 Alla vet att bilderna du använder i en skribent kommer att påverka meddelandet. Uppenbart, eller hur? Men om du underskattar teckensnittens kraft riskerar du att undersälja ditt budskap. Typsnitt är lika viktiga – här är anledningen.
Alla vet att bilderna du använder i en skribent kommer att påverka meddelandet. Uppenbart, eller hur? Men om du underskattar teckensnittens kraft riskerar du att undersälja ditt budskap. Typsnitt är lika viktiga – här är anledningen.
Det här är den femte artikeln i en serie som lär dig hur du gör kraftfulla och oförglömliga videoklipp med skribent. Se slutet av inlägget för mer.
En bra skrivare vet att ett väl valt typsnitt ser stiligt ut och inte distraherar från skrivarens budskap. En expert scriber vet att valet av det perfekta typsnittet kan stärka det budskapet och föra samman alla andra visuella element. Att känna till skillnaden kommer att göra stor skillnad.
Minimal är bäst
Först till kvarn – precis som färg är det bäst att hålla antalet olika typsnitt i din video eller skrift till ett minimum. Vi rekommenderar att du inte använder mer än två typsnitt alls.
För det andra – när du kan undvika typ, undvik det.

Typ är till för att hjälpa till att kommunicera och är ofta viktigt för att ge tittarna information – men mindre text och fler bilder fungerar mycket bättre. Tittarna förväntar sig att se en video, inte läsa den.
Om du använder en voiceover i dina skribenter är det mycket sällsynt att du behöver någon text. Det enda undantaget kan vara att ha en URL eller kontaktinformation "skriven" på skärmen. Bilder hjälper människor att behålla information bättre än bara text, eftersom de normalt är lättare att komma ihåg. Skriv bara de viktigaste, oundvikliga textbitarna.
Vem är chefen? Hierarki
Att skapa hierarki i typografi är viktigt för att kommunicera ditt budskap effektivt. Dina tittare kommer bara att ha så mycket tålamod för att ta in informationen på skärmen, så du vill vara säker på att dina tittare ser det viktigaste först.
Storlek är det mest uppenbara sättet att skapa hierarki i din typografi. Att öka punktstorleken kommer att dra tittarnas ögon till de större sakerna först:

Vikt fungerar ungefär som storleken. Fet eller kursiv text kommer att vara mer framträdande i hierarkin när ögat dras till det som är annorlunda. Fet text kräver naturligtvis mer uppmärksamhet eftersom den tar mer plats än vanlig text.

Använd en annanfärg för en del av din text kan hjälpa saker att sticka ut också. Det är också värt att titta på inlägget om färg för att se vilka färgkombinationer som kommer att ha mest kraft.

positionen av din text kommer att avgöra vad folk läser först. Kommer dina läsare att läsa från vänster till höger eller höger till vänster? Detta kan avgöra vilka områden läsarna är mest benägna att titta på först.
Undvik att sätta de viktigaste delarna av din text längst ner på sidan. Det är vanligtvis här det finstilta är – de delar som ingen egentligen läser!
 Ge utrymme till din viktiga text är avgörande. Om du packar en viktig bit mitt i ett block med oviktiga bitar kommer folk att kämpa för att hitta det snabbt.
Ge utrymme till din viktiga text är avgörande. Om du packar en viktig bit mitt i ett block med oviktiga bitar kommer folk att kämpa för att hitta det snabbt.
Ge den biten text som du vill ha massor av utrymme och det är omedelbart mycket lättare att hitta.

Teckensnitt och ton

Typsnitt kan förmedla en hel rad budskap och känslor, så var försiktig när du väljer ditt.
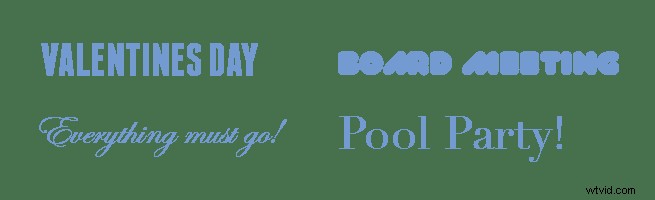
Chunky, blockiga typsnitt är högljudda och kraftfulla. Folk kommer att tendera att läsa dem med en ropande röst. De fångar uppmärksamhet och används mycket för produktannonser. Manustypsnitt förmedlar elegans och lätthet och används vanligtvis för att ge en känsla av kvalitet och klass, kärlek och skönhet.
Typsnitt med jämnare kanter och rundade hörn är roligare och gladare, jämfört med seriösa (främst serif) typsnitt som har många regelbundna, raka linjer. Handritade typsnitt kommunicerar en hälsosam och organisk känsla och kommer sannolikt att tolkas som vänliga.
Storlek och avstånd
Detta är mycket viktigt att tänka på hos dina skribenter, beroende på hur mycket kraft du vill att texten ska ha totalt sett. Om din skribent behöver vara texttung måste du få själva texten att se bra ut på egen hand.
Avståndet du väljer för din text kan också förmedla vissa intryck – text där bokstäverna och linjerna är tätt åtskilda är idealiska för vänligare, pratsammare syften. Text med mycket mellanrum ger en känsla av enkelhet och ger din skribent en känsla av elegans och klass.
Några saker att tänka på när du formaterar:
Punktstorlek
Den faktiska storleken på typsnittet.

Ledande (linjehöjd)
Mellanrummet mellan varje textrad.

Kerning (teckenavstånd)
Utrymmet mellan varje bokstav kan få texten att se väldigt trång och upptagen ut, eller mer utbredd och elegant.

Linjelängd
Se till att dina textrader inte är så korta att det bara finns några få ord på varje rad, men inte så långa att läsarna förlorar sin plats när de går från en rad till nästa. Du vill inte ha mer än sex eller sju ord på en rad.

Användbara typografiverktyg
Det finns tusentals typsnitt som ritar bra i VideoScribe. Några webbplatser med gratis typsnitt för att komma igång:
www.fontsquirrel.com
www.losttype.com
www.fontfabric.com
Fler expertråd från Better Scribes-serien:
Better Scribes-serien inkluderar:
- Hur du ger din författare ett hjärta
- Fånga din publik med dessa proffsfärgtips
- Så här spelar du in en professionell voiceover
- Layouten låg nere från en designexpert
- Varför att glömma teckensnitt är ett stort misstag
- 4 enkla sätt att hitta originalbilder för VideoScribe
- Är du skyldig till dessa amatörtidsmisstag?
- Hemligheterna bakom löjligt övertygande skrift
- Hur du slår rätt ton med skribentmusik
- 7 smarta knep erfarna skribenter svär vid
