
Adobe Color använder kraften i färgteorin, vackert insvept i ett kortfattat, lättanvänt verktyg som är till för mer än bara designers .
Adobes Creative Cloud erbjuder kraftfulla verktyg för designers, bildkonstnärer, fotografer, webbproffs och oss, videomakarna. Det som har varit intressant att titta på under hela CC:s tillväxt är tillägget av verktyg som ska användas i alla applikationer i sviten. Ett av de mest användbara och kraftfulla av dessa verktyg är Adobe Color, en webbapplikation skapad med designers i åtanke.
Lyckligtvis är designers inte de enda som drar nytta av Colors fantastiska kraft.
Så vad är Adobe Color egentligen?
Adobe Color har funnits ett tag, under sitt tidigare namn Adobe Kuler. Det visade sig att Adobe tycker att Color är coolare än Kuler och därför ändrade de namnet på tjänsten. Sedan det nya varumärket finns det massor av nya funktioner, vilket gör det till ett måste för alla kreativa.
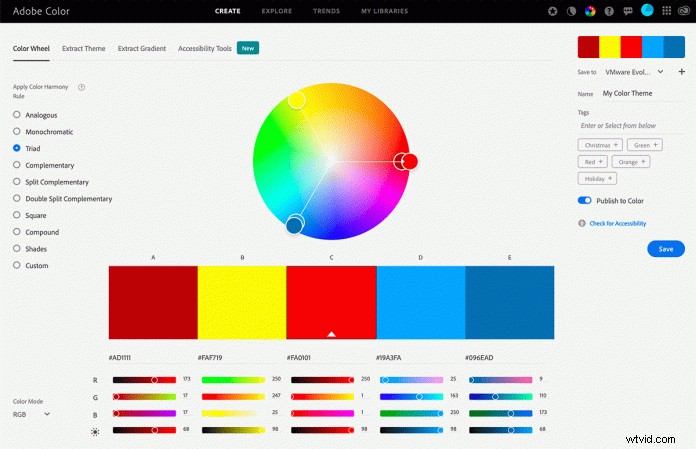
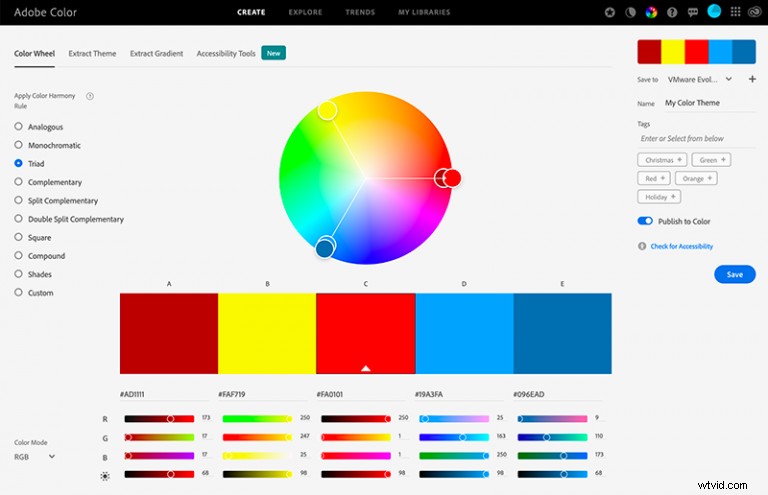
Till att börja med är Adobe Color en webbläsarbaserad applikation med ett gränssnitt med ett stort färghjul. Till vänster finns en handfull alternativ som fungerar tillsammans med färghjulet. I huvudsak kommer du att använda hjulet för att välja en basfärg för ditt tema och använda ett av alternativen för att uppnå ett tema. Listan med alternativ kallas Color Harmony Rules och de hänvisar till färgregler som finns utanför bara Adobe Color. Om du väljer en av dessa regler returneras ytterligare färger som fungerar med din basfärg.
Färgharmonireglerna som avgör vilka ytterligare färger som finns i ditt tema består av Analog, Monokromatisk, Triad, Komplementär, Split Komplementär, Dubbel Split Komplementär, Fyrkantig, Sammansatt, Nyanser och Anpassad. Vi ska titta närmare på vad var och en av dessa betyder i sidofältet.
Välja ett tema
För att skapa ett tema, välj din grundfärg. Detta är möjligt genom att antingen dra en väljare eller genom att direkt ange ett hex-kodvärde. Alternativt kan du dra skjutreglagen för RGB och ljusstyrka för att få exakt den färg du letar efter. När du är nöjd är det dags att välja en av färgharmonireglerna. Detta kommer att returnera fyra andra färger som relaterar till din basfärg, enligt den valda färgharmoniregeln.
Låt oss till exempel välja en ljusröd som basfärg och välja att använda den "komplementära" färgharmoniregeln. Resultatet är fyra färger som fungerar tillsammans med det röda. I det här fallet en vinröd, en ljusare röd och ett par gröna. Återigen, kontrollera sidofältet för varför dessa färger returneras till dig. Låt nu basfärgen vara densamma, men ändra alternativet för färgharmoniregeln till "Shades" och du kommer att se en handfull färger som alla är nyanser av din basfärg.
Målet är att använda kraften i applikationen för att skapa ett färgschema som gör ditt projekt visuellt tilltalande och konsekvent.
Den hemliga såsen bakom Adobe Color – färglära
Medan mina kollegor före mig har gjort ett mycket bättre jobb med att förklara färgteori, låt oss ta en titt på grunderna ändå. I traditionell färgteori finns det tre primärfärger (röd, gul, blå), tre sekundära färger skapade genom att blanda primärfärgerna (grön, orange, lila) och sex tertiära färger, skapade genom att blanda primära och sekundära färger.
För våra syften, låt oss titta på mycket grundläggande teori när den gäller färghjulet. Till att börja med innehåller hjulet alla primära, sekundära och tertiära färger, med komplementära färger mitt emot varandra.

Vad är hett och vad är det inte?
Att dra en linje genom hjulet skiljer varma och kalla färger åt. Generellt anses röda, apelsiner och gula färger vara varma färger, medan grönt, blått och lila anses vara kallare färger. Tänk på scener i dina favoritfilmer som övervägande är en varm röd-orange, eller en kall blågrön och du kommer att se färgteori i arbete. Varje film använder färgteori för att skapa en känsla i en scen, men jag överlåter dessa exempel till experterna.
Det finns mycket mer inom konsten och vetenskapen som är färgteori, men det kommer att få oss att rulla tillräckligt mycket för att börja förstå Adobe Color.
Utforska Adobe Color
När vi dyker in i Adobe Colors gränssnitt, låt oss börja med att ta en titt på de fyra rubrikerna under vilka du kommer att göra allt ditt arbete.
Skapa
Inom Skapa har du alternativ att rita ett tema med färghjulet eller extrahera ett tema från en bild eller grafik. Du kan också extrahera en gradient från en bild eller grafik, eller testa ditt färgtema för tillgänglighetsefterlevnad. Det här sista alternativet är intressant och mycket användbart, eftersom det simulerar hur ditt tema kommer att se ut för dem som är färgblinda. Simuleringarna visar hur temat kommer att se ut för dem med Deuteranopia, Protanopia eller Tritanopia. Det kommer också att visa en varning om det finns ett problem med ditt tema.
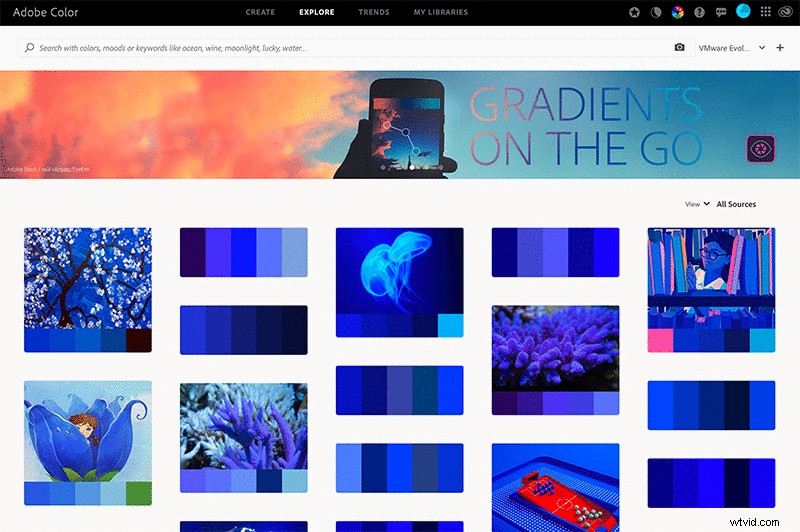
Utforska
Utforska är där du kommer att kunna se bilder med tillhörande teman och originalteman skapade av andra artister. Du kan använda dessa teman som de är, eller så kan du redigera dem så att de passar ditt projekt. Du kan också ladda ner teman eller helt enkelt bekräfta något som fångar ditt öga genom att klicka på "uppskatta".

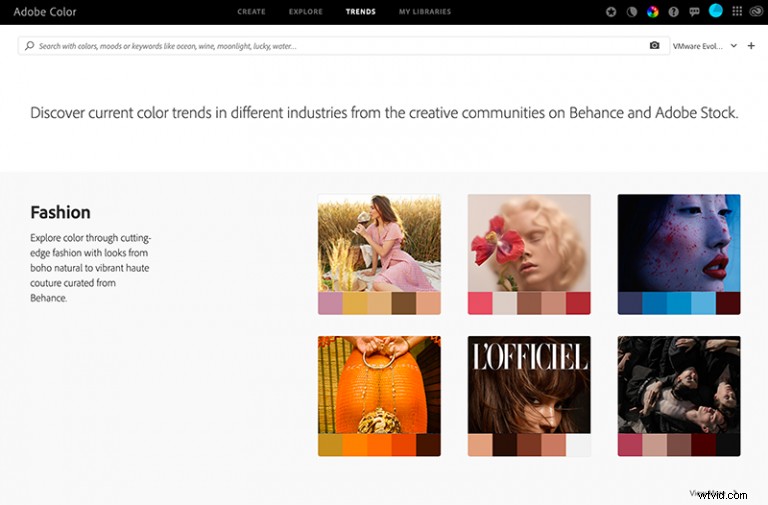
Trender
Trender är där du kommer att se verkliga bilder och grafiska exempel av designers, illustratörer och många andra, utvalda från Behance och Adobe Stock. Du kommer också att se färgtemat förknippat med deras otroliga arbete.

Mitt bibliotek
Mitt bibliotek är där dina egna bibliotek med färgteman och övertoningar kommer att hamna. Genom att välja att lägga till färgteman till ett bibliotek, oavsett om du skapade dem eller bara hittade dem i sektionen Utforska eller Trender i Adobe Color, får du tillgång till dessa teman i Premiere och After Effects (tillsammans med andra Creative Cloud-program). När du skapar de grafiska elementen kommer du att ha exakt den palett du vill använda på ditt arbete.
Varför använder designers Adobe Color? Varför skulle du det?
Designers använder färgteori och verktyg som Adobe Color för att underlätta deras arbete, men varför? Kortfattat, färger förmedlar känslor som kan beskriva ett varumärke eller göra en logotyp lockande.
När det kommer till film och video använder vi färglära för samma syfte. Det kan hjälpa dig att berätta en historia på rätt sätt, eller hjälpa ett företag att förmedla en varumärkesfilosofi. Färg kan till och med hjälpa dig att varumärket din Instagram-kanal på ett sätt som tilltalar dina sinnen och låser in tittarna.
Vad betyder mina färgval?
Även om vissa experiment är nödvändiga för alla projekt, kan det vara viktigt att lära sig lite om färgregler. Överväg till exempel att använda komplementfärger, som kontrasterar starkt mot varandra utan att krocka. Detta kommer att uppmärksamma vad som är viktigt i ditt innehåll. Andra tillvägagångssätt, som att använda ett analogt eller triadisk färgschema, skulle kunna fungera bra utan att vara lika fräcka som att använda komplementfärger. Tänk på att varma färger, som röda, orangea och gula, tenderar att utstråla glädje, passion, värme och energi. Medan kallare blått, grönt och lila kan få oss att känna en känsla av lugn eller tillit. Det är inga misstag att många stora organisationer använder blå logotyper.
Naturligtvis måste du överväga ditt projekt och din publik för att korrekt välja rätt tillvägagångssätt. Det är här Adobe Color förenklar processen.
Och det är verkligen det fina med Adobe Color:det är för alla. Dess natur är tidsbesparande och att försköna allt. Oavsett om du skapar semestervideor eller startar en YouTube-kanal, gör Adobe Color det enkelt att skapa ett färgtema. Även att skapa en ny YouTube-kanal är bättre med en färgpalett. Du kan skapa en logotyp och bakgrund som fungerar tillsammans eller dra ett färgtema från något inspirerande som du har sett på vägen.
Som en snabb sida behöver du ingen dator för att använda Adobe Color. Det fungerar briljant på alla enheter via en webbläsare och kan förstärkas av den fantastiska Adobe Capture-applikationen.
Slutsats
Det är vårt jobb att leverera innehåll som är visuellt tilltalande, och vi har alla olika bakgrund. Några av oss gick i skolan för design, och många av oss gjorde det inte. Med inlärning av design på vägen kan det vara svårt att plocka upp all teori som finns där ute. Adobe Color hjälper oss att stödja oss på Adobes erfarenhet – och algoritmer – och dra nytta av briljansen hos tusentals designers från hela världen. Med lite teori och kraften i Adobe Color kan vi hålla båda händerna på färghjulet.
SIDEBAR – Guide för regler för färgharmoni
Analog – Använder färger som ligger intill på färghjulet. Dessa färger smälter vanligtvis bra med varandra och är i allmänhet tilltalande för ögat.
Monokromatisk – Använder variationer i mättnad och ljusstyrka för en enda färg. Denna färgregel returnerar fem färger som delar samma nyans men olika mättnads- och ljusstyrkavärden. Monokromatiska färger fungerar bra tillsammans för att skapa en lugnande effekt.
Triad – Använder färger jämnt fördelade runt tre punkter på samma avstånd på färghjulet. Denna färgregel returnerar två färger med samma nyans men olika mättnads- och ljusstyrkavärden från den första punkten på färghjulet, två från den andra punkten på färghjulet och en färg från den tredje punkten. Triadiska färger är kontrasterande, men inte lika kontrasterande som komplementfärger.
Kompletterande – Använder färger mitt emot varandra på färghjulet. Denna färgregel returnerar två färger med samma nyans som basfärgen, själva basfärgen och två färger med samma nyans från motsatt punkt på färghjulet. Komplementfärger ger hög kontrast och sticker ut när de används tillsammans.
Split kompletterande – Använder en basfärg och två sekundära färger. Istället för att använda en komplementfärg används två färger placerade symmetriskt runt den på färghjulet för att få en kombination av en varm och två kalla färger (eller vice versa).
Komplementär dubbeldelning – Består av 2 par komplementfärger som bildar ett "X" på färghjulet.
Kvadrat – Använder fyra färger jämnt fördelade runt färgcirkeln. Fyrkantiga färgscheman fungerar bäst om du väljer en färg som dominerar.
Sammansättning – Använder en blandning av komplementära och analoga färger. Denna färgregel returnerar två färger med samma nyans som ligger intill (analoga) med basfärgen, själva basfärgen och två färger motsatta basfärgen (komplementära) men intill varandra. Dessa teman har en liknande kontrast till komplementära färgteman.
Skuggor – Använder fem färger som delar samma nyans och mättnad men olika ljusstyrka.
Anpassad – Låter dig manuellt välja färgerna på färghjulet i din palett utan några regler som styr dem.
