Ett effektivt sätt att få dina 2D-bilder att poppa upp är att konvertera dem till 3D-videor. Låt oss ta en titt på hur du konverterar en 2D-bild till en 3D-video med hjälp av vanliga video- och fotoprogram. Det här är vad vi kommer att skapa i vår handledning:
Hur 2D till 3D-konvertering görs
Det bästa sättet att ta en 2D-bild till en 3D-värld är med en teknik som kallas lagerstapling. Denna teknik bryter i princip hela din scen i separata lager, som sedan kan separeras i 3D-rymden.

Den här tekniken förenklar den naturliga parallaxeffekt som uppstår när man tittar på rörliga videofilmer.
De två verktygen som behövs för att konvertera 2D-bilder till 3D-video
1. Photoshop

För att konvertera ditt 2D-foto till en 3D-video måste du skapa plattor för varje avsnitt av ditt foto. Praktiskt sett betyder detta att du måste använda Photoshop för att separera element i din scen. Funktioner som Content-Aware-filtret och Clone Stamp-verktyget är oumbärliga för att fullända enskilda lager.
2. After Effects

After Effects är en mjukvara för sammansättning av rörlig grafik som tillåter användare att nyckelbildruta och stapla 2D-lager i 3D-utrymme. Även om du kanske kan simulera en 3D-fotoeffekt i ett professionellt videoredigeringsprogram som Final Cut Pro eller Premiere Pro, är After Effects det bästa verktyget för jobbet.
Steg-för-steg handledning:Konvertera 2D-bilder till 3D
Steg 1:Hitta en bild
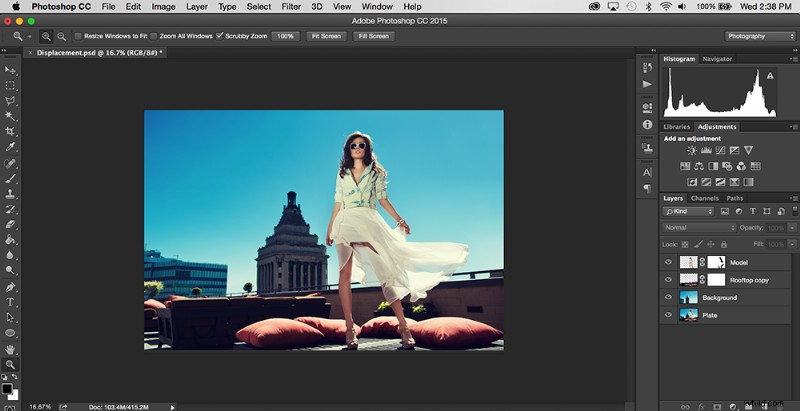
Det första steget när du skapar ett 2D-till-3D-foto är att välja rätt bild för 3D-konvertering. För att skapa den mest trovärdiga parallaxeffekten som möjligt är det viktigt att använda en bild med en tydligt definierad förgrund, mitt i marken och bakgrund. För vårt exempel kommer vi att använda följande bild:

Den här bilden är en bra kandidat för 3D-konvertering eftersom dess lager kan definieras tydligt. Om du letar efter fler bilder att använda har vi skapat en Lightbox här på Shutterstock full av bilder som skulle kunna fungera för 2D-till-3D-konvertering.
Steg 2:Lägg din bild i lager i Photoshop
När du har valt din bild är det dags att dela upp den i lager baserat på deras relativa avstånd till varandra. I vårt exempel delar vi upp vår bild i tre lager:modell, tak och bakgrund.
För att skapa effekten, klipp ut eventuella extra element från varje lager. Till exempel kommer vi att använda verktyget Clone Stamp och Pensel på vårt bakgrundslager för att fylla i en platta i full storlek av byggnaderna och himlen. Här är ett exempel på vår bakgrundsplatta:

Det behöver inte vara perfekt; du vill bara täcka eventuella extra överlappningar som kan uppstå.
Vår mellangrund är det knepigaste lagret i serien. Som du kan se på originalbilden täcker modellen avsevärt viktiga delar av taket, som plantering, räcke, kuddar och vägg. För att fylla i de saknade uppgifterna, använd en kombination av Content-Aware-filtret och Clone Stamp för att klippa ut modellen.
Den här processen kan bli tråkig, men om du vill att din video ska se övertygande ut är det definitivt värt det. Du vill också ta bort utrymmet mellan skenorna som avslöjar bakgrunden. Så här ska vårt mellanlager se ut:

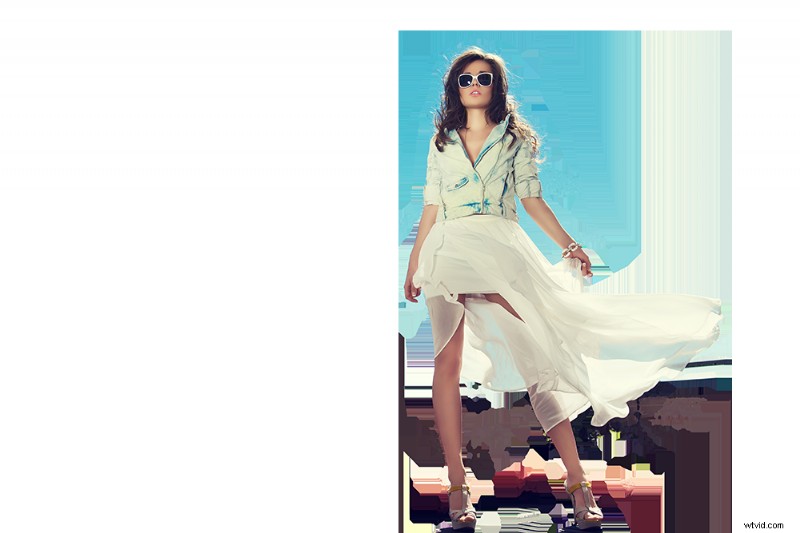
Förgrundsmodelllagret är faktiskt förvånansvärt lätt att skära ut. Använda Magic Wand-verktyget och fjädring som finns i Refine Edge menyn kan du klippa ut modellen samtidigt som du inkluderar mjuka kanter. I vårt exempel kan du se lite av bakgrundsfältet genom modellens klänning. Använd verktyget Clone Stamp för att radera stapeln.
Vi kan ta denna effekt ett steg längre genom att ställa in klänningens opacitet till 50 % så att vi kan se bakgrunden bakom den. Eftersom vår modells huvud kommer att kontrasteras mot en blå himmel, behöver vi inte klippa ut håret perfekt. Så här ska vårt utskurna modelllager se ut:

När du har klippt ut varje lager är det dags att spara Photoshop-dokumentet. Det är viktigt att spara din bild som en .PSD fil; detta kommer att behålla dina redigeringsmöjligheter när din fil har importerats till After Effects. (Om du till exempel vill ändra hur ett lager ser ut efter att du har tagit in det i After Effects kan du enkelt ändra det i Photoshop, spara det och ladda om materialet i After Effects.)
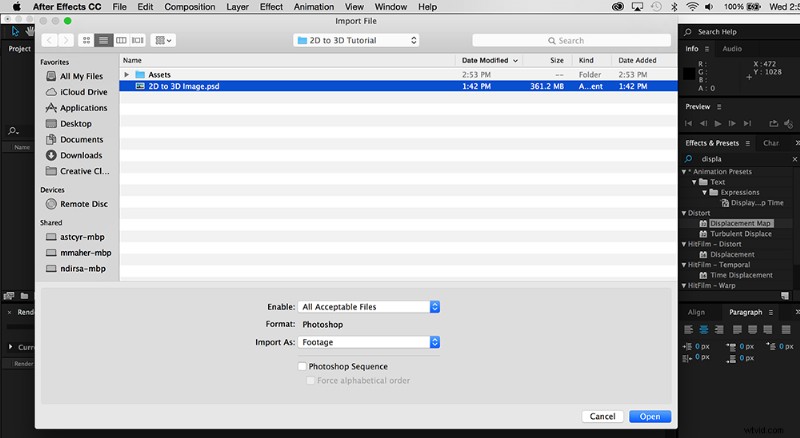
Steg 3:Importera till After Effects

När du har sparat ditt Photoshop-dokument är det dags att importera filen till After Effects. För att importera ett Photoshop-dokument tryck bara på Kommando+I (Ctrl+I på en PC) och välj ditt dokument. Vid import kommer du att få en dialogruta. Under Importtyp , välj Komposition och se till att Redigerbara lagerstilar knappen är vald.
Steg 4:Animera rörelsen
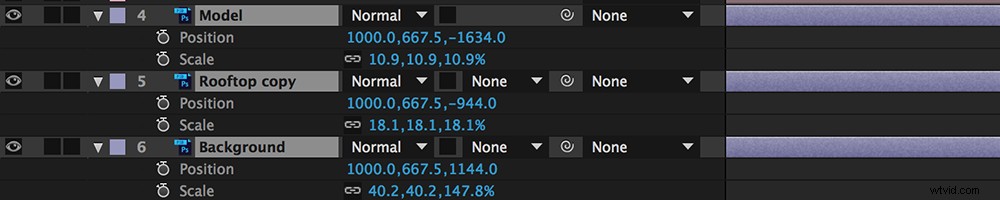
Nästa sak att göra är att separera dina lager i 3D-utrymme. Gör detta genom att klicka i din komposition. På tidslinjen ser du alla tre lagren, tillsammans med en liten Photoshop-logotyp bredvid dem. Markera den lilla kryssrutan som ser ut som en 3D-kub för varje lager. Detta kommer att konvertera dina 2D-lager till 3D-utrymme. Du kommer inte att se något direkt, men det är okej.

Välj varje lager och tryck på P nyckel . Detta aktiverar positionsomvandlingen alternativ. Genom att justera den tredje siffran kan du skjuta varje lager bakåt eller framåt i Z-mellanslag.
Skala sedan ner varje lager så att det fortfarande ser relativt likadant ut som 2D-bilden du började med. Du kan skala ner lager genom att markera varje lager och trycka på S-tangenten . Detta kommer att visa dina skalningsalternativ.

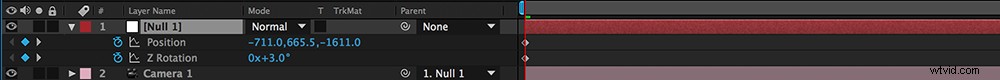
När du har placerat dina objekt i 3D-utrymmet är det dags att skapa en ny kamera så att du kan skapa din 3D-kameraeffekt. Navigera till Layer> New> Kamera . Välj en 50 mm kamera och klicka på OK . Du kommer förmodligen inte att se något hända först – det beror på att vi måste flytta vår kamera.
Även om du säkert kan nyckelbilda kamerans position, föredrar jag personligen att överordna min kamera till ett noll 3D-objekt. För att göra detta, navigera till Lager> Nytt> Nullobjekt och dra den lilla virvlande ikonen från ditt kameralager till det nya nollobjektet.

Genom att flytta nollobjektets position kommer du nu att kunna se din 3D-bild komma till liv. Du kan ställa in nyckelbildrutor genom att trycka på den lilla stoppursikonen bredvid egenskapen positionsomvandling . I vårt exempel har vi till och med lagt till några nyckelbildrutor till Z-rotationen för att lägga till effekten.
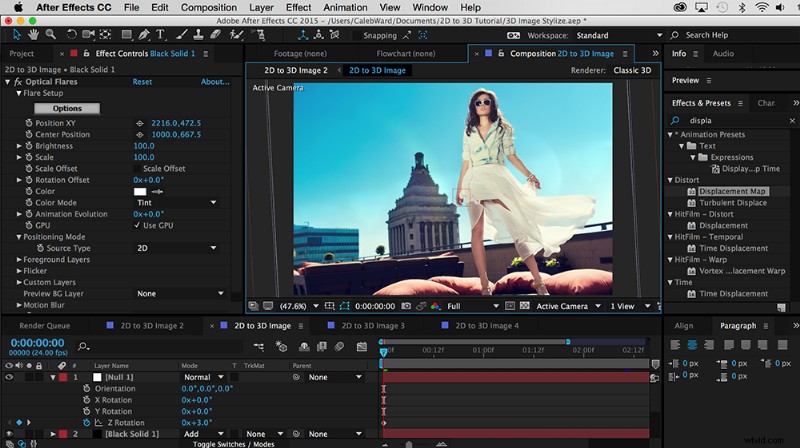
Steg 5:Stylisera
Det finns många andra saker du kan göra för att få ditt projekt att se ännu mer trovärdigt ut. I vårt exempel använde vi plugin-programmet Optical Flares från Video Copilot. De kreativa möjligheterna är dock oändliga. Du kan använda skärpedjup för att sakta sudda ut bakgrunden. Du kan zooma in medan du trycker utåt för att simulera ett Hitchcock-liknande trombonskott.
Du kan till och med använda Puppet verktyg med en vicka Uttryck för att simulera 3D-rörelser. Vissa artister har till och med tagit hela denna effekt ett steg längre genom att projicera bilder på 3D-modeller för att skapa en ännu mer trovärdig 3D-effekt. Så här ser vår slutliga effekt med stilisering ut:
2D-bilder till 3D-videosjälvstudier
Den här intressanta handledningen från Jack Woodhams förklarar hur man gör en grundläggande 2D-till-3D-konvertering med den teknik som talas om i det här inlägget.
Ett alternativt sätt att skapa en 3D-fotoeffekt är attanvända en förskjutningskarta i After Effects . Även om du inte kommer att kunna göra någon större parallaxering, kan denna effekt generera några iögonfallande resultat. Den här handledningen från PremiumBeat visar oss hur det går till.
Vad är ditt favoritsätt att konvertera 2D-bilder till 3D-bilder? Dela dina tankar i kommentarerna nedan.
