
Vi var faktiskt i färd med att skapa ett sådant paket för en ny pilot för en serie som heter "The Theory Of..." när den här berättelsen dök upp. Låt oss använda detta som vårt exempel.
Titta:Grundläggande videoredigering av titlar och grafik
Välja teckensnitt
Du kommer definitivt inte att använda repig text för en vetenskaps- och teorishow. För en film som "Se7en" skulle (och gjorde) det fungera bra, men inte för det här projektet. Och du kommer inte heller att använda ett typsnitt som är superelegant, som för en Jane Austin-film.
Vi hittade ett perfekt typsnitt efter att ha sökt igenom Fonts.com; det var till och med gratis! Typsnittet vi valde kallas "neurologiskt." Titeln på pilotavsnittet för den här serien heter "The Flesh Eating Gulf", och syftar på köttätande bakterier i Mexikanska golfen. Typsnittet såg bra ut!

Öppningskrediter
Regel #1:gör dem korta. Allt började med de oerhört enkla öppningstexterna till "Lost". Generellt sett ska du inte göra tv-krediter längre än 1 minut. Från och med öppningstexterna kommer du att komma på designelement som fungerar på alla dina titlar och grafik.

Designelement
Vi gick med snurrande cirklar som både påminner om ett futuristiskt användargränssnitt och om en kameralins som vårt huvudsakliga designelement. För att ytterligare ge intrycket av "linsning" gjorde vi de snurrande elementen till ett justeringslager – ett lager som applicerar en effekt på varje lager under det. I det här fallet använde vi justeringsskiktet för att lägga till en utbuktning. Detta ger intrycket av att linselementen bryter bilden som glas skulle göra.
Dessutom sätter vi in linser och mycket glödbehandling. Detta ger intrycket att allt är gjort av ljus. Varför? När de pratade med producenterna ville de specifikt ha en känsla av "upplysning". Naturligtvis kan du gå med buddhistiska bilder för detta. Men det hänger inte ihop med programmets vetenskapliga teman.
Till slut bestämde vi oss för att göra en helt ny öppningssekvens för varje avsnitt av programmet. Själva bakgrundslagret skulle vara klipp från avsnittet. För vår första design använde vi bara platshållarmaterial.
Färgschema
Om detta var en ren medicinsk show, kan vi använda en blå eller grön färg som vår bas för att matcha färgen på medicinska scrubs. Återigen använde skaparna termen "helspektrum" upprepade gånger när det gäller de ämnen de skulle täcka. Så vi gick bokstavligt. Färgschemat är en gradient som producerar ett helt spektrum av färg – en regnbåge – över hela bilden. Det är ett enkelt färglager som använder en färgbränningsmetod för att sammansätta det.
Teckensnittsbehandling
Typsnittet vi valde var redan väldigt stiliserat, så vi ville inte bli galna med teckensnittsbehandlingar. Vi vill att det trots allt ska vara läsbart. Vi lade helt enkelt till en glöd – endast vertikalt – till texten, som vi nyckelbildade för att skaka. Vi gjorde den platta 2D-texten på ett 3D-lager som roterar för att lägga till lite rörelse till den.
För att övergå från en uppsättning text till nästa använde vi bara en linsutstrålning. Det är enkelt, men ser bra ut, och det bidrar till vår glödkänsla.
Se hela introduktionen.
Lägre tredjedelar
Det här är titlarna du alltid ser på nyheterna. De är precis som de låter; en lägre tredjedel tar upp den nedre tredjedelen av din skärm. De sträcker sig från fem till 10 sekunder långa. Det finns två sätt att närma sig dessa:1) Hela den nedre tredjedelen utförd i ett rörlig grafikpaket och 2) Bakgrund för den nedre tredjedelen gjort i ett rörlig grafikpaket, vilket lämnar titlarna avstängda för redigeringssviten. Vi går med det första alternativet, även om det andra alternativet är mycket vanligare eftersom det är snabbare. Vi har funnit att alternativet ett vanligtvis ser mycket bättre ut. Genom att göra hela den nedre tredjedelen i After Effects – vår valfria mjukvara för rörlig grafik – kommer det att öka vår arbetsbelastning avsevärt. Det kommer dock att tillåta oss att göra mer med titlarna.
För alla andra titlar kommer vi att använda samma bakgrund från våra introkrediter. Vi har två sektioner. Huvuddelen är en mörkare version av bakgrunden för att göra den ljusa texten mer läsbar, och den nedre delen är ljusare så att vi kan använda svart text. En bra sak som vi har tagit med är en svart halvtransparent bakgrund bakom den nedre tredjedelen. Detta gör att du kan se videon i bakgrunden utan att låta den distrahera för mycket från själva titeln.

Lägre tredjedelar
Övre kvartalet
Ungefär som en nedre tredjedel är den övre fjärdedelen exakt vad det låter som. Dessa betecknar vanligtvis en plats eller ger information som betonar befintliga punkter. När du väl har en lägre tredjedel är den övre fjärdedelen i stort sett samma sak, bara mindre och högst upp på skärmen. Vi använder en stillbild som platshållare – det spelar ingen roll vad du använder, men du bör använda en platshållare för videolagret när du designar din grafik.

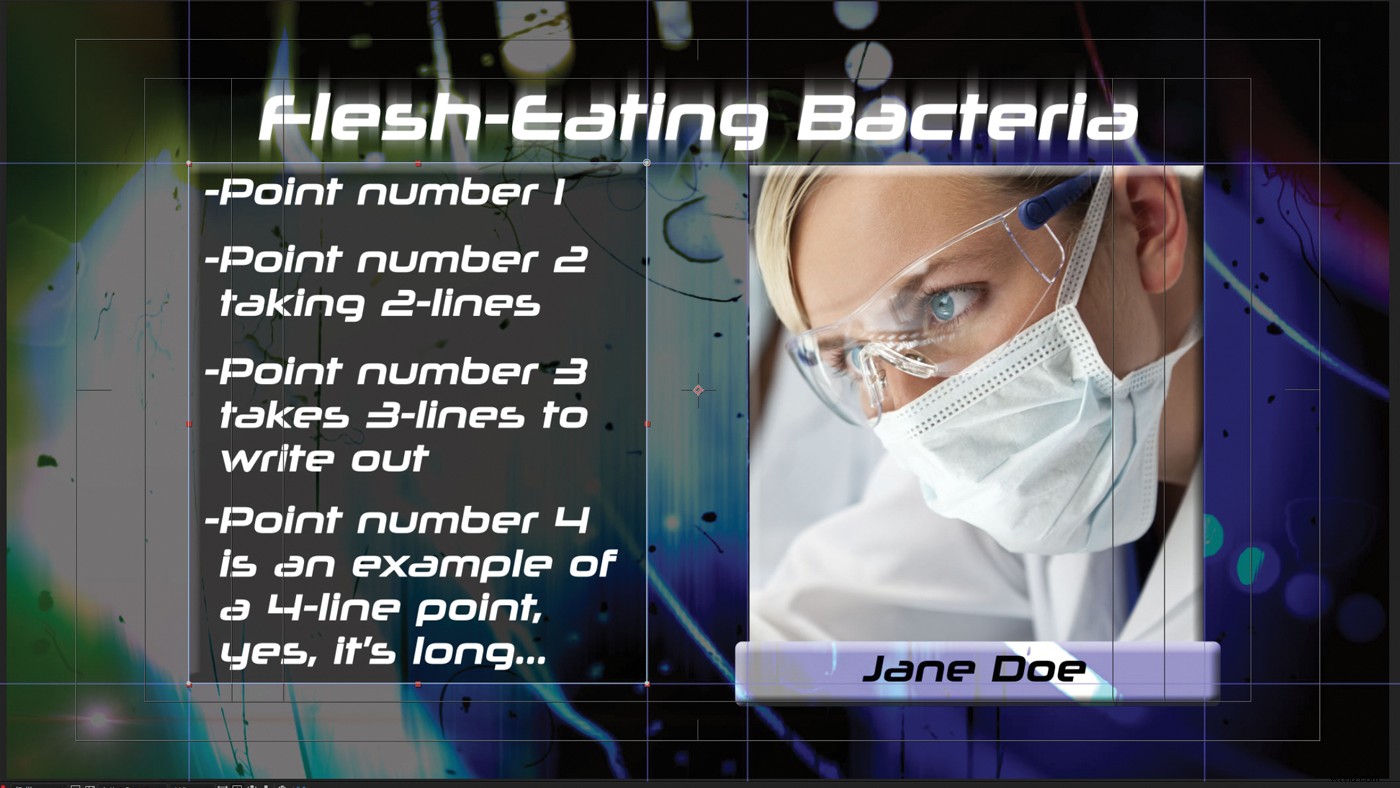
Punkttext
Punkttext och en sida vid sida – som används för fjärrintervjuer – är i stort sett samma skärm. Byt bara ut kulorna till vänster med ett annat videolager av det andra talande huvudet. Punkttext används flitigt i nyhetsprogram. Se det som en PowerPoint-videopresentation. De viktigaste punkterna som någon gör betonas i dessa kulor. Du behöver vanligtvis inte göra en mörk bakgrund eller lägga till en ram runt texten, men vår bakgrund har så mycket glöd att vi bara ville ha lite mer kontrast.

Ytterligare grafik
Det finns några andra grafiktyper som används, till exempel sökrobotar längst ned på skärmen för nyhetsprogram. Dessa liknar vanligtvis de nedre tredjedelarna, men sträcker sig över hela skärmen. Du behöver bara tillåta dessa sökrobotar på all annan grafik. Nedre tredjedelar måste vara högre, sida vid sida måste skäras av i botten, etc. Och glöm inte att rama om dina bilder för det förkortade visningsområdet!
Slutsats
Som du kan se är det inte särskilt svårt att skapa grafikpaket. Där talangen ligger är att läsa vad känslan av showen är, såväl som utseendet som producenterna går efter. Skräddarsy bara din grafik, typsnitt och behandlingar efter nyckelord du hör i samtalet med dem. Skaffa även en kopia av temamusiken när det är möjligt så att du kan matcha stämningen!
Se resten av grafikpaketet här.
Ty Audronis har varit tv-/filmproffs i över 20 år. Han är känd för att designa studior för både stora produktionshus och små butiker; och maximera produktionskvaliteten på en budget.
