Oavsett om du driver ett fotografiföretag eller delar ditt fotografi på webben med vänner, är det viktigt att veta hur du anpassar dina bilder rätt för olika användningsområden. Generellt sett är den minsta storleken du kan dela, samtidigt som den behåller tillräckligt med kvalitet för att tittaren ska kunna uppskatta fotografiet, vad du vill sikta på, men låt oss dyka in i detta med lite mer detaljer.
Första regeln – använd sRGB Color Space för allt som händer på webben
Innan du ens tänker på att storleksanpassa en bild för webben, måste du se till att du använder rätt färgrymd. Webben är standardiserad på sRGB-färgrymden, vilket innebär att om du vill att din fotografi ska visas korrekt på webben så är det färgrymden du behöver använda när du sparar din bild.
Ta en titt på den här jämförelsen sida vid sida av samma fotografi, sparad direkt från Lightroom, med sRGB-färgrymden kontra AdobeRGB-färgrymden.

sRGB

AdobeRGB
Du kommer att märka att AdobeRGB-färgrymden verkar något mer dämpad när det gäller färg och den har en något mer grönaktig nyans jämfört med sRGB-bilden.
Andra regel – mindre storlek jämfört med bildkvalitet
Även i denna värld av högupplösta bildskärmar är det fortfarande bästa praxis att använda mindre storlekar när du delar bilder på webben.
Här på dPS är bilderna i artiklarna dimensionerade till 750 pixlar på sin längsta sida vid en total storlek på cirka 200kb. Anledningen till att du vill minska storleken på dina bilder för användning på webben är främst för att förbättra användarupplevelsen för dina läsare. Ju mer data en webbsida måste ladda, desto längre tid tar det för läsaren att se innehållet.
Sociala medier och dedikerade portföljwebbplatser, som Smugmug eller Zenfolio, är undantaget från denna regel eftersom de har optimerat sina backends för att hantera stora bildfiler när det behövs, och faktiskt kräver bilden i full storlek för utskriftsändamål.
Hur storleksanpassar jag dina bilder?
Att veta varför man ska storleksanpassa dina bilder är bara den första biten i pusslet, nu är det dags att lära sig hur man storleksanpassar dina bilder. Den här artikeln kommer att visa dig två sätt att storleksanpassa bilder, ett med Lightroom och ett annat med Photoshop, eftersom de är de två vanligaste programvarorna bland dPS-läsare.
Hur man storleksanpassar en bild i Lightroom
Det bästa du kan göra med Lightroom är att ställa in en exportförinställning som är specifik för dina behov. När den här förinställningen har ställts in behöver du bara välja den och allt kommer att göras åt dig.
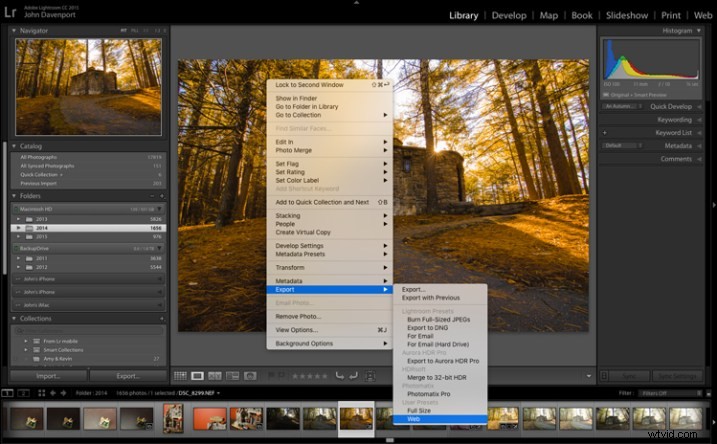
Steg 1: Välj valfritt fotografi och högerklicka. Navigera till Exportera och välj Exportera från utflyttningsmenyn.

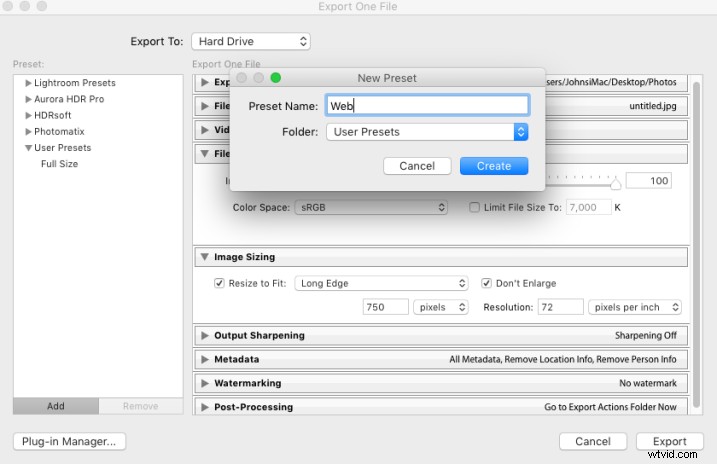
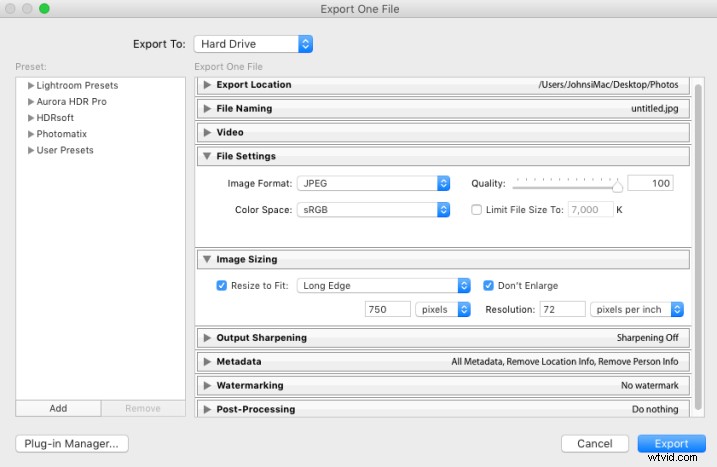
Steg 2: I rutan som öppnas, efter att ha valt alternativ för exportplats och filnamn, vill du navigera till avsnitten Filinställningar och Bildstorlek.
I avsnittet Filinställningar: Se till att bildformat är inställt på JPEG och att färgrymd är sRGB. Du kan välja att begränsa filen till en specifik storlek, t.ex. om detta är viktigt för dig, men vet att för mycket storleksminskning kan resultera i märkbar kvalitetsförlust av en bild.

I avsnittet Bildstorlek: Du vill kontrollera "Ändra storlek för att passa" och se till att rullgardinsmenyn är inställd på Long Edge. Markera rutan "Förstora inte" vilket betyder att varje gång du exporterar en bild som är mindre än din "Långsida"-inställning, kommer den inte att sträcka ut den för att passa den dimensionen. Slutligen måste du välja vilken storlek du vill att din bild ska ha – här är den inställd på 750px och 72 pixlar per tum, vilket är vad vi använder på dPS.
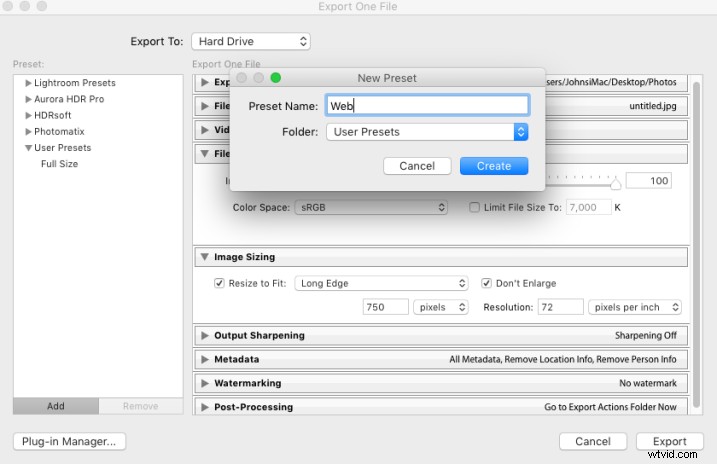
För att spara detta som en förinställning som du kan använda om och om igen, klicka på knappen "Lägg till" i det nedre vänstra hörnet och namnge din förinställning när dialogrutan öppnas.

Nu, när du vill exportera ett fotografi till webben, är allt du behöver göra att högerklicka på bilden du vill exportera och navigera till förinställningen du just har skapat. Superenkelt!

Hur man storleksanpassar bilder med Photoshop
När du vill spara dina bilder för webben med Photoshop är det bästa alternativet att använda Photoshops verktyg "Spara för webben". Detta låter dig välja mellan olika filtyper (i de flesta fall vill du ha JPEG), och låter dig även konvertera bilden till den viktiga sRGB-färgrymden.

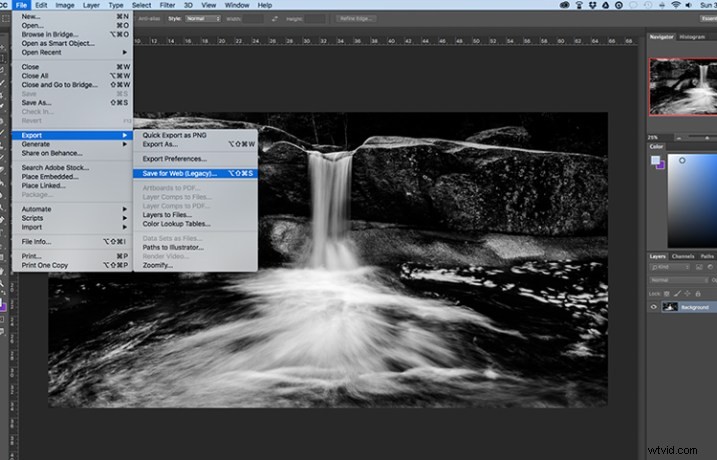
För att hitta alternativet Spara för webben vill du navigera till Arkiv> Exportera> Spara för webben
När du väljer det här alternativet öppnas ett nytt fönster som ger dig ett antal alternativ för att exportera din bild från Photoshop. Här vill du se till att "Konvertera till sRGB" är markerad och att ditt filformat är inställt på JPEG. Storleksstorlek kan göras genom att välja en bredd eller höjd, och så länge de två är kopplade till länksymbolen kommer Photoshop att beräkna den andras värde baserat på det du matar in och bibehålla bildproportionerna korrekt.
Den viktigaste delen med att spara fotografier för användning på webben är att få färgrymden korrekt och att inse att människor som surfar på fotografier på webben ofta gör det på mindre skärmar, med begränsad tid på sina händer. Snabba laddningstider förbättrar inte bara användarens upplevelse, utan de kommer också att reflektera positivt på Googles sökmotors algoritm som används för att avgöra om ditt innehåll är värt att visas för personer som söker på Google efter svar.
Hur storleksanpassar du dina bilder för onlineanvändning? Dela gärna i kommentarerna nedan.
