Motion Graphics använder video eller animation för att skapa en illusion av rörelse, och har verkligen tagit fart med utvecklingen av program som After Effects som gör det ganska enkelt att skapa den här animationsstilen. På grund av populariteten för rörlig grafik vill många se vad det handlar om, så låt oss ta en titt på grundkonceptet.
After Effects är så svårt att använda. Men om du vill redigera professionella videor enkelt, rekommenderar vi starkt att du använder Wondershare FilmoraPro, som är ett kraftfullt men lättanvänt verktyg för användare som precis har börjat. Du kan använda nyckelbildrutor för att göra smidig rörelsegrafik med steg för steg handledning. Ladda ner det nu för att prova (gratis)!
Hur man skapar rörlig grafik i After Effects
1. Konfiguration
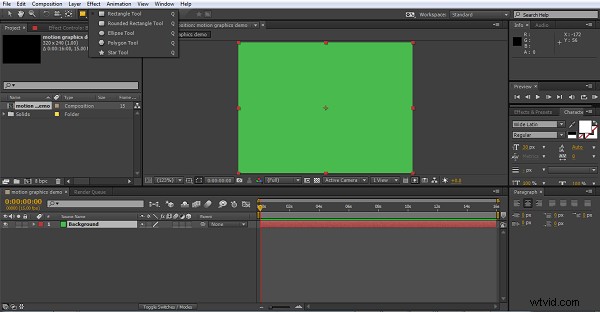
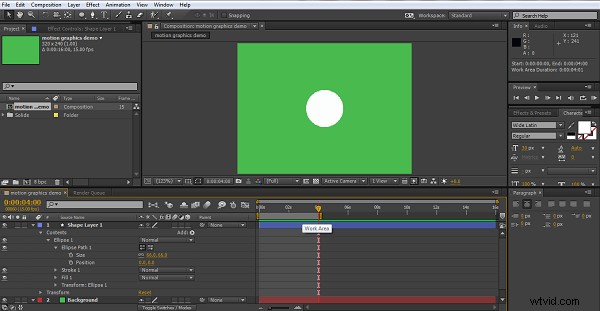
Öppna en ny komposition, använd vilka upplösningsinställningar du vill arbeta i och skapa sedan ett bakgrundslager för projektet med Layer>New>Solid , vill du välja en fin ljus färg för detta så att animeringen sticker ut.
Då kommer du att ha detta som utgångspunkt för ditt projekt.

2. Skapa din form
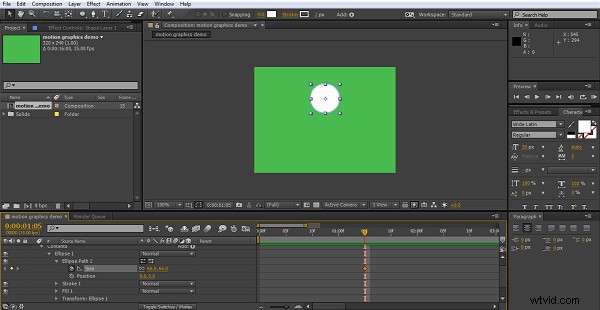
För denna Motion Graphic kommer jag att skapa en boll och sedan animera den. Själva formverktyget finns på toppmenyn, standard är normalt en kvadrat, men klicka och håll nere så kan du välja bland de andra tillgängliga formerna. Du kan också använda Q-genvägen för att göra detta.

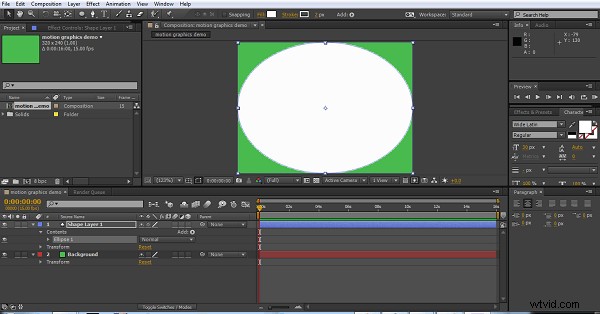
Jag valde en ellips här, du kan välja verktyget och sedan klicka i kompositionen och dra ut en form om du vill, men en snabb genväg är att helt enkelt dubbelklicka på verktygsikonen när den är inställd på önskad form, och det kommer att skapa automatiskt en form i full storlek av kompositionen och centrerad. Detta har också fördelen av att ankarpunkten för objektet blir mitt i bilden, vilket kan vara användbart, beroende på din animationsidé.

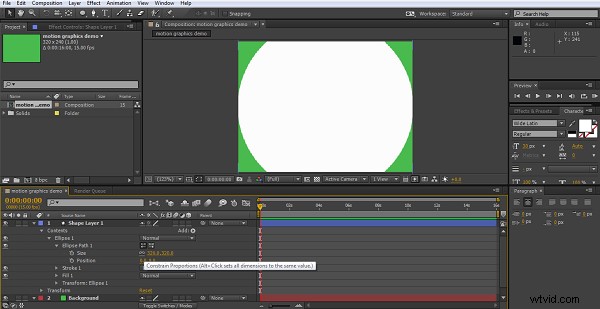
Ett annat knep när du arbetar med former är att om du vill ha en perfekt cirkel kan du börja med ellipsen och gå till storleksegenskapen för objektet och alt klicka på kedjeikonen för att begränsa proportioner, och det gör automatiskt höjden och bredden det samma. För en ellips betyder det att den omedelbart blir en cirkel.

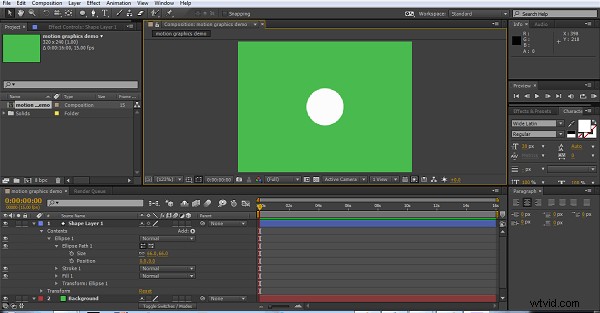
Sedan är det bara att justera storleken så att den passar, vi kommer i slutändan att skapa en studsande boll-animation så den måste vara ganska lite mindre.
Att upprepa samma sak på det andra textlagret ger oss också ord med ett extruderingsdjup på 20.

Så nu har vi vår boll, redo att animera.
3. Animera bollen
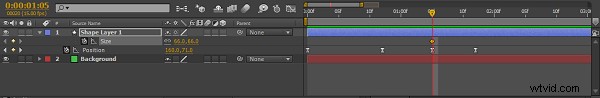
Med rörlig grafik finns det ofta många små rörelseelement och för att göra saker lättare att följa kan vi göra vårt arbetsområde för varje element mindre. Den studsande bollen kommer faktiskt bara att vara en liten sekvens på cirka 4 sekunder, som vi sedan bara kan upprepa (loopa) om det behövs. Så vi kan ställa in tidsmarkören till 4 sekunder och trycka på N på tangentbordet och vi skapar vårt arbetsområde från början till den fyra sekunders punkten. Du kan naturligtvis animera ditt projekt utan detta steg, men det gör det lite lättare att organisera saker.

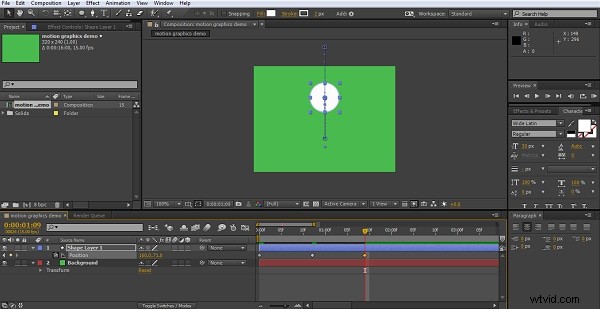
Nu när du animerar måste du verkligen planera vad du vill göra innan du börjar, åtminstone en grundläggande idé. Här vill jag att bollen ska komma från toppen av skärmen och studsa. Det första jag gör är att flytta tidslinjen till ungefär tre fjärdedelar av en sekund in, flytta ner bollen till den lägsta punkt jag vill gå och skapa en nyckelbild genom att klicka på stoppuret bredvid position.

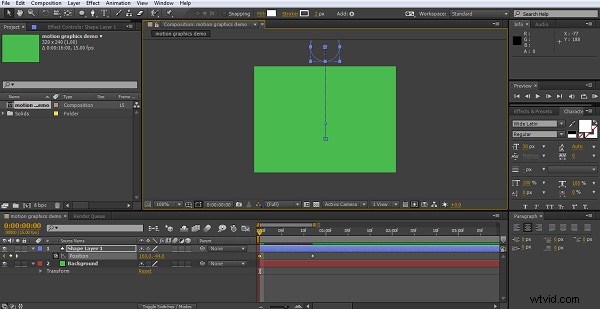
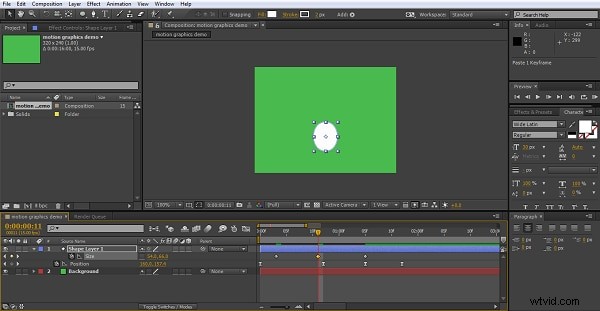
Därefter går jag tillbaka till början och ställer in min startpunkt för bollen utanför skärmen. För att säkerställa att den sjunker vertikalt, så håller du ned shift medan du drar objektet med musen (detta låser x-axeln så att den rör sig i ett enda plan), eller använd positionsvärdena för att justera värdena för en enda axel.

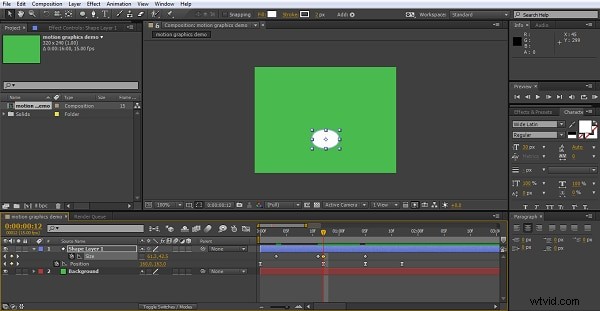
Nu har du bollen fallande in i skärmen och träffar den nivå som vi har utsett till golvet. Nu måste vi ställa in studsen. Så vi flyttar fram tidslinjen igen bortom vår första nyckelbildruta, ytterligare tre fjärdedelar av en sekund eller så, det är inte en exakt vetenskap, se vad som fungerar bäst här. Nu skapar vi vår tredje position. Som en tumregel, för bästa effekt bör ett föremål studsa någonstans mellan en tredjedel till en halv av sin ursprungliga höjd, så vi placerar vår boll på lämpligt sätt på denna nyckelbildruta.

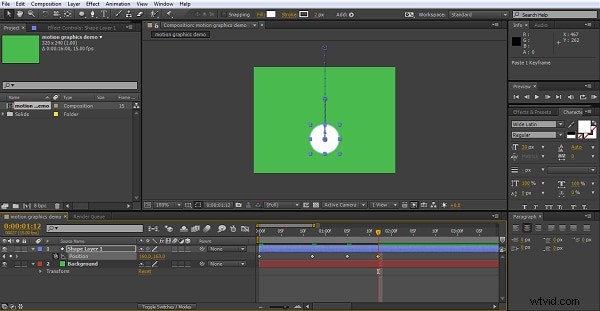
Uppenbarligen måste det som går upp ner, så nästa drag är tillbaka ner till golvet igen. För att säkerställa att du har exakt samma plats som tidigare kan du enkelt kopiera nyckelbilden på första våningen som vi ställer in och klistra in den på tidslinjen varhelst markören är.

Nu har vi vår grundläggande animation, vår boll faller ner på skärmen, studsar en gång och landar.
4. Justera animeringen
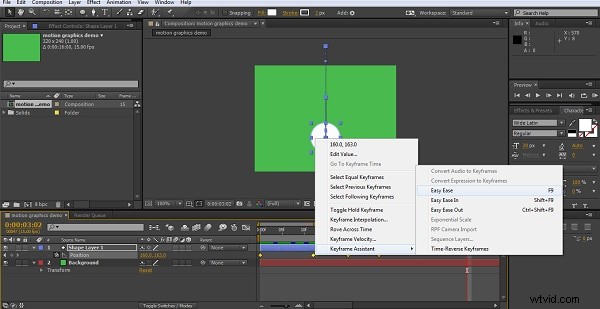
Även om vi har vår rörelse, ger den inte riktigt effekten av en studsande boll, eftersom den rör sig väldigt jämnt från punkt till punkt. För att hjälpa till här kan vi välja alla 4 nyckelbildrutor, högerklicka och välj Easy Ease från keyframe-assistenten, detta justerar rörelsehastigheten mellan pints för en mer tilltalande rörelse.

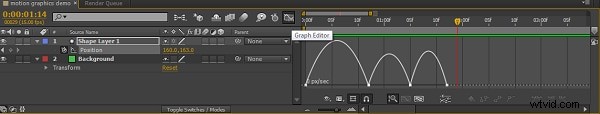
Men vi kan förfina detta ytterligare genom att använda grafverktyget.

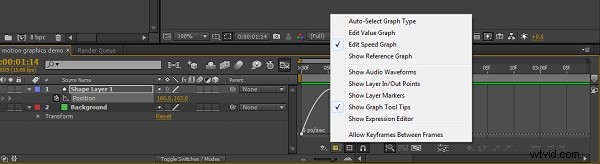
Nu kan grafen visa många olika egenskaper, eftersom vi är fokuserade här på rörelsehastighet väljer vi alternativet Redigera hastighetsgraf

Även om vi här fokuserar på hastighet, kan den här tekniken tillämpas på alla attribut och du kan göra justeringar av dina animationer här för i stort sett vad som helst.
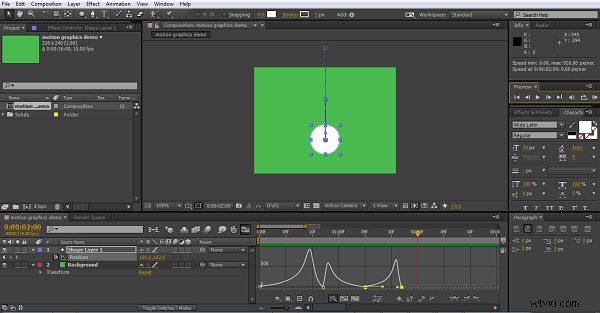
Jag justerar hastighetskurvorna här för att försöka skapa en flytande effekt genom att sakta ner rörelsen vid varje höjdpunkt och en snabbare rörelse vid själva "studsen". Du justerar graferna genom att helt enkelt klicka och dra.
Nu har jag en boll som sätter fart på studsen, och liksom flyter lite på höjden innan jag tappar ner igen. Inte realistiskt men i mina ögon ser det tilltalande ut.

5. Lägga till formrörelse
En av sakerna med rörlig grafik är att du måste överdriva för att få effekt, vi har gjort detta med rörelsehastighet, men bollen förblir resolut samma perfekta cirkel under hela sin färd. Vårt nästa steg är att låta den sträcka sig lite när den rusar nedåt, och squasha lite när den träffar golvet, att lägga till detta gör bara processen mer tilltalande för ögat, och stretch och squash är verkligen en stapelvara i animationsmediet just därför.
Först och främst bestämmer vi var bollen ska vara perfekt rund på sin resa, och skapar vår nyckelbild där för storleksegenskapen. Jag bestämde mig för toppen av studsen, men det kan vara var du vill egentligen.

Eftersom vi här vill matcha formändringarna till studsande nyckelbildrutor är ett bra tips här att kollapsa alla lageregenskaper och trycka på U på tangentbordet. Detta avslöjar bara de egenskaper som har en aktiv nyckelbildruta (så se till att du ställer in en nyckelbildruta i storlek i förväg). Det gör att tidslinjen blir lite lättare och arbetsprocessen blir lite lättare.

Därefter handlar det om att skapa nyckelbilder för var du vill ha den sträckta bollen och var du vill ha den klämda bollen, använd cop och paste för att placera dem på rätt ställen och experimentera lite tills du får de transformationer du gillar. Du skapar den faktiska deformationen genom att avmarkera ikonen för begränsningsproportioner på storleksegenskapen och sedan bara ändra visna x- eller y-värdet för att få den effekt du vill ha.


Detta lägger till den känslan av rörelse som är så viktig för rörlig grafik, men den är, precis som rörelsen, lite linjär, så återigen kan vi välja dem alla och gå till keyframe-assistent och sedan Easy Ease för att jämna ut transformationerna.
Nu är detta uppenbarligen en väldigt grundläggande animation, men principerna förblir desamma för all rörlig grafik, du kan lägga till färg- och färgomvandling, använda det breda utbudet av effekter inom After Effects, simuleringsutbudet av partikeleffekter är mycket populära i Motion Graphics , och så vidare.
Slutsats
Jag hoppas att alla som trodde att konceptet var bortom dem kan se att det verkligen handlar om att arbeta igenom varje rörelse och låta After Effects göra jobbet åt dig, rörlig grafik är kul, så är det att skapa dem. Om du enkelt vill göra rörlig grafik, prova FilmoraPro. Ladda ner det nu för att prova (gratis)!
