Undertexter hjälper tittarna att förstå videon även utan ljud. Rätt teckensnitt för undertexter säkerställer att tittarna inte har problem med att förstå texten. Det är därför att lägga till undertexter med rätt typsnitt är nyckeln till att skapa en rik videoupplevelse.
Undertexter är ett beprövat sätt att öka engagemanget för innehållet du skapar. På YouTube ger undertexter dig starka SEO-fördelar, vilket hjälper dig att nå en stor publik genom att ranka både Google och YouTube-sökningar.
De är också bra för alla som är hörselskadade och som vill följa vad du säger. Men även om så inte vore fallet kan du helt enkelt inte klara dig utan undertexter om du gör videomarknadsföring.
85 % av människor som tittar på en video på Facebook gör det utan ljud. Låt det sjunka in en minut. På Facebook, världens största sociala medieplattform, tenderar videor att spelas upp automatiskt i flödet och är avstängda som standard.
Det här är intressant. Siffrorna ger oss massor av insikter om hur människor konsumerar videor på sociala medier. Och hur du kan skapa rätt typ av innehåll. Detta understryker inte bara vikten av undertexter utan gör dem också till ett primärt kommunikationsmedium för dina videor på sociala medier.
Som innehållsskapare är vi inte alla med på idén att lägga till undertexter till våra videor. Eller så kanske vi bara känner att vi inte har tid att lägga till dem. Och genom att göra det avvisar vi fördelarna med ökat engagemang för vårt innehåll.
Jag kommer att täcka hur du använder undertexter på ett sätt som hjälper dig att spegla ditt varumärkes personlighet, samtidigt som det säkerställer att tittarna enkelt kan förstå texten. Jag kommer inte att försöka leda dig till det bästa typsnittet för undertexter. Den här guiden är mer ett försök att presentera alla möjliga alternativ inför dig och visa dig deras för- och nackdelar så att du kan välja den bästa matchningen för ditt varumärke.
Det är en bra idé att anpassa undertexter med typsnitt, färger, storlekar som du gillar. Kom alltid ihåg detta:Undertexter är inte till för att distrahera människor från videon utan för att förbättra upplevelsen av att titta på video.
Tänk därför på följande:
- Använd ett lättläst typsnitt
- Använd ett tillgängligt teckensnitt
- Välj teckensnittsposition noggrant
- Formatera videorna för olika platser som du skickar in till
Skapa undertexter som fungerar för olika typer av målgrupper och innehåll
Både bildtexter och undertexter kan ge information som berikar tittarupplevelsen. För att ge bästa resultat bör undertexterna du lägger till vara av hög kvalitet och tillhandahålla all relevant information. Samtidigt kan de inte vara distraherande eller felaktiga.
Helst bör de känna till tempot för undertexter och matcha videoundertexter för att matcha tempot och tonen i videon. Välj rätt videorutor för att starta och avsluta undertexterna.
- Varje sekund av videon har 24 bildrutor. En person som har kunskap om undertexter bör veta vilka ramar som är mest lämpade för varje undertext att visas på.
- Tidspunkten avgör när texten visas och när den försvinner. Den måste ha bra tempo för läsbarhet, samtidigt som den rör sig med handlingen på skärmen.
- Undertexter måste förkortas men förmedla samma innebörd som de ord som sägs så att ingenting går förlorat.
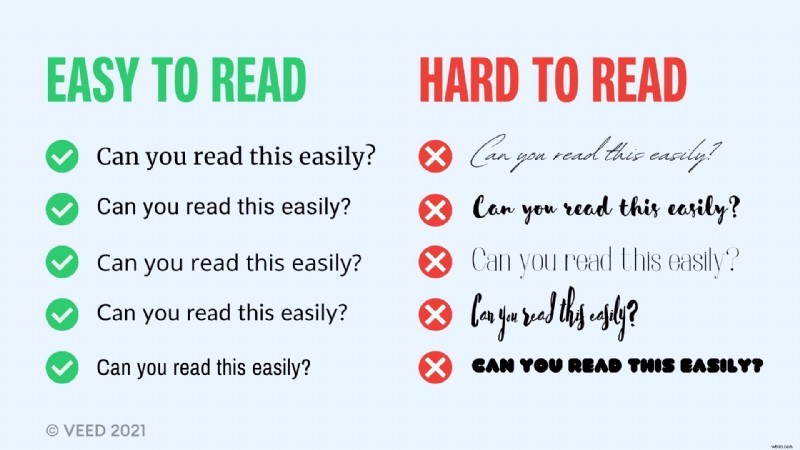
1. Använd ett lättläst typsnitt

Vanligt tillgängliga typsnitt som Arial, Times New Roman och Times är standardteckensnitten som vi ser kastas runt mycket och dessa typsnitt i dokumentstil har länge funnits invanda i människors minnen. De finns nästan överallt.
Det är därför sällan någon kämpar när man läser texten när undertexter är i dessa typsnitt.
De flesta platser där du kan skapa undertexter låter dig använda alla vanliga teckensnittstyper (gratis teckensnitt). Du är fri att välja de som fungerar bäst för dig.
Problemet är:urvalet är sparsamt. Att lägga till lite variation behöver inte äventyra läsbarheten. Om du använder samma typsnitt som alla andra i världen använder, vad finns det för att skilja ditt varumärke från otaliga andra? Tänk på vad du kan göra för att bygga en unik varumärkesidentitet. Du kan alltid välja ett typsnitt som ser tilltalande ut för ögat, är lätt att läsa men också är unikt. Premium-teckensnitt hjälper dig att cementera det gapet.
Om du vill att videoprojektet ska visa mer karaktär kan du välja ett premiumtypsnitt som skiljer sig från de traditionella typsnitten jag listade ovan. Du kan välja mellan hundratals olika typsnitt, nollställ till det som visar tittarna vad ditt varumärke är. Oroa dig inte, du behöver inte bläddra igenom hundratals. Vi valde ut de bästa. Ladda upp en video eller kopiera och klistra in en länk i undertextskaparen för att anpassa alla aspekter av videon.
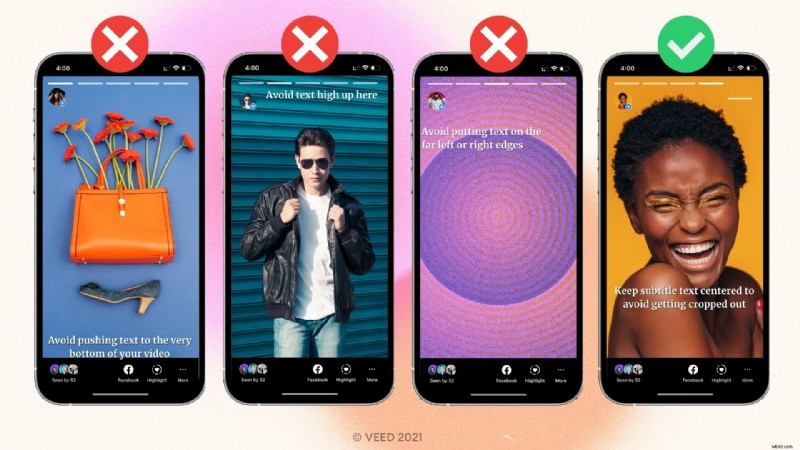
2. Välj din undertextposition noggrant

En ihärdig tanke är:undertexter visas längst ner på skärmen när en video spelas upp men det behöver inte alltid vara fallet. Ibland placerar kanten av videon rullande rubriker, namn och platser som information. Detta gäller särskilt på Twitter.
Den nedre delen av skärmen innehåller viktig information så det betyder att du inte bör täcka den med undertexter. Kom istället ihåg att det alltid finns möjlighet att flytta undertexterna till toppen av skärmen eller under videoramen genom att lägga till extra tom utfyllnad.
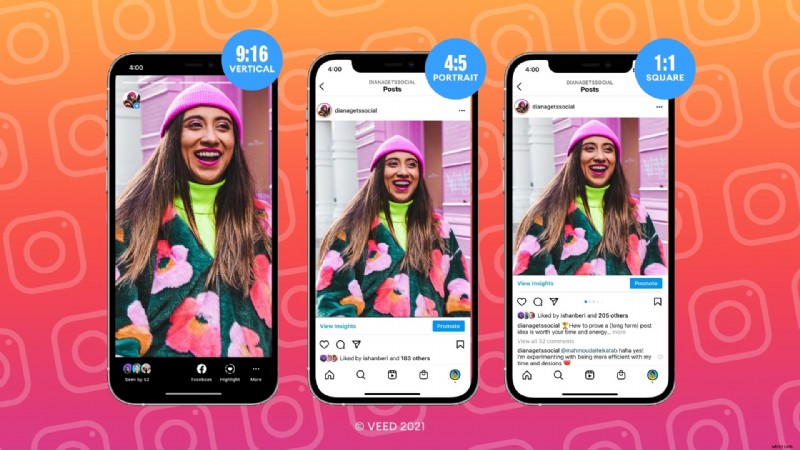
3. Formatera videor för de platser du ska dela dem till

Dessutom måste du se till att undertexterna inte stör din video eller klipps bort. Du vill undvika att undertexterna täcker viktiga delar av din video. Men du måste också vara uppmärksam på var videon läggs upp för att avgöra var du bäst placerar dina undertexter. Till exempel är det viktigt att du förstår Instagrams olika videoformat så att du vet var du ska centrera dina undertexter. Om du skulle placera bildtexter längst upp eller längst ned på en IGTV- eller Instagram-rulle, skulle texten inte visas i flödesförhandsgranskningen eftersom videon beskärs till 4:5 porträttförhållande.
I För att undvika att din undertext beskärs på IGTV eller rullar måste du centrera dina undertexter så mycket som möjligt i din vertikala 9:16-video. Det är nästan som om du visualiserar en imaginär fyrkant i centrum av din video där alla nyckelelement måste finnas.
De 9 bästa gratisteckensnitten för undertexter och undertexter i video
I det här avsnittet kommer vi att prata om de bästa gratis typsnitten och bäst betalda typsnitten du kan välja för dina undertexter. Premium-teckensnitt är idealiska om du vill lägga till en touch av professionalism såväl som en distinkt unik känsla till dina videor. Och sedan ska vi prata om bästa metoder för SEO mot slutet av artikeln.
Fram till för några år sedan kunde du inte få något mer än en kombination av Arial eller Times New Roman. Detta har helt förändrats nu. Vi går igenom alla möjliga alternativ härnäst:
1. Arial

Arial är ett modernt sans serif-typsnitt. Den designades för monotypi av Robin Nicholas och Patritica Saunders 1982.
Den utmärkande funktionen med Arial-teckensnittet är att det är något som är lika bra för en rad olika ändamål.
Arial tillhör en mångsidig familj och är utmärkt för att skriva rapporter med, skapa presentationer, för användning i tidningar, för användning i tidningar samt för att köra annonser och kampanjer. Arial är ett schweiziskt typsnitt. Ett land som är specialiserat på effektivitet och neutralitet. Inte konstigt att Arial-fonten förkroppsligar dessa egenskaper.
Om du vill ha ett enkelt typsnitt kan Arial bara vara ett perfekt val, eftersom det är så vanligt.
För bildtexter och undertexter vill du helst inte ha något som distraherar människor från målet. Du kan också använda Arial Black men det kan kännas lite tungt med bokstäver placerade så nära varandra när du har längre meningar på undertexterna. Microsoft levererade först med standardteckensnittet inställt som Arial. Till och med idag är standarden på Microsoft-produkter Arial och det är anledningen till att de flesta känner till typsnittet, med Windows som driver de flesta persondatorer i världen.
Andra versioner av detta teckensnitt inkluderar Arial Regular, Arial Narrow, Arial Italic, Arial Bold och Arial Bold Italic.
2. Helvetica

Helvetica fortsätter att växa i popularitet som ett av de mest använda typsnitten genom tiderna. Den finns i tre storlekar:mikro, text och display. Med tiden uppdaterades varje karaktär i Helvetica och användbara alternativ har ersatt originalen. Typsnittet består av allt som vi älskar med typografi.
Här är lite historia kring typsnittet. Max Miedinger designade typsnittet Helvetica 1957 och typsnittet har sedan dess använts flitigt för logotypdesign och webbdesign.
Det är populärt bland designers. Designers säger att Helvetica är som vatten. Beskrivningen passar typsnittet på grund av den mångsidighet den erbjuder. Designers älskar det eftersom det ger designen ett unikt utseende och en unik känsla och gör arbetet mycket mer attraktivt och elegant.
Sedan Helvetica lanserades första gången 1957 introducerades nya vikter och storlekar för att möta den växande efterfrågan. Mindre detaljer som en hårfästeversion, en djärv vikt och mer hölls till och extrafunktioner ledde till inkonsekvenser. 1982 introducerades en ny version kallad Helvetica Neue för att jämna ut dessa inkonsekvenser.
Den senaste versionen av Helvetica som heter Helvetica Now har uppdaterat vart och ett av de 40 000 tecknen så att teckensnittet är mer läsbart när det används i liten storlek. Den ursprungliga Helvetica-fonten kan hålla sig själv för skyltar och stora annonser. Genom att omarbeta bokstäver presenterade Helvetica sig i ett nytt ljus. Det gör det till ett lämpligt val för ett ännu större utbud av val. Det är som att du tittar på typsnittet från ett nytt ljus.
Det ger en fräsch känsla till allt ditt designarbete.
Många stora varumärken över hela världen använder Helvetica för designen av sina logotyper. Stora varumärken inkluderar Nestle American Apparel, teknikföretag som Intel och Apple, och andra tenderar att överväldigande använda Helvetica.
Typsnittet har satt och definierat varumärkesidentitet i nära ett halvt sekel och går fortfarande starkt. Gång på gång har det visat sig vara ett typsnitt som du kan lita på för att förmedla en känsla av konkrethet, klarhet och särart.
3. Roboto

Roboto är ett distinkt typsnitt med en mekanisk struktur som kommer med geometriska former. Teckensnittet erbjuder vänliga kurvor. Roboto tvingar inte bokstäver till en stel struktur utan ger dem friheten att uttrycka sin naturliga bredd. Detta ger dig en mer träffande läsrytm som finns i humanist- och seriftyper.
Roboto är ett relativt nytt typsnitt i listan. Den släpptes först 2011 och designades av Christian Robertson för Googles Android-gränssnitt. Målet? Teckensnittet måste få bokstäverna att se lika bra ut på smartphones, surfplattor och andra mobila skärmar.
Roboto som helhet är lyhörd. På Roboto får bokstäver friheten att ta så mycket plats som de behöver. Detta förbättrar läsupplevelsen för användarna.
Roboto blev en omedelbar hit. Under 2014 arbetade Roboto igenom en del kritik mot designen och den nya versionen är ännu modernare och mer lättillgänglig som typsnitt än tidigare.
4. Verdana

Teckensnittet Verdana består av fyra typsnitt som var de första som åtgärdade problem kring visning och läsning på skärmen. De olika vikterna i familjen erbjuder kontrast och säkerställer stor skräck i små storlekar som 8 ppm.
Den är designad av Matthew Carter och antydd för hand av experten Agfa Monotypes Tom Rickner. Dessa sans serif-teckensnitt är designade för datorskärmen. Typsnittets egenskaper kommer från idén att skriva för pixeln snarare än för pennan. De raka, böjda och diagonala strecken i teckensnittet uttrycker sig som tydliga pixelmönster som är läsbara och tilltalande för ögat.
Det bästa med Verdana är att det ser läsligt ut även när texten är väldigt liten.
Teckensnittet Verdana släpptes 1996 så det är mycket modernare än Arial eller Times New Roman. Den skapades med målet att förbättra läsbarheten på en datorskärm.
Microsoft lade till Verdana till sitt Windows OS. Det gjorde även Mac. Ännu idag kör 99 % av Windows-datorerna Verdana. Verdanas primära mål som typsnitt är att producera skrift som fortfarande är läsbar i mycket små storlekar. På grund av det togs alla blommor bort.
Även annars går blomstrar vilse i små storlekar.
Dessutom har bokstäverna en stor x-höjd som är det vertikala utrymmet mellan baslinjebokstäverna och toppen av gemener.
Dessutom finns det mer utrymme mellan bokstäverna så att när typsnitt reduceras till liten text blir bokstäverna suddiga tills de är åtskilda.
Om du ser realistiskt på det, om du jämför Helvetica och Verdana i små textstorlekar, framstår Verdana omedelbart som ett bättre val.
I den andan liknar Verdana Georgia genom att det ser skärmkompatibelt och bra ut i tryck.
Eftersom det ser bra ut i små storlekar hade Återförsäljaren IKEA bytt både tryckt katalog och skyltar till typsnittet.
5. Tahoma

Microsoft har skapat några av de mest använda och outplånliga typsnitten i historien. En av dessa är typsnittet Tahoma skapat av den brittiske designern Matthew Carter som också skapade typsnittet Georgia och Verdana. Du kan installera Tahoma i olika former med en smal kroppsstruktur med lite utrymme mellan bokstäverna. Klassificeringen sans-serif släpptes 1994.
Tahoma-teckensnitt som Wine Tahoma bold och Wine Tahoma regular är några av dess andra former. Du kan också skapa textbasdesigner med Tahomas teckensnittsgenerator. Microsoft släppte detta typsnitt som standardteckensnitt 1994 och började använda detsamma i olika applikationer. Typsnittet används populärt i flera Windows-applikationer. En annan intressant bit är att Tahoma ursprungligen släpptes som ett bitmappstypsnitt innan det slutligen blev ett TrueType-teckensnitt.
6. Tider

Linotype-versionen kallad Times är optimerad för line-casting-teknik. Typsnittet designades av Stanley Morrison. Typsnittet användes för Times of London som använde mycket bättre kvalitet på tidningspapper än de flesta andra tidningar. Det bättre vita papperet förbättrade typsnittets kontrastgrad, skärpte serifferna och skapade ett modernt utseende.
Denna robusta version designades för att möta kraven från tidningstryck som använde snabbare tryckmaskiner och billigare papper. Teckensnittsfamiljen Times fortsätter att vara populär eftersom den är läsbar och samtidigt mycket mångsidig. Det erbjuder en värld av möjligheter för typsnittet.
Det är standardteckensnittet på de flesta datorer idag.
7. Arkiv

De tekniska och förskönande egenskaperna hos typsnittet Archivo skapades för högpresterande typografi. Archivo-teckensnittet designades av Héctor Gatti och Omnibus-Type Team.
Typsnittet är designat för användning i både tryckta plattformar och onlinepublicering. Den stöder över 200 språk.
Archivo är en grotesk sans serif typsnittsfamilj designad för att användas för rubriker och höjdpunkter.
När du tittar på typsnittet känner du att du dras tillbaka till amerikanska typsnitt från slutet av 1800-talet.
Archivo har både svart och smal stil. Teckensnittet är också gratis för personligt och kommersiellt bruk.
8. Öppna Sans

Open Sans, ett humanistiskt sans serif-typsnitt, designades ursprungligen av Steve Matteston. Versionen innehåller 867 teckenuppsättningar och inkluderar standard ISO Latin 1, Latin Cen och kyrilliska teckenuppsättningar. Dess egenskaper är upprätt stress, öppna former och ett neutralt men lättillgängligt utseende. Den är optimerad för publicering online, för tryck och för mobil. Den har utmärkt läsbarhet och läsbarhet i sina typformer.
Open Sans finner sin användning i platt stil webbdesign.
Open Sans används på vissa av Googles webbsidor och även för onlineannonser. Mozilla använder Open Sans som standardtypsnitt för webbplatser fram till 2019 och för skrivbordsappen Telegram. Det är också typsnittet som Storbritanniens Labour, Co-operative och Liberal Democrat partier använder.
9. Lato

Lato är ett typsnitt som tillhör typsnittsfamiljen sans serif som startade 2010 av Lukasz Dziedzic.
Under de senaste tio åren som Lukasz har designat typer handlade de flesta projekten kring en designuppgift han ville lösa. Typsnittet var ursprungligen tänkt och planerat för stora kunder på företagsnivå. Som sedan bestämde sig för att välja den stilistiska riktningen så att teckensnittsfamiljen kunde ta en offentlig release.
Tanken bakom detta typsnitt var att skapa något genomskinligt som när det används som en del av brödtexten fortfarande skulle visa typsnittets ursprungliga egenskaper även med stora typsnitt.
Klassiska proportioner synliga i versaler gav bokstäver både harmoni och elegans. Samtidigt skapade han en elegant sans serif-look, vilket gjorde att det faktum att Lato designade den för två decennier sedan inte följer någon aktuell designtrend.
De halvrunda bokstäverna ger Lato en känsla av värme. Det i kombination med den starka strukturen förmedlar stabilitet och allvar.
Proffstips: Lägg till något av de kostnadsfria typsnitten från den här listan till din video med VEED:s videoredigerare online.
Våra topp 3 bäst betalda typsnitt för undertexter och textning i video
1. Futura

Futura är ett geometriskt sans-serif typsnitt skapat av Paul Renner och släpptes 1927. Det designades som ett bidrag till New Frankfurt-projektet.
Den primära geometriska formen som används är cirkeln. Detta liknar Bauhaus-designstilen. Det designades som ett typsnitt av Bauer Type Foundry
Futura är ett typsnitt som representerar både effektivitet och framåtanda. Renner var inte förknippad med Bauhaus men han delade många av idiomen och trodde att ett modernt typsnitt borde vara en återupplivning av den gamla designen. Renners design avvisade tillvägagångssättet med tidigare sans-serif-typsnitt som kallas grotesker, som var modellerade på skyltmålning, förtätade bokstäver och serif-typsnitt från 1800-talet.
Dessa ersattes till förmån för geometriska former som cirklar, trianglar och kvadrater. Den är baserad på slag med nästan jämn vikt som har låg kontrast. Den gemena bokstäver kommer med höga stigare som reser sig över gränslinjen.
Linjen med en keps använder nästan cirkulära geometriska former med en våning för a och g och den förra är vanligare i människors handstil än för tryckt text. De stora bokstäverna är i samma proportion som klassiska romerska versaler.
Futura erbjuder mycket mångsidighet och det är därför du kan använda det på ett antal sätt i design. Det är ett typsnitt som används i logotyper för Dolce + Gabbana och Calvin Klein. Variationen härrör från de variationer den har att erbjuda:flera nyanser av ljus och bokversioner, medium, medium oblique och mer för att nämna några.
Du kan också använda teckensnittet i brödtext som en ersättning för Times New Roman, Verdana eller Arial. Futura går tillbaka till det förflutna och är något som har överlevt i så många år.
Typsnittet är enkelt samtidigt som det är tillräckligt konstnärligt för att möta utökad användning.
På grund av sin retrolook är Futura perfekt för retro- och vintagedesigner för konstverk och smyckensteman. Kanske kommer Futura också att se bra ut som ett filmdokumentärtypsnitt.
Pris: 39 USD
Var du kan köpa det: MyFonts.com
2. Merriweather

Merriweather-teckensnittet designades för att vara ett textansikte som skulle vara behagligt på skärmen. Den har en stor höjd och förtätade bokstavsformer, med diagonal spänning och robusta seriffer med öppna former.
Merriweather sans är en sans-serif-version som harmoniserar med seriffamiljens vikter och stilar.
Det är ett teckensnitt med låg kontrast som är extremt behagligt att läsa i små storlekar. Det är därför den är idealisk för datorskärmar. Merriweather Sans ger dig känslan av att det är något gammalt även med de moderna formerna som används för skärmen.
För närvarande finns det 8 stilar som sträcker sig från Light, Regular, Bold, Extrabold i både romerska och 5d kursiv stilar.
Designad av Eben Sorkin, i ett designgjuteri i västra Massachusetts USA, säger skaparna att detta är ett pågående arbete och typsnittet kommer att uppdateras regelbundet. Om du begär förbättringar är det stor sannolikhet att du kommer att bli hörd.
Pris: Gratis med Adobe CC-prenumeration från 52,99 USD/månad}
Var du kan köpa det: Adobe CC
3. Pluto Sans

Teckensnittsfamiljen Pluto designades av Hannes von Dohren 2012. Den tydliga Sans serif-familjen är baserad på Pluto-arkitektur och har en vänlig känsla över de udda bitarna som Pluto förmedlar. Jämfört med Pluto känns Pluto Sans mindre högljudd.
De geometriska formerna och den stora höjden är bra för långa texter i små storlekar och användning i tryck och på skärm. Men Pluto Sans och Pluto har samma utbud av vikter och stilar.
Pluto Sans är utmärkt för komplex professionell typografi och de öppna typsnitten har en utökad teckenuppsättning för att stödja central- och östeuropeiskt samt västeuropeiskt språk. Varje teckensnitt har alternativa bokstäver, bråk, rader, tabellnummer och mer.
Teckensnitten är alla manuellt antydda för bästa prestanda på alla skärmar.
Pris: 40 USD
Var du kan köpa det: Myfonts.com
Bästa metoder för att formatera läsbara textteckensnitt för video
Att välja rätt typsnitt är bara halva arbetet. Nästa sak du behöver göra är att formatera saker så att det som skrivs är lätt att läsa utan att vara för distraherande eller tona in i bakgrunden.
- Justering: Justera undertexten till vänster.
- Teckenstorlek: Bildtexterna ska vara tillräckligt stora för att vara förståeliga för tittaren. Kom bara ihåg att du inte ska få dem att kisa. Det bör inte påverka tittarupplevelsen. Detsamma gäller för undertexter som är för stora. Om den är för stor kan undertexter ta bort en stor del av videon.
- Teckensnittsfärg: Erbjud kontrast. Vit textning är inte det bästa för en övervägande vit video. Teckensnittet ska vara i en färg som gör det lätt att läsa. Kontrasterande färgval är perfekta.
- Upplösning för textning: Detta är viktigt om bildtexter börjar spelas automatiskt. Bildtexterna och undertexterna ska vara läsbara och tillgängliga även på lågupplösta skärmar. Därför är textning som tittarna kan aktivera oberoende av videospelaren ett bättre val. Bokstäverna i texten ska inte vara för sammanpressade. Justera bokstavsavstånd eller radavstånd med VEED.
- Videobakgrund: Videobakgrunden bör inte krocka med teckensnittsfärgen. Dölj distraktioner bakom texten. Du kan också lägga till en bakgrundsfärg för att fixa detta.
Hur man lägger till anpassade textteckensnitt med VEED
Det här är steg-för-steg-guiden som hjälper dig med undertexter och översättningar i VEED. VEED hjälper dig att automatiskt lägga till undertexter med undertextgeneratorn med bara några klick.
1. Packa upp SRT-filen
Om teckensnittsfilen är zippad, börja med att packa upp den först. Här är en skärmdump som referens:

2. Använd VEEDs PRO-plan
Fördelen med VEEDs PRO-plan är att du kan ladda anpassade typsnitt och sätta ihop ditt varumärkespaket. Om du går för PRO-planen (pris $24/månad) kan du få anpassade typsnitt. Eller så kan du använda de 7 bästa gratisteckensnitten som är tillgängliga med gratisversionen av VEED.
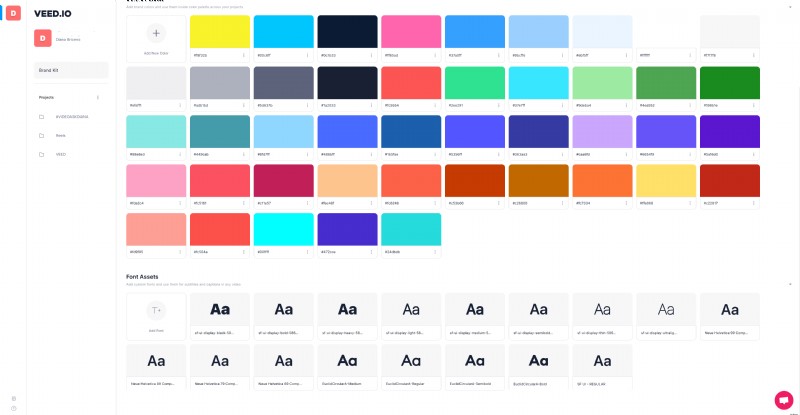
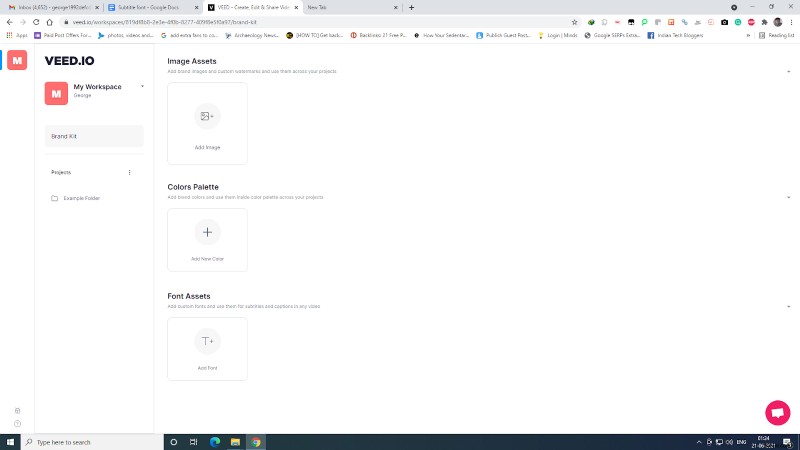
3. Få tillgång till Brand Kit
Klicka på "Brand Kit" till höger om din arbetsyta.

4. Gå till Font Assets
Scrolla till där det står "Font Assets" och klicka på (+) plussymbolen för att lägga till ett teckensnitt. Här är en skärmdump som referens:

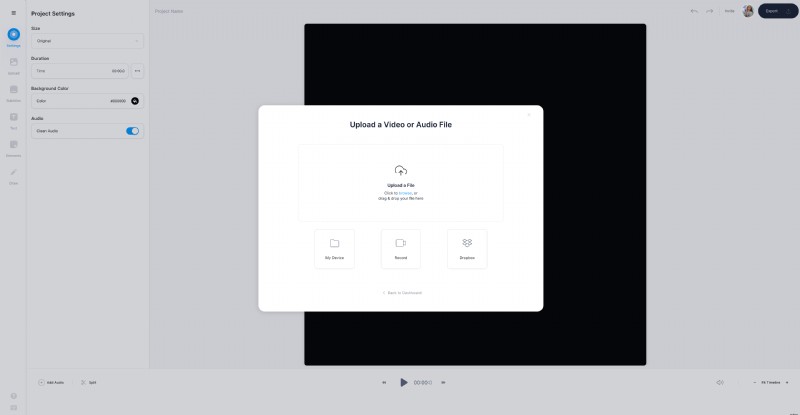
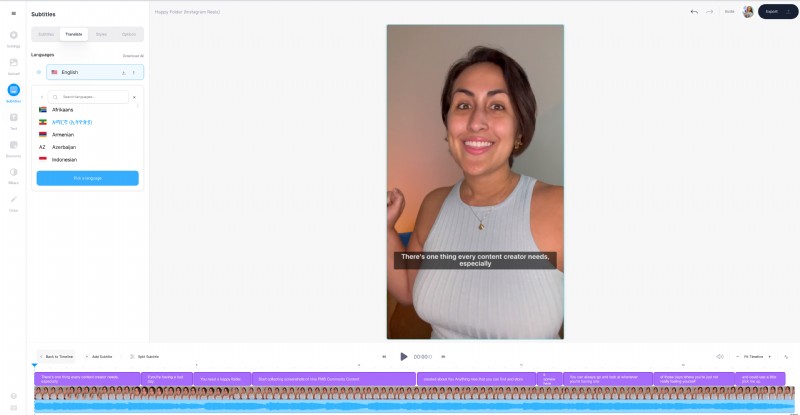
5. Ladda upp din video
För att lägga till undertexter, ladda upp videon som du vill lägga till undertexter till. Du kan helt enkelt lägga till en Dropbox-länk, ladda upp filer till din PC eller lägga till YouTube-videolänkar.

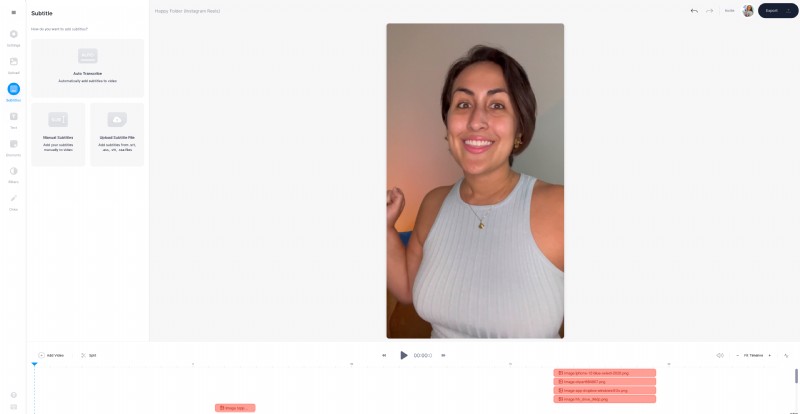
6. Välj mellan Auto, Manuell och Fil
Gå till undertextknappen i det vänstra verktygsfältet och välj mellan automatiska undertexter, manuella undertexter eller undertexter från en extern fil. VEED accepterar dessa filtyper:SRT, ASS, VTT och SSA.

7. Verifiera och kontrollera undertexternas korrekthet
När du väl har valt undertexten eller de stängda bildtexterna måste du verifiera att de är korrekta. Du kan också översätta dina undertexter till valfritt språk med VEED. På fliken Översätt kan du se rullgardinsmenyn för språk. Välj ditt språk så översätter VEED dessa undertexter åt dig.

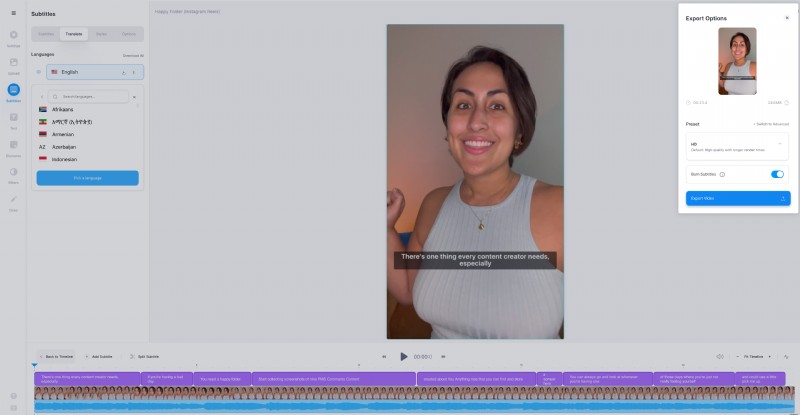
8. Ladda ner den sista filen
Tryck på exportknappen i det övre högra hörnet för att ladda ner din video.

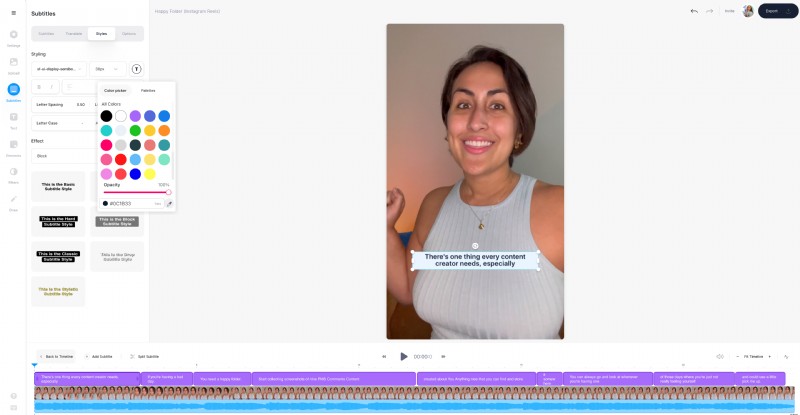
Hur stilar du undertexter med VEED
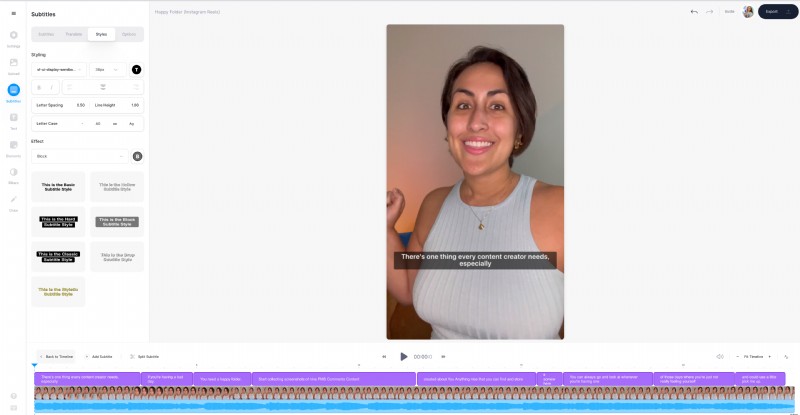
1) Under Undertexter i det vänstra verktygsfältet, gå till Stilar
När du har skapat undertexterna klickar du på Stilar under redigeringspanelen för undertexter. Du får en rullgardinsmeny att välja ditt anpassade teckensnitt från.
Vid det här laget anpassar du din undertextfärg, bakgrund, radhöjd och bokstavsavstånd för bättre läsbarhet. I nästa avsnitt kommer vi att prata om formatering.
Här finns avancerade VEED-undertextredigeringsverktyg, gå till undertextknappen i verktygsfältet till vänster och klicka på stilar.
Du kan välja mellan ett antal alternativ, från teckensnitt till bokstavsavstånd.

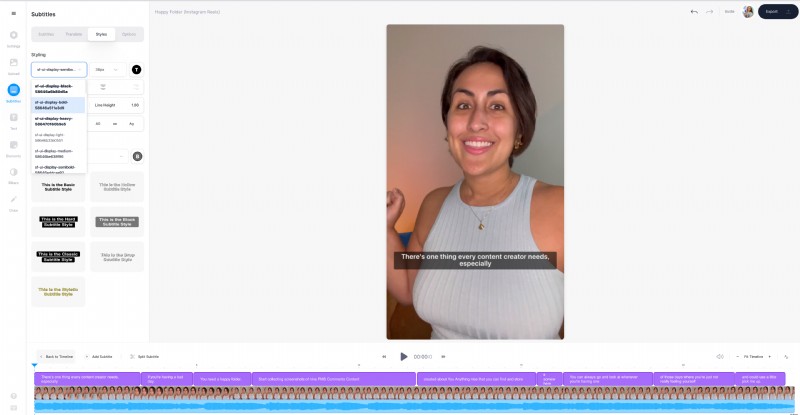
2) Ändra teckensnitt från Choices på VEED eller ladda upp dina märkestypsnitt
För att få den bästa undertexten måste du jämföra olika typsnitt. Den goda nyheten är:VEED stöder ett antal typsnitt. Allt du behöver göra är att testa dem med ett PRO-konto. Ett annat alternativ är att ladda upp anpassade typsnitt. Du kan också använda märkestypsnitt.
Oavsett val av undertexter måste texten vara lätt att följa, särskilt på skärmar med lägre upplösning.
Du behöver en balans mellan estetiska typsnitt och läsbara typsnitt.
Tryck på rullgardinsmenyn som passar projektet bäst. Jag rekommenderar att du exporterar några videor med några typsnitt för att ta reda på vad du helst vill ha.

3) Teckenstorlek och färg
På stilmenyn kan du välja storlek för teckensnittet. Gå till den T-formade ikonen bredvid rullgardinsmenyn för teckenstorlek. Välj en färg från paletten, lägg till en hexadecimal färgkod eller använd pipettverktyget för att välja en färg från din video.

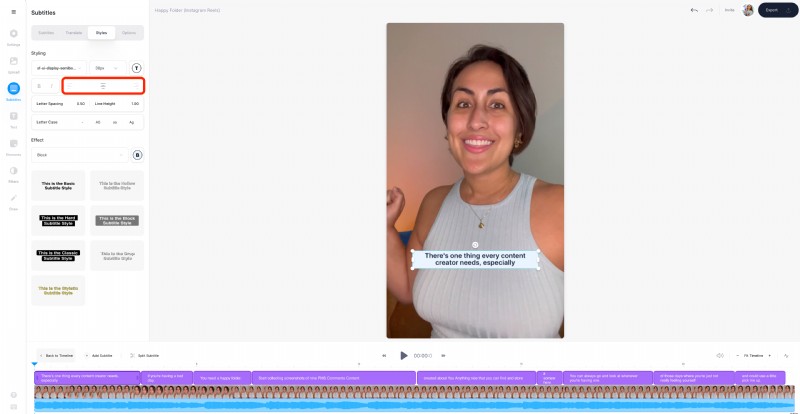
4) Justering
För att lägga till justeringen av texten, gå till fliken stilar en gång till och öppna den andra raden.
Du får tre alternativ för att justera justeringen. Välj önskat alternativ.

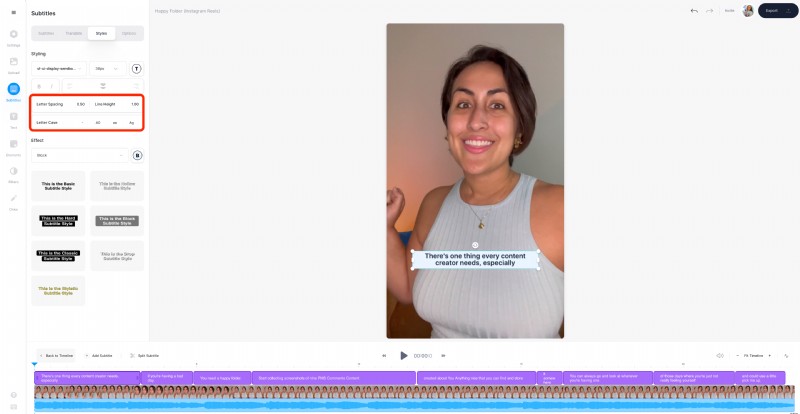
5) Bokstavsavstånd, skiftläge och radhöjd
För att justera bokstavsmellanrum eller radhöjd lägg till önskade siffror och VEED gör det åt dig automatiskt. Du kan också välja mellan gemener, versaler eller kamel.

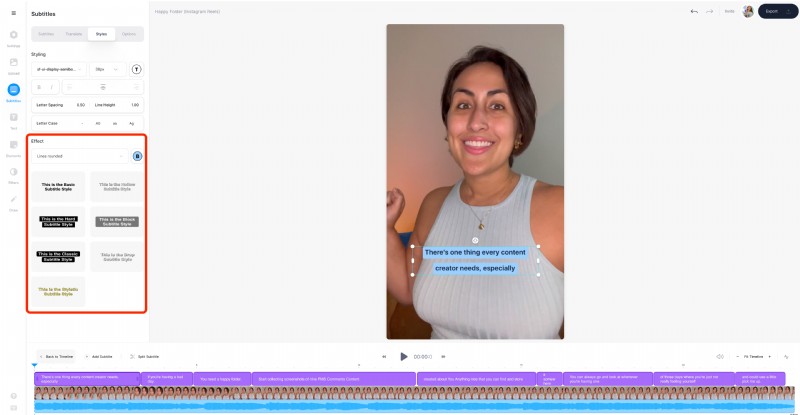
6) Lägg till olika effekter
För att lägga till effekter gå till effektväljaren under textstilsalternativen
Tryck bara på den valda effekten för att tillämpa.

Kom ihåg att möjligheten att lägga till undertexter bara är en funktion som VEED har. Det är en lättanvänd men kraftfull videoredigerare i molnet med vilken du kan:
- Översätt undertexter
- Lägg till musik och ljudvisualiserare
- Lägg till förloppsindikatorer
- Ändra storlek på video för alla större sociala plattformar
- och till och med skapa, redigera och dela skärminspelningar
Vanliga frågor om videotexter och teckensnitt
Hur lägger jag till undertexter till mina YouTube-videor?
Det finns två olika sätt med vilka du kan lägga till undertexter till dina YouTube-videor. Det första du kan göra är att använda automatiskt genererade bildtexter eller lägga tid på att skapa undertexter manuellt.
Här är en steg-för-steg-uppdelning av hur du lägger till undertexter. Du kan använda VEED för att lägga till undertexter till dina sociala medievideor som de som publicerats på YouTube.
- Ladda upp den skapade YouTube-videon till VEED
- När videon har laddats upp, gå till undertextalternativ och klicka på automatiskt genererade undertexter för att få dina undertexter.
- Detta genererar undertexterna och lägger till dem i videon
- Klicka på exportera för att få den slutliga videon
Hur kan jag översätta mina videoundertexter?
Så här översätter du video undertexter:
- Till att börja med, ladda upp videon till VEED.IO
- Klicka på "undertexter" och sedan "automatisk transkribering"
- Välj språk för originalvideon
- När du har återgett undertexterna klickar du på fliken Översätt
- Klicka på plustecknet så kan du lägga till ett nytt språk undertextspår till videon. You can pick and choose which language you want to translate things to.
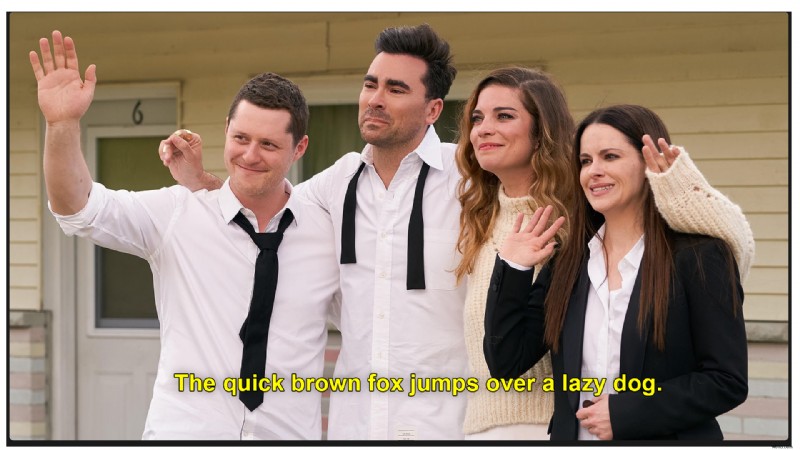
What font is used in yellow subtitles?

The classic yellow subtitle that you see so commonly is Helvetica Medium Italic.
What's the best overall subtitle font?
There’s no one particular subtitle font that can be called the best. It boils down to personal tastes, preferences, and readability of the font.
Quick Summary of the 12 Best Subtitle Fonts
| Font | Best For | Free | Price |
|---|---|---|---|
| Arial | Documents and reports | Yes | $0 |
| Helvetica | Design work | Yes | $0 |
| Roboto | For mobile screens. For responsive screens | Yes | $0 |
| Verdana | Ideal for small text | Yes | $0 |
| Tahoma | Document styling | Yes | $0 |
| Times | Newspapers and magazines | Yes | $0 |
| Archivo | For design work | Yes | $0 |
| Futura | Design work | No | $39 |
| Open Sans | Especially good for flat-style web design | Yes | $0 |
| Lato | For those who prefer transparent designs | Yes | $0 |
| Merriweather | Printing design work and digital design | Yes | $0 |
| Pluto Sans | Design work | No | $40 |
What do you think of the subtitle selection we covered and how important they are to videos today? The post offers a general guideline regarding the fonts you can use for subtitles. This is by no means an exhaustive collection, but a good starting point.
The best thing to do is pick a few of these fonts and try creating subtitles with them using a tool like VEED. Once you do, you’ll know what you want. If you struggle, go over this post once again and you will be closer to what you want.
Do let us know in the comments below.
