Animerade kartor har kommit långt och deras möjligheter är oändliga. Idag ser vi det expansiva införlivandet av animerad kartläggning inom områdena resor och turism, utbildning, journalistik och hälsovård. De används i videor för att illustrera förändringar i data över en tidsperiod.
Dessa kartor används främst som ett "state-of-art" verktyg för geografisk visualisering. Tittare och läsare idag förväntar sig att berättelser har dessa dynamiska kartor.
Att skapa spektakulära animerade kartor har blivit enklare med den senaste tekniken. Den här artikeln kommer att titta på de grundläggande stegen för att göra 3D-animerade resekartor i Adobe After Effects och diskutera några populära mallar vid sidan av.
Del 1:Hur man skapar en 3D-animerad resekarta i After Effects?
Att skapa en fantastisk resescen via After Effects kartanimering kommer att bli enkelt om du följer stegen som nämns nedan.
För att uppnå denna effekt behöver du inte köpa några plugins, projektfiler eller förinställningar. Du kan göra det från grunden. Öppna Adobe After Effects för att starta.
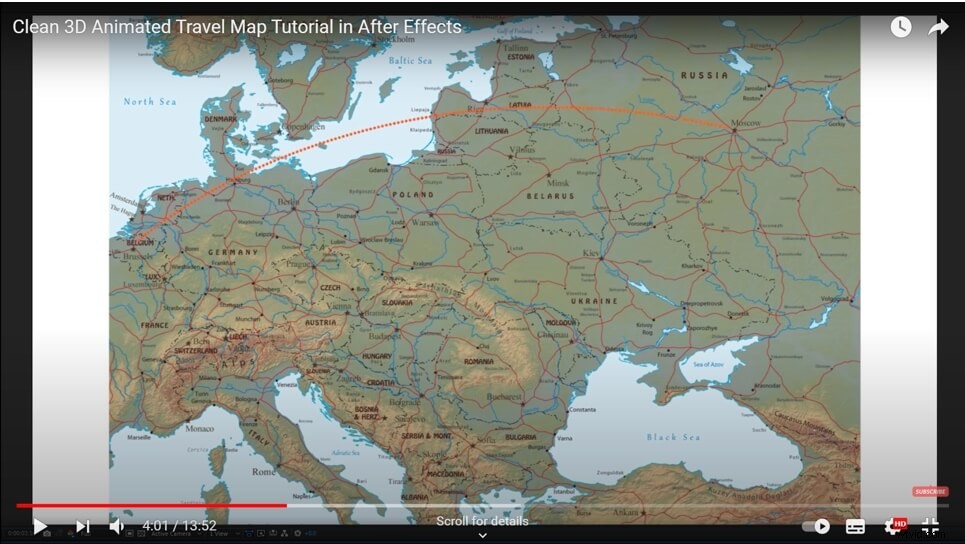
Obs! Du kan titta på videohandledningen från YouTuber för att se hur han animerade kartan med AE.
Steg 1:Animera din linje
- Skapa först en ny komposition under Kompositionsinställningar. Här kan du ställa in dina förinställningar. Ändra kvaliteten till full HD (1080p) och se till att du bocka av det låsta bildförhållandet. Du kan ändra bredden om det behövs och glöm inte att byta namn på kompositionen.
- Importera sedan din färdkarta. Du kan förkomponera den och ändra den från After Effects senare, efter behov.
- Högerklicka för att skapa ett nytt solidt lager; det blir din stroke. Välj valfri färg och klicka på "Ok."
- Närnäst måste du bestämma din reseplats. Innan dess avmarkerar du det nya lagret.
- Markera den omarkerade rutan för nya lager, hitta pennverktyget (nedanför verktygsfältet) och klicka och dra på din nuvarande plats (t.ex. Belgien). Skapa på samma sätt en annan linje på önskat område (t.ex. Moskva).
- Lägg till animering till din linjekurva – gå till effekter och förinställningar, sök efter "stroke" och använd den. Detta kommer att automatiskt välja Mask 1 från detta lager.
- Aktivera Stroke-lagret och ändra penselstorleken, ändra din målarstil, färg och lägg till avstånd till linjen över kartan.
- För att animera linjen klickar du på slutstoppuret i förinställningar. Du kan antingen ha en linjär eller enkel animering.
För det första klickar du på stopp lunch och flyttar tiden framåt, cirka 3 sekunder och ställer in stoppuret på 100 %. Tryck på "E" på tangentbordet för att skapa en ny nyckelbildruta och gå tillbaka till föregående nyckelbild och ställ stoppuret på noll.
Easy-ease är något mer komplicerat. Högerklicka, gå till hjälp för nyckelbildruta och välj alternativet för lätthet. Gå till grafredigeraren för att justera animeringshastigheten.

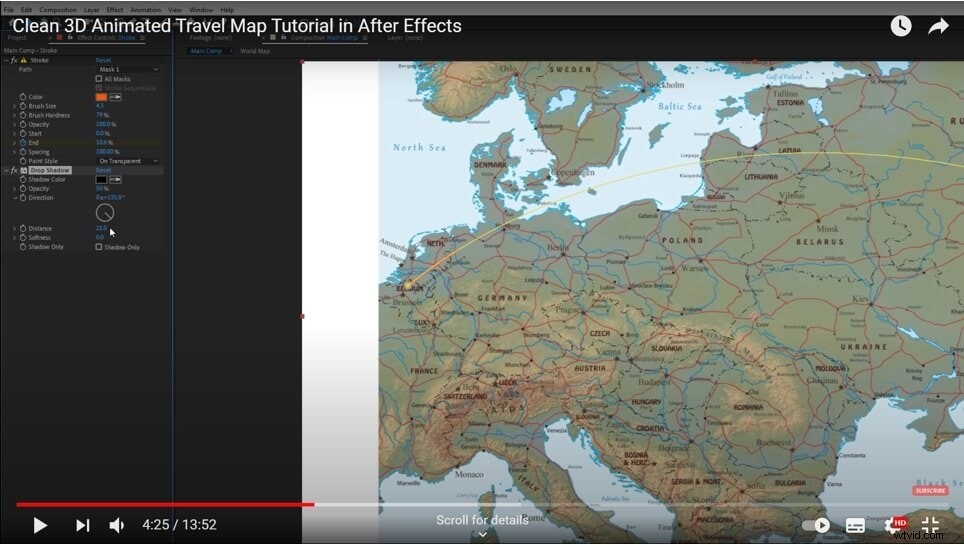
Steg 2:Lägga till en skugga i After Effects animerade karta
För att göra det mer 3D lägger du till en "skugga" till ditt lager. Du kan också lägga till ett litet avstånd i menyn till vänster.

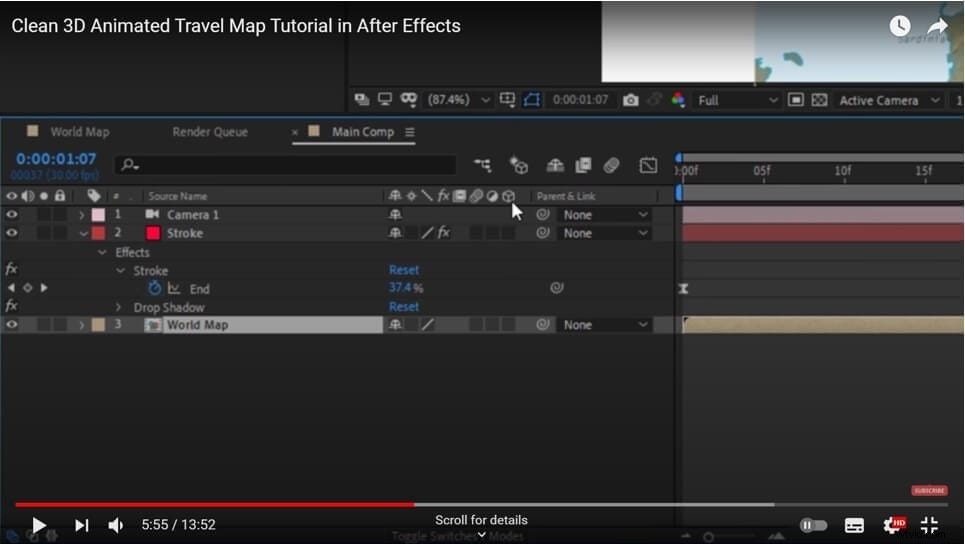
Steg 3:3D-animering
- Högerklicka för att skapa en ny kamera och klicka på världskartan.
- Aktivera 3D för streckeffekt och det aktuella lagret Om du inte kan se 3D-ikonen, se till att växla mellan reglage.

- Skapa sedan, bredvid den nya kameran, ett "Nytt nollobjekt" på samma sätt med ett högerklick. Slå på 3D för detta också.
- Du kan göra animeringen ännu mer anmärkningsvärd om du klickar på kameran och överordnar den till din Null. Det betyder att Null kommer att vara din kontroll, det vill säga att kameran följer nollens rotation för att skapa en bättre animering än den enkla panoreringen och tiltningen.
- För att se rotation, klicka på Null och tryck på "R" och för positionstaggar, håll ned Skift och tryck på "P".
- Zooma in med "Z-rotation" och gå till din startplats. Du kan också sätta ett stoppur på varje rotationsbricka. Gå till de 3 sekunderna och vrid den åt andra hållet.
- För att få den enkla lättnadseffekten att följa lika, måste du också lägga till den i den här animeringen på alla nyckelbildrutor.
- Spela upp den för att se 3D-animationen du just skapade.
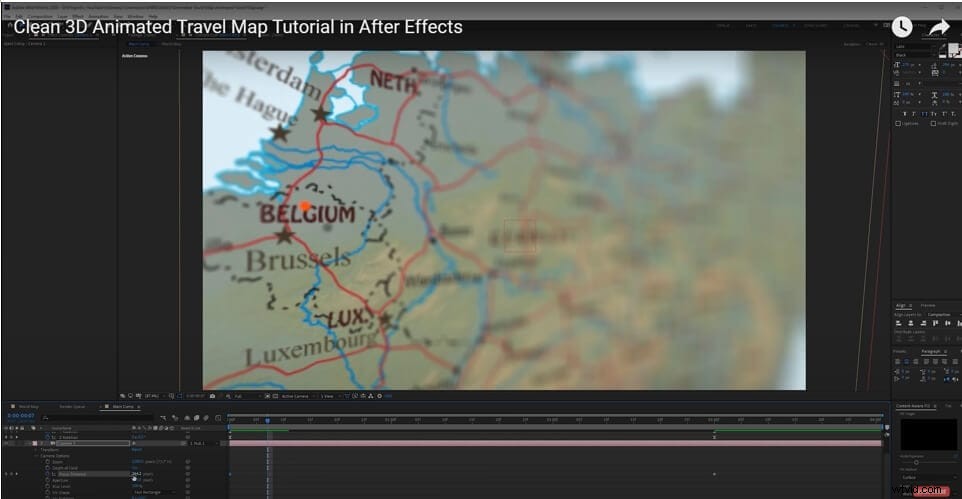
Steg 4:Skärpedjup
Om du går till Kamerainställningarna genom att klicka på "kamera" hittar du kameraalternativ där du kan aktivera skärpedjupet. Du måste dessutom ändra bländaren till 130, följt av att spela med fokusavstånd för att skärpa din färdslutpunkt. Där har du skapat ett skärpedjup. Du kan upprepa samma sak för din startpunkt också.
Den återstående bildens oskärpa blir mindre när du sänker bländarvärdet.

Steg 5:Lägga till PIN-plats
I din after effects-kartaanimering kan du importera en nålplats i din resescen. Gör det till ytterligare ett 3D-lager, om det behövs, och flytta det till start- och måldestinationerna.
- Förankringspunkten kan flyttas till början med verktyget panorera bakom.
- Vrid stiftet uppåt genom att trycka på "R."
- För att få den här funktionen att dyka upp i animeringen, tryck på "S." För skala, klicka på stoppuret, ställ in ramen på noll och klicka sedan på föregående nyckelbildruta. Högerklicka på den, aktivera Easy Ease.

Del 2:Bästa animeringsmallar för resekart i Adobe After Effects
Observera att följande mallar för animering av resekartor är från Envato. Du kan också hitta liknande mallar för animering av kartor i vissa nedladdningswebbplatser för After Effects-mallar.
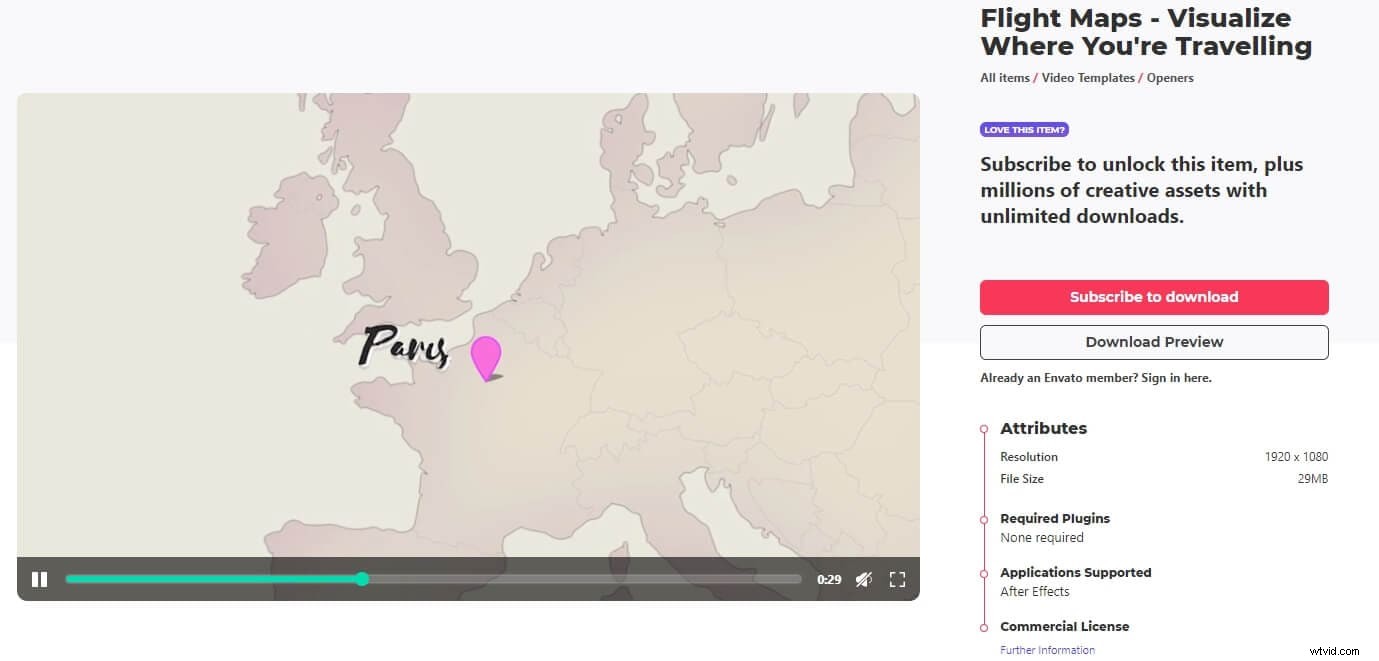
1. Flygkartor:
Flight Maps är ett enkelt mallalternativ som hjälper dig att skapa snabba 2D-animationer mellan två städer. Den erbjuder användare med föranimerade regionala kartor att välja mellan. Det låter dig också vända färdriktningen mellan städerna.

Mallen ger dig 6 kartfärgsteman på instrumentpanelen. De kan var och en slås på och anpassas från effektkontrollpanelen. Extra funktioner som att slå på moln kan ge mer djup till din komposition. Fantastiska effekter som smutsstruktur kan ta din design till en helt ny nivå, så att du kan lägga till mer dynamik till den animerade kartan.
Anta att du vill lägga till grafik som en bil eller en segelbåt. För det, klicka på ikonlagret från mallens instrumentpanels sammansättning. Aspekter som ruttlinjestil och stiftet är också anpassningsbara. Genom att använda Flight Maps kan du lägga till animationer i öppningen genom att välja ett lager för övergångsstil.
Sammantaget kräver denna mall en del manuellt arbete. Det är inte en panel där du enkelt kan plugin in städer och flyttas inte automatiskt. Det är en del av Envanto Elements resekarta efter effekter mall gratis nedladdning, vilket gör den supertillgänglig.
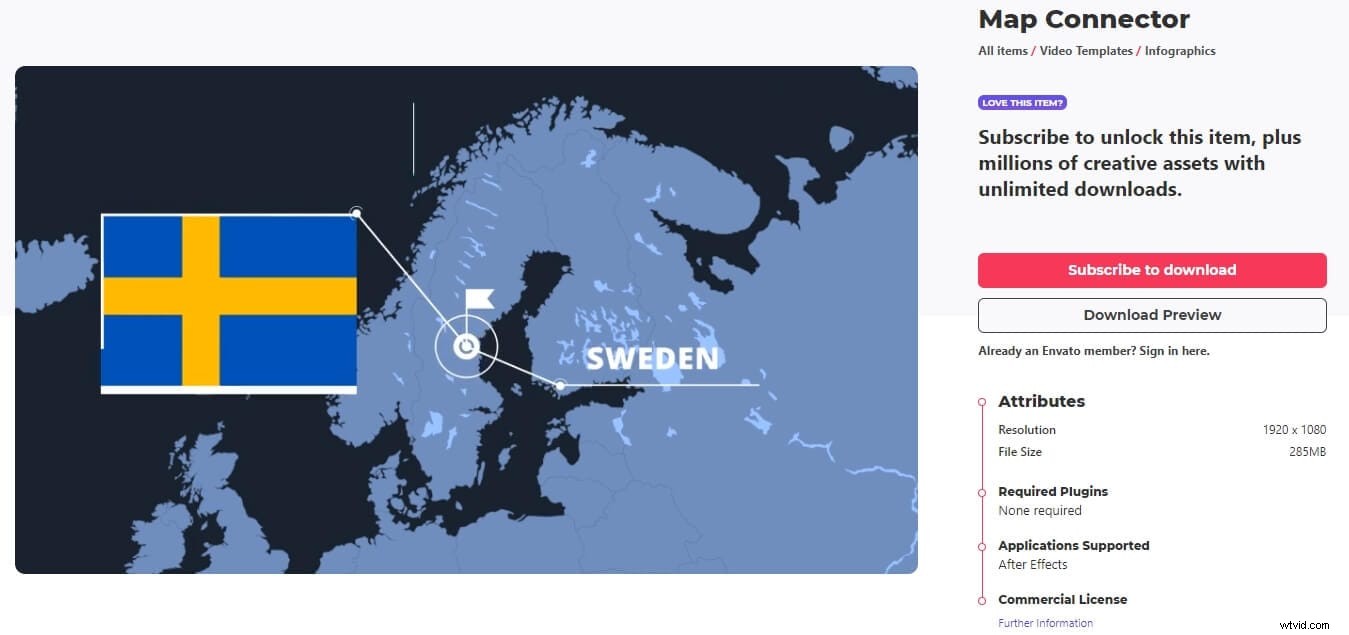
2. Map Connector:

Om du vill koppla ihop 2 olika städer är detta förmodligen inte en bra mall att gå med. Map Connector är dock en utmärkt 2D-mall när det kommer till att illustrera metadata eller annan relaterad information om olika platser.
Till skillnad från Flight Maps har den här mallen inga inbyggda mallar som du kan välja, men du kan fortfarande anpassa färg, timing och position. Användare kan ändra stadens positioner genom att först öppna destinationskompositionen och trycka på "p" för att granska kamerans position, som de kan ändra för att gå över den plats du vill visa. Att gå tillbaka till huvudkompositionen kommer att visa att destinationerna har flyttats till de nya städerna.
Map Connector kräver att du återvänder till projektpanelen och öppnar olika positioner för att uppdatera informationsrutorna och texten för dessa nya platser.
Nyckelbildrutorna på den här mallen är något mer utmanande att använda för nybörjare. Det kan sakna några viktiga effekter men är ganska lätt att använda.
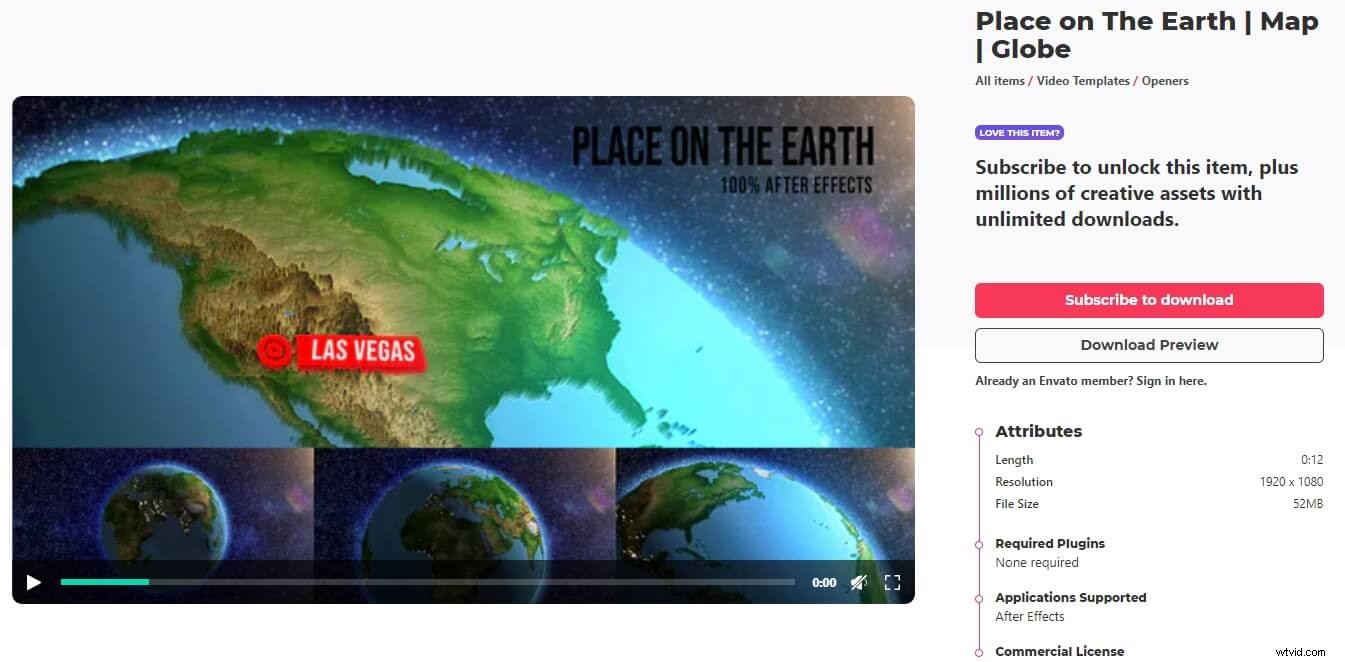
3. Plats på jorden:
Vill du visa en enda plats med hjälp av en 3D-glob? I så fall fungerar just den här kartmallen perfekt. Du kan redigera platsen med redigera sammansättning. Du måste skrubba kompositionen tills standardstadstaggen visas och du kan dubbelklicka för att ändra stadsnamnet (med ett uppdaterat typsnitt, om det behövs).

Klicka sedan på positionslagret och flytta taggen till rätt plats. När du går till fliken Rendering, skrubba igenom för att förhandsgranska rörelsen från punkt a till punkt b. Nu kan du i den här mallen också lägga till en visuell effekt på platsen du försöker peka ut.
För att få in den ändrade platsen bättre i ramen måste du uppdatera parametern punkt 2 från Effect Controls. Du kan leka med alla parametrar här tills det ser helt rätt ut.
Du kanske vill göra ändringarna i en kvarts upplösning för att redigera snabbare innan du bestämmer dig för att rendera. Återgivningstiden kan ta längre tid på grund av 3D-animeringen. Det är också bättre att skriva värden istället för att skrubba eftersom dessa parametrar är superkänsliga.
4. World Map Toolkit (Premiere Pro):

Denna mall skapades främst i Adobe After Effects. Den exporterades dock som rörlig grafikmall för att användas i Premiere Pro som en. MOGRT-fil. Det betyder att du utför alla redigeringar inom Premiere Pro. Om inte filen är optimerad inom Premiere Pro kommer du att fortsätta att uppleva stora förseningar under redigeringen.
Slutsats
Eftersom vi lever i en utvecklad värld har våra hjärnor och ögon blivit kopplade för att reagera bättre på en rörlig miljö. Animerade kartor utnyttjar effektivt vår visuella bearbetningsförmåga. Därför används de flitigt sent.
Vi hoppas att vår steg-för-steg-guide och mallförslag hjälper dig att skapa animerade resekartor i Adobe After Effects och göra ditt videoinnehåll mer imponerande.
