I den här artikeln vill jag dela med mig av en metod för att skapa en bild som visas i text.

© Kevin Landwer-Johan
Det är svårt att få dina foton att sticka ut online, särskilt när du använder sociala nätverk. Att hitta sätt att förbättra dina bilder så att de fångar folks uppmärksamhet är ett bra sätt att fånga dem mer uppmärksamhet.
Att placera en bild i text kan kommunicera mer än vad texten eller bilden säger på egen hand.
Här är några enkla steg för att visa hur du kan få dina bilder att få större effekt.

© Kevin Landwer-Johan
Konfigurera din Photoshop-fil
Skapa ett bakgrundslager med enfärgad. Gör ett nytt textlager ovanför den och lägg sedan till fotot du vill ha med i texten.
Storleken och teckensnittet du väljer är upp till dig, och de kan ändras under processen om du bestämmer dig för att de inte fungerar så bra som du hade hoppats. Du kan också använda ett vektorlager för att placera din bild inuti.
För denna metod kommer du att använda en klippmask. Detta gör att du kan använda innehållet i ett lager för att kontrollera synligheten för de lager som är ovanför det. Så här kommer formen på texten att styra hur mycket av fotot som syns i slutresultatet.

© Kevin Landwer-Johan
Skapa urklippsmasken
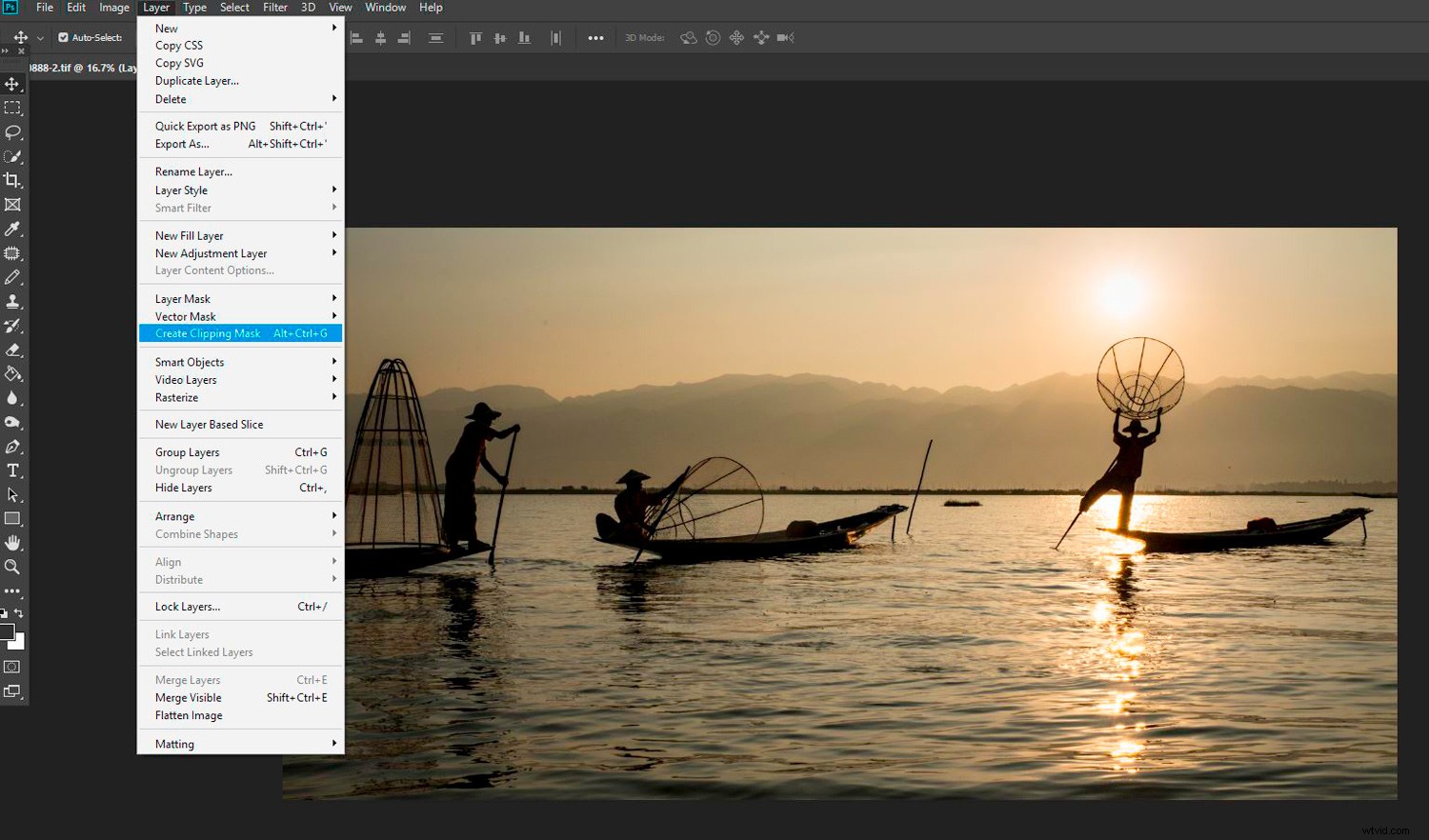
Välj ditt foto. Det måste vara ovanför textlagret. Gå till toppmenyn och välj Lager ->Skapa klippmask, (eller tryck Alt + Ctrl/Cmd + G.)
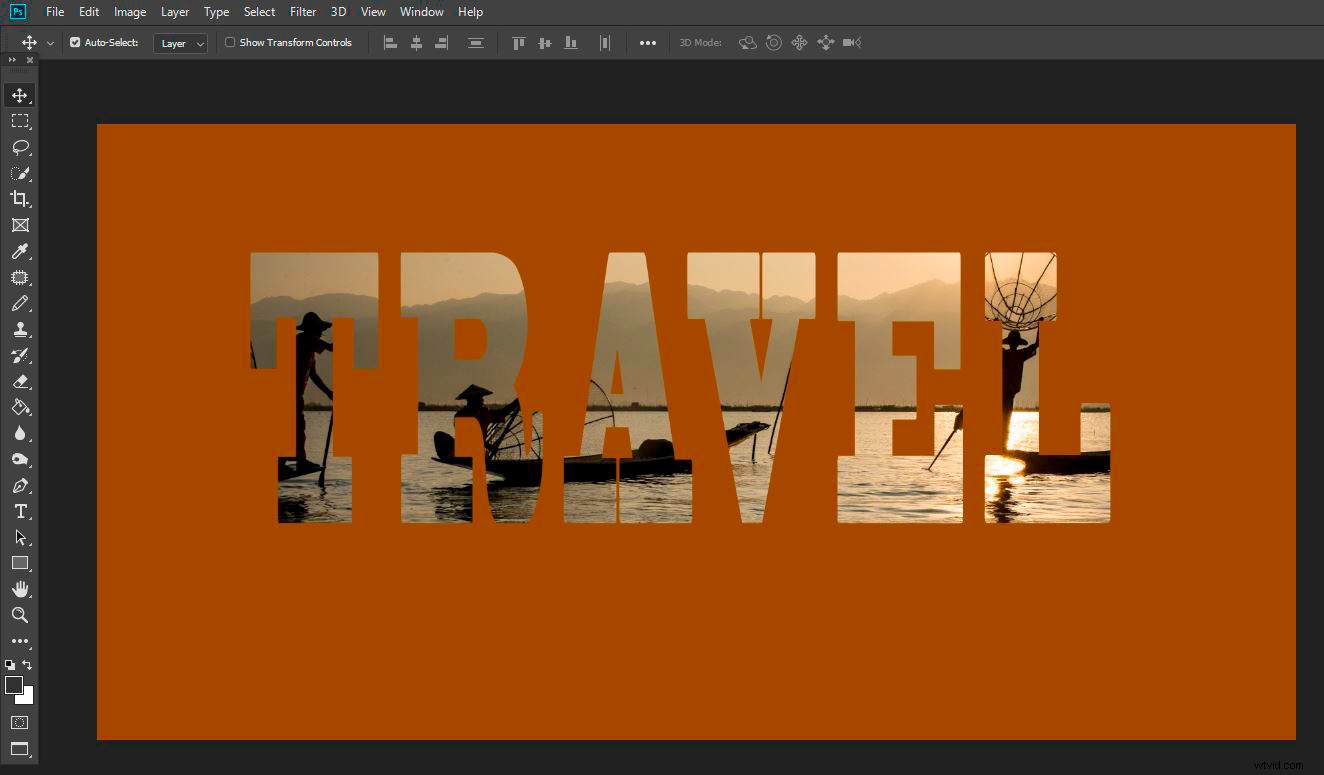
Du kommer nu att se ditt foto i texten. Allt utanför textområdet kommer att vara det solida bakgrundslagret. Du har effektivt maskerat det mesta av din bild.
Om detta är för mycket, som det är i mitt exempel, kommer effekten inte att locka många ögonglober. Texten är lätt att läsa och effekten är intressant, det finns inte tillräckligt med bilden kvar.

© Kevin Landwer-Johan
Avslöja mer av ditt foto
Om du vill att mer av ditt foto ska synas, snarare än bara det som finns inom textområdet, kan du göra det.
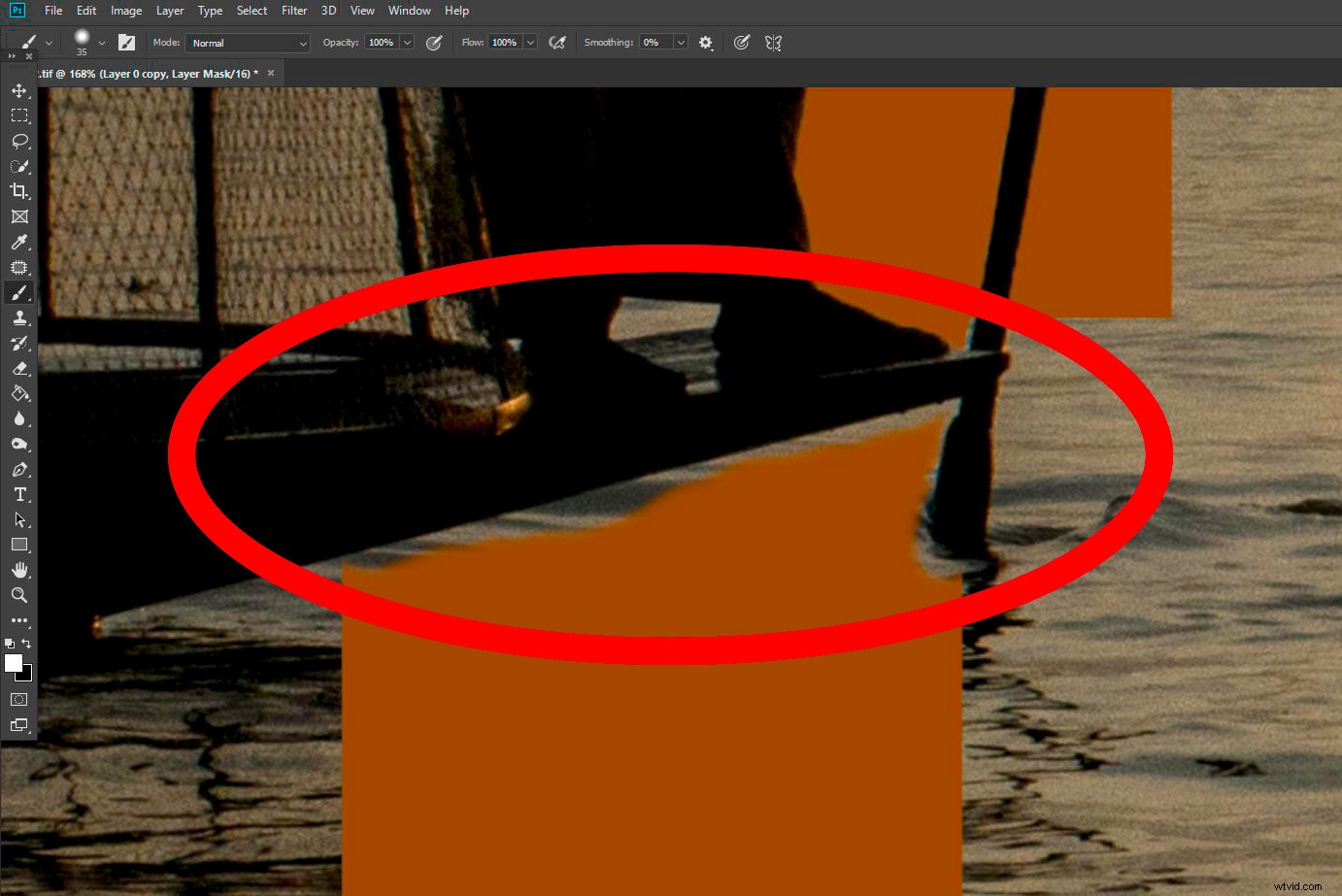
Duplicera lagret genom att trycka på Ctrl/Cmd + J. Gör nu ett urval av de delar av ditt foto som du vill ska synas utanför textområdet. Det finns många metoder för att göra detta. Här har jag använt snabbvalsverktyget.
När du har gjort ditt val kan du klicka på ikonen för lagermask längst ned på lagerpanelen. Detta avslöjar endast det valda området av detta lager.
Du kan sedan förfina din mask om det behövs med hjälp av borstverktyget. Se till att masken är markerad i panelen Lager. Borsta med svart för att avslöja mer och vitt för att dölja områden du inte vill se.

© Kevin Landwer-Johan
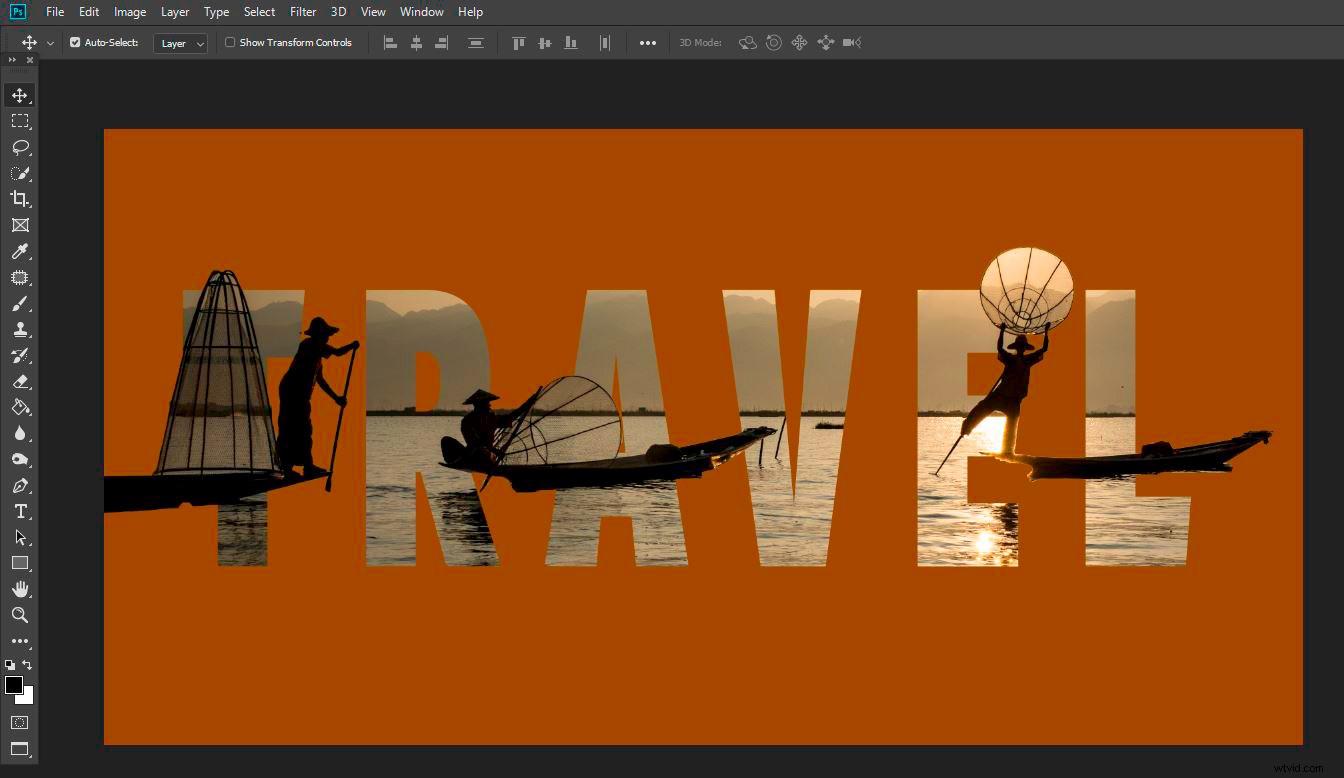
Det finns inga regler för hur mycket som ska visas. Det är helt upp till vad du tycker är bäst. Tänk på att texten blir mest läsbar med mindre av bilden som visas utanför den.
Du bör nu ha en övertygande bild med ett meddelande.
Experimentera för att lägga till mångfald
Varje bild och textkombination kommer att fungera annorlunda. Om du inte är nöjd med resultatet, ändra någon aspekt av det.
Det är enkelt att använda ett annat typsnitt. Välj ett annat teckensnitt med textlagret markerat.

© Kevin Landwer-Johan
Om du inte kan hitta en som passar din bild exakt som du vill att den ska, manipulera den. Med texten markerad, ta fram dialogrutan Tecken. Här kan du sträcka ut din text bredare eller högre, eller göra den mer kompakt. Se om du kan få den att passa din bild på ett mer tilltalande sätt.
Du kan behöva förfina din urklippsmask ytterligare om du gör ändringar i ditt teckensnitt.
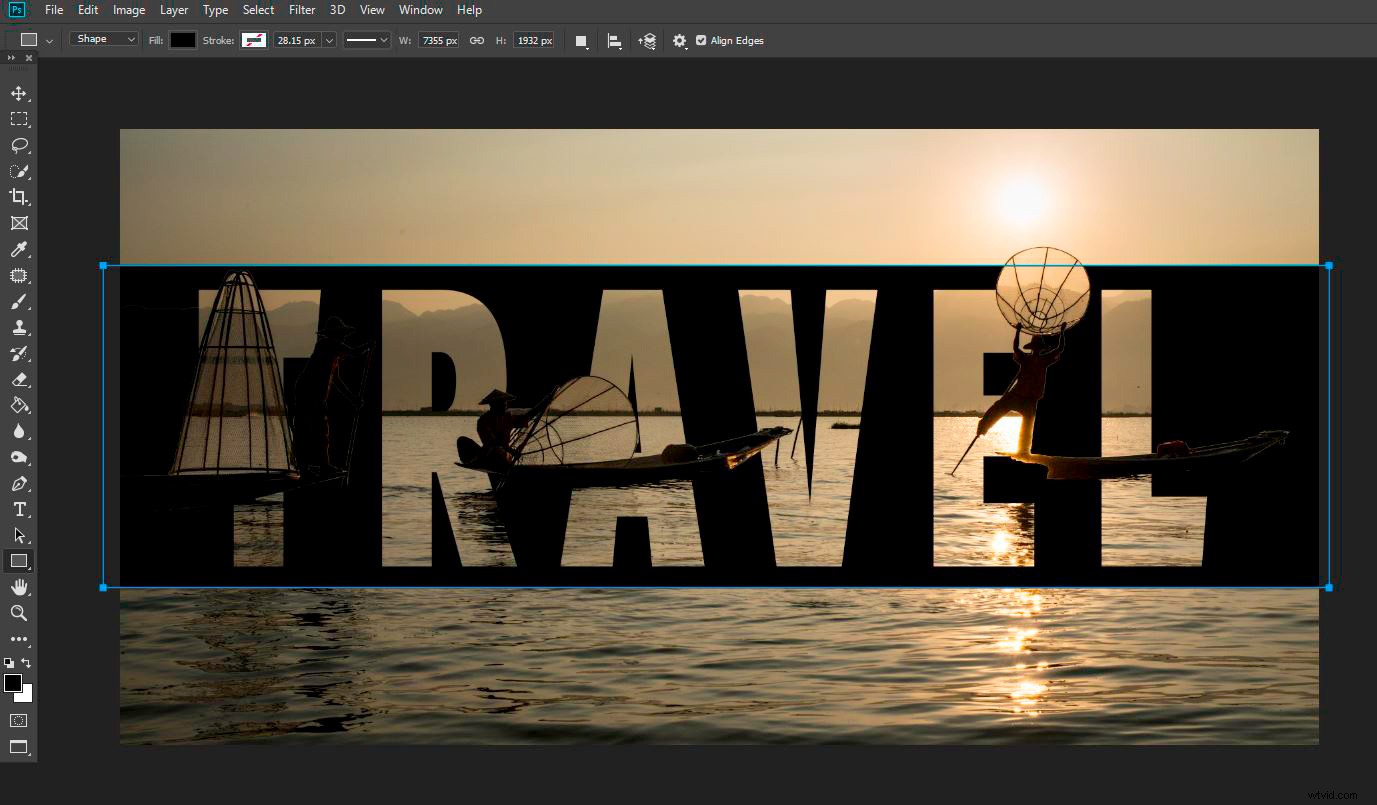
Om du lägger till en form på ett nytt lager under ditt textlager skapas ett nytt utseende. Duplicera sedan ditt ursprungliga fotolager. Dra den under formen i lagerpanelen. Detta skapar en bakgrund av ditt originalfoto.
Nu har du en form som innehåller din text med din bild inuti och en form med bilden utanför.

© Kevin Landwer-Johan
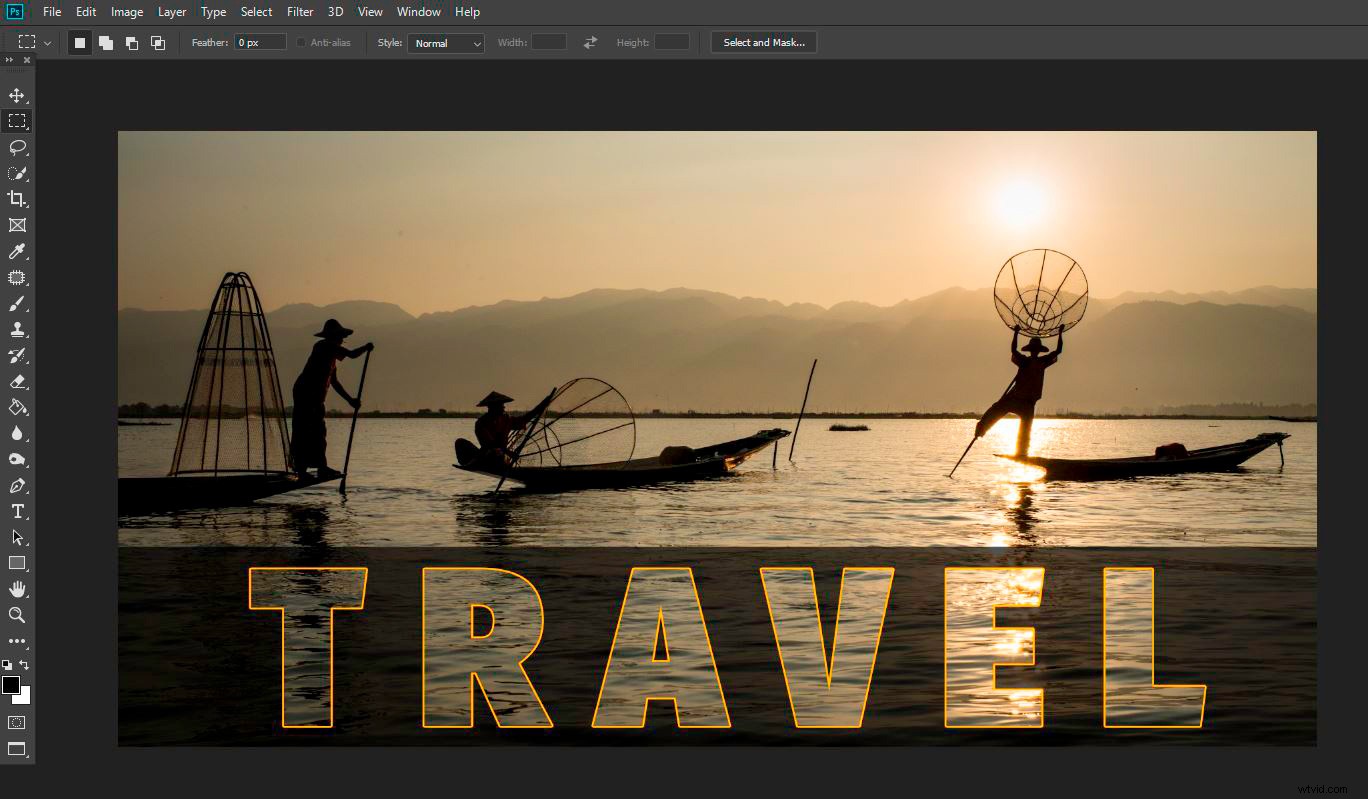
Jag har flyttat platsen för texten och formen eftersom jag inte tyckte att det såg så bra ut över det huvudsakliga intresseområdet i mitt foto. Efter att ha flyttat den tappade jag opaciteten i formlagret för att avslöja en del av fotot under. Jag lade också till ett streck runt texten (med hjälp av fx-panelen) för att hjälpa den att sticka ut mer.

© Kevin Landwer-Johan
Slutsats
Det finns så många varianter du kan experimentera med för att placera en bild i din text. Det här är bara några idéer som hjälper dig komma igång.
Kom ihåg att om du använder text, håll den läsbar. Om folk måste kämpa för att läsa det, så fungerar det inte. På samma sätt, om texten inte förbättrar ditt foto, prova något annat.
Det finns inga rätt och fel sätt att göra detta på. Jag hoppas att du tyckte att den här metoden var användbar.
Prova det med foton för dina Pinterest-, Instagram- eller Facebook-flöden. Om du gör det bra kommer det att hjälpa dina foton att sticka ut från mängden och förmedla ditt budskap.
Jag skulle gärna se hur du använder dig av att placera en bild i text. Vänligen lägg upp dina foton i kommentarerna och låt oss veta om ytterligare tips och tekniker du gillar att använda.
