Videor finns överallt. Från att scrolla genom beroendeframkallande TikToks till att titta på din favoritserie på Netflix, videor har blivit en obestridlig del av vår vardag. Alla större tekniska plattformar från Instagram (IG-rullar) till WhatsApp (WhatsApp-berättelser) försöker utnyttja kraften i videor 😎

Som videoskapare är den största utmaningen för oss idag att hålla vår publik engagerad. Varje element i videon måste vara intressant för att hålla tittarnas uppmärksamhet, inklusive texten. Experter har använt textanimering för att fånga tittarnas uppmärksamhet i över 60 år! Tro mig inte? Den visionära regissören Alfred Hitchcock är krediterad som en av de första som använde textanimation i sina titlar för att fånga tittarens uppmärksamhet.
Varumärken har även använt textanimering för att fånga användarnas uppmärksamhet. Till exempel använde Apple textanimering för att framhäva dess funktioner och USP i denna fantastiska annons. Den här annonsen fick miljontals visningar på sociala medier och är en av de mest uppskattade annonserna på TV.
Undrar du hur du kan använda textanimationer för att fånga tittarens uppmärksamhet och skjuta i höjden din videoprestanda? Låt oss ta reda på det.
För att kolla in denna kompletta handledning i videoformat, klicka på videon nedan:👇
Även om det finns flera sätt att animera text, är ett av de enklaste sätten att använda ett DIY-videoverktyg som Animaker.
Animaker är en enkel men kraftfull programvara för att skapa video som låter dig skapa fantastiska videor online.
Låt oss gräva i steg-för-steg-processen för hur du animerar din text på mindre än 5 minuter.
Börja med att besöka sidan för att skapa textanimationer från Animaker.

Klicka på knappen Skapa och registrera dig för ett nytt konto.

Om du redan har ett konto, logga in med dina referenser. Du kommer att omdirigeras till Animakers instrumentpanel.
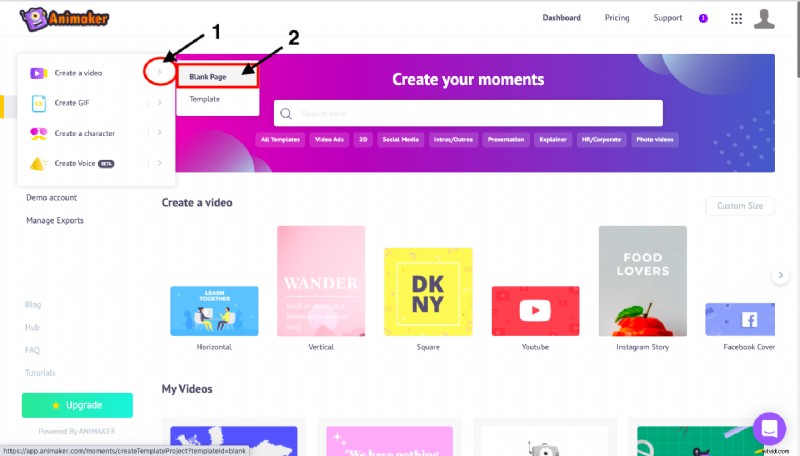
Välj
i instrumentpanelenSkapa> Skapa en video> Tom sida
(Se skärmdumpen nedan)

När du klickar på alternativet för tom sida kommer du att se ett tomt Animaker-projekt.

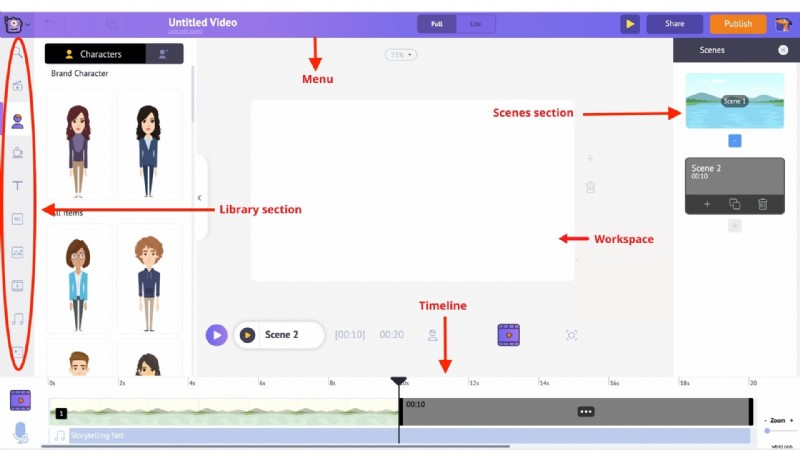
Innan du hoppar direkt in i textanimeringsdelen, låt oss ge dig hyllning till de olika delarna av Animaker-applikationen.
Det finns 5 avsnitt i Animaker:
- Bibliotek
- Arbetsyta
- Scener
- Menyraden
- Tidslinje
Bibliotek – Animaker-appens bibliotek är där du hittar alla tillgångar som behövs för din video, inklusive karaktärer, rekvisita, ikoner, aktietillgångar, musikfiler och mer.
Arbetsyta – Det vita utrymmet i mitten kallas arbetsytan. Det är här din textanimering kommer till liv.
Scener – Scendelen innehåller alla olika scener som ingår i en video. De liknar slidesektionen i presentationsverktyg.
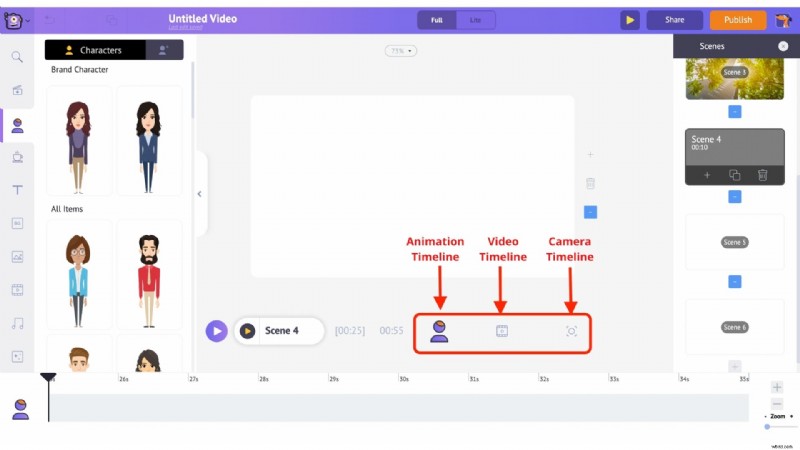
Tidslinje – Längst ner på skärmen finns tidslinjen. Det finns tre olika tidslinjer:
- Animationstidslinje :Låter dig justera in- och utgångstiderna för alla redigeringar av alla typer av element som karaktärer, rekvisita, text, logotyper, bilder etc. som finns i videon.
- Videons tidslinje :Låter dig trimma och justera musik- och videofilerna som används för att redigera videon och musikspåret.
- Kamerans tidslinje :Låter dig lägga till och justera timingen för kameraeffekterna.

Nu när du är van vid de olika delarna av applikationen, låt oss dyka djupt in i det 😊
Hur skapar man en textanimeringsvideo med tre enkla steg?
Steg 1:Ladda upp videoklippet
Låt oss först ladda upp videoklippet som du vill lägga till textanimeringen på.
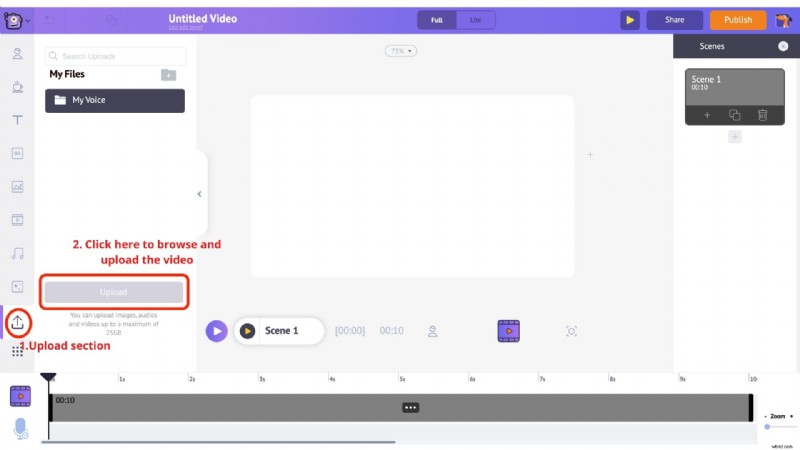
- Klicka på Ladda upp sektion som finns längst ner till vänster i biblioteket. Ladda nu upp videon som du vill lägga till textanimering till.

- Ditt videoklipp kommer att laddas upp till avsnittet Mina filer.

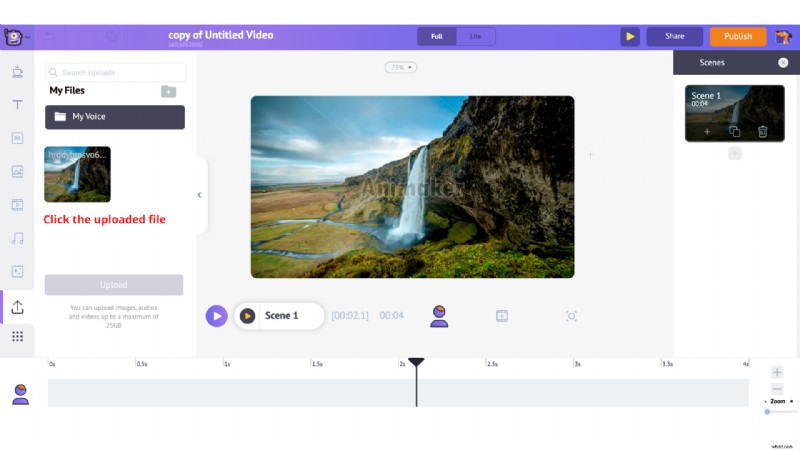
- Klicka nu på den uppladdade videon i biblioteket för att ladda den till arbetsytan.

Steg 2:Lägg till text i din video (animera din text)
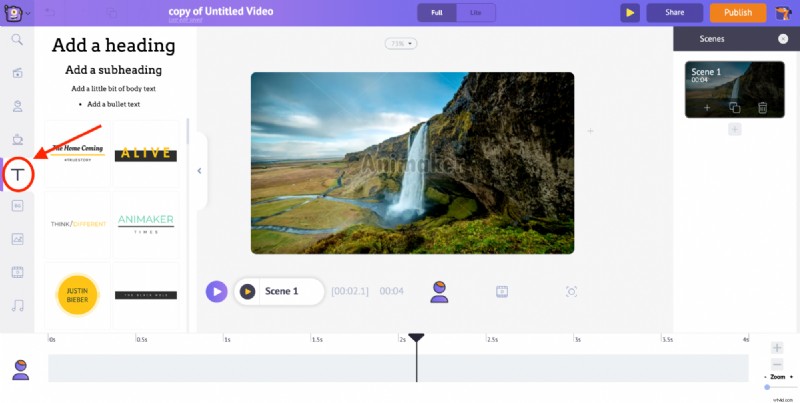
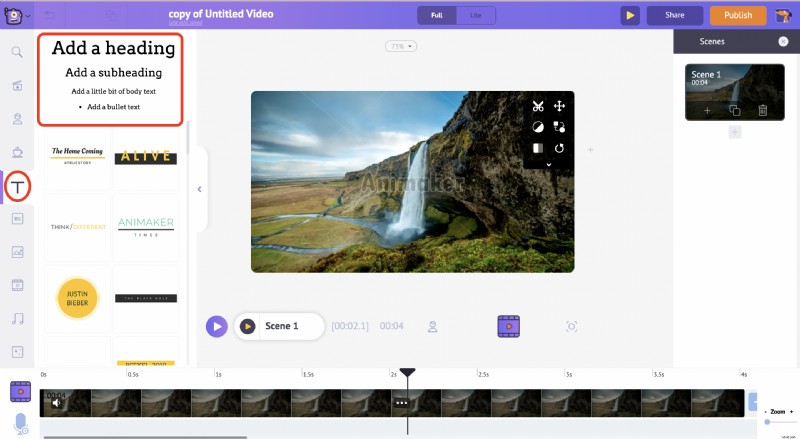
- För att lägga till text, gå över till Text del av biblioteket.

- I textsektionen hittar du två typer av text . Längst upp finns alternativ för vanliga textrutor och längst ner finns fördesignade textrutor som de erfarna formgivarna bygger på Animaker.

Låt oss först se hur du använder de förbyggda textrutorna.
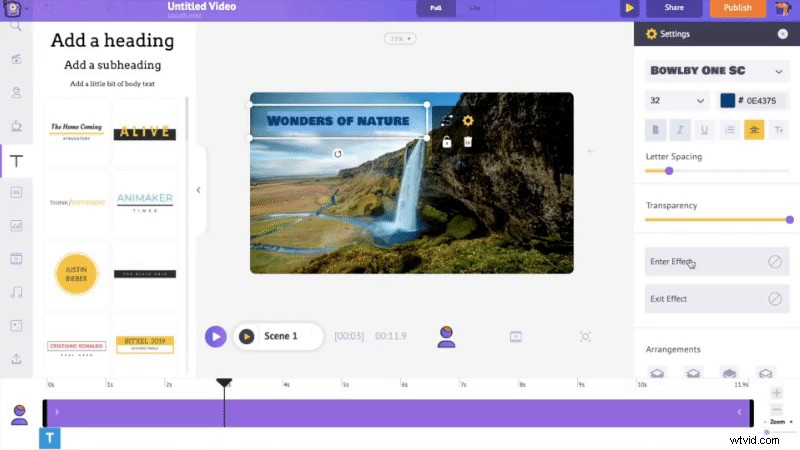
- Klicka på en av de förbyggda textdesignerna för att animera din text. Du kommer att se det visas i mitten av arbetsytan. För att anpassa den, klicka på den och skriv en ny text.

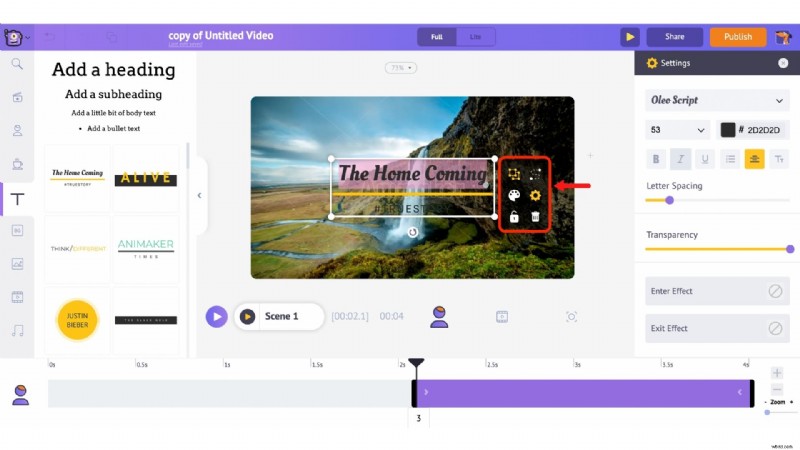
- Du kommer också att märka en massa alternativ som visas tillsammans med texten. Detta kallas objektmenyn . Alternativmenyn låter dig ändra texten. Du kan ändra teckensnittsstil, teckenstorlek, teckensnittsfärg, etc. Texten kommer också med fördefinierade in- och utgångseffekter som hjälper dig att animera texten direkt (du kommer att se detta i aktion snart).
- Du skulle ha märkt att en lila stapel visas på tidslinjen. Den här stapeln representerar hur länge texten är synlig i videon. Så, till exempel, om du vill att texten ska vara synlig endast mellan den 3:e och den 6:e sekunden, måste du bara dra i kanterna på den lila stapeln och hålla den mellan samma varaktighet.

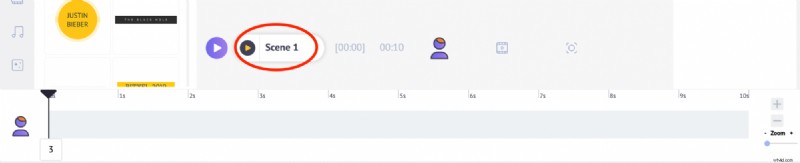
Låt oss ta en förhandstitt på den här textanimeringen som vi skapade nu.
För att förhandsgranska den aktuella scenen, klicka på denna uppspelning knappen, som är precis ovanför tidslinjen.


Låt oss nu kolla in det andra sättet att lägga till textanimering till din video. Tidigare visade vi dig hur du lägger till textanimationer med hjälp av en av de förbyggda textrutorna. Nu ska vi visa dig hur du gör det med en av de tomma textrutorna.
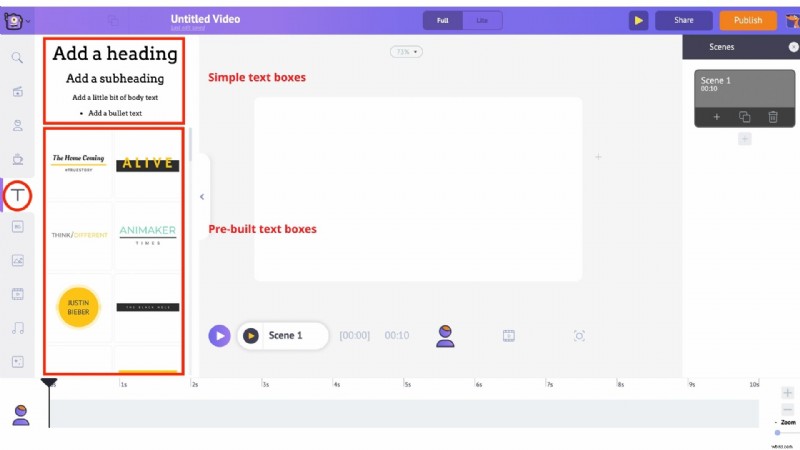
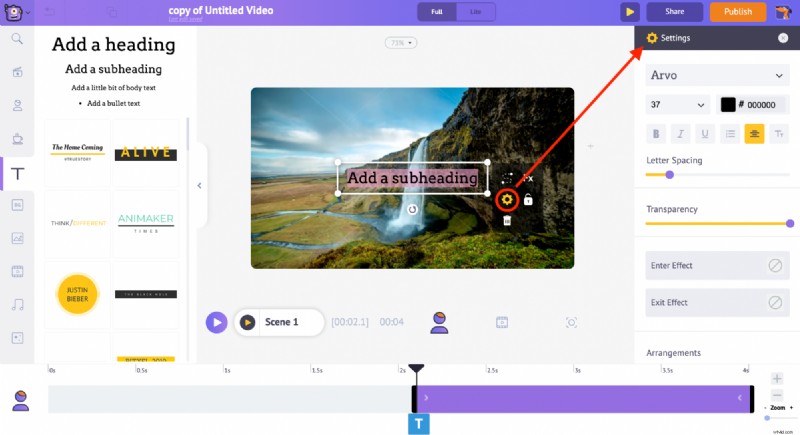
- Börja med att klicka på textavsnittet igen! Den här gången väljer du en av de tomma textrutorna överst.

- Klicka på någon av dem och lägg till den nya texten.
- Klicka på kuggikonen i objektmenyn.
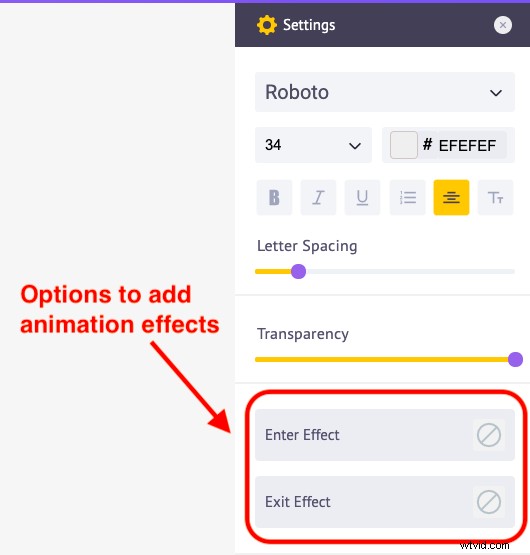
- På höger sida kan du se Inställningar flik.

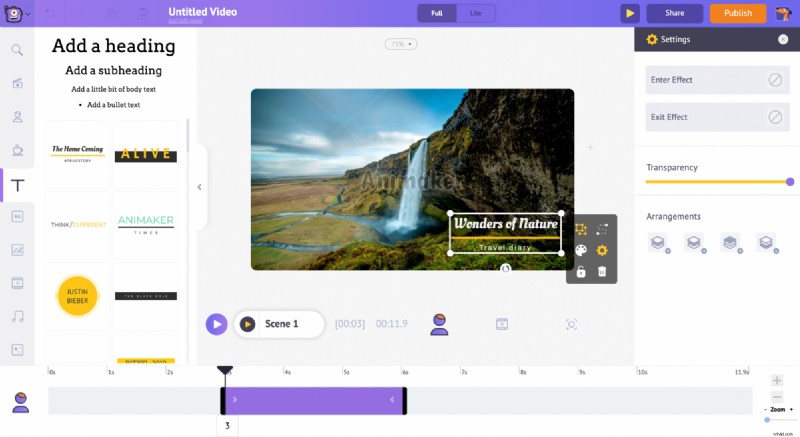
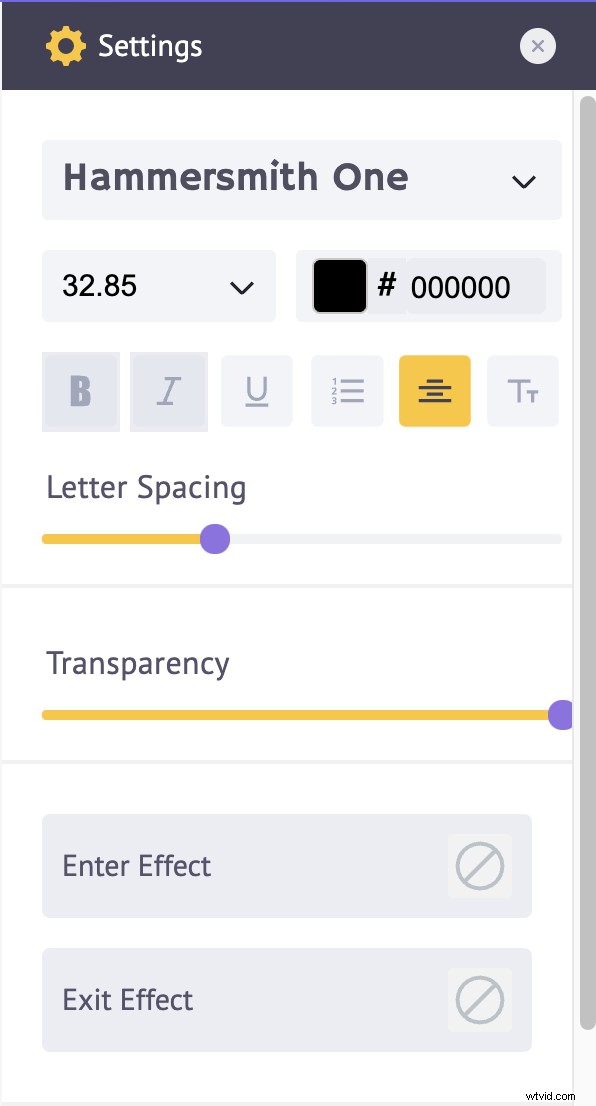
- Härifrån kan du anpassa texten som du vill. Låt oss börja med att ändra teckensnittsstilen. Du kan också öka eller minska teckenstorleken eller ändra teckensnittsfärgen och kontrollera dess genomskinlighet.

- För att lägga till animeringseffekter, gå till botten av inställningsfliken och här kan du hitta ett par alternativ under Enter och Exit Effect.

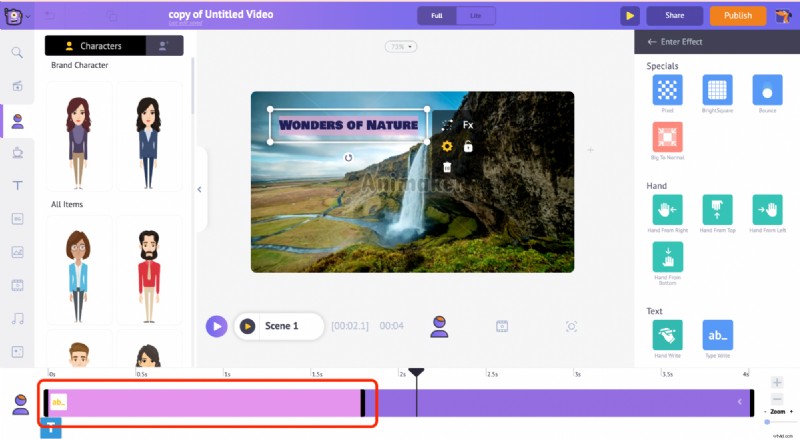
- Med dessa alternativ kan du använda Enter- och Exit-animeringseffekter på texten. Klicka på alternativet Enter Effect så får du 50+ olika alternativ för animeringseffekter. Välj valfri effekt.

- När du tillämpar en animationseffekt på tidslinjen kommer du att märka en rosa del i det lila fältet.

- Det anger hur länge animeringseffekten kommer att äga rum. Så om du vill att animationseffekten ska ske långsammare kan du bara förlänga den rosa delen och öka effektens varaktighet.
- För att få det att ske snabbare kan du minska längden på den rosa delen. Låt oss ta en förhandsgranskning av denna textanimering.

Så så här enkelt är det att skapa textanimationer med Animaker.
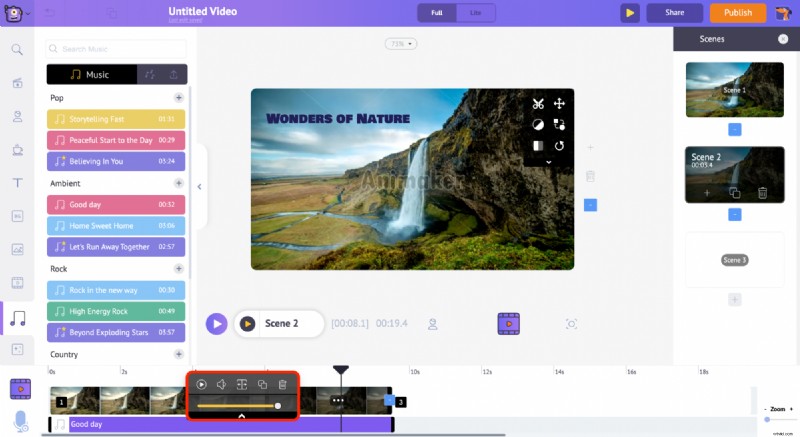
Steg 3:Lägg till musik i din video
Låt oss nu se hur du lägger till musikspår till din textanimering .
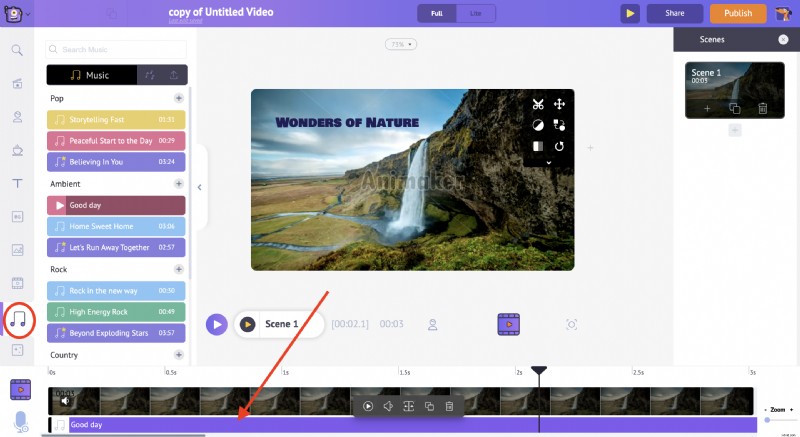
- Gå till musiksektionen i biblioteket, här kan du hitta 30 000+ musikspår. För att få en förhandsvisning av ett musikspår, håll bara muspekaren över det. Klicka sedan på det musikspår du väljer för att tillämpa det på videon.

- Du kan se musikspåret i video- och ljudtidslinjen, och om du klickar vidare på musikspåret får du ett gäng olika alternativ.
- Här kan du förhandsgranska musikspåret, kontrollera volymen på musikspåret, duplicera det och radera det.

- När du har lagt till ett musikspår som du gillar, förhandsgranska din video. Om du är bra med det du ser kan du ladda ner det.
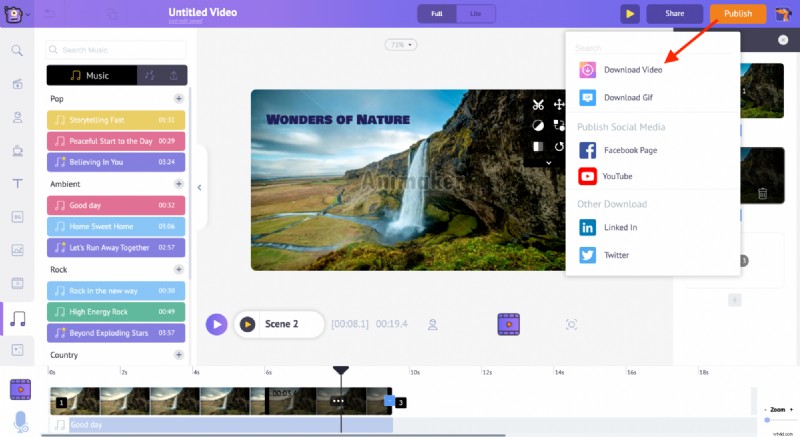
Steg 4:Ladda ner din video
- För att ladda ner din video, gå till Publicera alternativet längst upp till höger i fönstret.
- Klicka på alternativet "Ladda ned video" och ladda ner .

Och det är allt! 👏 Du vet nu hur du skapar fantastiska textanimationer i ett nafs.
Besök vår Text Animation Maker-sida nu och börja skapa några fler coola textanimationer på egen hand!🤗
