Logotypavslöjanden finns i alla former och storlekar, från fartfyllda filmiska logotypanimationer till optimistiska, snabba influencer-indrag. Oavsett vad du behöver ett logotypindrag för kan du inte gå fel med de fantastiska tillgångarna som finns på Motion Array.
Så oavsett om du precis har börjat din redigeringsresa eller ett erfaret proffs, kommer vår steg-för-steg-guide för att använda logotypmallar att få dig att skapa på bara några minuter.
Varför du behöver en logotyp avslöjar indrag
Logotypavslöjanden är ett fantastiskt sätt att öppna och stänga dina videor, vilket ger tittarna insikt i skaparen. I filmer och TV kommer logotypen att visa de produktionsbolag som är involverade i produktionen. Inom videomarknadsföring kommer logotypen att berätta för tittaren om verksamheten bakom videon.
Oavsett om du skapar filmiska logotyper eller en affärsmärkt indrag, kan dessa korta animationer erbjuda en enorm mängd information på några sekunder. Textelementen i din logotyp kan berätta för din tittare namnet och webbplatsen för ditt företag, men färgerna, typsnitten, animationsstilen och effekterna kan skapa en berättelse.
Hur man skapar ett logotypindrag med mallar
Mallar för att avslöja logotyper är tillgängliga för många olika redigeringsplattformar, inklusive Final Cut Pro, Adobe Premiere Pro och After Effects. Även om varje plattform är olika, är mallarna alla byggda med en liknande struktur. I den här artikeln visar vi dig hur du redigerar den fantastiska moderna logotypanimeringen i After Effects.
1. Ladda ner det kostnadsfria Motion Pro-paketet och hitta Mappen Modern Logo Animation . Dubbelklicka på After Effects-projektet för att öppna den.
2. Hitta mappen Redigera komp i projektpanelen och öppna den.

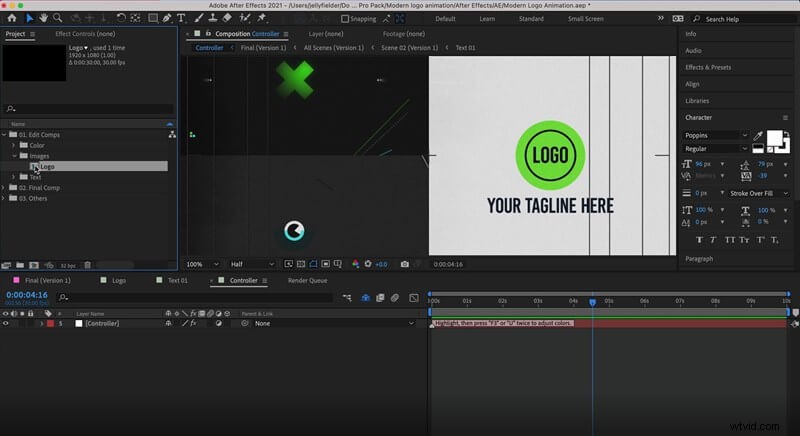
3. Gå till mappen Bilder och dubbelklicka på Logo Comp för att öppna den i tidslinjen.
4. Tryck på Command/Control I på ditt tangentbord och välj din logotypfil från din sparade plats; tryck på Importera för att ta med det i projektet.
5. I projektpanelen , hitta din logotypfil och dra den till tidslinjen i Logo Comp .
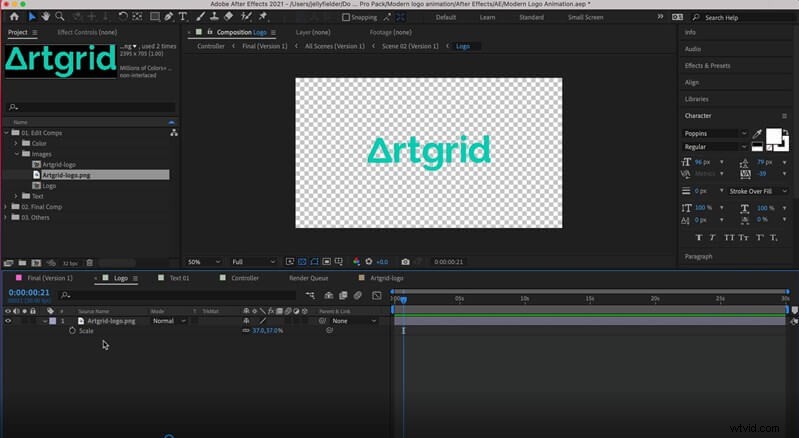
6. För att öppna Skalinställningar trycker du på S på tangentbordet och skala sedan om din logotyp efter behov.

7. Dra logotypen runt skärmen för att flytta om den vid behov. När du är nöjd med logotypens storlek och placering, stäng Logo Comp på tidslinjen.
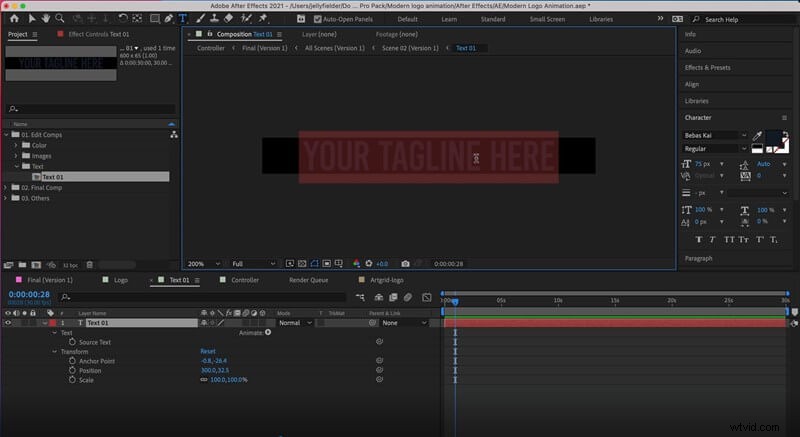
8. Gå sedan till Textmappen i Projektpanelen öppnar du mappen följt av Textsammanställning .
9. Välj Textlagret i tidslinjen och klicka sedan på titeln i Media Viewer. Skriv din nya titel.

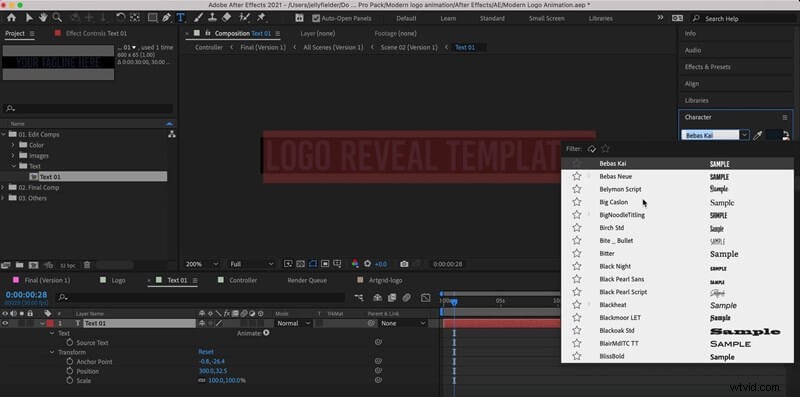
10. För att justera teckensnitt och storlek, välj lagret och gå till Effektkontrollpanelen .
11. När du är nöjd med din titel stänger du Title Comp i tidslinjen.
12. Slutligen, gå till Mappen Färg i projektwebbläsaren och öppna Controller Comp .

13. Välj Kontrolllager i tidslinjen och gå till Effektkontrollpanelen .
14. Välj varje färgobjekt i tur och ordning och välj de färger du vill använda; när du är nöjd med utseendet på din logotyp stänger du Controller Comp .
15. Gå till Final Comp , ibland kallad Render Comp och förhandsgranska din logotyp.
6 proffstips för att använda logotypindrag i dina videor
Det finns många användningsfall för animerade logotyper. Du kanske tycker att du vill experimentera lite, beroende på ditt projekt. Alla logotyper kommer dock att ha en standarduppsättning regler att följa och aspekter att överväga om du ska skapa en utmärkt komposition.
1. Välj ditt logotypformat
Formatet på din logotyp är den första och viktigaste aspekten för att få din logotypavslöjande animation perfekt. Om du arbetar med en designer bör det vara enkelt att få din logotyp i rätt format. Du kan dock fortfarande uppnå önskat resultat med lite Photoshop-arbete.
Din logotyp måste vara en PNG-fil med en transparent bakgrund; detta fungerar bäst med de animerade elementen. Även om du fortfarande kan importera JPEGS i logotypmallarna kommer dessa att ha en solid bakgrund, vilket kan se konstigt ut.
2. Forma din logotyp
Formen på din logotyp är också viktig när du skapar en animerad avslöja. Vissa mallar för att avslöja logotyper är designade för en specifik logotyp, till exempel en fyrkantig logotyp eller en liggande.
Även om du kan ändra storlek på och placera om din logotyp så att den passar det tillgängliga utrymmet, kommer en liggande bild i en fyrkantig platshållare att resultera i en beskuren eller superliten logotyp.
3. Varumärke din logotyp avslöjar
Att varumärkesavslöja din logotyp är där du kan lägga till detaljer i ditt indrag för att börja berätta en historia. Färger förknippas ofta med olika känslotillstånd, och du bör tänka på detta när du väljer färger för ditt indrag. Om du till exempel vill framkalla en lugnande känsla, välj mjuka blått och grönt; om du vill ha något livligt och spännande, välj ljusare färger.
4. Längd på logotypavslöjande
Lyckligtvis är de flesta animerade logotyper avslöjade mallar skapade i den idealiska längden, men du kan också hitta längre/korta versioner av animationerna. Det är viktigt att komma ihåg att logotypens indrag är ett kort introduktion före din video, så undvik onödigt långa eller storslagna logotypindrag före ditt innehåll.
5. Anpassa din logotypindrag
Det finns ingen brist på olika sätt att anpassa dina logotypindrag utöver de som finns i mallen. Spela med videoöverlägg, ljusläckor, effekter och justeringslager för att skapa nya stilar och toner.
6. Bestäm temat för din animerade logotyp
När du väljer den perfekta logotypen för ditt projekt bör du överväga teman för ditt innehåll. Om du till exempel skapar en skräckfilm kan du använda läskigare, mörkare logotypindrag, men detta skulle inte passa en modevlogg.
Även om du kan hitta många gratis mallar för logotypavslöjande som du gillar, måste du överväga hur ditt innehålls stil och animation är inställd. Logotypavslöjandet bör ge din tittare ett sammanhang och ge dem en uppfattning om vilken typ av video de ska se.
Avsluta
Det är väldigt roligt att skapa en logotyp, och du kan bli ganska kreativ med dina animerade stilar. Logotypavslöjande mallar låter dig skapa fantastiska indrag med bara några klick, oavsett din skicklighetsnivå. Så varför inte börja din resa med logotypavslöjande mallar från Motion Array.
