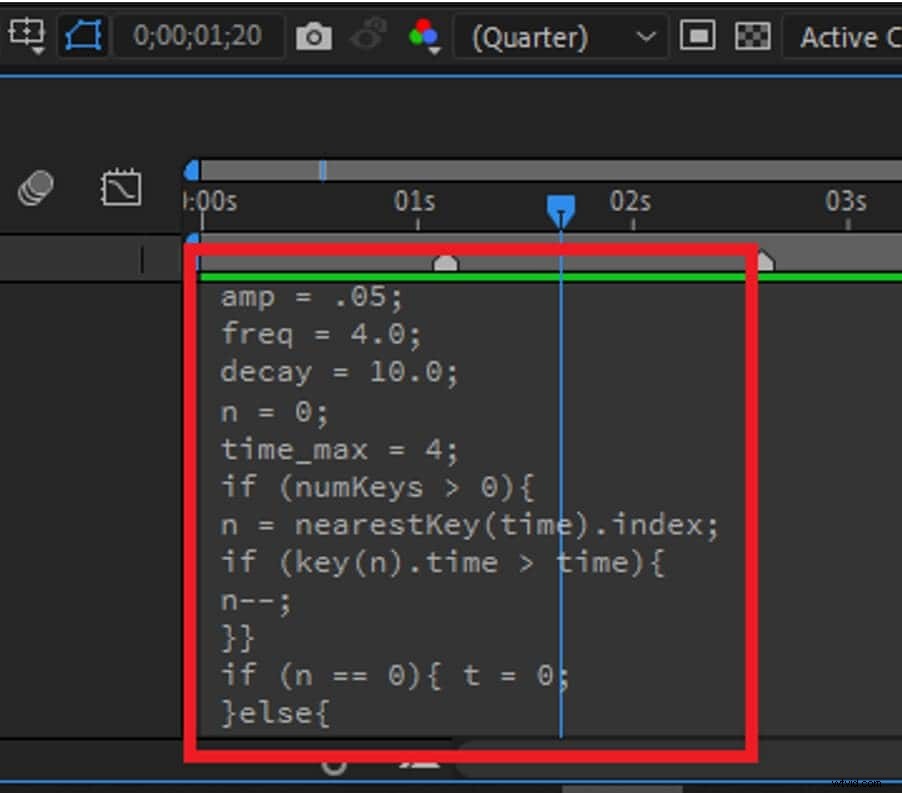
- Medan du håller ned alt-tangenten (eller kommandotangenten på en MAC) på tangentbordet klickar du på stoppursikonen bredvid skala-fliken. Detta öppnar alternativet Expressions där vi kan skriva vårt skript. Oroa dig inte, du behöver inte lära dig att skriva manus. Skript är allmänt tillgängliga på internet. För nu är det bara att kopiera och klistra in den nedan,
amp =5; frekv =7,0; förfall =5,0; n =0; time_max =4; if (talKeys> 0){ n =nearestKey(time).index; if (nyckel(n).tid> tid){ n--; }} om (n ==0){ t =0; }else{ t =tid - nyckel(n).tid; } if (n> 0 &&t
Men hur fungerar det här skriptet?
Lek med manuset tills du känner dig säker nog att använda det själv.
Där har du det! Du har precis lärt dig att använda uttryck. Experimentera med manuset. Sök på internet efter det manus som passar ditt projekt bäst.
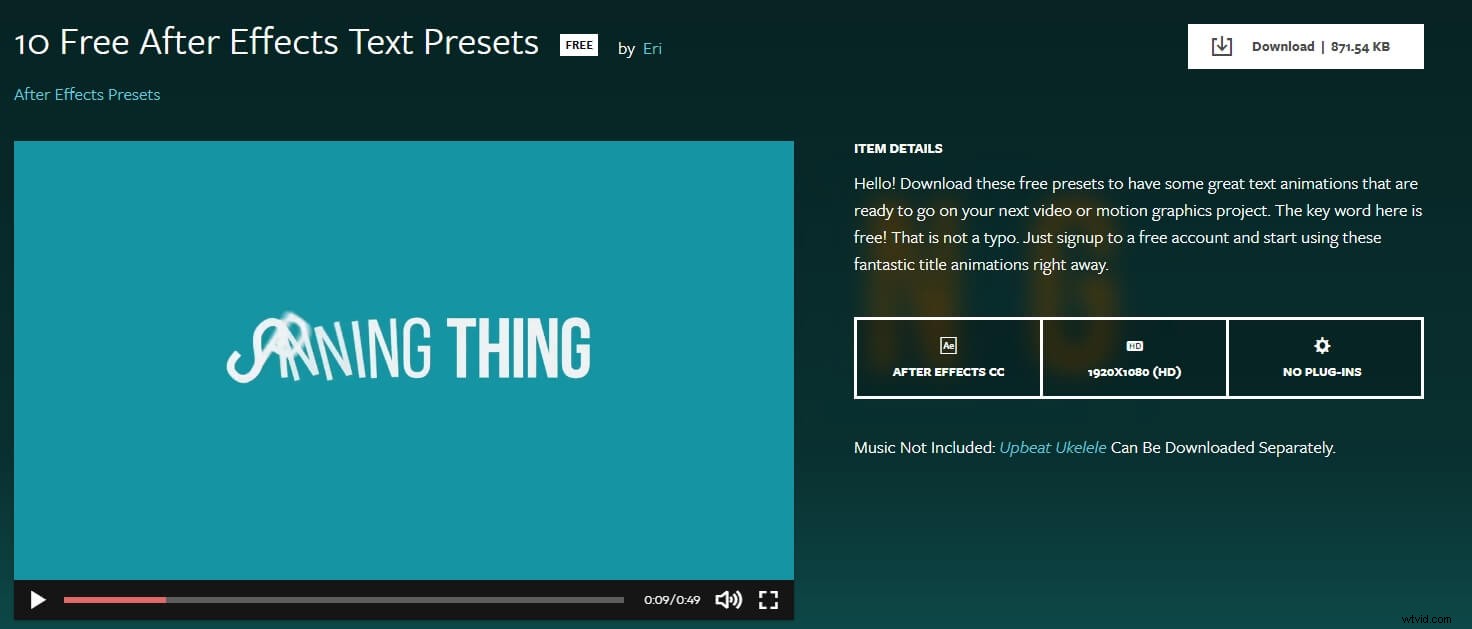
Vi har precis lärt oss att skapa studsande text i After Effects med hjälp av Animator och Expressions. Men det kan vara för svårt för dig, eller så kanske du inte har tid att utveckla studsande text för ditt projekt manuellt. I så fall kan du prova några mallar eller förinställningar. Här har jag hittat en helt gratis studsande textförinställning från motionarray.com, du kan kolla in den här:https://motionarray.com/after-effects-presets/10-free-after-effects-text-presets-22460 . De har en omfattande samling av förinställningar för studsande text tillgängliga gratis.
Om du vill skapa en studsande texteffekt men känner att After Effects är för svårt att redigera, kan du prova någon lättanvänd men ändå kraftfull videoredigeringsprogramvara, till exempel Wondershare Filmora.
Sammanfattning
Vi hoppas att du hade roligt med att lära dig göra studsande text med Animator och Expressions i Adobe After Effects. Dessa animationer kommer att förbättra den övergripande kvaliteten på ditt innehåll, vilket hjälper dig att bättre få kontakt med din publik. Kom ihåg att öva och experimentera. Det finns oändliga sätt att göra dessa animationer. Det skulle hjälpa om du gjorde den studsande texten som passar ditt projekt. Bli kreativ och förändra världen!

Metod 3:Använda textanimeringsförinställningar:studsa textförinställningar för After Effects [Gratis nedladdning]

Skapa studsande textanimering med Filmora
