Det är lätt att lägga till text till dina bilder i Photoshop. Klicka bara på typverktyget och börja skriva. Men tänk om jag sa till dig att du kunde skapa cool 3D-text i Photoshop med några fler steg.
Adobe tar bort 3D-effekter från Photoshop. Om du använder dessa kontroller får du en varning om att 3D-effekter är instabila. Men detta betyder inte att du inte kan skapa 3D-text med några enkla Photoshop-tekniker.
I denna steg-för-steg handledning visar jag dig hur du gör 3D-text i Photoshop utan att använda verktyg i 3D-arbetsytan. Att göra pop-out 3D-text i Photoshop är enkelt när du väl ser den underliggande processen. Vi kommer till och med att visa dig några genvägar för att göra processen till en lek. Du har stor flexibilitet i hur 3D-effekterna ser ut, så var gärna kreativ!

Steg 1:Skapa ett nytt dokument
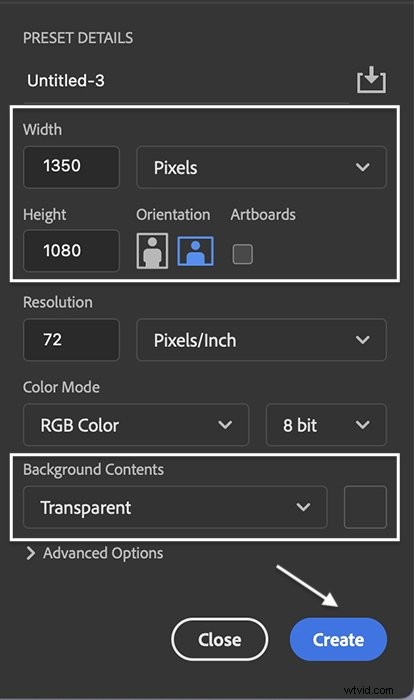
Börja med att öppna Photoshop och skapa ett nytt dokument. Gå till rullgardinsmenyn Arkiv. Välj Arkiv> Ny (Ctrl+N eller Kommando+N). I dialogrutan Nytt dokument anger du en storlek för det nya dokumentet.
Låt oss skapa ett dokument som har en bra storlek för sociala medier. Ange 1350 pixlar för bredden och 1080 pixlar för höjden. Vi kommer att lägga till en bakgrund senare. Men för nu, gör "Bakgrundsinnehåll" transparent.
Klicka på Skapa.

Steg 2:Byt namn på lager i panelen Lager
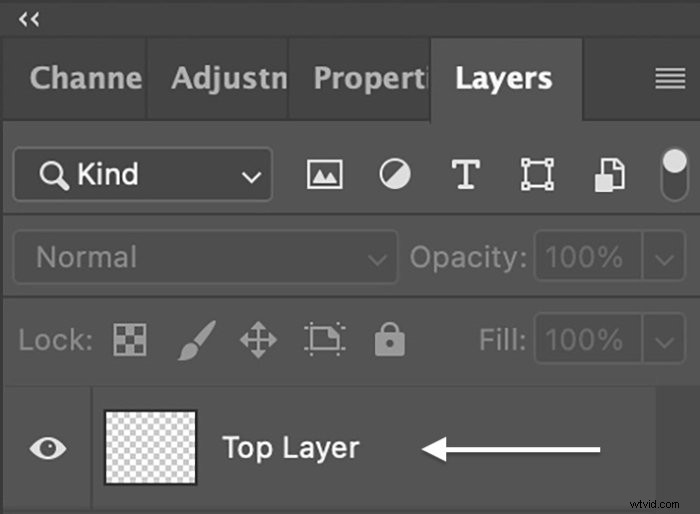
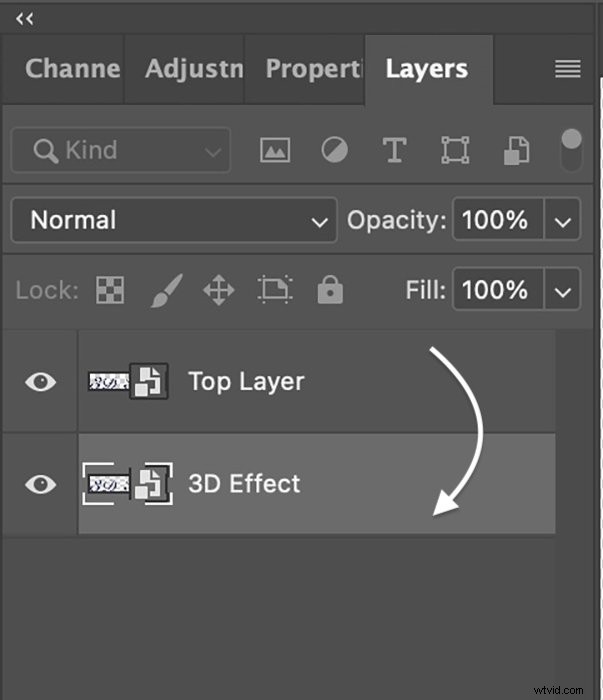
Det är viktigt att ha koll på vilket lager som är översta lagret. Välj "Layer 1" och döp om det till "Top Layer."

Steg 3:Skapa ett textlager
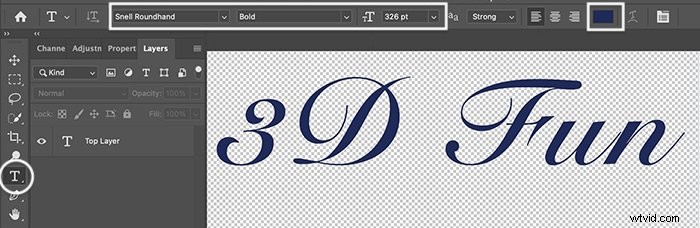
Välj textverktyget och lägg till text i "Översta lagret". Du kan skriva vad du vill. Ha lite 3D-kul!
Välj sedan ett teckensnitt. Du kan välja vilket typsnitt du vill. Men den bästa har ett tjockt slag.
I alternativfältet väljer du det fetstilta alternativet om teckensnittet har detta. Välj en färg och storleksanpassa din text så att den passar duken. Jag valde Snell Roundhand fet och en mörklila färg för denna handledning.

Steg 4:Konvertera lagret till ett smart objekt
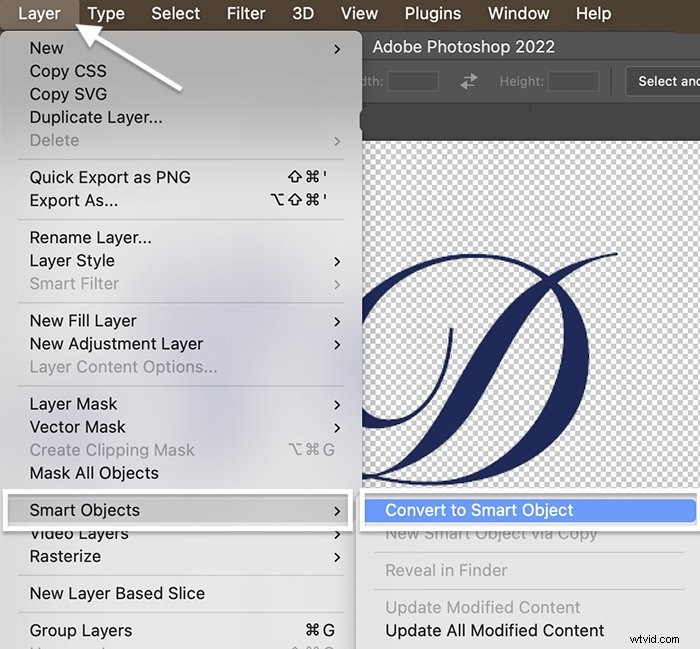
När du är nöjd med ditt teckensnitt, konvertera lagret till ett "smart objekt". Genom att göra detta till ett smart objekt kan du se om ändringarna du gör. Gå till rullgardinsmenyn Lager. Välj Layer> Smart Objects> Convert to Smart Object .

Observera att miniatyrbilden har ändrats. En ikon visas i det nedre högra hörnet som visar att detta nu är ett smart objekt.
Dessutom är detta inte längre ett textlager. Om du vill ändra texten eller teckensnittet, se till att göra det innan du gör det till ett smart objekt. Annars börjar du med ett nytt lager.
Steg 5:Duplicera det översta lagret
Duplicera det översta lagret genom att gå till rullgardinsmenyn Lager. Välj Lager> Duplicera lager (Ctrl+J eller Kommando+J). Byt namn på dubbletten till "3D-effekt". I lagerpanelen drar du 3D-effektlagret till botten.

Steg 6:Ändra storlek på 3D-effektlagret
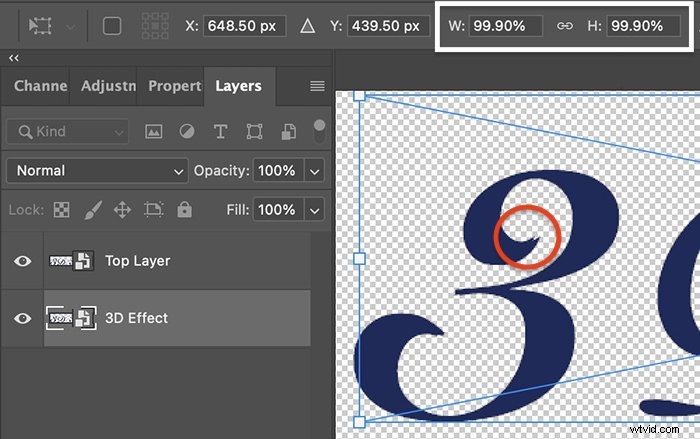
Vi kommer att ändra storlek på 3D-texten och flytta den något utanför mitten för att lägga till ett realistiskt djup. Du kan göra detta med verktyget Free Transform. Gå till rullgardinsmenyn Redigera. Välj Redigera> Fri transformering (Ctrl+T eller Kommando+T). Ändra både bredden (W) och höjden (H) i alternativfältet till 99,9 %. Klicka på bockmarkeringen för att acceptera ändringen.
Välj verktyget Flytta och dra eller använd piltangenterna för att flytta texten något åt höger. Flytta den bara lite. Du har gått för långt om du börjar se vitt mellanslag mellan bokstäverna (se exempel inringat i rött). Texten ska bara se lite tjockare ut.

Steg 7:Gör en åtgärd för att upprepa steg 5 och 6
Du måste upprepa steg 5 och 6 många gånger. För att göra processen enklare, skapa en "åtgärd". Oroa dig inte om du inte har arbetat med åtgärder tidigare. De är enkla!
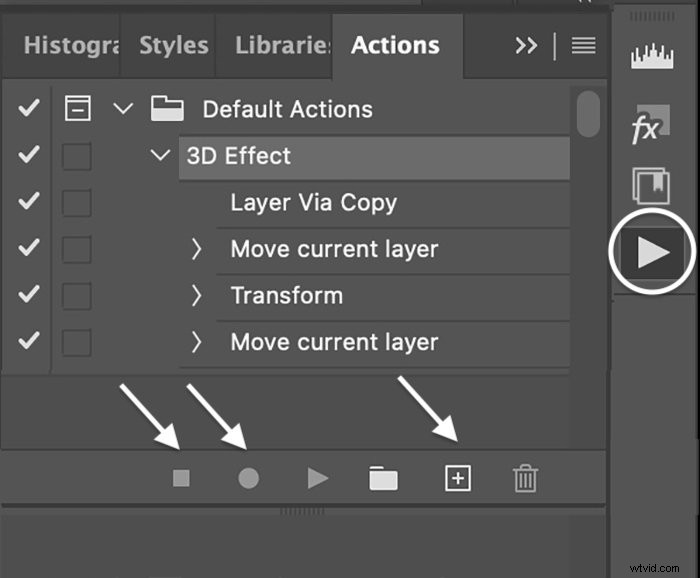
Öppna åtgärdsfönstret genom att gå till rullgardinsmenyn Fönster. Välj Fönster> Åtgärder . Det kan finnas några standardåtgärder listade. Men vi måste skapa en ny. Klicka på knappen Lägg till åtgärd längst ned i fönstret. Det ser ut som ett plustecken.
Namnge åtgärden "3D-effekt" och klicka på "Spela in". Spela in-knappen kommer att aktiveras. Gör steg 5 och 6 igen. (Duplicera det översta lagret. Dra det till botten av panelen Lager. Välj Free Transform och ändra storleken på det till 99,9%. Flytta texten något utanför mitten.)
När du är klar klickar du på knappen "Stoppa inspelning" längst ned i åtgärdsfönstret. Det ser ut som en fyrkant. Du bör nu ha en 3D-effektåtgärd på listan.

Steg 8:Använd 3D-effektåtgärder för att skapa dubbletter av lager
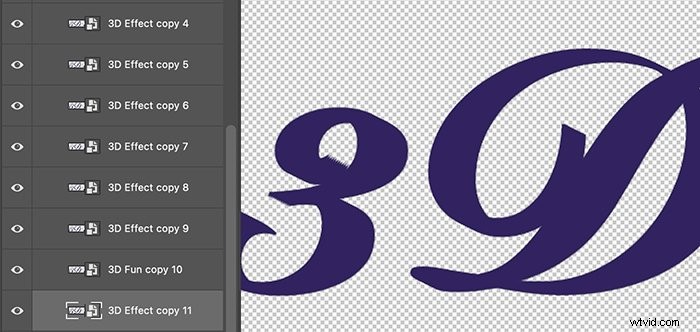
Välj det första 3D-effektlagret. Klicka på knappen Spela åtgärd längst ned i åtgärdsfönstret. Det ser ut som en triangel. Klicka på den så många gånger du vill för att förtjocka 3D-texten. Du kommer förmodligen att vilja ha någonstans mellan 10 och 20 exemplar. Om du senare bestämmer dig för att 3D-texten är för tjock döljer du helt enkelt de nedre lagren genom att klicka på ögonikonen.

Steg 9:Gruppera 3D-effektlager
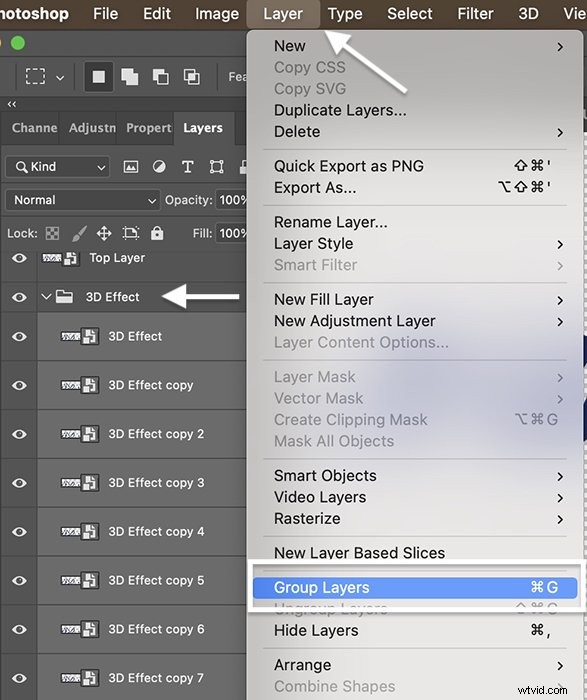
Välj alla 3D-effektkopior. Gå till rullgardinsmenyn Lager. Välj Lager> Gruppera lager (Ctrl+G eller Kommando+G). Byt namn på gruppen "3D-effekt."

Steg 10:Lägg till lagerstilseffekter till 3D-effektgruppen
Just nu har 3D-effekten samma färg som det översta lagret. Det ser ut som att du helt enkelt har förtjockat typsnittet. Om du lägger till stileffekter i 3D-texten får du ett djup till effekten. Vi kan göra detta för varje enskilt lager. Men det är lättare att lägga till stilarna till hela gruppen. Jag kommer att visa dig inställningarna som jag använder. Men var kreativ och låt ditt öga styra dina val.
Dubbelklicka på 3D-effektgruppen för att öppna dialogrutan Lagerstil. Eftersom du arbetar med ett smart objekt kan du gå tillbaka och ändra valfri lagerstil om du vill ha en annan färg eller ett annat utseende. Låt oss börja med att lägga till färg i 3D-texten.
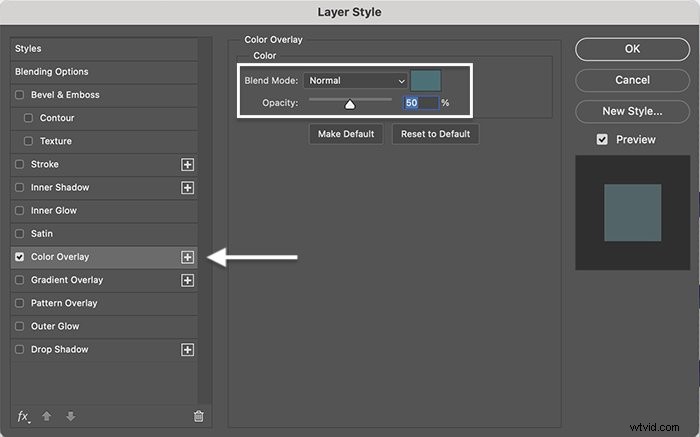
Steg 10A:Lägg till en färgöverlägg
Klicka på knappen "fx" längst ned i den vänstra kolumnen. Välj "Color Overlay" från menyn. Och ställ in blandningsläget på "Normal" med 50 % opacitet.

Välj den färgade rutan för att öppna färgväljaren. Ett alternativ är att göra 3D-effektlagren något mörkare eller ljusare än din valda färg. Använd pipettverktyget för att välja den ursprungliga textfärgen. Flytta sedan nyansen uppåt eller nedåt längs spektrumet. Du kommer att se färgerna ändras i din bild.
Till en början valde jag en nyans något ljusare än min ursprungliga färg. Men så bestämde jag mig för att använda en kontrastfärg. Du kan till och med lägga till textur. Välj vilken färg som helst som ser bra ut för dig.

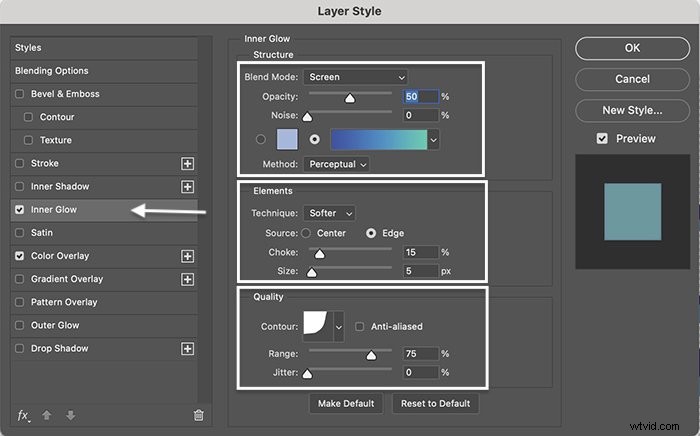
Steg 10B:Lägg till en inre glöd
Innan du klickar på OK, låt oss lägga till lite mer djup. Välj alternativet Innerglöd i den vänstra kolumnen. Ställ in blandningsläget på "Skärm" med 50 % opacitet. Du kan behålla den enfärgade färgen eller lägga till en gradient. Under "Element". ställ in följande:
- "Teknik" till "Mjukare"
- "Källa" till "Edge"
- "Choke" till 15 %
- ”Storlek” till 5 pixlar

Under "Kvalitet" gillar jag Cove-Deep-konturen (fjärde valet på den översta raden). Men andra konturer fungerar. Ställ in intervallet till 75%.

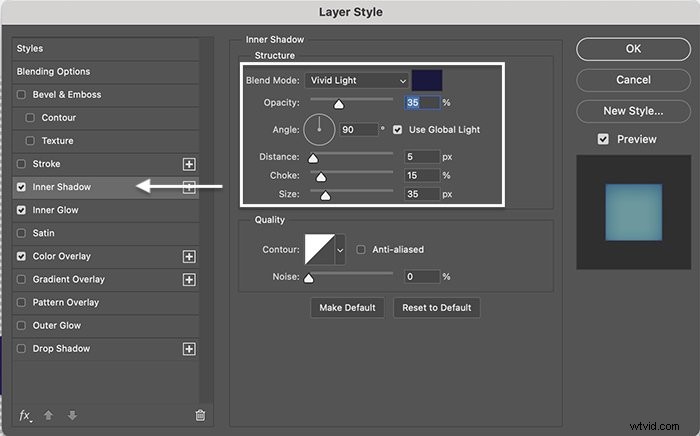
Steg 10C:Lägg till en inre skugga
Slutligen, låt oss lägga till en skugga till 3D-texten. Välj "Inner Shadow" i den vänstra kolumnen. Ställ in blandningsläget på "Vivid Light" med 35 % opacitet. Ställ in vinkeln på 90° , och markera rutan Använd globalt ljus. Avståndet är 5, choke är 15 och storleken är 35 pixlar.

Den linjära, standardkvalitetskonturen är bra. Men experimentera gärna med andra konturalternativ.
Klicka på OK för att tillämpa alla stileffekter. Du kommer att se var och en listad under 3D-effektgruppen. Växla ögonikonen bredvid varje för att se effekterna isolerat.

Steg 11:Lägg till stileffekter till det översta lagret
Låt oss nu få den ursprungliga texten att verkligen dyka upp från 3D-effekten. Dubbelklicka på "Översta lagret" för att öppna dialogrutan Lagerstil.
Steg 11A:Lägg till ett lätt slag
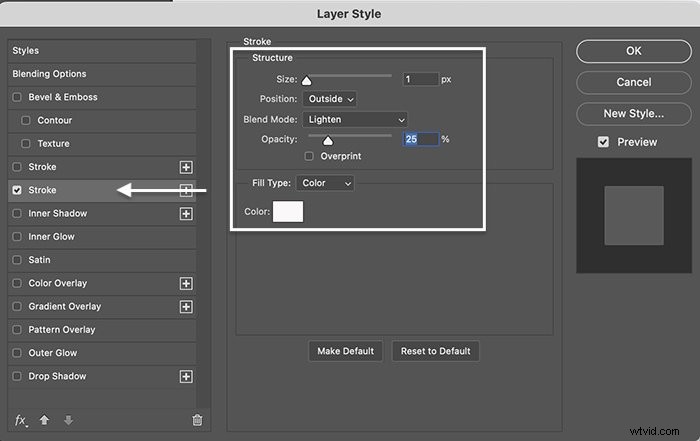
Börja med att lägga till ett lätt streck i kanten av bokstäverna för att definiera det översta lagret. Klicka på knappen "fx" längst ned i den vänstra kolumnen. Välj "Stroke" från menyn. Ställ in storleken på 1 pixel, placera på "Outside" och blandningsläget till "Lighten".

Välj "Färg" för "Fyllningstyp" och klicka på rutan Färg för att välja en färg. Välj en vit eller en ljusare version av den nyans du valde för texten.

Steg 11B:Lägg till en inre glöd
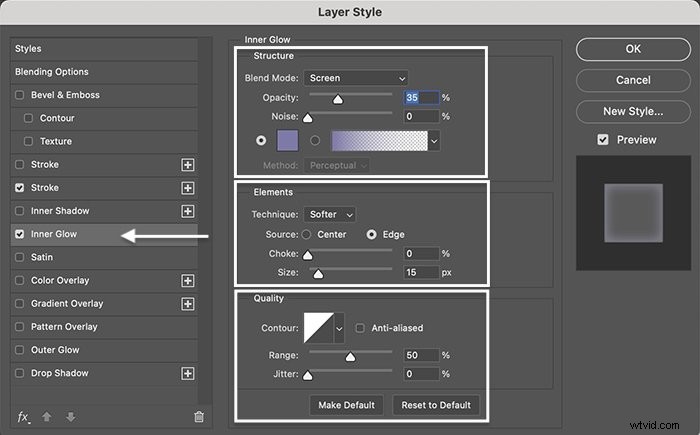
Välj alternativet Innerglöd i den vänstra kolumnen. Ställ in Blandningsläge på Skärm med 35 % opacitet. Under element, ställ in tekniken till "Mjukare", source till "Edge", choke till 0% och storleken till 15 pixlar. Använd den linjära standardkonturen under "Kvalitet". Ställ in intervallet till 50 %.


Steg 11C:Lägg till en övertonad lagerstil
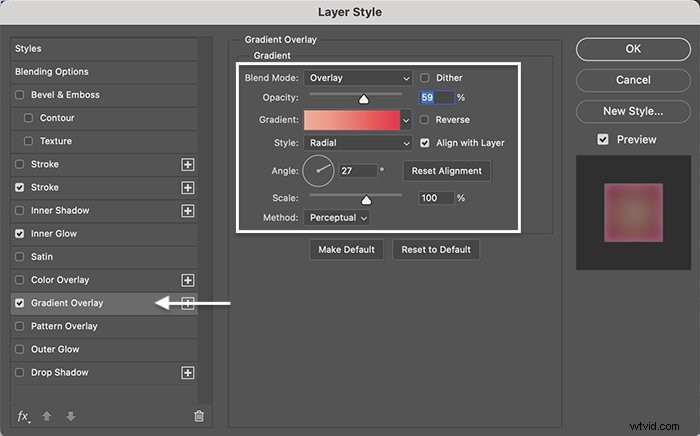
För ännu fler dimensioner och färgvariationer, välj stilen Gradient Overlay. Ställ in blandningsläget på "Overlay" med en opacitet på cirka 20 %. Välj en gradient från standardalternativen som ingår i Photoshop eller skapa din egen. Ställ in stilen på "Radial" och använd en vinkel på cirka 30° .

Klicka på OK för att tillämpa stileffekterna på det översta lagret. Kom ihåg att du kan ändra stileffekterna senare. Så var äventyrlig och utforska!

Steg 12:Förvräng eller ändra textform och perspektiv
Härifrån kan du förvränga 3D-texten eller ändra perspektivet. Slå samman lager genom att välja "Översta lagret" och 3D-effektgruppen. Håll ned Skift-tangenten och tryck på Alternativ (Alt), Kommando (Ctrl) och E-tangenten. Dölj "Översta lagret" och 3D-effektgruppen genom att stänga av ögonikonen bredvid lagren.
Gå till rullgardinsmenyn Redigera. Välj Redigera> Transformera> Perspektiv . Handtag visas runt din form. Ta ett handtag och dra. Att dra upp i hörnen i Perspective Warp-verktyget skapar effekten att bokstäverna kommer närmare.
Välj Warp istället för Perspective, så kan du ändra formen på texten. När du är nöjd med formen klickar du på bockmarkeringen i alternativfältet för att acceptera ändringarna.

Du har inte ändrat de ursprungliga lagren. För att skapa en annan form, skapa ett nytt sammanfogat lager.
Steg 13:Lägg till ett bakgrundslager
Lägg slutligen till en bakgrund till din text. Gå till rullgardinsmenyn Lager. Välj Lager> Nytt fyllningslager och välj antingen "Solid Color" eller "Gradient". Namnge fyllningsskiktet "Bakgrund". Dra fyllningsskiktet till botten av lagerpanelen.

Slutsats
Du behöver inga 3D-verktyg för att skapa en cool 3D-text i Photoshop. Du kan enkelt skapa flera textlager för att lägga till djup. Använd verktygen Lagerstil för att lägga till dimension och separera det översta lagret från 3D-effektlagren. Inbyggt i de enkla stegen för hur man gör text 3D i Photoshop är det utrymme för mycket personlig kreativitet!
Prova vår kurs för enkel redigering med Lightroom för steg-för-steg-redigering för foton i tidningskvalitet!
