
När du gör en video är varje liten detalj viktig. Text spelar en viktig roll i din video, och tillsammans med den, textens färg, storlek och typsnitt.
Att hitta ett perfekt teckensnittspar för din video kan verka som en skrämmande uppgift, med alla gratis teckensnitt som finns där ute. Vi har samlat 28 fantastiska exempel på hur du kan kombinera typsnitt i ditt nästa videomästerverk, tillsammans med användbara tips från Wave.video-designers. Alla dessa typsnitt är gratis och tillgängliga i Wave.video-redigeraren.
Tips 1. Skapa en visuell hierarki
När du tittar på videon måste dina tittare tydligt förstå budskapet som du försöker förmedla. Ofta har du bara de första sekunderna på dig att fånga deras uppmärksamhet. Detta gäller särskilt för Instagram-berättelser och videoannonser.
Rikta tittarnas uppmärksamhet på det som är viktigast genom att förstora den viktigaste delen av budskapet. Se dock till att det inte är för mycket saker som är markerade. Annars kommer det att göra videon rörig och skapa onödigt visuellt "brus".
Perfekt för: markera siffror, procent, datum.
Teckensnittspar 1: Merriweather Sans + Abril Fatface

Merriweather Sans är en halvkondenserad typsnittsfamilj med låg kontrast som är lätt att läsa i alla storlekar. Tvärtom, Abril Fatface var designad för en stark närvaro på sidan och locka uppmärksamhet genom sina kurvor. Det är också bra för titlar.
Hur det ser ut i videon:

Använd detta teckensnittspar
Tips 2. Använd teckensnitt i kontrasterande storlekar
Ett annat sätt att säkerställa den visuella hierarkin i din video är att använda teckensnitt i kontrasterande storlekar. Texten som du vill markera måste ha en betydligt större storlek än resten av meddelandet.
Till exempel, i den här videon är skillnaden mellan de två teckensnittsstorlekarna 50 poäng. Detta hjälper oss att etablera hierarkin och uppmärksamma vad som är viktigare i frasen.

Perfekt för: titlar i videon
Teckensnittspar 2:Lato Italic + Montserrat Bold 
Lato är en sans-serif teckensnittsfamilj som skapades sommaren 2010 av en polsk designer Łukasz Dziedzic. "Lato" betyder "sommar" på polska. Smal och balanserad, Lato ser ganska "transparent" ut när den används i brödtexten men visar samtidigt vissa originalitetsdrag när den används i större storlekar och teckensnitt.
Montserrat erbjuder ett fantastiskt teckensnittspar till Lato. För att göra kontrasten ännu mer levande, försök att kursivera Lato och göra Montserrat fet.
Hur det ser ut i videon:

Använd detta teckensnittspar
Teckensnittspar 3: Raleway + Oswald Bold

Raleway är en elegant sans-serif teckensnittsfamilj. Det är bra både för vanlig text och siffror. Oswald, å sin sida, bygger på en klassisk gotisk typsnittsstil. Tillsammans är de en bra matchning för text på video.
Hur det ser ut i video:

Använd detta teckensnittspar
Teckensnittspar 4:Oswald Light + Limelight

Limelight är en återgivning från ett klassiskt art déco-typsnitt. Den här stilen passar bra med 1920-talets tidsperiod, såväl som film- och teaterrelaterade videor.
Den "lättare" varianten av Oswald passar bra ihop med Limelight.
Hur det ser ut i videon:

Använd detta teckensnittspar
Tips 3. Tilldela en distinkt "roll" till varje typsnitt
I videon måste varje detalj som du lägger till ha ett syfte. Genom att tilldela en specifik "roll" till varje typsnitt blir det lättare för dina tittare att förstå videomeddelandet. Du kan till exempel använda ett teckensnitt för alla rubriker i videon och ett annat - för brödtexten.
För vissa typsnitt har vi redan en tydlig association i våra huvuden. Till exempel används ofta kursiva teckensnitt för att imitera handstil. Eller så är de snygga typsnitten på skrivmaskinen tänkta att likna själva skrivandet på en gammaldags enhet.
Till exempel, när du delar inspirerande citat, använd ett distinkt "handskrivet" teckensnitt för författarens namn. Detta kommer att ge dina videor en känsla av autenticitet.
Perfekt för: visuella citat.
Teckensnittspar 5: PT Sans + PT Serif
I det här teckensnittsparet används PT Sans för textens brödtext medan vi använder PT Serif för författarens namn. Lägg märke till hur även varianterna av samma typsnittssuperfamilj fungerar utmärkt tillsammans.

Prova detta teckensnittspar
Teckensnittspar 6: Roboto Slab Bold + Open Sans Italic

Open Sans designades med ett neutralt men ändå vänligt utseende och var optimerat både för press och webb. Para ihop detta typsnitt med Roboto Slab för en elegant look.
Hur det ser ut i videon:

Prova detta teckensnittspar
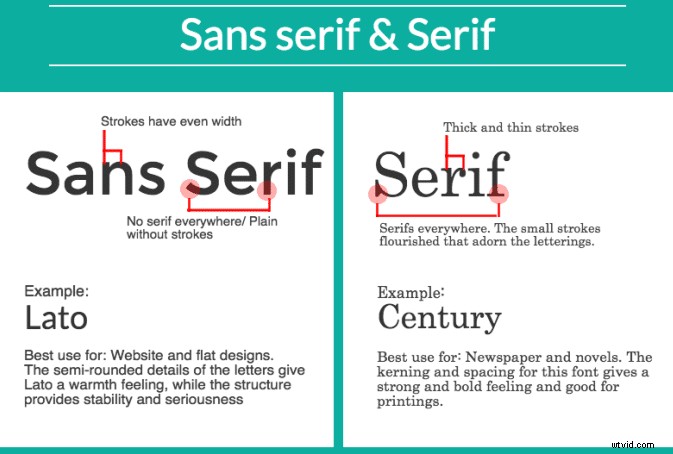
Tips 4. Kombinera ett serif-teckensnitt med ett sans serif
I typografi, "sans serif" är ett teckensnitt eller typsnitt som inte har utökade funktioner som kallas "serifs" i slutet av streck. De används ofta för rubriker snarare än brödtext. San-serif-teckensnitt har också fått stor spridning för webbkopian. Det finns en enkel anledning bakom det:på lågupplösta skärmar kan små streck vara svåra att läsa eller försvinna helt.
Exempel på sans serif-teckensnitt inkluderar Lato, Verdana, Helvetica, Tahoma och Lucida Grande (tillsammans med många-många andra, naturligtvis).

Källa
Serif, å andra sidan, har alla små seriffer och förlängningar i slutet av slaget. Här är några exempel på serif-teckensnitt:Times New Roman, Arno, Courier och Garamond.
När du para ihop typsnitt är en av grundreglerna att kombinera ett sans serif-font med ett serif-teckensnitt. På så sätt balanserar de varandra.
Teckensnittspar 7: Gravitas One + Monda
Gravitas One designades som en tung reklamtyp. Lägg märke till kontrasten mellan dess tjocka vertikala linjer och mycket horisontella. Det ser bäst ut när det används i medelstora till stora storlekar. Perfekt för videoannonser av alla slag.

Prova detta teckensnittspar
Teckensnittspar 8:Open Sans Light + Merriweather Light Italic

För att ge dina videor en känsla av nyhet, prova att använda olika varianter av samma typsnitt. Du kan prova att göra teckensnittet fetstilt eller kursivt.
Hur det ser ut i videon:

Prova detta teckensnittspar
Teckensnittspar 9:Ultra + Monserrat Bold
Gör kontrasten mellan de två typsnitten ännu mer särskiljbar genom att förstora ordet i Ultra.

Prova detta teckensnittspar
Teckensnittspar 10:Georgia Italic + Roboto Condensed Italic
Flott. Perfekt för videoannonser i branscher som detaljhandel och fastigheter.

Prova detta teckensnittspar
Tips 5. Kombinera distinkta typsnitt med neutrala
Tänk på typsnitt som människor. Om du försöker blanda ihop två personer med mycket starka personligheter kan det bli överväldigande. Båda kommer att ha en för stor roll att spela i detta förhållande, och konflikter är oundvikliga.
Den här regeln fungerar också för teckensnittspar. När du försöker kombinera ett distinkt teckensnitt med mycket karaktär med ett liknande starkt, kan de krocka och motsäga varandra. Välj istället ett mer neutralt, lugnt typsnitt. Detta fungerar särskilt bra när du försöker kombinera kalligrafi eller handskrivna typsnitt med vanliga, enkla.
Perfekt för: meddelanden, videoannonser, specialerbjudanden.
Här är några exempel.
Teckensnittspar 11:Montserrat + Dancing Script

Namnet på det dansande manuset talar för sig självt. Den designades för ljus, levande, lekfull text på video. Kombinera den med en mer balanserad Montserrat för en färdig look.
Hur det ser ut i videon:

Prova detta teckensnittspar
Teckensnittspar 12: Petit Formal Script + Roboto

Petit Formal Script designades speciellt för att användas på webben. Trots att den kan ställas in så liten som 13px, se till att du gör texten urskiljbar i din video. Petit Formal Script passar bra med Roboto.
Hur det ser ut i videon:

Prova detta teckensnittspar
Teckensnittspar 13: Damion + Archivo Black

Prova detta teckensnittspar
Teckensnittspar 14: Oswald Bold + Damion
Lägg märke till hur den kursiva Damion balanseras av den neutrala Oswald Bold. För att säkerställa att den kursiva texten är väl läsbar i din video, gör den något större.

Prova detta teckensnittspar
Teckensnittspar 15: Yellowtail + Oswald Bold
Yellowtail är ett gammaldags typsnitt som härstammar från 1930-talets klassiska typsnitt. Det är ett bra par med Oswald Bold.

Prova detta teckensnittspar
Teckensnittspar 16: Yellowtail + Monserrat

En annan Yellowtail-kombination med ett mer neutralt typsnitt är med Montserrat. Perfekt för snygga gamla annonser och korta videor.
Hur det ser ut i videon:

Prova detta teckensnittspar
Teckensnittspar 17: Alegreya SC + Pacifico

Prova detta teckensnittspar
Tips 6. Använd inte mer än två teckensnitt i en video
När det kommer till att para typsnitt finns det en gyllene regel:ju färre typsnitt du använder, desto bättre. Med andra ord, försök inte lägga alla snygga typsnitt du har i din arsenal i en video. Detta kommer att förstöra bilden och få den att se rörig ut.

Regeln förblir sann även om du inte använder alla olika teckensnitt på en bild i din video utan istället använder olika teckensnitt i olika bilder. Se till att dina teckensnitt och färger i videon är konsekventa. Detta kommer att göra det enklare och trevligare för dina tittare att titta på videon.
Perfekt för: vilken video som helst
Teckensnittspar 18:Georgia Italic + Montserrat Bold

Prova detta teckensnittspar
Teckensnittspar 19: Tangerine + Raleway

Om du behöver texten i din video för att förmedla olika typer av information eller har olika vikt, istället för att använda olika typsnitt, prova att använda samma typsnitt men av olika storlekar. Detta hjälper dig att lyfta fram det som är viktigast i din video.
Hur det ser ut i videon:

Prova detta teckensnittspar
Teckensnittspar 20: Montserrat Bold + Tahu
I den här videomallen har Tahu mycket "karaktär" medan Montserrat är ett av våra favoritneutrala typsnitt. För att verkligen knyta ihop hela videon, försök använda samma färg på textmeddelandena på olika bilder.

Prova detta teckensnittspar
Tips 7. Para ihop typsnitten med samma stil
Vissa typsnitt är mer universella och kan användas för alla ändamål. Andra har ett distinkt utseende och känsla. Vi kanske associerar dem med en viss epok eller syfte.
Till exempel, när vi tänker på 1920-talet, föreställer vi oss omedelbart tecken som vi kan ha sett i Gatsby-filmen. Så här:

Källa
Det skulle vara konstigt att para ihop detta typsnitt med något mycket modernare, som kommer från en helt annan tid.
För att ge dina videor ett konsekvent utseende, se till att du använder typsnitt med samma stil och utseende. Om du inte är säker på om de passar ihop, försök använda ett mer neutralt teckensnitt istället för ett av dem. Här är några exempel.
Teckensnittspar 21: Oleo Script + Garamond
Dessa typsnitt i vintagestil skapar omedelbart en retrostämning i videon.

Prova detta teckensnittspar
Teckensnittspar 22:Raleway + Oswald
Enkelt, elegant och snyggt, det här är ett perfekt teckensnittspar för tillkännagivanden, webbseminarier och korta informativa videor på sociala medier.

Prova detta teckensnittspar
Teckensnittspar 23:Playfair Italic + Georgia

Prova detta teckensnittspar
Tips 8. När du är tveksam, använd olika stilar av samma typsnitt
Ibland är det bara för många typsnitt att välja mellan, och du kanske känner dig rådvill. Oroa dig inte:när du är tveksam, använd helt enkelt olika varianter av samma typsnitt. Med "varianter" menar vi fetstil eller kursiv men också olika teckenstorlekar.
Här är några exempel.
Teckensnittspar 24:Oswald Bold + Oswald Light

Prova detta teckensnittspar
Teckensnittspar 25:Poppins Bold + Poppins Italic

Prova detta teckensnittspar
Teckensnittspar 26:Georgia + Georgia Italic

Prova detta teckensnittspar
Teckensnittspar 27:Open Sans Light Italic + Open Sans Regular

Prova detta teckensnittspar
Teckensnittspar 28:Playfair Bold + Playfair Italic

Prova detta teckensnittspar
Verktyg för att hitta ett perfekt teckensnittspar
Om du vill hitta DET perfekta teckensnittsparet för dina videor, här är några användbara webbplatser och verktyg som kommer att göra uppgiften enklare för dig.
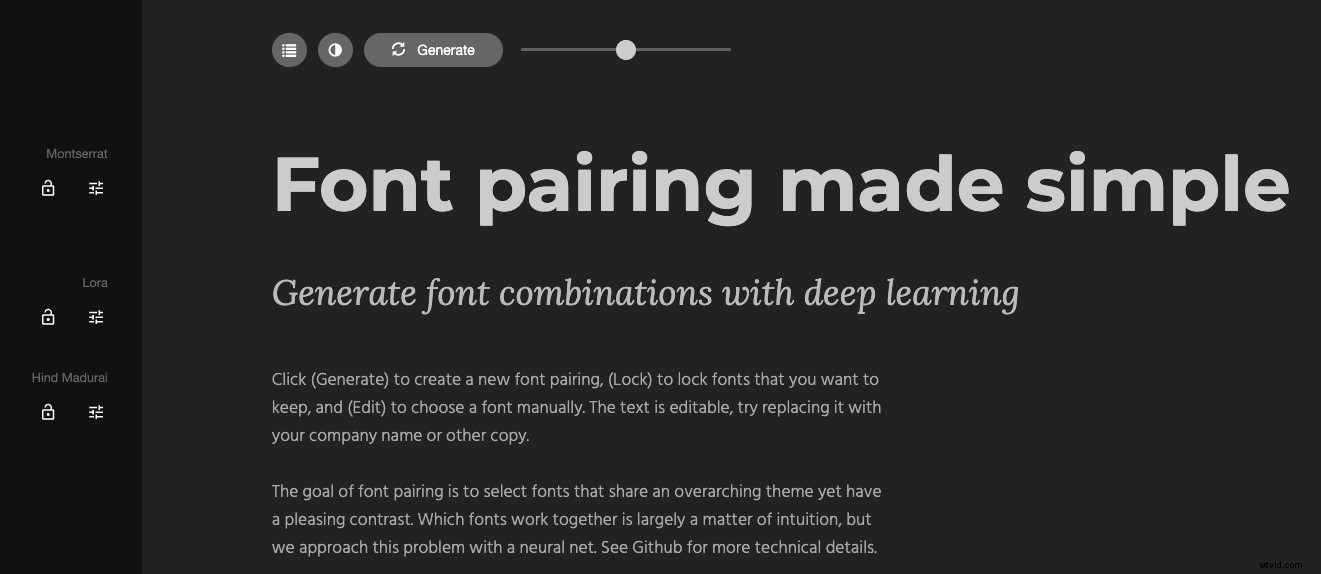
1.FontJoy

FontJoy genererar teckensnittskombinationer med djup inlärning. Om du har ett typsnitt som du vill använda kan du lägga till det på webbplatsen, så kommer programmet att föreslå teckensnittspar. Du kan också låsa ett av teckensnitten (antingen rubriken eller brödtexten), och FontJoy kommer bara att fortsätta generera teckensnittet för den andra delen.
2. WhatTheFont
Om du såg ett typsnitt någonstans och vill veta vad det är för typsnitt är den här appen bara för dig. Se det som Shazam för typsnitt.
3. FontPair
FontPair är en fantastisk samling av färdiga typsnittskombinationer. Du kan filtrera efter olika teckensnitt (som Display/Sans Serif, etc.) eller gräva i populära teckensnitt och hitta ett par för dem.

Slutsats
När du letar efter ett perfekt teckensnitt för din video, gå efter något enklare, använd inte för många teckensnitt och kombinera neutrala teckensnitt med de med mycket "karaktär".
Hur gillar du att kombinera typsnitt i dina videor? Dela i kommentarerna nedan!

I den här guiden hittar du de 28 bästa typsnittsparen för dina videor, tillsammans med gratis mallar.
