
Om du driver en e-handelswebbplats kanske du har hört att om du lägger till en enskild video på din målsida kan det öka konversationerna med 80. Men ibland kan videor sakta ner din webbplats och ta upp mer utrymme än vanligt. Den goda nyheten är att detta är enkelt att fixa!
De flesta av oss tycker om att titta på videor. Oavsett om det är en produktdemovideo, unboxing-video eller marknadsföringskampanj är videor en av de bästa formerna av infotainment, särskilt på e-handelswebbplatser. Men ibland kan videor sakta ner din webbplats och ta upp mer utrymme än vanligt. Den goda nyheten är att det finns enkla verktyg tillgängliga för att lösa detta problem.
Läs vidare för att lära dig hur du skapar ett videogalleri i WordPress med Elementor utan att sakta ner din webbplats.
Så skapar du ett videogalleri i WordPress
Om du aldrig har skapat ett videogalleri förut är det enklaste sättet att komma igång att använda ett WordPress-plugin som Elementor. Elementor kommer att hjälpa till att införliva en samling videor för dina webbplatsbesökare, och du kan helt automatisera processen med bara några få steg.
Steg 1. Ladda ner Elementor-tillägget
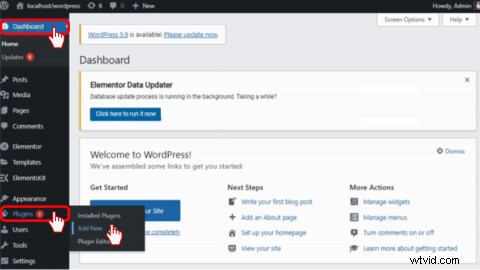
För att komma igång, ladda ner Elementor sidbyggare . Gå över till din WordPress-webbplats Admin Dashboard , och håll muspekaren över Plugins och klicka på Lägg till ny .

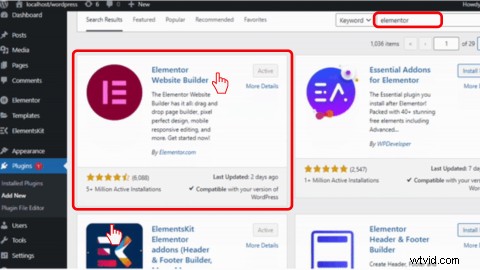
Skriv sedan Elementor i sökfältet. Klicka sedan på Installera nu , sedan Aktivera .

Steg 2. Ladda ner ElementsKit-tillägg för Elementor
När du har installerat Elementor-sidbyggaren måste du ladda ner ElementsKit-tillägget innan du kan lägga till ett videogalleri på din webbplats gratis. Om du har Elementor Pro-versionen behöver du inte ladda ner ElementsKit för att lägga till ett videogalleri.
ElementsKit är ett allt-i-ett Elementor-tillägg som ger omfattande möjligheter för att utveckla webbplatser. ElementsKit erbjuder gratis och premiumwidgets, fördesignade sidhuvuds- och sidfotsmallar, färdiga sidor och över 500 färdiga block och sektioner.
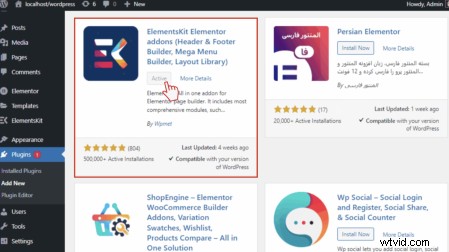
För att ladda ner, skriv in ElementsKit i sökfältet på fliken Plugins och klicka sedan på Installera nu , sedan Aktivera .

Steg 3. Skapa ditt videogalleri
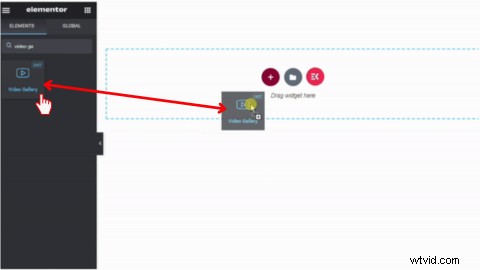
Gå över till din Elementor Dashboard, och skriv Videogalleri i sökfältet . Dra och släpp widgeten i rutan "dra widget hit".

Redigeringsalternativ visas i det gråa vänstra verktygsfältet, Innehåll , Layout och Inställningar .
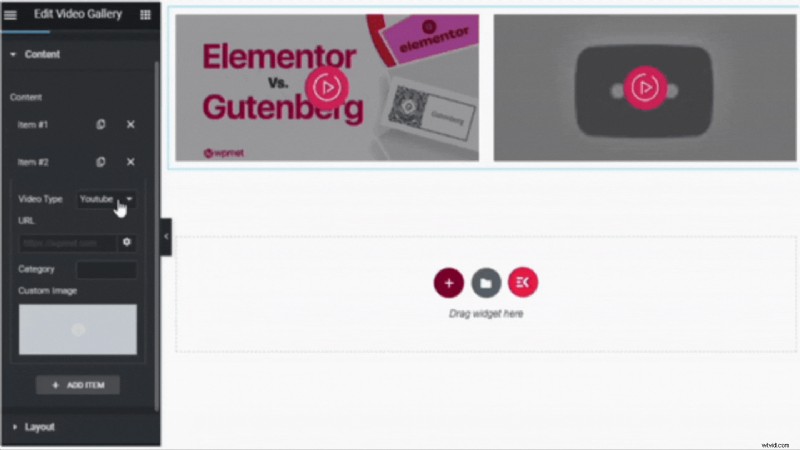
a) Innehåll
I Innehåll fliken kan du lägga till så många objekt/videor du vill genom att klicka på Lägg till objekt knapp. Välj din Videotyp (t.ex. YouTube eller Vimeo), klistra in videons URL , eller ange din Kategori (om någon). Du kan ladda upp en anpassad miniatyrbild för dina videoklipp.

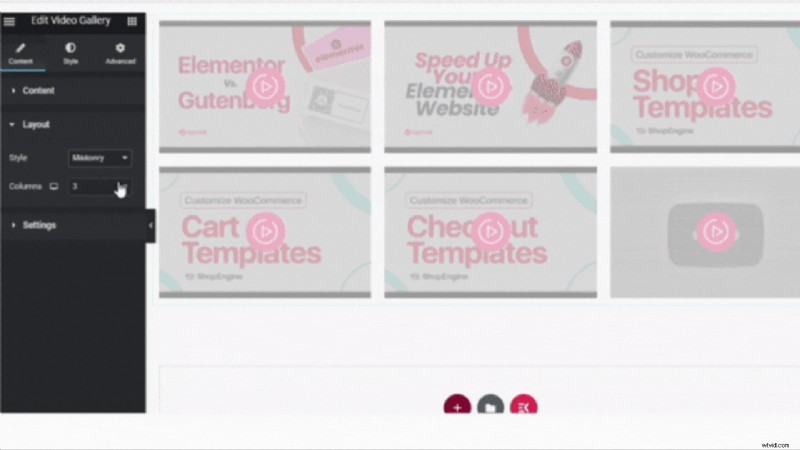
b) Layout
Layout fliken ger dig möjlighet att ändra stilen på din video. Välj mellan rutnät, murverk och karusell. Du kan också ändra kolumnvariablerna.

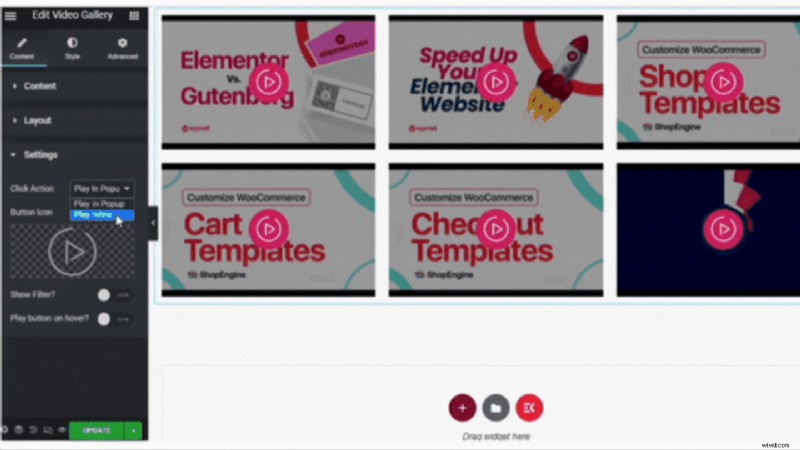
c) Inställningar
Under Inställningar fliken kan du anpassa ditt videogalleri med unika uppspelningsknappikoner, spelåtgärder, alternativ och mer.

Steg 4. Ladda upp och förhandsgranska ditt videogalleri
När du har anpassat ditt videogalleri klickar du på Ladda upp knapp. Klicka sedan på Förhandsgranska knappen för att titta på ditt videogalleri.

Vanliga frågor
Kan jag lägga till en miniatyrbild för enskilda videor?
Ja. Du kan ladda upp dina egna anpassade miniatyrbilder med ElementsKit. Du kan göra detta i steget uppdatera objekten/videorna.
Hur kan jag redigera min videoknappikon?
Ja. I Inställningar fliken kan du redigera videoknappikoner.
Vilket är det bästa bildförhållandet för WordPress-videor?
Vi rekommenderar att du laddar upp videor som är 480p, 720p eller 1080p, widescreen 16:9 bildförhållande till WordPress. Om din video inte har bildförhållandet 16:9 kan du redigera förhållandet med Clipchamps kostnadsfria videoredigerare online.
Skapa engagerande e-handelsvideor idag med Clipchamp
Generera mer trafik till din WordPress-webbplats genom att skapa intressant WordPress-videogalleriinnehåll med Clipchamp.
