I detta videohandledning, lär dig hur du kan fånga och animera en webbplatspresentation för dina projekt med Adobe After Effects.
Oavsett om du är en videoredigerare eller en rörlig grafikkonstnär, kan du behöva visa en webbplats i ett videoprojekt vid något tillfälle. Ett enkelt sätt att göra detta är att filma webbplatsen medan du bläddrar igenom den. Däremot kan rullningen se hoppig ut när du rullar ner en hel webbsida. Dessutom måste du ladda ner programvara för videoinspelning för att spela in skärmen. Om du vill ha den bästa kvaliteten och mest kontroll, har denna After Effects-handledning dig täckt!

För att skapa en mjuk rullningseffekt med fullständig kontroll över din webbplatsanimering, ta skärmdumpar av varje del av webbsidan och komponera dem i After Effects. Detta tillvägagångssätt ger de bästa resultaten och ger dig möjlighet att designa din webbplatspresentation hur du vill.
Vad att ta med från den här självstudien
Lär dig hur du syr ihop skärmdumpar på din webbplats och animerar dem för att skapa en mjuk rullningseffekt. Dessutom kommer du också att lära dig hur du skapar bildtextrubriker och lägger till information till din presentation. Utöver grunderna tar den här After Effects-handledningen en närmare titt på 3D-animering och hur du animerar webbplatsen som du vill.
Här är några av de viktigaste tipsen från denna After Effects-handledning:
- Sätt ihop din webbplats med flera skärmdumpar.
- Animera din presentation i 3D-utrymme med rotation.
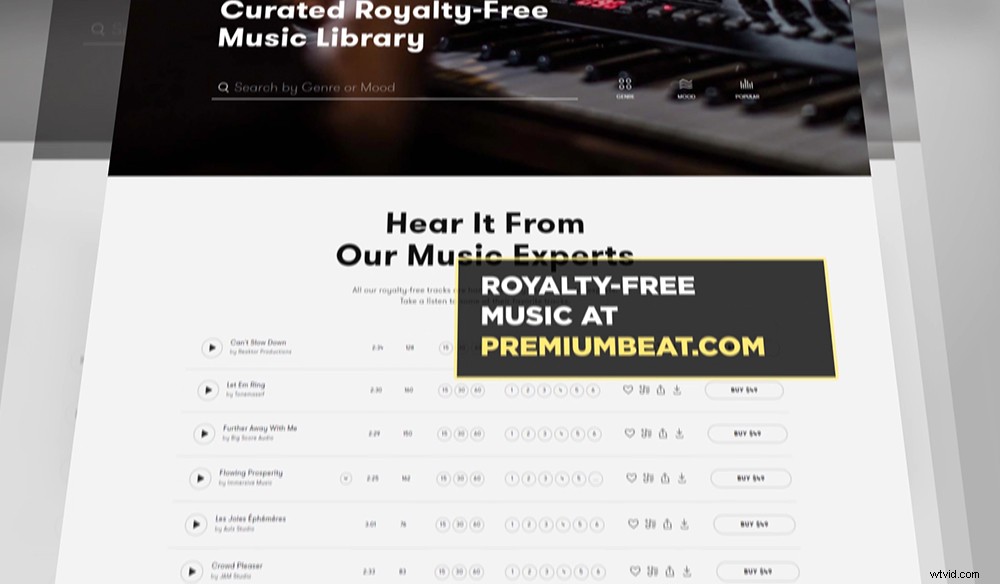
- Skapa titlar som animerar med din rullande webbplats.
Om du letar efter en fantastisk, färdig webbpresentation, kolla in Header på RocketStock.com.
