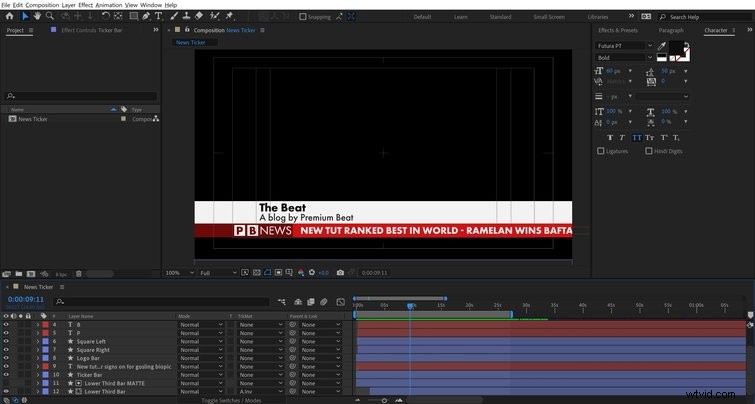
Detta nedre tredje elementet finns vanligtvis på nyhetskanaler – bitar av information via en genomsökningstext. Låt oss skapa det i After Effects.
Detta dynamiska grafiska element består av en logotyp, en textgenomsökning och en nedre tredjedel. Tekniken jag kommer att använda för att återskapa detta kräver att man använder formlager, textelement och några enkla uttryck. Eftersom det här är en mer avancerad handledning kommer jag att dela upp den steg för steg.

Logotypfältet
Väl inne i After Effects , skapar jag en Ny> komposition , ställ in den på 1920×1080 , och döp den till Nyhetsticker .
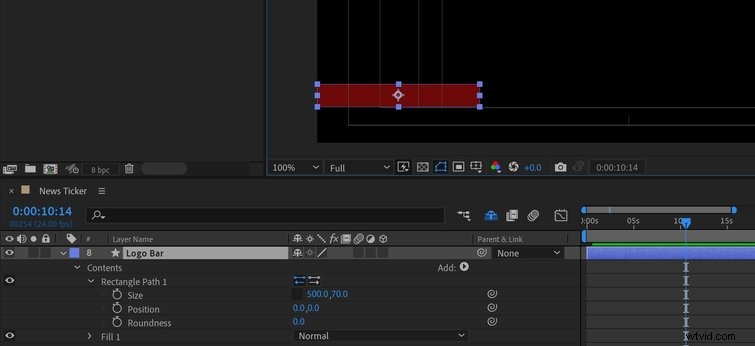
För logotypfältet går jag till Layer> New> Shape Layer . Jag kan lägga till element och animatörer till min nya form via Lägg till-knappen längst upp på skärmen. Den här knappen är bara synlig när jag har valt Formverktyget . Du kan alltid hitta den till höger om Innehåll i Formlagret i tidslinjen .
Därefter lägger jag till både en rektangel och en Fyll , ställ in fyllningen till en mörkröd färg . Formlager har en renderingsordning, så det är viktigt att placera rektangeln ovanför fyllningen . Därefter öppnar jag Rektangelväg 1 och ställ in Storlek manuellt parameter till 500 x 70 pixlar . Jag kommer att byta namn på formlagret Logo Bar .

För att hjälpa till att placera mina element på skärmen aktiverar jag Säker titel/åtgärd . Detta är en viktig del att komma ihåg när du arbetar i broadcast, eftersom tittarna tittar på en mängd olika skärmar. Jag kan använda Title Safe för att se till att texten är synlig på alla skärmar.
Tickerfältet
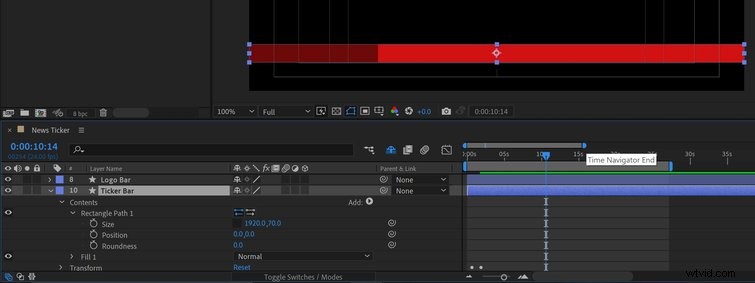
För att skapa tickerbakgrunden ska jag helt enkelt duplicera lagret Logo Bar och döp om den till Ticker Bar . För att centrera den horisontellt kan jag använda panelen Fönster> Justera , eller bara ändra X-position av lagret till 960 . Detta antal pixlar är hälften av bredden på komp (1920 pixlar).
Jag ändrar parametern X Size av Rektangelbanan till 1920 så att den täcker hela skärmens bredd. Till sist kommer jag att ändra färgen i Ticker Bar till en ljusare nyans av rött och placera den under Logo Bar-lagret .

Den nedre tredje stapeln
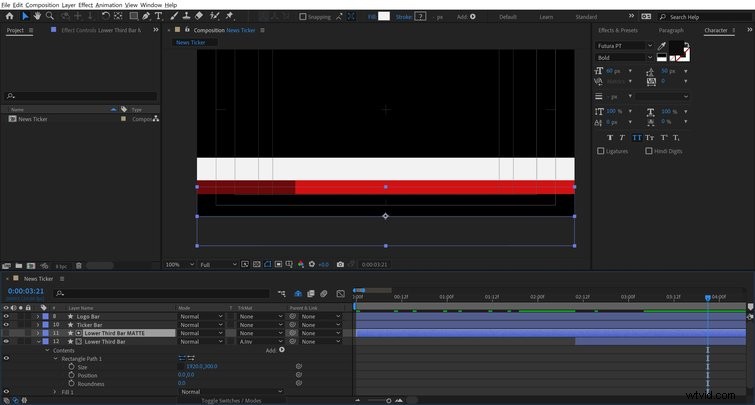
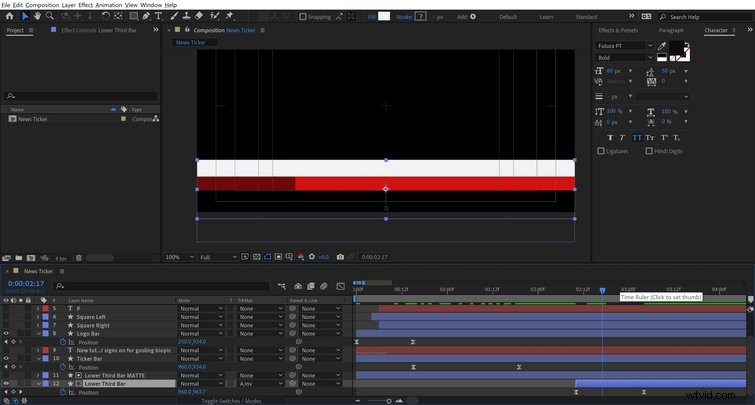
Därefter ska jag duplicera lagret Ticker Bar och döp om det till Nedre tredje stapel . För animeringsändamål kommer jag att placera den längst ner i min lagerstapel. Jag ställer in Fyllfärgen till vit , och ändra parametern X Size till 300 pixlar .
Jag vill bara att toppen av den nedre tredje stapeln ska visas, så jag måste maskera botten. För detta ska jag duplicera lagret , byter namn på det nya lagret Lägre tredje stapeln MATTE . Jag kommer att flytta ned det här lagret lite så att toppen är någonstans över fälten Logotyp och Tickers. Nu ska jag helt enkelt ställa in TrkMatte i Lower Third Bar till Alfa inverterad .
Om du inte kan se kolumnen Track Matte , tryck på knappen växlingsknappar/lägen längst ned på tidslinjepanelen .

Textelement
För logofältet skapar jag två vita rutor för att hjälpa min text att sticka ut. För att göra detta går jag till Layer> New> Shape Layer och återigen, lägg till en rektangel och en Fyll . Jag ger Rektangelvägen en storlek på 55 x 55 pixlar och ställ in Fyll till vit . Jag ska placera den över logofältet , få precision genom att hålla Kontrolltangenten när jag flyttar formen. Väl på plats duplicerar jag kvadraten , och placera dem sedan sida vid sida.
Ta nu tag i Textverktyget och lägg till ett P och ett B över de två rutorna. Jag använder Futura teckensnitt inställt på fet , med storleken 60 . För en snygg look kommer jag att ändra färgen på texten så att den matchar logotypen. Jag lägger också till ordet NYHETER till höger om de två rutorna. Jag lägger detta i All Caps och byt från Fet till Bok .

Nästa upp är den nedre tredjedelen. För detta skapar jag två textelement , båda med Futura PT-teckensnittet . Det översta elementet är Fet med storleken 60 , medan nedre texten är Medium med storleken 50 . Om jag behöver kan jag justera positionen för den nedre tredje stapeln ytterligare för att ge denna text mer andningsutrymme.
Till sist är texten för tickern, som jag ställer in på All Caps , storlek 60 , ändra färgen till vit och ställ in på Fet . Nu kan jag skriva ut mina "nyheter" med varje berättelse separerad av bindestreck. Med alla mina element på plats är jag redo att animera.
Animera allt
Både logo- och tickerfälten behöver inget mer än en enkel positionsanimering från vänster till höger. För att göra detta ska jag animera dessa på skärmen under loppet av två sekunder , med logofältsanimering på före Ticker Bar . För att göra animeringen lite smidigare lägger jag till lite Easy Ease till båda och gör sedan små justeringar i Graph Editor .

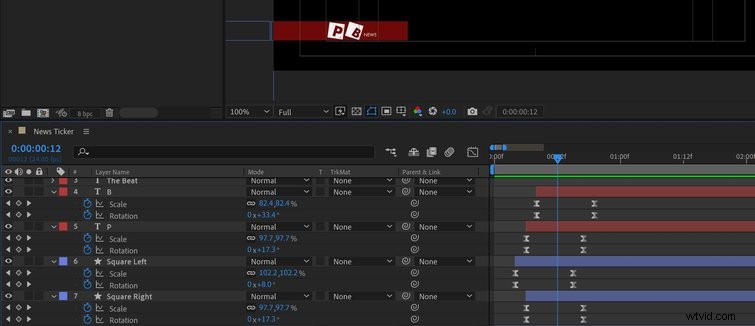
Logotypelementen måste komma in direkt efter att Logo Bar animeras. För både texten och de kvadratiska formerna , jag använder en Rotation and Scale-animation . Den mest strömlinjeformade metoden är att helt enkelt animera en kvadrat , lägg till , sedan kopiera/klistra in dessa nyckelrutor av de återstående elementen. Sedan kan jag förskjuta varje lager för att tajma animeringen perfekt.

För den nedre tredjedelen ska jag först animera Y-positionen i Lower Third Bar att få det avslöjat. För texten använder jag en animeringsförinställning från panelen Fönster> Effekter och förinställningar . När jag har öppnat går jag till Animationsförinställningar> Förinställningar> Text> Animera in och välj skrivmaskinsförinställningen . Jag kan helt enkelt dra och släppa detta över båda textelementen , och sedan återställa nyckelbildrutorna för att få det utseende jag vill ha.
Skapa textgenomsökningen
Med allt annat animerat är jag nu redo att fokusera på tickern eller textgenomsökningen. Detta skapas via ett grundläggande uttryck.
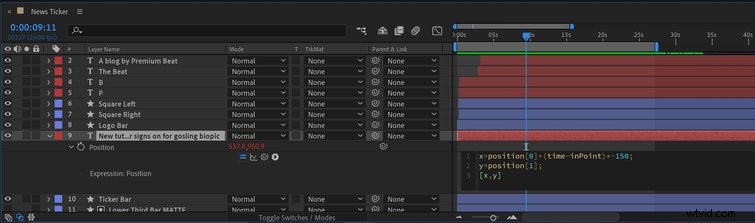
Först ska jag ta min text och dra-flytta det precis utanför högersidan av skärmen. Håll ned Skift kommer att hålla den låst till dess Y-position när jag flyttar lagret. Därefter tar jag upp Positionsparametern (P ) och Alt + Klicka på stoppuret , lägg sedan till detta uttryck:

x=position[0]+(tid-iPunkt)*-150;
y=position[1];
[x,y]
Detta berättar i huvudsak After Effects att använda tiden som variabel för att driva hastigheten för X-positionen av textelementet . Jag kan göra ändringar i -150-talet för att ändra hastigheten av texten .

Exportera med Alpha
Som ett sista steg kommer jag att exportera sekvensen med en alfakanal. Alfakanalen lägger till transparensen till mitt videoklipp, vilket gör att jag kan släppa detta över andra videoklipp under redigering.

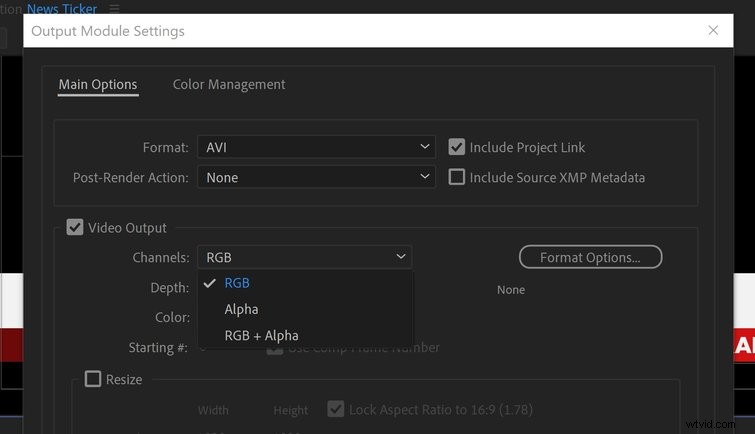
För att exportera , jag går till Komposition> Lägg till till Render Queue . Jag klickar på knappen Förlustfri i utgångsmodulen miljö. Nu ska jag ändra kanalerna till RGB + alfa . Se till att ställa in ett arbetsområde, eftersom du kommer att få en extremt stor fil.
Voilà, jag har en nyhetsticker i sändningsstil!
