Kinetisk typografi är extremt populär för tillfället, och med goda skäl ser den bra ut, den gör att du kan berätta en historia och passar väldigt bra för YouTube, som är ett område med fantastisk tillväxt för kreativ video.
- Hur man gör en kinetisk typografivideo i After Effects
- Videosjälvstudie
Det här är en grundläggande handledning om After Effects, professionell videoredigeringsprogramvara. Men om videoredigering är nytt för dig, överväg Wondershare Filmora, som är ett kraftfullt men lättanvänt verktyg för användare som precis har börjat. Ladda ner den kostnadsfria testversionen nedan.
Hur man gör en kinetisk typografivideo i After Effects
I den här handledningen ska vi titta på grunderna för att skapa en kort textanimering i 2D och vad arbetsflödet är för det.
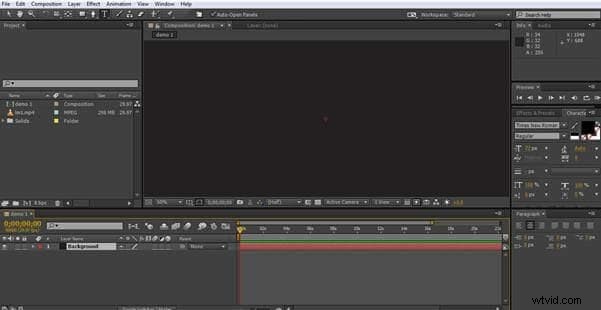
1. Konfiguration
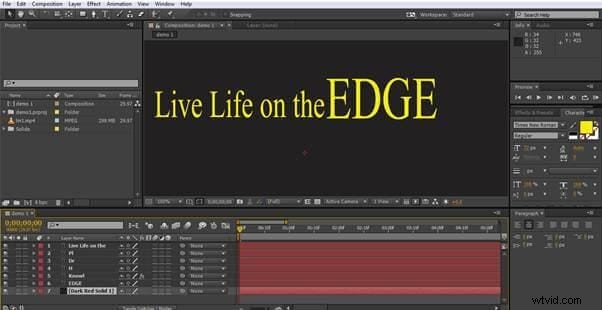
Den första delen av projektet är att skapa din bakgrund och första textlager. I denna korta kommer jag att använda en mörkare bakgrund och ljus text när vi går. Först skapas vår bakgrund med layer>new>solid, jag använder en mörkgrå färg här.

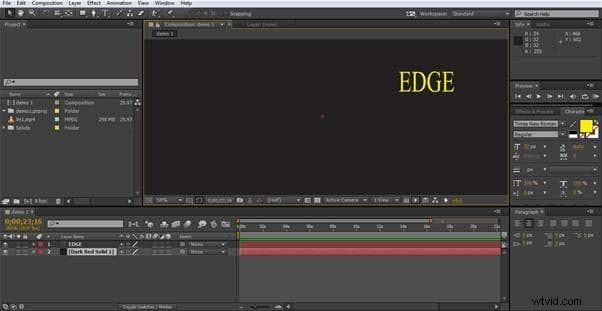
Det lönar sig vid det här laget att ha en uppfattning om vad det är du vill göra, jag kommer att ha en enkel rullningstext med ett statiskt ord "Edge" med transformationer runt det för att skapa nya ord.
Genom att skapa ett textobjekt för Edge gör vi oss redo att börja skapa vår ordlek.

2. Skapa komponenterna
När vi har bestämt vad vi ska göra måste vi skapa varje textkomponent som vi ska använda i animeringen. Ett objekt per textstycke.

Ja, det ser ut som nonsens, men varje grupp av bokstäver är ett separat objekt som vi kan kombinera med vårt ankarord 'kant' för att skapa nya ord. Det här är byggstenen i hur vi skapar vår kinetiska typografi, så nu har vi komponenterna, låt oss gå vidare.
3. Skapa den första nyckelbildrutan
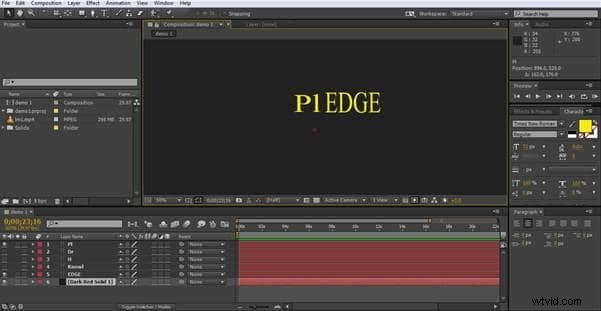
Hela processen är uppbyggd kring nyckelbildrutorna, dessa är flaggorna i tidslinjen för varje komponent som talar om för After Effects var de ska vara i det exakta ögonblicket. After Effects styrka är dess förmåga att fylla i animationen mellan de olika nyckelbildrutorna du ställer in, och här kommer vi att dra fördel. Så till att börja med skapar vi vår första nyckelbildruta. Här kommer vi att aktivera det lager vi vill ha och dölja resten för enkelhetens skull, och sedan placera startorden som vi vill.

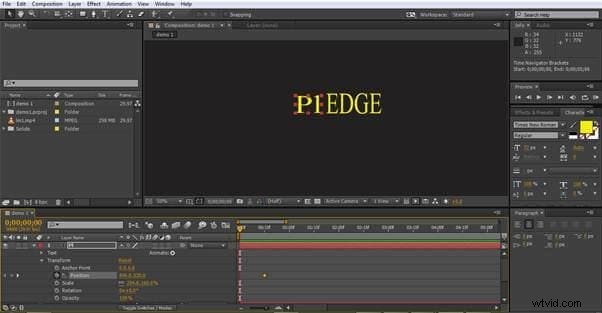
Nu har vi ordet "Pledge", som består av vår ankartext "Edge" och det aktiva textobjektet "PL". Genom att se till att "PL"-lagret är aktivt kan vi sedan gå in i dess tidslinjeinställningar till Transform>Position där vi klickar på stoppuret för att ställa in den första nyckelbildrutan för det objektet.

Nu har vi vår startpunkt inställd, så vi går vidare till någon rörelse.
4. Flytta texten
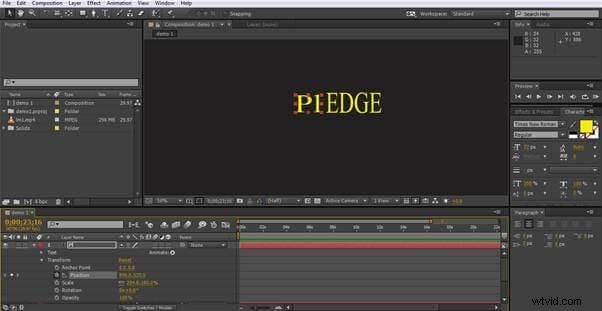
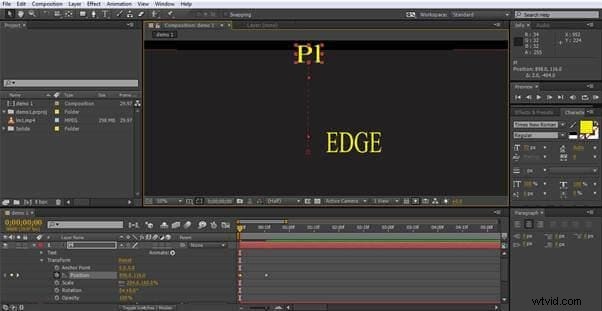
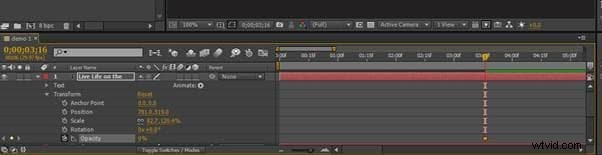
Nu har vi vår första nyckelbildruta inställd på 15 bildrutor, vi kan gå tillbaka till 0 bildrutor och skapa en ny nyckelbild med 'PL' från toppen av skärmen. Detta kommer att ge effekten av att den faller ner på plats i början av sekvensen. Detta görs som tidigare, flytta tidsmarkören i tidslinjen, denna gång till början, flytta sedan objektet till önskad punkt. Nyckelbilden ställs in automatiskt.

Här kan du se den 1:a nyckelbildrutan vid 15 rammärket i guld.

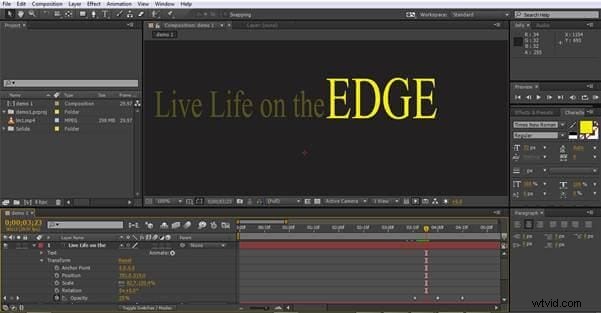
Och här ser vi nyckelbildens position inställd. Detta är den andra nyckelbildrutan vi har ställt in, men den första på tidslinjen, så det är här "PL" börjar under sekvensen.
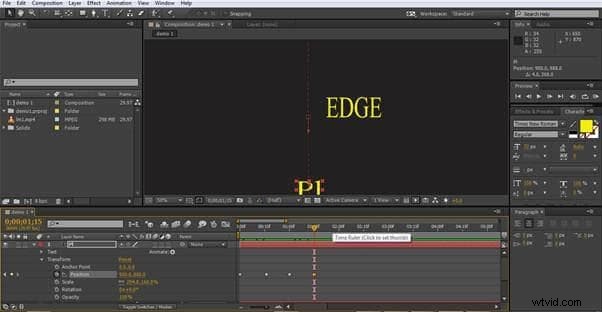
Vi försöker nu ställa in vår 3:e och 4:e nyckelbildruta, de görs på samma sätt, med den tredje i mitten och den 4:e utanför skärmen längst ner.

Nu har vi en sekvens där 'PL'-objektet börjar från skärmen, faller ner på plats och sedan faller från skärmen nedåt. Det intressanta är att vi kan kopiera dessa rörelser och tillämpa dem på vilket annat objekt som helst, låt oss se hur det passar in i projektet.
5. Lägga till de andra objekten
Genom att markera de fyra nyckelbildrutorna tillsammans kan vi kopiera dem och sedan klistra in dem när som helst i ramarna för de andra textobjekten. Om vi kompenserar med 15 bildrutor varje gång, kan skapa effekten av att bokstäverna faller ner för att bilda nya ord och slår bort de tidigare från skärmen.
Att kopiera nyckelbildrutorna är helt enkelt en fråga om kommando eller kontroll C, beroende på din plattform, att välja det nya lagret, ställa in tidsmarkören på rätt punkt och använda kommando eller kontroll V för att klistra in nyckelbildrutorna i.
Du kan behöva justera placeringen beroende på hur dina bokstäver är strukturerade, men detta låter dig skapa en intressant effekt mycket snabbt.

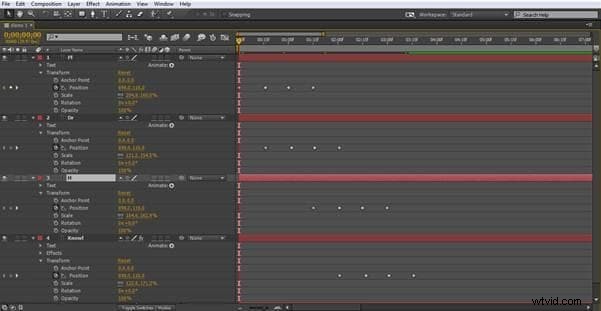
Här är tidslinjevyn maximerad för att du ska kunna se grupperna med fyra nyckelbildrutor och hur de är strukturerade genom att överlappa varandra för att tillåta utseendet på nästa ord och slå det föregående bort från skärmen.

Detta illustrerar fortfarande effekten vi skapar när PL faller från skärmen och Dr tar dess plats.
6. Texttonning
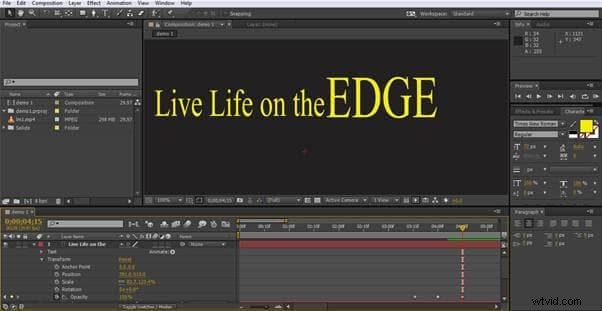
För den sista delen kommer vi att titta på en annan effekt som är enkel att lägga till men mycket effektiv. För att avsluta vår lilla visning vill vi sluta med orden "Lev livet på" som dyker upp bredvid vår alltid statiska "Edge" när alla de animerade orden har släppts från skärmen. Det enklaste sättet att göra det är att tona in det.
Först skapar vi ett annat textobjekt med de nödvändiga orden i.

Nu vill vi att det här ska visas efter att de andra orden har varit och försvunnit, så nu har vi det på plats, vi vill att vår första nyckelbildruta för det här objektet ska vara precis i slutet av all annan animering. Genom att sätta markören på den sista nyckelbildrutan för det sista ordet väljer vi det här objektet och väljer sedan Opacitet från Transform-menyn, ställer in den på 0 %, vilket betyder att den är osynlig, och ställer in det som vår första nyckelbildruta för detta objekt.

Nu flyttar vi tidsmarkören längs 15 bildrutor igen, ändrar opaciteten till 50 %, ställer in en nyckelbildruta, gör sedan det sista draget, ytterligare 15 bildrutor, ändrar opaciteten till 100 % och ställer in den sista nyckelbildrutan.
Detta resulterar i att den sista frasen tonar in på plats i slutet.


Även om effekterna, som vi kan se, inte är komplicerade att skapa, är de väldigt effektiva och ett utmärkt sätt att skapa iögonfallande innehåll som passar de aktuella trenderna som tittarna gillar.
De andra tillgängliga alternativen kan naturligtvis också användas, med skalning och så vidare som en del av projektet. Dessutom är alla 3D-alternativ också tillgängliga för att möjliggöra spinning på Z-axeln samt ytterligare alternativ som kamerarörelser för de mer erfarna. Men även om vi här tittade på grunderna för tekniken, finns det tillräckligt med alternativ för att göra imponerande projekt innan du går över till de mer avancerade alternativen, det faktum att de kan göras på väldigt kort tid och med endast en liten mängd ansträngning är en bonus.
Videohandledning om hur man gör en kinetisk typografivideo i After Effects
