Animation blir allt mer populärt som medium, flitigt använt för både underhållning och reklamvideo, det är tilltalande och engagerar människor i alla åldrar. Som sådan växer behovet av animering från After Effects, så här kommer vi att titta på hur de grundläggande aspekterna kan uppnås.
Rekommenderad professionell videoredigerare - FilmoraPro
Om du enkelt vill redigera professionella videor rekommenderar vi starkt att du använder Wondershare FilmoraPro, som är en kraftfull redigerare för proffs och semi-proffs. Du kan använda nyckelbildrutor för att göra smidig animering med steg för steg handledning. Värdediagram ger dig fler kontroller för att justera nyckelbildrutor. Du kan också enkelt skapa effekter och animerad text. Ladda ner det nu för att prova (gratis)!
Hur man gör karaktärsanimering i After Effects
1. Karaktären
Kanske mer än någon annan aspekt av After Effects-funktioner, är en framgångsrik animering av en karaktär mycket beroende av originalfilen för karaktären du arbetar med. För animering inom After Effects behöver du en specifik typ av karaktärsfil, där varje del av karaktären du vill animera är ett separat lager. Dessa skapas oftast i Illustrator, men om du inte har Illustrator eller saknar förmågan att rita din egen karaktär finns det gratis sådana tillgängliga på webben som du kan använda för att träna denna teknik. Du behöver bara en karaktär som har varje distinkt del separerad i individuella lager.
2. Importera filen
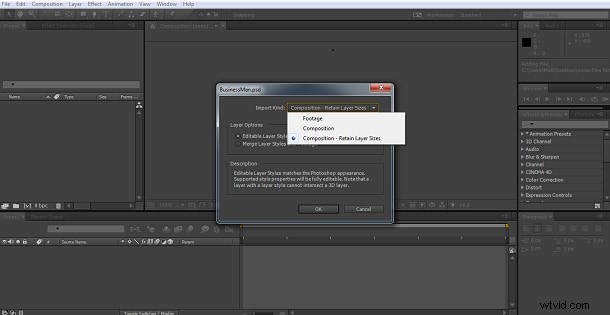
Att importera teckenfilen är densamma som alla andra, du kan helt enkelt dra filen till projektpanelen för att starta filimportdialogen. Det är viktigt att välja rätt format här för att säkerställa att de olika lagren behålls så att du kan animera det.
I importdialogen är 'Footage' vanligtvis standardimporttypen, och denna bör ändras till Composition – Retain lagerstorlek, eftersom detta behåller lagren och samtidigt håller varje lager avgränsande ruta till storleken på själva elementet.

Och där har du din karaktär och dess tillhörande lager i din projektpanel.
3. Konfiguration
Genom att dubbelklicka på den nu importerade kompositionen för din karaktär ställer du in projektet åt dig, nu måste vi se till att allt har rätt storlek för dina krav.
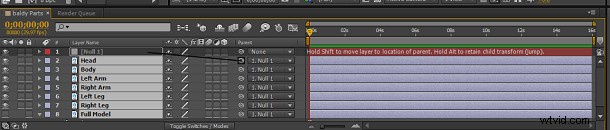
Nu, om du vill ha din karaktär lite större eller mindre, skulle du förvänta dig att bara välja alla lager och justera storleken på dem alla samtidigt, men med länkade lager som detta har det effekten att dra isär lagren när de krymper eller överlappande när de växer, så du måste skapa ett nytt nullobjekt frånLayers>New>Null Object , och sedan överordna alla andra lager till den. Du gör detta genom att markera alla lager och dra föräldraskapsknappen till null-objektet.

Detta är det mest effektiva sättet att skala alla flerskiktsobjekt och är användbart utöver det animeringsprojekt som diskuteras här.
När du har anpassat din karaktär och fått allt som du vill ha det, kan vi gå vidare till grunderna för att animera din karaktär.
4. Grundläggande animering
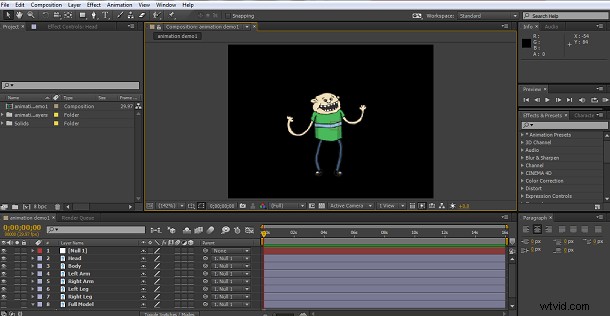
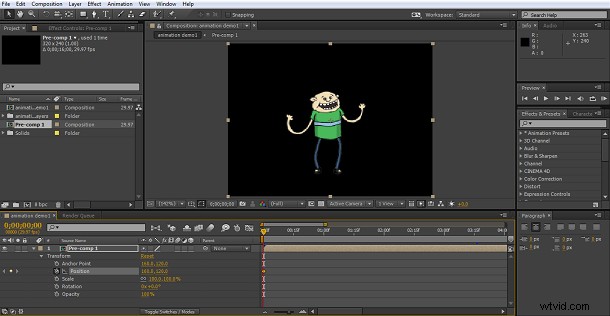
Efter att ha justerat upplösningen och karaktären så att den passar har jag följande som arbetsskärm.

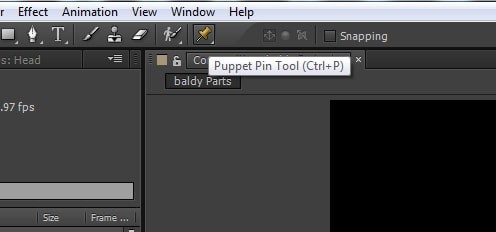
För att göra det enkelt kommer jag att begränsa min animation till ett par lemmar, vi kommer att använda en kombination av After Effects Puppet Tool och Parenting för att uppnå detta, så det första jobbet är själva dockverktyget.
Du hittar detta i den översta menyraden, och det här verktyget är utformat för att sätta en nål i ett lager där du vill att det ska spåra rörelser.

Hur du använder det är för att välja det lager du vill ha, välj dockverktyget och sätt en nål på de platser du som är nyckelpunkter du vill spåra, det är dessa punkter som After Effects använder för att tolka rörelsen mellan nyckelbildrutor.
Här placerar jag nålar på strategiska platser runt karaktären, du klickar helt enkelt på den plats där du vill sätta en nål med dockverktyget aktivt.


När detta är gjort kan du börja animera bitarna.
Detta görs genom att välja det eller de lager du vill flytta, och gå igenom tidslinjepanelen för att komma till effekten, och slutligen skapa rörelse i scenen som sista steg.
5. Animera benen
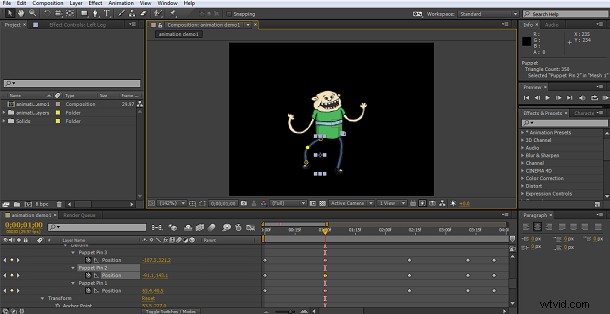
För att få animeringen att fungera använder vi, som med de flesta after effects-projekt, nyckelbildskonceptet. Här går vi till tidslinjepanelen och väljer det specifika lagret vi jobbar på, här är det vänstra benet. Vi utökar attributen för lagret och går igenom puppet>Mesh>Deform för att komma till stiften vi placerade tidigare. Skift välj alla stift i lagret, i det här fallet var det 3, och ställ in den första nyckelbildrutan. Flytta sedan tidslinjen längs några bildrutor, justera benet, ställ in nästa nyckelbildruta. Jag gillar att sikta på 5 nyckelbildrutor i en komplett sekvens av rörelse, och jag kan sedan hantera och klistra in dessa nyckelbildrutor för att upprepa sekvensen om det behövs, för saker som att gå, det påskyndar hela processen.

Dessa justeringar upprepas var femte bild tills vi har den första delen animerad för en fullständig rörelse. Sedan kopierade jag helt enkelt och klistrade in dessa nyckelbildrutor 3 gånger längs tidslinjen för att skapa en fyrastegssekvens.
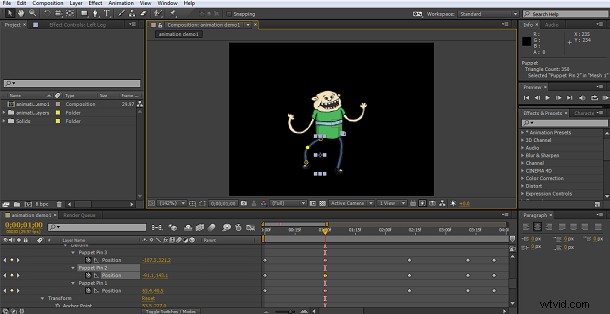
Nästa steg är att upprepa detta med det andra benet. Med den här har du en guide för när du flyttar fram tidsmarkören kommer din tidigare animation att visas, så du kan matcha den andra satsen till denna.

Här har vi rörelse för att simulera lite dans, du kan naturligtvis gå vidare och lägga till huvud-, kropps- och armrörelser för att passa ihop, men för enkelhetens skull kommer vi bara att göra benen.
6. Lägga till rörelse
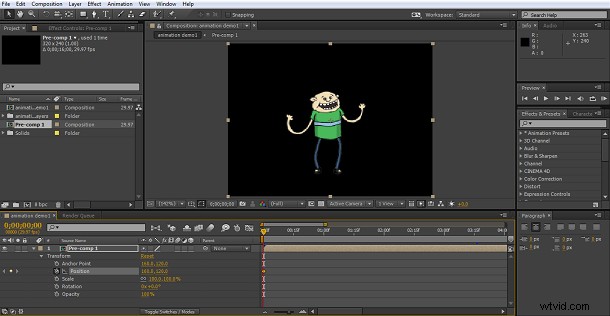
När vi väl har vår sekvens med den animation vi vill ha, är nästa steg att lägga till lite faktisk rörelse till scenen. Det bästa sättet att göra detta är att förkomponera hela sekvensen du just skapade.
Välj alla lager och välj Pre Comp från Layers>Pre Comp, detta skapar din animationssekvens i en enda komposition som vi sedan kan justera utan att påverka våra animerade bitar.
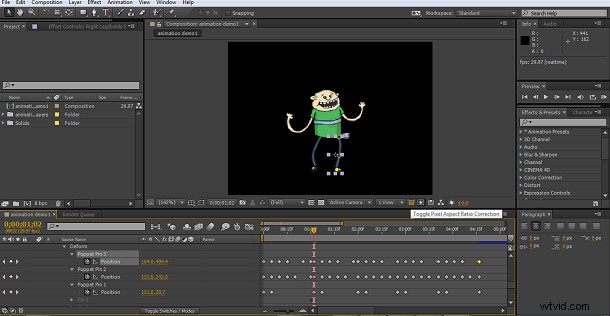
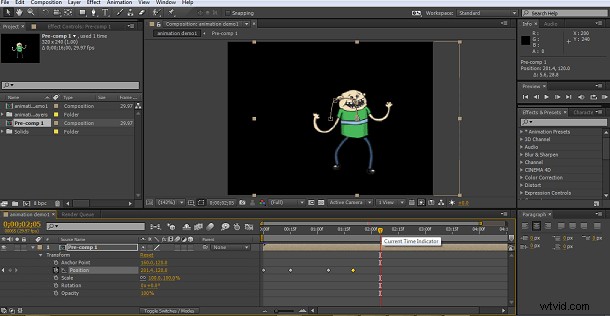
Som alltid börjar rörelse med att skapa en nyckelbild vid tidslinjens start för positionen för pre comp.
Om du gjorde en gående animation kan din startposition vara utanför skärmen för att simulera rörelse på skärmen och från andra sidan. I det här lilla exemplet kommer vi att simulera en danss upp- och nedrörelse.

Sedan är det helt enkelt en fråga om fler nyckelbilder och att nollställa positionen varje gång.

7. Slutsats
Det här är uppenbarligen en väldigt grundläggande animation med lite fotknackning på slutet, men principen för att animera dina karaktärer förblir densamma oavsett vad det är du gör. Nyckeln är att vara metodisk i rörelseinställningen, när du har justerat en lem kan du använda den som en guide till resten och arbeta igenom var och en tills sekvensen är klar för alla komponenter i karaktären. Kom också ihåg att du kan gå tillbaka till varje nyckelbild på valfri komponent i karaktären och göra ändringar tills du är nöjd med resultatet. Om du är ny på animation kan det vara lite av en trial and error process, men uthållighet är allt som behövs. Det är också mycket viktigt att använda kopierings- och klistrafunktionen för att återskapa dina promenader, dansande eller andra rörelser för att spara mycket tid i processen.
Om du vill ha fler kontroller för att göra animationer och effekter, ladda ner FilmoraPro för att prova (gratis)!
