Det fanns en punkt i allas liv när animering bara var den coolaste sak du någonsin sett. Oavsett om det var en Disney-film som barn eller kanske ett 3D-spel som imponerade, var det alltid något spektakulärt när imaginära karaktärer rör sig och agerar som i verkligheten.
Och tro inte att makten gick obemärkt förbi hos grafiska designers.

I den digitala eran kan animation göra mer än att bara underhålla barn med en båtkörande mus. Det är ett effektivt verktyg för visuell kommunikation. Naturligtvis erbjuder den ett helt nytt medium för uttryck och kreativitet, men på ett mer praktiskt plan lockar animationens rörelse mer uppmärksamhet än statiska bilder. Och med tanke på begränsningarna av live-filmer fungerar ibland en animering av en studsande boll bäst.
I den här artikeln ger vi en allomfattande animationsöversikt. Vi diskuterar animation för designers och ger några tekniker från de tecknade seriernas storhetstid en välbehövlig uppdatering för den moderna eran. Vi visar också upp affärssidan av animation och förklarar hur det kan förbättra både användarupplevelsen på din webbplats och effektiviteten av digitala marknadsföringskampanjer. Så utan vidare, låt oss komma igång!
Vad är animation?
—
Animation är att fånga sekventiella, statiska bilder – teckningar eller foton av livlösa föremål – och spela upp dem i snabb följd för att efterlikna verkliga rörelser. Om du någonsin har sett en blädderbok vet du hur den fungerar.
Men chansen är stor när du frågar "vad är animation?" du vill ha något mer än en teknisk definition. Var kom det ifrån? Vad är överklagandet?
Även om idén med sekventiell konst går tillbaka tusentals år – mer, beroende på din tolkning av grottmålningar – blev animation som vi känner den endast möjlig genom uppfinningen av filmremsan. Optiken bakom animation har dock varit känd sedan tidigt 1800-tal, som vi ser från Simon von Stampfers phénakisticope (1833) nedan.
En av de första animationerna på film var faktiskt handmålad av den franske konstnären och uppfinnaren Charles-Émile Reynaud på hans Praxinoscope —en av de språngbräda uppfinningarna som ledde fram till filmkameran.

Under första delen av 1900-talet experimenterade artister från hela världen med animation, som den nyligen upptäckta Katsudō Shashin , daterad från 1907 till 1911 och sägs föregå mycket av västerländsk animation. Animering ansågs dock mest som en nyhet fram till Walt Disneys era på 1920-talet, då ljud började implementeras i filmer. Ångbåt Willie (1928), Disneys "flaggskepps"-tecknade film, var inte den första tecknade filmen med ljud, men den var en av de mest populära på den tiden.
På 1930-talet upptäckte andra studior att det fanns pengar att tjäna genom animation, drivkraften bakom Warner Bros. som lanserade Looney Tunes och Merrie Melodies. På 1930-talet sågs en vänlig rivalitet mellan Musse och Bugs – känd som American Golden Age of Animation – som kulminerade i ett Disneys maktspel Snövit och de sju dvärgarna, den första långfilmen som gjordes helt av handritade bilder.
Resten är historia. Med populariseringen av färg-TV i slutet av 1950-talet kom en annan amerikansk animationspionjär Hanna-Barbera in på scenen. Efter 1960-talets kulturrevolution valdes animation för vuxna, mest känd för den X-klassade Katten Fritz (1972) baserad på verk av den legendariske seriekonstnären Robert Crumb. Slutligen, på 1990-talet kunde datorgenererade bilder (CGI) konkurrera med handritad animation, populariserad av den första helt CGI-filmen Toy Story (1995).
Med tanke på animationens omfattande historia ser vi att dess överklagande också är omfattande. Barn älskar det, så klart, eftersom de flesta berättelser för barn handlar om talande djur, tekokare eller bilder som annars är omöjliga att levandegöra.

Men ju mer sofistikerade animationsteknikerna blir, så gör de teman de diskuterar också. Även om CGI används i nästan alla filmer idag, kan även helt animerade funktioner tilltala vuxna – titta bara på populära animerade sitcoms som The Simpsons , Familjekille eller South Park .
Den största styrkan är kanske inte att den tilltalar olika grupper, utan alla grupper på en gång. Animation gör det möjligt för artister att framkalla det barnsliga förundran och vördnad över att inte tro våra ögon, utan att utnyttja kraften för mer moget berättande och till och med affärer, som vi förklarar nedan.
Hur kan denna visuella teknik tilltala både vårt inre barn och vår kräsna vuxne på samma gång? Titta bara på praktiskt taget alla Pixar film. Det här är ett säkert utrymme – ska du berätta för mig att du inte blev dimmig under de första tio minuterna av Upp ?
Animationsöversikt för företag:Looney Tunes för ekonomiska välsignelser
—
Utanför film och TV håller animation på att bli en favoritteknik för företag i det digitala rummet. I synnerhet förbättrar animation webb-/appdesign och digitala marknadsföringskampanjer med sina praktiska fördelar lika mycket som sin underhållningsfaktor.
Rörlig grafik (det vill säga animerande element som typografi, ikoner, bilder på plats, etc.) syftar till att förklara koncept med hjälp av rörelse, såsom animerade objekt i webbdesign. Även om den inte är lika fokuserad på historieberättande som animerade videor, innehåller rörlig grafik fortfarande många av fördelarna med animation, men på ett annat sätt. Att placera rörlig grafik på rätt ställen på en webbplats kan faktiskt få din webbplats att fungera bättre, för att inte tala om de sekundära förtjusande fördelarna:lära besökaren hur man använder webbplatsen snabbt, effektivt och visuellt.

Låt oss säga att du precis har lagt till en lysande ny funktion, men analyser visar att ingen klickar på den. Problemet kan vara att de inte ser det - vanliga användare är så vana vid hur skärmen brukade se ut att ett nytt tillägg kan gå obemärkt förbi. Snabbfix:lägg till en liten animation till den nya funktionen, oavsett om ikonen flyttas eller kanske en pulserande aviseringsprick.
Att använda animering som denna kan ha en stor effekt på UX. Du kan lägga till animerade blommor till de mest populära sidalternativen för att se till att användarna ser dem om de behöver dem. Du kan rikta mer uppmärksamhet mot uppmaningar för att öka konverteringarna. Du kan använda animering för att bekräfta en åtgärd (dvs en knapp som rör sig när du klickar på den). Rörlig grafik kan till och med bara lägga till lite kul, som med påskäggsbilder som rör sig när användarna håller muspekaren över dem.
En av de bästa fördelarna med rörlig grafik är att kommunicera orsak och verkan till användare, särskilt med gestkontroller på mobila enheter. Tänk på Tinders ikoniska svepning - animeringen av sidan som dras åt vänster eller höger stärker illusionen av interaktivitet. Det känns som att du faktiskt flyttar på något. Föreställ dig om skärmen bara blinkade när du svepte och laddade en ny profil. Appen skulle inte vara i närheten av lika rolig.
Det finns många fler sätt att använda animation för företag, men ta en titt nedan på några av de vanligaste fallen:

- Förklarande videor — En av de mest populära användningsområdena för animering i moderna företag, animerade förklarande videor lägger till lekfullhet till annars tråkiga, oanständiga instruktionsvideor. Företag kan förklara de finesser i sina tjänster utan att vara tråkiga. Den enda nackdelen är att denna trend har blivit så populär att företag bör välja mer experimentella och unika animationsstilar för att sticka ut.
- Läser in sidor —Ingen gillar att stirra på en tom skärm. Att ladda sidanimationer minskar inte bara skadorna av laddningstider, och risken för att din användare studsar, de ger också möjligheten att visa upp din varumärkespersonlighet eller få din användare att skratta. Ibland kommer folk ihåg en laddad animation mer än den faktiska webbplatsen!
- Övergångar – Alla som har använt en gammal dator vet hur jobbigt det är när nya fönster öppnas utan någon ceremoni. Animerade övergångar – svepningar, våtservetter, tonande toningar, krympning etc. – spelar på det mänskliga ögats biologi för att göra visuella förändringar så sömlösa som möjligt, vilket lägger till webbplatsens eller appens övergripande fördjupning. Även mindre visuella förändringar som rullgardinsmenyer drar nytta av lite animering.

- Mikrointeraktioner — Rörlig grafik har många UX-fördelar. Om du har problem med din gränssnittsdesign, kan lägga till några animerade mikrointeraktioner fylla i sprickorna i din UX. Om du till exempel lägger till en animerad effekt i en uppmaning kan du förbättra konverteringarna.
- Videor på sociala medier —Hjärtat i animation är att underhålla och berätta en historia, så ibland bör du göra animerade videor bara för deras egen skull. Att skapa en animerad video för sociala medier kan hjälpa små varumärken att bli uppmärksammade och hjälpa stora varumärken att sticka ut i sina följares flöden.

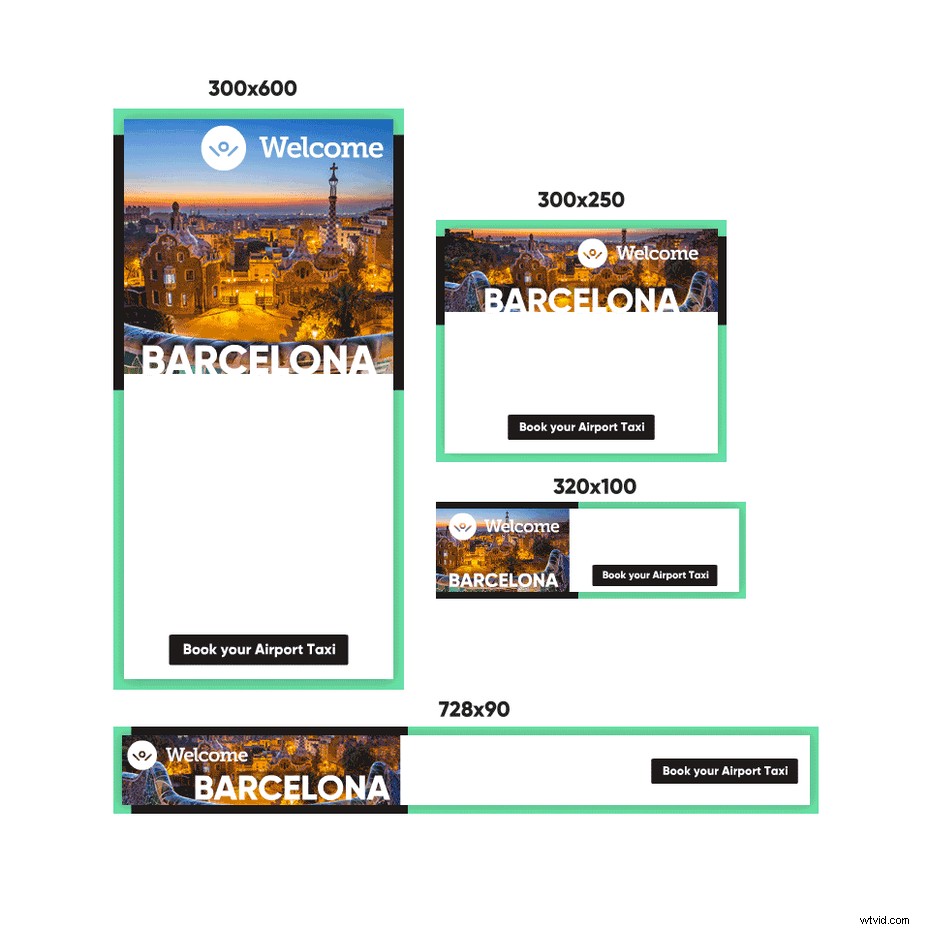
- Annonser — Även reklam drar nytta av den uppmärksamhet som animationen väcker. Särskilt bannerannonser, som behöver så mycket magnetism som möjligt för att motverka bannerblindhet. Med rätt animationsstil kommer du säkert att konvertera – fråga bara Launchpeer, som bevisade detta med sin animerade Instagram-annons.
- Animerade logotyper – Medan ortodox reklam kräver att "byt aldrig din logotyp", säger dagens varumärkesexperter att animering är undantaget från regeln. Responsiva och animerade logotyper – logotyper som ändras beroende på hur och var de används – har visat sig vara effektivare än statiska.
Men hittills har vi bara pratat om teorin bakom att använda animation. Låt oss gå igenom de specifika typerna av animationer och hur du kan använda dem.
Typer av animering
—
Låt oss börja med att förklara att "animation" verkligen är en paraplyterm för en mängd olika tekniker för att lägga till rörelse till bilder (eller livlösa föremål). Även om det finns fler, här är de fyra viktigaste som designers tycker är mest användbara:

1. Traditionell animation — Varje ram skapas individuellt och körs sedan i tur och ordning för illusionen av rörelse. Detta är den historiska roten till animation, men dess kostnad och tidsåtgång är anledningarna till att animatörer utvecklade modernare metoder.
2. 2D vektorbaserad animering — Mer avancerad programvara ger sitt stöd till traditionell animering. Principen är densamma, men Flash och andra vektorbaserade animeringsverktyg genererar många av de individuella bildrutorna baserat på animatörernas input.
3. 3D-animation (CGI) — En helt ny metod för animering, där datorer genererar alla bilder och animatörer matar in rörelsen och vinklarna. CGI-animation sägs vara närmare dockteater och traditionell animation – animatörerna fokuserar mer på att kontrollera rörelserna och lämnar det visuella upp till datorn.
4. Stop motion —Enskilda ramar fångas genom att manipulera och fotografera verkliga föremål; mest känd som claymation, men den kan användas med mer än bara lera, som du kan se nedan. Även om det är lika kostsamt och tidskrävande som traditionell animering, har slutresultaten ofta ett unikt och ovärderligt utseende.

Vilken stil du väljer beror på dina mål, varumärkespersonlighet och budget. Att göra en stop-motion-förklaringsvideo kan hjälpa din att sticka ut från havet av generiska, men att skapa ett stop-motion-gränssnitt för din webbplats... kanske inte så mycket.
Vid det här laget borde du ha en uppfattning om hur animering kan gynna ditt företag, och kanske till och med några planer för hur du använder den. Kolla in vår ultimata guide till videomarknadsföring för att lära dig mer!
Men det räcker inte med animation – det måste vara bra animation. Och för råd om hur man gör kvalitetsanimationer, vem är bättre att fråga än Disney-animatörer under filmbolagets guldålder.
Animation för designers:Digitalisera de 12 Disney-buden
—
1981 skrev två av Disneys främsta animatörer Frank Thomas och Ollie Johnson vad många anser vara animationsbibeln, The Illusion of Life . Den här boken sammanställer expertis från Disney-animatörer sedan 1930-talet och syftar till att ge animatörer en solid grund för sitt hantverk, och tar upp områden som att replikera verklig fysik, känslomässiga uttryck och karaktärsdesign.
I hjärtat av boken är de "12 grundläggande principerna för animation." Även om den här listan med bästa praxis var avsedd för traditionell animering, håller de flesta sig fortfarande lika starkt i den digitala eran... med några uppdateringar här och där.
1. Squash och stretch
Hur ett föremål reagerar när det rör vid ett annat föremål - hur det klämmer ihop och sträcker sig - kommunicerar dess stelhet och målar upp en bättre bild i betraktarens medvetande. Tänk på hur en gummiboll klämmer när den träffar marken kontra hur en bowlingklot inte .
Denna effekt kan överdrivas för komisk effekt, eller bibehållas realistiskt för mer verklighetstrogna animationer. Den enda gyllene regeln för båda stilarna är dock att den totala volymen av objektet aldrig ändras, det omfördelas bara.

Denna princip förblir lika giltig när man hanterar abstrakta objekt i ett digitalt utrymme, som studsande ikoner. Du kan välja vilken punkt du vill på spektrumet mellan tecknat och realistiskt, så länge du tar hänsyn till denna verkliga naturlag.
2. Förväntan
I det verkliga livet rör sig människor och saker inte bara plötsligt och utan förvarning. Innan någon slår ett slag, lindar de upp armen; innan de hoppar böjer de på knäna. Om din animering sker utan en förutseende handling, kan den verka för plötslig och skrämmande – med andra ord falsk.
För webbdesign innebär detta extra betoning på pre-animation state. Om du till exempel vill animera en knapp som trycks in måste du designa själva knappen så att den ser upphöjd eller "tryckbar".
3. Staging
Denna princip är lånad från teatern:iscensättning är där skådespelarna placeras på scenen för maximal effekt. Ur publikens perspektiv verkar handlingar framför scenen mer betydelsefulla än de baktill.
Animation är dock mer filmisk än teater, så denna princip kan också förklara ljus och vinklar. För onlineanimering, överväg att lägga till skuggor eller ändra vinkeln för att få det bästa utseendet.
4. Rakt fram kontra pose-till-pose
Denna princip hänvisar till metoden som används för animering – att börja med den första poseringen och skapa sekventiell, kontra att skapa nyckelpositionerna genom hela sekvensen och sedan "fylla i" bildrutorna mellan dem.
De flesta datoriserade animationer använder pos-till-pose-metoden eftersom datorn genererar "mellanliggande". Men om du lider av designers blockering kan raka fram-metoden hjälpa dig att komma på idéer.

5. Följ igenom och överlappande åtgärder
Dessa hänvisar till två olika, men relaterade, principer för att fånga realism. "Följ igenom" handlar om tröghet, och konceptet att när en kropp i rörelse stoppar rörelsen, fortsätter vissa delar att följa igenom. Om en springande kvinna i klänning plötsligt stannar, kommer delar av klänningen att fortsätta att röra sig framåt tack vare momentum.
"Överlappande handling" hänvisar till hur olika delar av ett objekt rör sig i olika hastigheter – när vi går gör vår vänstra sida och vår högra sida sina egna saker och är sällan perfekt synkroniserade.
Båda dessa begrepp bör också övervägas för abstrakta objekt. Det är små blommor som denna som kan lägga till det där "lilla extra", och om du inte tar hänsyn till dessa får din animation att se stilig och robotisk ut.
6. Sakta in och sakta ut
Detta hänvisar till en teknisk aspekt av animering. Till att börja med kan du sakta ner action i animering genom att lägga till fler bildrutor och vice versa. Så när ett objekt accelererar och bromsar, vill du lägga till fler bildrutor, och under mitten av en åtgärd vill du använda färre bildrutor. Det får handlingen att rampa upp och sedan ner.
7. Båge
I ett försök att skapa mer naturlig rörelse, animera rörelse i en bågbana. De flesta föremål i den verkliga världen tenderar att röra sig i bågar ändå - tänk på Da Vincis Vitruvian Man. Att skapa rörelse längs bågbanor kan tyckas självklart, men om du glömmer det kommer din animation att verka något "avstängd".
Den goda nyheten är att en del animeringsprogram låter dig sätta rörelselinjer själv, så med rätt verktyg är denna princip lätt att tillämpa.
8. Sekundär åtgärd
Denna princip är lite mer komplex än de andra eftersom den innebär att hitta en balans. Tanken är att när en del av ett objekt rör sig, rör sig vanligtvis andra delar också. När du går nerför gatan håller du inte huvudet och ögonen riktade rakt fram; du ser dig omkring, nickar, blinkar osv. Dessa sekundära åtgärder kan få din animation att verka mer verklighetstrogen – men håll dem subtila så att de inte distraherar från huvudhandlingen.

Denna princip liknar "Följ igenom" ovan, men en sekundär handling är inte nödvändigtvis relaterad till huvudåtgärden. Du kan se båda i exemplet ovan:den sekundära åtgärden är motivets blinkning, uppföljningen är hur hans bål studsar något så lite när hans fötter träffar marken.
9. Timing
Som vi sa ovan saktar det ner om du lägger till ramar i din animation, och om du tar bort dem går det snabbare. Animatörer bör vara särskilt medvetna om detta som ett sätt att kommunicera saker som vikt, smidighet eller till och med personlighet när det gäller ansiktsuttryck.
Med andra ord, överlåt inte hastigheten på din animation åt slumpen. Tänk på timingen eller verkliga objekt och tempo dina animationer därefter.

10. Överdrift
Även de mest realistiska animationerna är fortfarande fantasy... och det är just därför vi älskar dem. Animation gör det möjligt för artister att överdriva det verkliga livet för effekt – titta bara på vilken Tom &Jerry-tecknad film som helst. Dra dig inte för att använda överdrift för att få exakt den mängd enfald du vill ha. Titta till exempel på hjulen i den här animerade lastskärmen, för att inte tala om de enskilda vagnarna i pariserhjulet. Utan att överdriva alls kan du lika gärna filma livevideo.
11. Gedigen ritning
Att dra sitt namn från solid geometri, solid ritning betyder att stå för tredimensionellt utrymme. Särskilt när det handlar om 2D-varianter av animation kan det vara lätt att glömma alla tre dimensionerna (och vissa tecknade serier ignorerar dem direkt – det är därför det är så sällsynt att se Simpsons-karaktärer direkt).
I synnerhet Illlusionen av livet varnar för att skapa karaktärer vars vänstra och högra sida är identiska. Sådana förbiseenden kan skingra nedsänkningen.
12. Överklaga

Mer av ett konstnärligt intresse än ett tekniskt, du vill ge motiven i din animation en överklagande för att göra dem värda att titta på. Det kan vara något grundläggande som en ljus färg, eller något mer kreativt som breda Anime-ögon. Poängen är att ingen vill se en animation om något intetsägande.
Exemplet här har en charmig och unik stil som blandar realism med tecknade serier, vilket ger det tilltalandet av "Jag har inte sett det förut." Det gynnar även affärssidan, med tanke på att det är en logotyp för en riktig person.
Ge dina mönster liv med animation
—

Oavsett vad är animering en involverad process. Att rita en välgjord bild är svårt nog, än mindre tusentals. Det är därför animation mer är en livslång disciplin än något artister pysslar med på helgerna.
Men det är en disciplin som är väl värd ansträngningen. Animation har inte bara tydliga fördelar för affärer och design, det är en verkligt magisk konstform som kan föra alla vardagliga projekt till fantasins höjder. Ge animation ett försök och du kommer att undra hur du någonsin lyckats sitta still i en värld av statisk design.
