När du kommer in på texteffekter och animationer är arbetsytan viktig. Bemästra ditt arbetsflöde för rörlig grafik i Adobe Premiere Pro med dessa tips.
Under 2017 lade Adobe till panelen Essential Graphics till Premiere Pro. Detta gav användarna ett helt annat arbetsflöde från den tidigare handfull titelpaneler. Nu finns allt i en panel där du enkelt kan designa, animera och använda förinställningar. Låt oss ta en närmare titt.
Skapa textanimationer från grunden
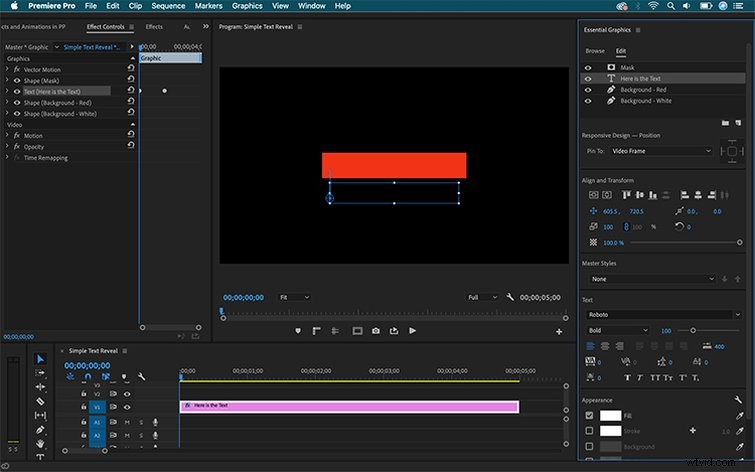
För att visa dig runt i Essential Graphics-panelen ska jag ge dig en steg-för-steg titt på hur du återskapar den här rörliga grafiken från grunden.

Denna speciella grafik kommer att bestå av fyra element - en textrad, två färgade rektanglar och en mask. Bakgrundsrektanglarna och texten kommer att animeras, med varje element något förskjutet i tiden.
Steg 1 — Lägg till text
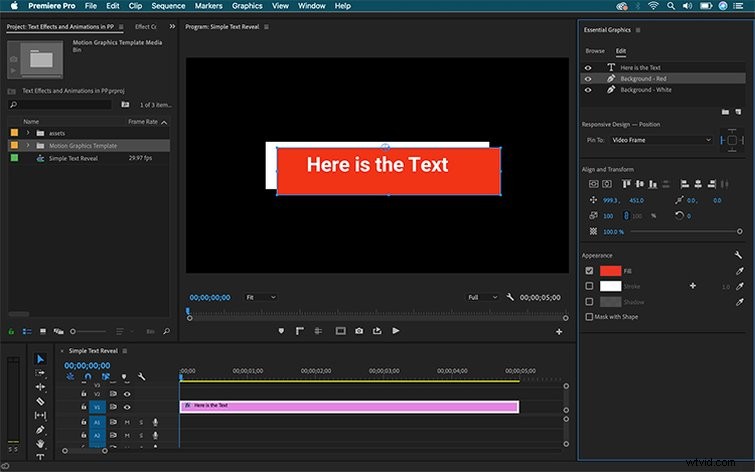
Först går jag till Fönster> Viktig grafik . Jag skapar min titel med Textverktyget (T). När jag har skrivit ut kommer jag att ha ett nytt textlager i panelen under Redigera flik. För att se alla motsvarande egenskaper och verktyg väljer jag helt enkelt Text lager.

För att centrera min text använder jag verktygen i Justera och transformera sektion. Jag kan ändra teckensnitt och stil i Text sektion. Under Utseende , jag kan justera färgen, lägga till en responsiv bakgrund, skugga och till och med flera drag.
Steg 2 — Skapa en bakgrund
För bakgrundselementen skapar jag två nya rektangel skikten. Det Nya lagret knappen är placerad överst på panelen, precis bredvid de befintliga lagren. Jag kommer att göra dessa lite stora, eftersom jag kommer att lägga till en mask för att beskära allt. Jag ändrar färgen på varje form via Fyll i utseendet sektion, vilket gör en vit och en röd. Slutligen kommer jag att ordna om lagren, placera den vita bakgrunden längst ner, den röda ovanför den och texten överst.

Steg 3 — Maskera grafiken
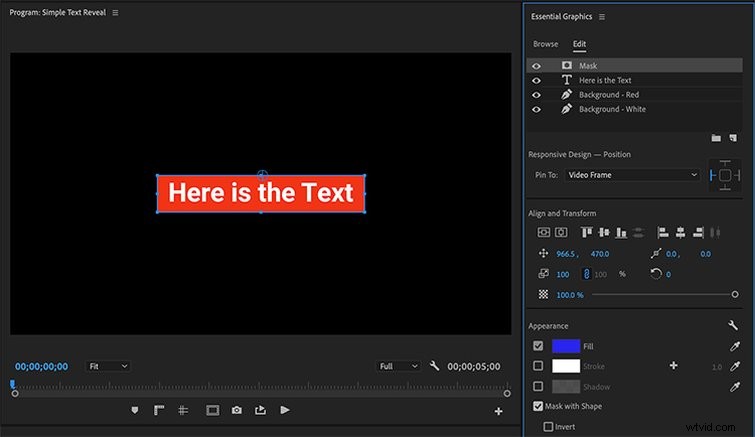
En av de senaste funktionerna i Essential Graphics panelen är maskering. För att lägga till en mask lägger jag först till ett nytt rektangelformslager. När jag har justerat storleken och positionen väljer jag Mask med form alternativet i Utseende sektion. Masken kommer att appliceras på alla lager under den, så jag måste placera mina lager därefter. Om jag arbetar med ett komplext projekt kan jag också gruppera lagren.

Låt oss sedan animera dessa element.
Steg 4 — Animera text och bakgrunder
Med alla tillgångar på plats är jag nu redo att väcka titeln till liv. Som du kan se i animeringen animeras både texten och bakgrunderna via ett enkelt Y Position skift.
Jag vill att min animering ska ske under de första två sekunderna. Den vita bakgrunden kommer att visas först, följt strax efter av den röda, sedan till sist textelementet. Låt oss börja med att animera textlagret.
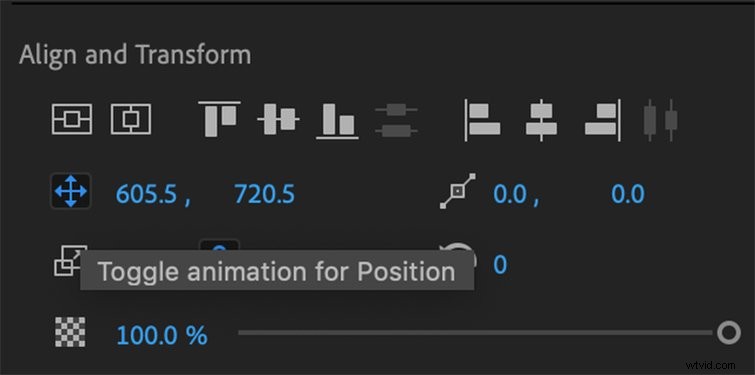
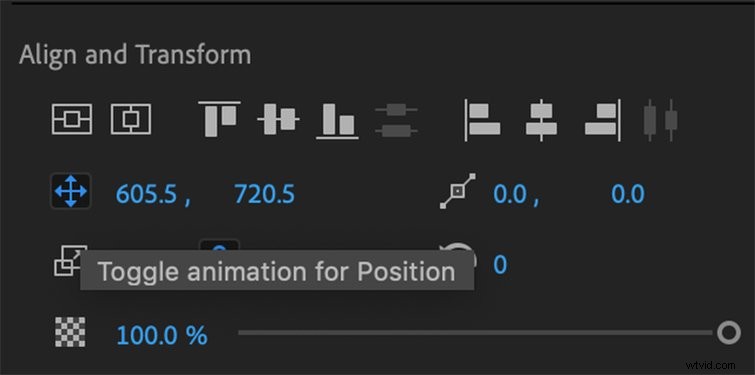
För att animera Y-positionen , ska jag först flytta mitt spelhuvud till två-sekundersmärket, där jag vill att animationen ska sluta. Därefter väljer jag Text lager och tryck sedan på Position symbolen i Justera och transformera sektion. Detta kommer att slå på animering för attributet och lägga till en nyckelbildruta vid den aktuella tidsindikatorns plats. Jag kan se att animationen är påslagen eftersom symbolen blir blå.

Nu ska jag dra spelhuvudet till en sekunds markering och justera Y attribut för att placera texten i dess startposition. När jag ändrar attributet kommer en nyckelbildruta automatiskt att läggas till platsen. Därefter kommer jag att animera båda bakgrundsrektanglarna med samma steg och kompensera tiden för varje tillgång.

Steg 5 — Finjustera texteffekterna
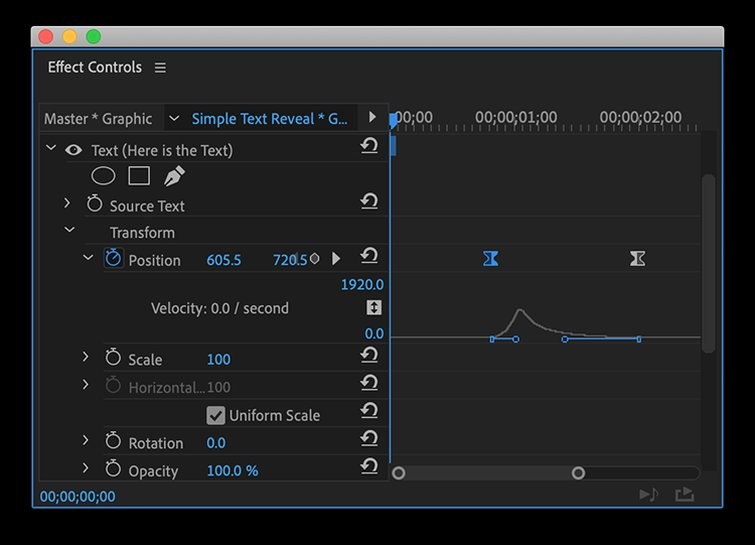
Jag kan finjustera timingen för animeringen ytterligare genom att justera varje nyckelbildruta något i Effektkontrollerna panel.
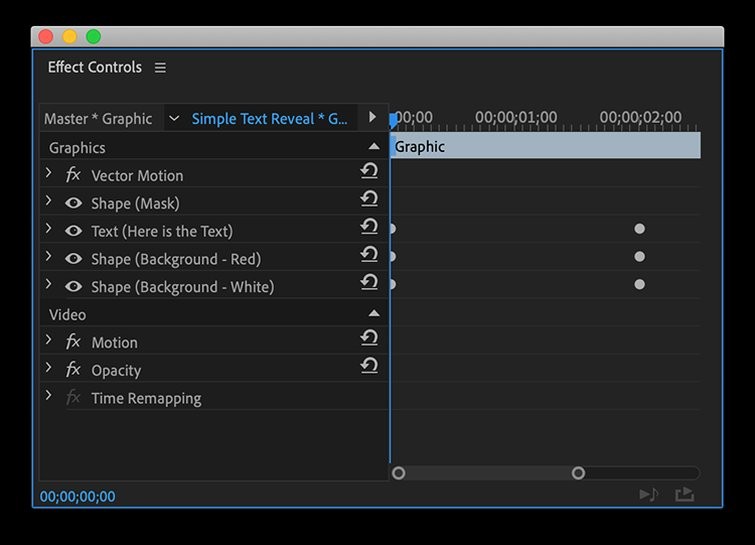
För att se nyckelbildrutorna i min animation går jag till Fönster> Effektkontroller . Med den här panelen kan jag se alla effekter jag justerade via Essential Graphics panel. Klicka på ett grafiskt lager i Essential Graphics panelen kommer omedelbart att reflektera och markera i Effektkontroller panel och vice versa.

För att jämna ut animeringen för varje element lägger jag till en Lättare till alla de första nyckelbildrutorna och en Ease In på alla de senaste nyckelbildrutorna. Du kan hitta Easing via ett enkelt höger- eller kontrollklick på en nyckelbildruta, under Temporal Interpolation .
Jag kan finjustera timingen för varje animation ytterligare genom att justera Hastighetskurvan . För att komma åt kurvan, välj rullgardinspilen till vänster om Position attribut. Manipulera varje nyckelbildruta via en Bézier handtag.

Voilà , min animerade titel är redo att användas.
Använda rörelsegrafikmallar
Om du på allvar vill effektivisera ditt arbetsflöde, vill du utnyttja kraften i MOGRT-filer. MOGRT står för Motion Graphics Template och du skapar dem i Adobe After Effects. Vad som är bra är dock att du inte ens behöver öppna After Effects för att använda dem.
För att komma igång med att använda MOGRT, ladda ner vårt gratispaket med tjugoen MOGRT här. Du kan komma igång med dem i bara tre enkla steg:
Steg 1 — Installera teckensnitten
Vi designade dessa mallar med specifika teckensnittsfamiljer i åtanke, som alla finns i paketet. Se till att installera dem innan du använder MOGRT.
Steg 2 — Installera MOGRT-filerna
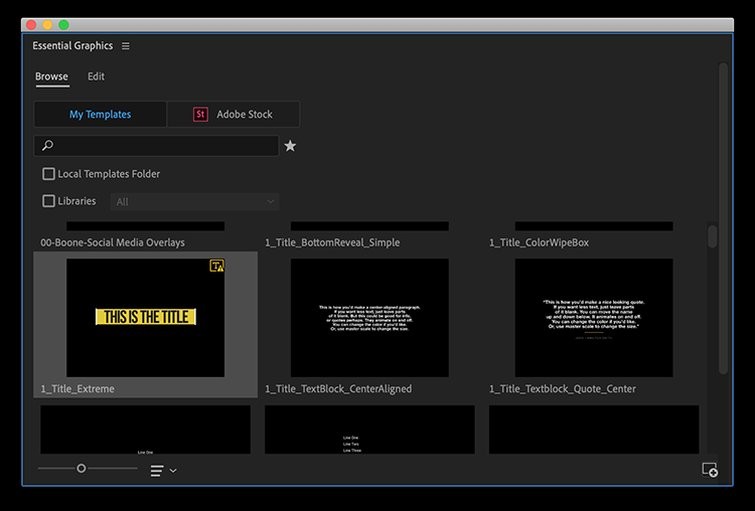
För att installera, navigera till Bläddra fliken Essential Graphics panel. Klicka på knappen i det nedre högra hörnet av panelen.

Steg 3 — Anpassa
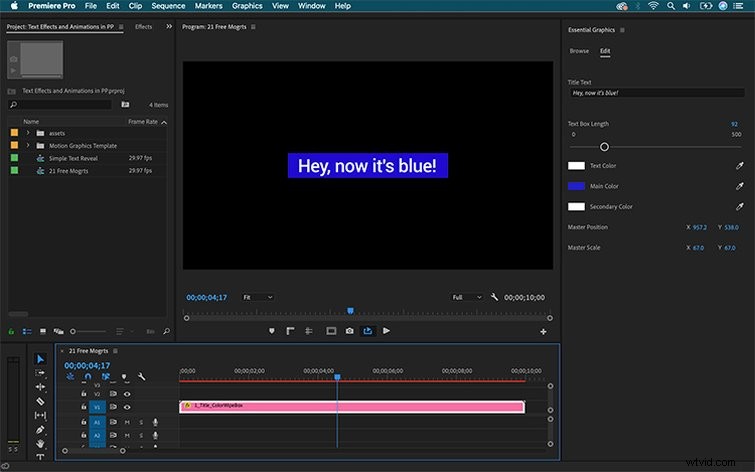
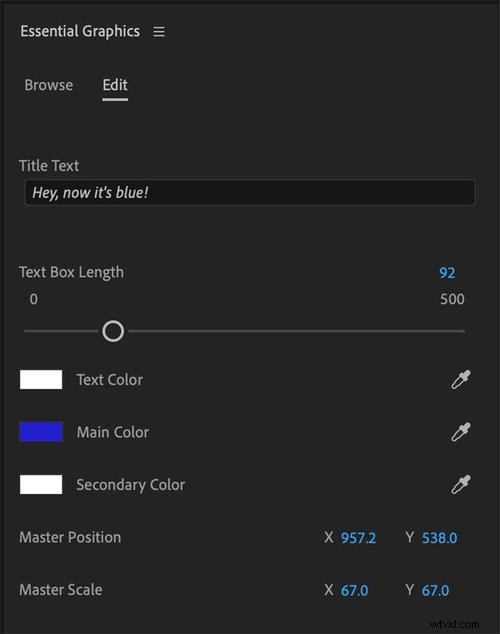
Det fina med MOGRTs är användarvänligheten. Du kommer inte bara att spara tid när du skapar din grafik, utan du kommer också att ha ett mycket intuitivt gränssnitt - mycket trevligare än standardverktygen i Premieres Essential Graphics-panel. Kolla in den här grafiken från vårt gratispaket och jämför denna redigeringslayout med den röriga röran med standardverktygen. Återigen är det här anpassade layouter i Adobe After Effects, speciellt designade för användning i Premiere Pro.


Med MOGRTs är det så enkelt som att dra, släppa och anpassa. Vad väntar du på? Ladda ner paketet nu och gör något.
Intresserad av förbyggda animerade titlar? Kolla in vår senaste gratisbit nedan.
10 gratis texturerade titelanimationer
I det här paketet hittar du tio animerade titlar som var och en har sina egna unika typsnitt. Du har dock möjlighet att helt anpassa varje titel i Essential Graphics Panel. Du kan ta bort bakgrunderna eller justera mängden textur som appliceras på texten, vilket gör dem renare eller smutsigare, beroende på vad som passar ditt projekt mer exakt.
OBS:För att använda dessa övergångar måste du ha de senaste versionerna av BÅDE Premiere och After Effects installerade. De fungerar inte utan After Effects installerat.
