En av de mest eftertraktade användningsområdena för After Effects är förmågan att animera text, och detta är ingen överraskning, det är ett effektivt, lätt att implementera tillägg som ser väldigt snyggt ut i alla produktioner. Och i den här artikeln kommer vi att presentera två sätt att animera text i After Effects, använda kameralagren eller positionskontroll.
Du kanske också gillar: Lägg till 3D-animering i After Effects>>
Rekommenderad professionell videoredigerare - FilmoraPro
Om du enkelt vill redigera professionella videor rekommenderar vi starkt att du använder Wondershare FilmoraPro. Den är designad för proffs och semi-proffs som vill redigera professionella videor enkelt. Du kan använda nyckelbildrutor för att göra smidig animering med steg för steg handledning. Värdediagram ger dig fler kontroller för att justera nyckelbildrutor. Du kan också enkelt skapa effekter och animerad text. Ladda ner det nu för att prova (gratis)!
Hur man skapar textanimering i After Effects
Det första sättet att få in animerad text i ditt projekt är också det enklaste sättet, och det är genom att använda förinställningarna i After Effects, så låt oss ta en titt på processen.
1. Konfigurera
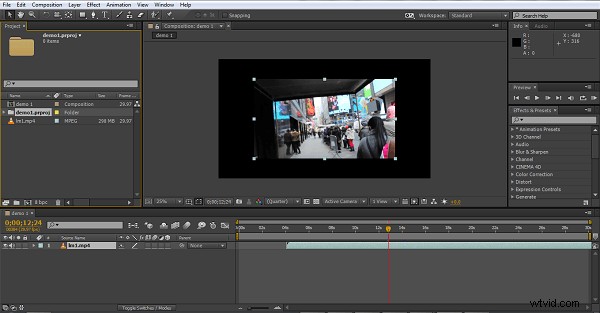
Se till att här har du allt ditt projekt laddat i tidslinjen och redo att arbeta med.

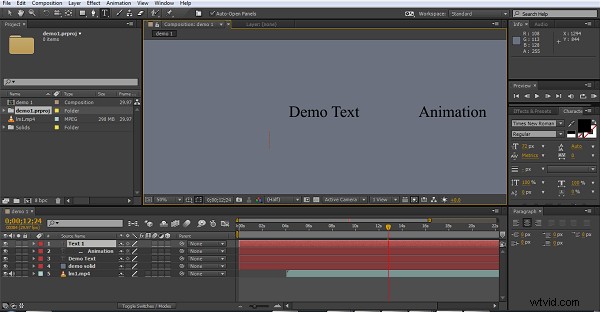
För att visa dessa tekniker på ett adekvat sätt skapade jag ett nytt lager när mitt material importerades med Layer>New>Solid , skapade jag en ljusare bakgrund för kontrast med den svarta texten eftersom kontrasten hjälper skärmdumparna. Jag skapade sedan ytterligare två objekt, ett som innehåller orden "Demo Text" och ett som har "Animation". Detta kommer att utgöra startpunkten för alla tre stilar av animation, så med vår utgångspunkt enligt nedan tar vi en tur genom att tillämpa en förinställning.

2. Använda en förinställning
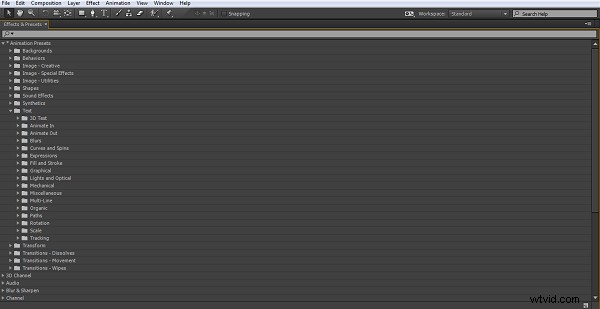
Det finns två sätt att komma åt de inbyggda presterna för After Effects, du kan gå igenom filstrukturen Animation>Förinställningar , eller använd helt enkelt fliken Effekter och förinställningar till höger. Det finns många förinställningar och effekter, så i den här skärmdumpen har jag förstorat till flik för att visa var texteffekterna finns.

Som vi kan se finns det gott om variation här för många situationer och för detta är förinställningen den enklaste metoden. Varje undersektion av förinställningar innehåller ett antal alternativ att prova, och även om vi alla slutar med våra favoriter, för nyare användare av After Effects rekommenderar jag alltid att prova några och experimentera för att se vilka som passar dina projekt bäst. För användare som också har Adobe Bridge installerat kan du se förhandsvisningar av effekterna genom att välja förinställningar från fliken Animation som startar Bridge för att visa dem. Om inte, dra dem helt enkelt till ditt objekt och spela det.
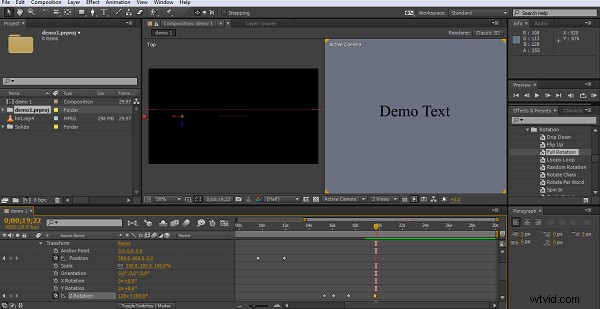
3. Tillämpa en förinställning
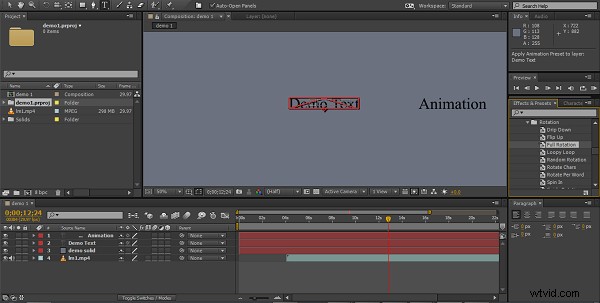
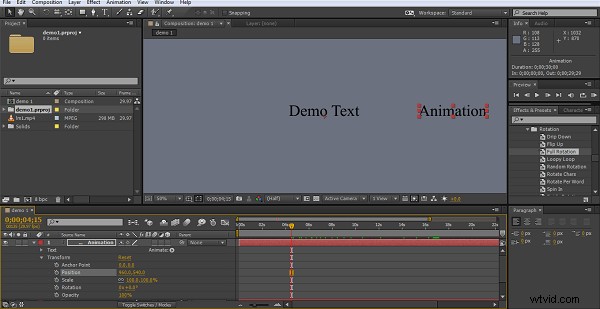
Det här är en enkel fråga om att dra den animeringsförinställning du vill ha till objektet du vill animera. Ja, det är verkligen så enkelt. För varje förinställning finns det vanligtvis några alternativ för att justera animeringen så att den passar, men det är det egentligen, den valda animeringen med äger rum vid den valda tidpunkten på tidslinjen.
I den här illustrationen drar vi animationen 'Full Rotation' till objektet 'Demo Text', eftersom vi kan se att det valda objektet är rött markerat, användbart om du har ett antal objekt i närheten för att säkerställa att du träffar rätt.

4. Använda positionsattributet
Den andra metoden för att animera text är att använda positionskontrollerna i tidslinjen. Nu ska vi flytta 'Animation'-objektet, så vi utökar tidslinjealternativen för det textobjektet som vi kan se här.

Vi letar specifikt efter positionsattributet i transformsektionen som vi kan se. Genom att klicka på stoppuret skapas en nyckelbildruta för det objektet på den positionen på tidslinjen.
5. Skapa animationen
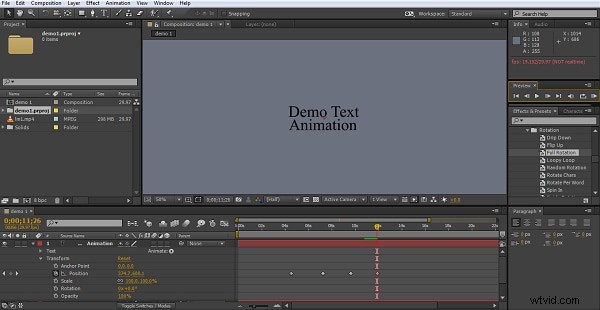
Så med den ursprungliga nyckelbildrutan skapad, kan du nu flytta tidslinjemarkören framåt på lämpligt sätt och sedan justera objektpositionen för att passa dina behov, en ny nyckelbild kommer att skapas automatiskt varje gång du gör detta. Med den här metoden flyttar du tidslinjen några sekunder, ställer in den nya positionen för din text och skapar en annan nyckelbild där och upprepar sedan. After Effects kommer att fylla i luckorna och animera din text mellan de valda punkterna under den valda tidslinjen, och med användning av flera nyckelrutor kan du skapa en komplex väg för texten att följa om du vill.

Här skapade jag 4 nyckelramar som låter 'Animation'-objektet flytta runt 'Demo Text'-objektet och till slut kommer att vila under det. Även om den här typen av effekter ser väldigt effektiva ut på skärmen, är det så lätt att använda After Effects att det bara är några minuters arbete att uppnå.
6. Kameralager
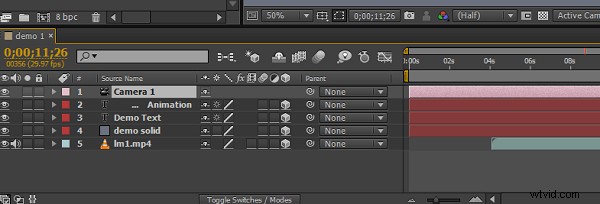
Det första att ta hänsyn till med denna teknik är att kameralager bara kan manipulera objekt som är i 3D-läge. För den här metoden är det första steget sedan att byta objekt till 3D genom att växla mellan 3D-alternativet i kompositionspanelen.

Här kan vi se att jag har växlat alla lager till 3D (kubikonen), klicka bara i rutan för att göra detta, och har även skapat kameralagret som behövs för denna teknik, detta är helt enkelt Layers>New>Camera , som sedan presenterar alternativ för själva kameran.
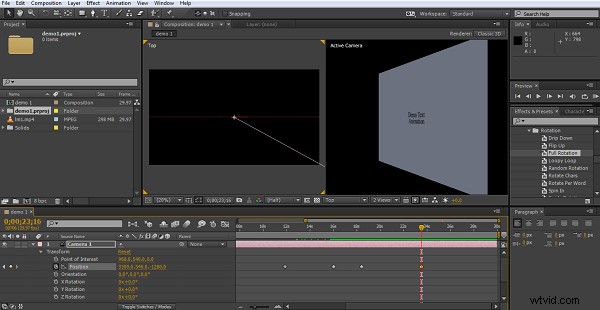
7. Förstå vyerna
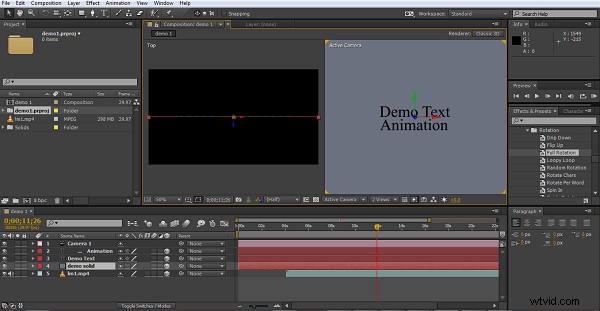
Nyckeln till att komma till rätta med kameralagret är att förstå hur rörelser tillämpas på objekten, och för att hjälpa till med detta är det bäst att ändra din kompositionspanelvy här, med hjälp av rullgardinsmenyn nedan.

Här har jag bytt till två vyer (du kan använda 4 också om du vill), den högra vyn visar projektet framifrån som den normala 2D-vyn skulle vara, den rätta vyn tittar direkt ner på projektet och kommer att så framåt och bakåtläge när vi flyttar saker. Dessa vyer är ovärderliga för att hålla reda på var kameran är och vad allting gör.
8. Skapa rörelse
Detta fungerar i grunden, på samma sätt som positionskontrollerna gjorde som vi diskuterade tidigare, men det finns några fler överväganden här.

Som vi kan se är vi nu i 3D-läge, varje objekt har tre positionsaxlar att justera nu, och för att lägga till ännu fler möjligheter kan själva kameran flyttas runt objekten också, med samma nyckelbildsmetod som tidigare, och som tidigare kommer After Effects att fylla i rörelsen mellan nyckelbildrutor åt dig.

Här kan du se effekten av att justera kamerapositionen bara med hjälp av x-axeln, genom att kombinera kamerarörelser och rotationer med rörelser av objekten kan du verkligen skapa mycket komplexa rörelseeffekter.
Slutsats
Som vi kan se finns det olika sätt att skapa animerad text för ditt projekt, vilket du väljer beror på användningen, men med förinställningarna kan även nybörjare skapa tilltalande effekter för sina projekt med mycket lite krångel. Positional Control adderar till vad som är möjligt med ett litet tillägg av komplexitet i processen, men även det är en relativt enkel metod att förstå. Även om kameralagermetoden på ytan verkar vara densamma som positionskontrollprocessen när det gäller vad du måste göra, är det i verkligheten en svårare idé att ta tag i. Den faktiska åtgärden att skapa nyckelrutor och positionsändringar längs tidslinjen och sedan låta After Effects fylla i luckorna, det är verkligen samma sak, och ett koncept som är lätt att lära sig, men tillägget av inte bara den tredje rörelseaxeln, utan även kamerarörelser samt ger dig minst 6 axlar att överväga, är där svårigheten kommer. Det krävs övning för att kunna visualisera var saker och ting är på väg och vad du försöker uppnå med detta, men för de ultimata möjligheterna råder det ingen tvekan om att det är den man ska sikta på så småningom.
Om du enkelt vill redigera professionell video kan du prova FilmoraPro som är för proffs och semiproffs. Ladda ner det för att prova (gratis)!
