
Den nedre tredjedelens titelgrafik, mer känd som bara den nedre tredjedelen, är ett område på skärmen som vanligtvis används för att visa kontextuell information, såsom en persons namn, en plats eller annan relevant information. Även om den nedre tredjedelen också kan hjälpa till att skapa ett program, är dess huvudmål att ge ytterligare information till publiken. Den nedre tredjedelen är helt enkelt text som vanligtvis åtföljs av en kompletterande bakgrundsgrafik och är placerad på den nedre tredjedelen av det synliga området. Låter lätt nog, men nedre tredjedelar kan vara en stor huvudvärk för att se bra ut. Innan vi går in på estetik kan vi först ta en titt på när vi ska använda den nedre tredjedelen.
Informationsöverbelastning
Du bör alltid komma ihåg att du skapar en video och inte en roman. Det är regel nummer ett för att arbeta med lägre tredjedelar. Dessa grafiska element används vanligtvis för att visa namnen på personer som förekommer i ett videoprogram, namnet på en plats, ett namn på en låt, en titel på ett konstverk, et cetera, et cetera. Sanningen är att det sällan är så att du faktiskt behöver dessa element. Låt oss ta en titt på när vi ska använda lägre tredjedelar.
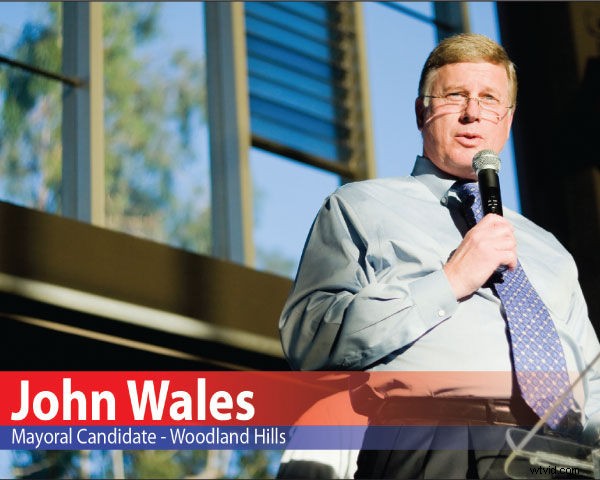
Du skapar en personlig vittnesbördsvideo för en kund. Klienten är föremålet för videon. I den inledande delen av videon presenterar hon sig själv för publiken. Det är ett bra sätt att starta ett personligt vittnesbörd. Ska du skapa en lägre tredjedel med hennes namn på? Fråga dig själv igen vem publiken är. Låt oss säga att det är lokala stadsbor och klienten kandiderar som borgmästare. Vad tycker du nu? ja! Naturligtvis måste vi informera publiken på alla möjliga sätt om vem den här personen är. I det här scenariot handlar det lika mycket om varumärkesbyggande som det är att informera!
Tänk om situationen vore annorlunda, och videons syfte är att varna en publik om farorna med droganvändning. Lägger du till en lägre tredjedel? Jag skulle säga nej om sammanhanget är en väldigt personlig video. Att lägga till en lägre tredjedel till den här videon kan ge videon ett utseende som är för polerat eller producerat. Dessutom är det förmodligen inte så viktigt att publiken kan se ämnets namn. Och istället för att använda den nedre tredjedelen kan vi använda utrymmet för att zooma in närmare på motivet, vilket gör videon mer personlig. När du bestämmer dig för om du ska använda en lägre tredjedel eller inte, fråga dig själv om det är absolut nödvändigt. Ofta är det inte det, och den tiden skulle kunna användas bättre för att inte distrahera publiken med värdelös kunskap.
Hur man gör en bra nedre tredjedel

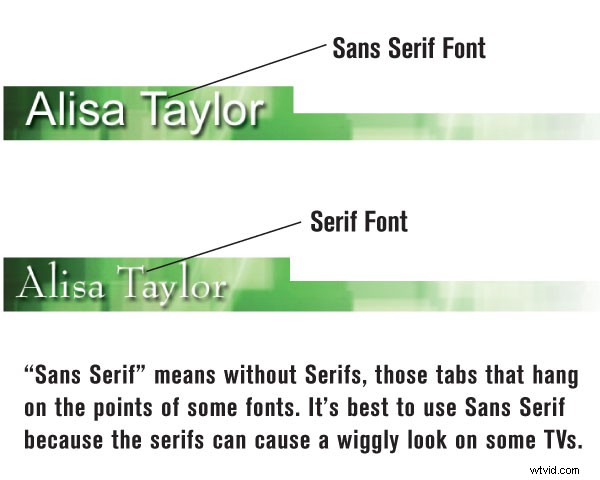
Nedre tredjedelar är knepiga små element. Som en generell regel med lägre tredjedelar, less is more. Ofta ser vi "bara text" lägre tredjedelar i stora produktioner. Ja det är sant. Om ditt huvudsakliga syfte är att informera, överväg att endast använda text. Texten är helst sans serif eller åtminstone har den subtila kanter. Text som har mycket små, utsmyckade drag tenderar att flimra. Håll dig också borta från teckensnitt som är väldigt tunna. De kommer också att flimra. Helvetica, ett favorittypsnitt bland designers, passerar fint i videovärlden. Färgen på teckensnittet bör vara tematiskt lämplig. Vit är en klassisk färg och med en skugga kan den dyka upp tillräckligt för att orden ska vara läsbara.
Om du vill ta din nedre tredje design till nästa nivå, försök att lägga till en bakgrundsbild. Börja enkelt med en enfärgad bakgrund som kompletterar texten. Om du skapar en webbvideo är solida bakgrunder idealiska eftersom de lätt komprimeras och inte blir blockiga när de spelas upp. Bakgrunden kan sträcka sig utanför det synliga området på skärmen så länge du håller den på den nedre tredjedelen.
Blir snygg

Du kan prova att experimentera med rörelse och tonar med lägre tredjedelar. Om informationen du förmedlar till din publik är viktig nog att dela, varför inte göra den nedre tredjedelen lite distraherande? Höger. Gå inte överbord med detta; håll dina animationer smakfulla och inom gränserna för videons tema/tempo. Att tona in och tona ut är ett mycket smakfullt sätt att få in och ut en lägre tredjedel. Ge det ett försök och se vad du tycker.
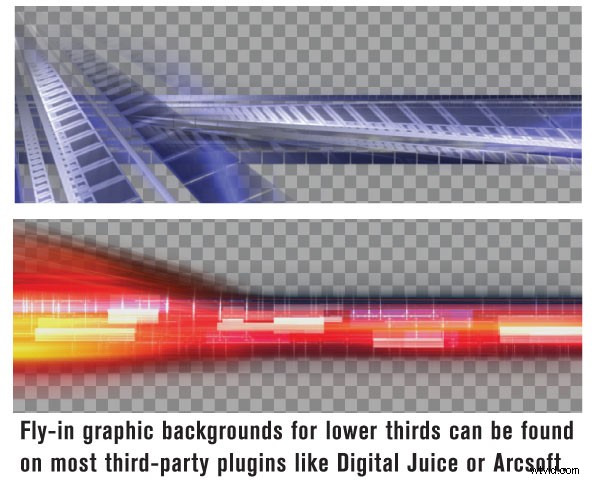
Om du arbetar med ett större projekt som kräver lite mer pizzeri än vad du har med dina animerade kotletter, överväg att leta efter en tredjepartslösning. Det finns en hel del leverantörer av lager nedre tredjedel-animationer. En välkänd källa är iStockphoto.com där du kan söka och ladda ner en mängd olika videoformat. Du måste betala för dem, men du kan förhandsgranska animationerna i förväg från deras webbplats.
Ljud kan också påverka om det passar bra med det visuella temat. Tänk på alla de där militära filmerna som har det elektroniska pipljudet för varje karaktär som visuellt skriver ut på skärmen. Denna effekt bygger vidare på temat och bidrar till dramatiken. Ljuden kan vara mer subtila, som swooshes när en titel flyger till sin position. Eller ljudet av en penna som skrapar på papper när manus i handstil etsar sig på skärmen. Det finns så många möjligheter när man kombinerar text, rörelse och ljud till en enda lägre tredjedel. Med rätt kombinationer kan du lägga till en hel del effekt.
Lägre tredjedelar utanför boxen

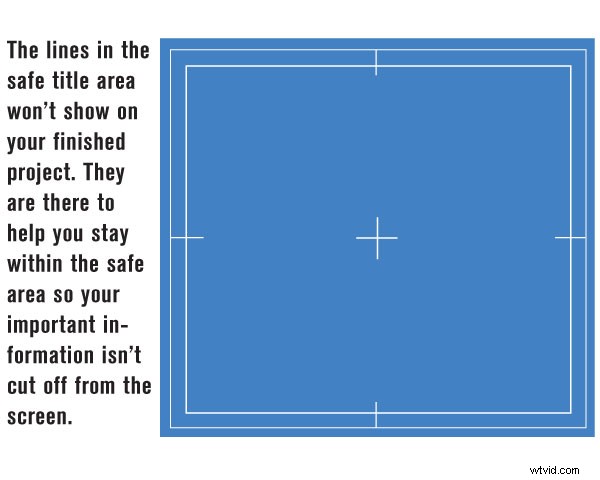
Dina titlar behöver inte alltid vara så förutsägbara. Tänk utanför boxen då och då. En mycket kreativ inställning till titlar är att passa in dem naturligt. En kriminalfilm skulle kunna börja med några korta klipp av huvudkaraktärerna (kanske bankrånare som planerar ett rån) som får sin muggbild. Byt ut bearbetningsnumret med riktiga titlar för filmen på den typiska tavlan som brottslingen håller för muggbilden. Nu har du en rolig och kreativ öppning till en film med titlar som kommunicerar exakt samma information. Med dessa typer av tillvägagångssätt, se till att planera för båda titelalternativen. Ibland när du fotograferar med titlar är de inte så läsbara som du trodde att de skulle vara. Ha en reservplan ifall det riskabla titelalternativet inte skulle fungera så bra som du hade hoppats.
När du blir mer bekant med dessa vanliga grafiska element, kom ihåg att de alla är en del av den större produktionen. Se till att de inte står i centrum eller distraherar tittaren av fel anledningar. Dessa element spelar bara en stödjande roll, men det betyder inte att du inte kan få dem att se så bra ut du kan.
Medverkande krönikör Mark Montgomery är en webbinnehållsspecialist och producerar instruktionsvideor för en ledande webbapplikationsutvecklare.
