
Din portfölj är ditt presentationskort. Den ska alltid vara aktuell med dina senaste verk, överensstämma med din stil och tillgänglig för dina kunder. Kanske finns det en på din webbplats, en annan tryckt och en för pitch-presentationer. Alla måste vara uppdaterade. Så, hur håller du på med det? Skapa en portföljmall som är enkel att uppdatera som du kan skala till olika format.
Fortsätt läsa för att lära dig hur du skapar en portföljmall i Photoshop.

Även om Photoshop är ett fantastiskt fotoredigeringsprogram, har det några verktyg som också är användbara för grafikarbete. Detta kommer att befria dig från uppgiften att behöva lära dig ett annat program som Illustrator. En av de bästa sakerna för att skapa en portföljmall är att dra nytta av de egenskaper som varje typ av lager kan erbjuda. Du kan använda vektorlager för din design och logotyper, textlager för all information och smarta objekt för dina bilder.
Låt oss gå igenom det steg för steg.
Grunderna
Först och främst, vad är ett lager?
När du öppnar ett nytt projekt, oavsett om det är en tom duk eller ett fotografi, öppnas det som ett bildlager som standard. Detta är grunden som du bygger på. Du kan sedan lägga till så många lager som du behöver.
Föreställ dig att lagren är pappersark som du kan stapla. Var och en kommer sedan att ändra, lägga till eller blockera innehållet i de nedan. Egenskaperna för varje lager beror på vilken typ av lager det är.

Lager är ett av de mest mångsidiga och användbara verktygen i Photoshop.
Det finns många typer av lager, vissa är fristående lager som bilder eller vektorer. Andra fungerar bara i kombination, som justeringslager.
Det viktiga att förstå är att var och en har olika egenskaper som kan användas för att förenkla ditt liv. Här kommer jag att diskutera de som jag tycker är mest användbara för att skapa en portföljmall.
Mallen
Designa din mall
Det första du behöver är att rita mallens design. Här kan du bestämma vilka element och färger du vill använda. Eftersom detta är en mall bör den kunna passa de flesta bilder och situationer. Så du kanske vill hålla det enkelt, men det här är upp till dig.
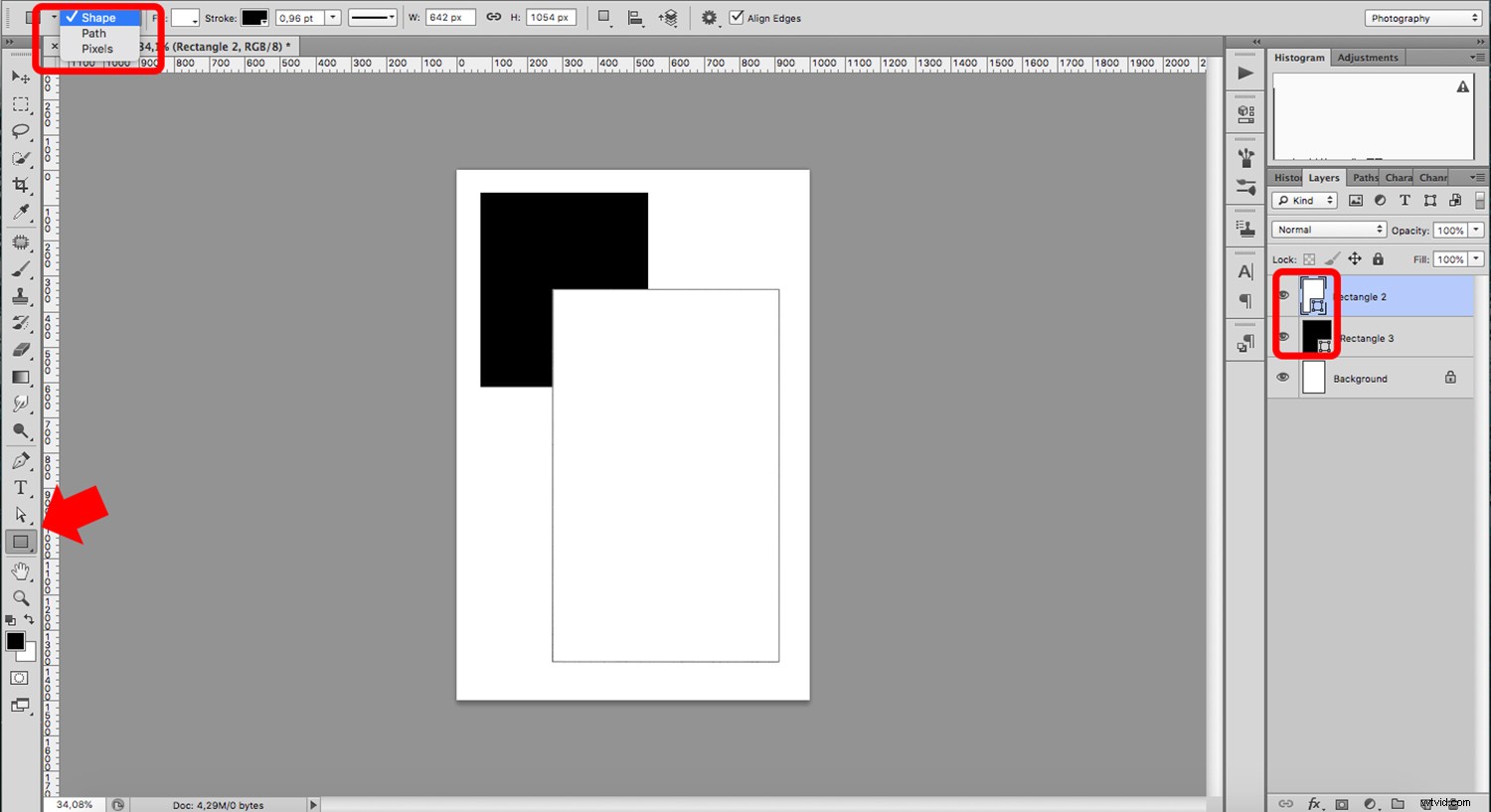
I alla fall ritas varje element som du designar bäst med Shape-verktyget. Om du gör detta skapas ett vektorlager som standard. För att vara säker på detta, kontrollera att menyn i alternativfältet är inställd på Shape.

Detta är viktigt eftersom vektorer, till skillnad från bilder, är oberoende av upplösning. Detta ger dig fördelen av att modifiera elementen utan att förlora kvalitet, som du skulle göra med pixlar. Det är därför de flesta grafiska program, som Illustrator, arbetar med vektorer. Former och vektorlager är också bra för att skapa din logotyp.
Lägga till en logotyp
Om din logotyp består av många former, välj alla och förvandla dem till ett smart objekt genom att högerklicka på toppen och sedan välja Konvertera till smart objekt från menyn.
Det här är en annan typ av lager, inte bara kan du skala det så många gånger du vill – precis som vektorerna – utan du behåller även källdata så att du kan arbeta oförstörande.
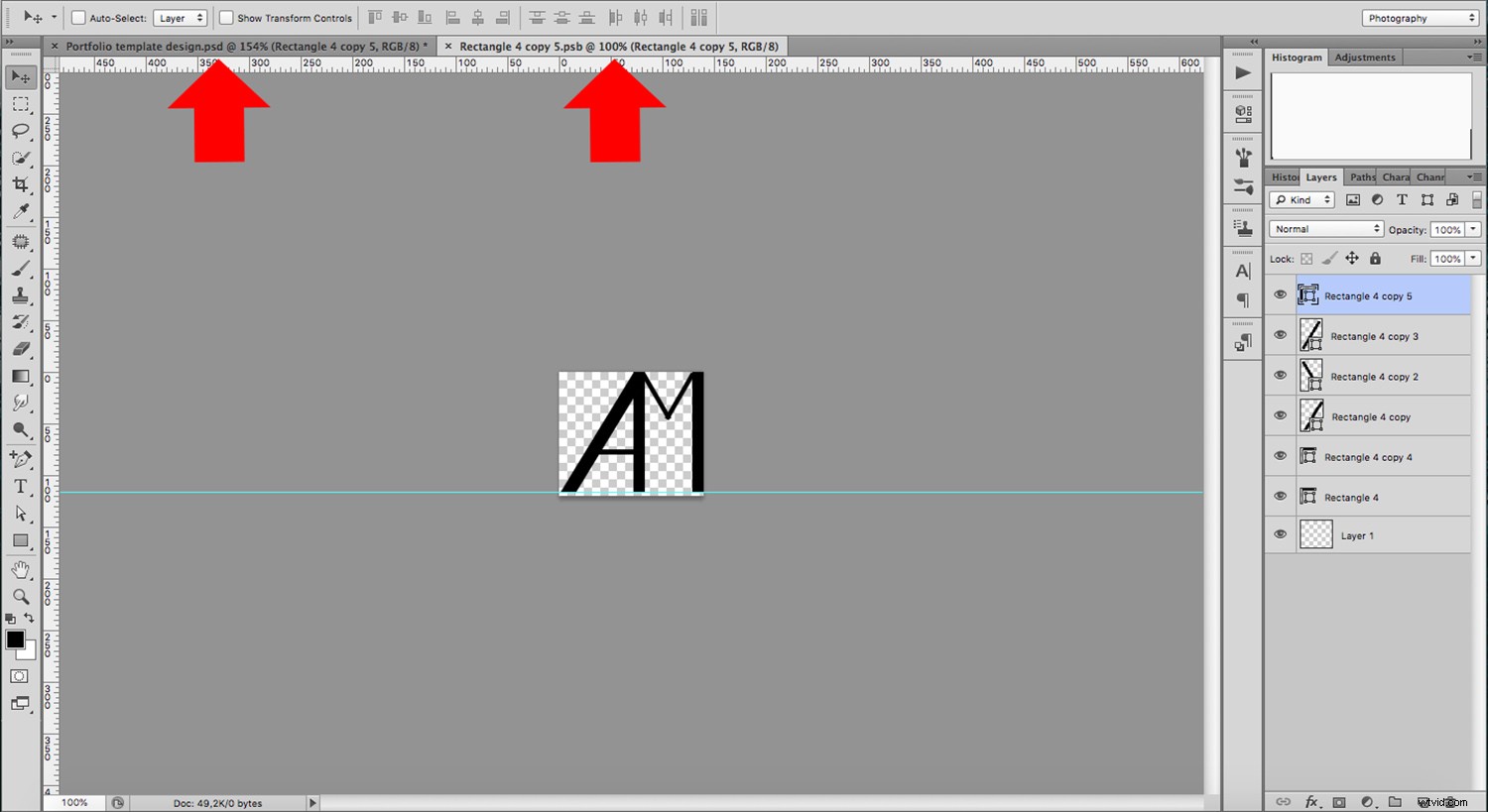
På grund av detta, varje gång du öppnar ditt smarta objekt, kommer du fortfarande att hitta alla de ursprungliga formskikten att arbeta på dem oberoende av varandra.

En annan cool funktion från smarta objekt är möjligheten att länka en eller flera kopior.
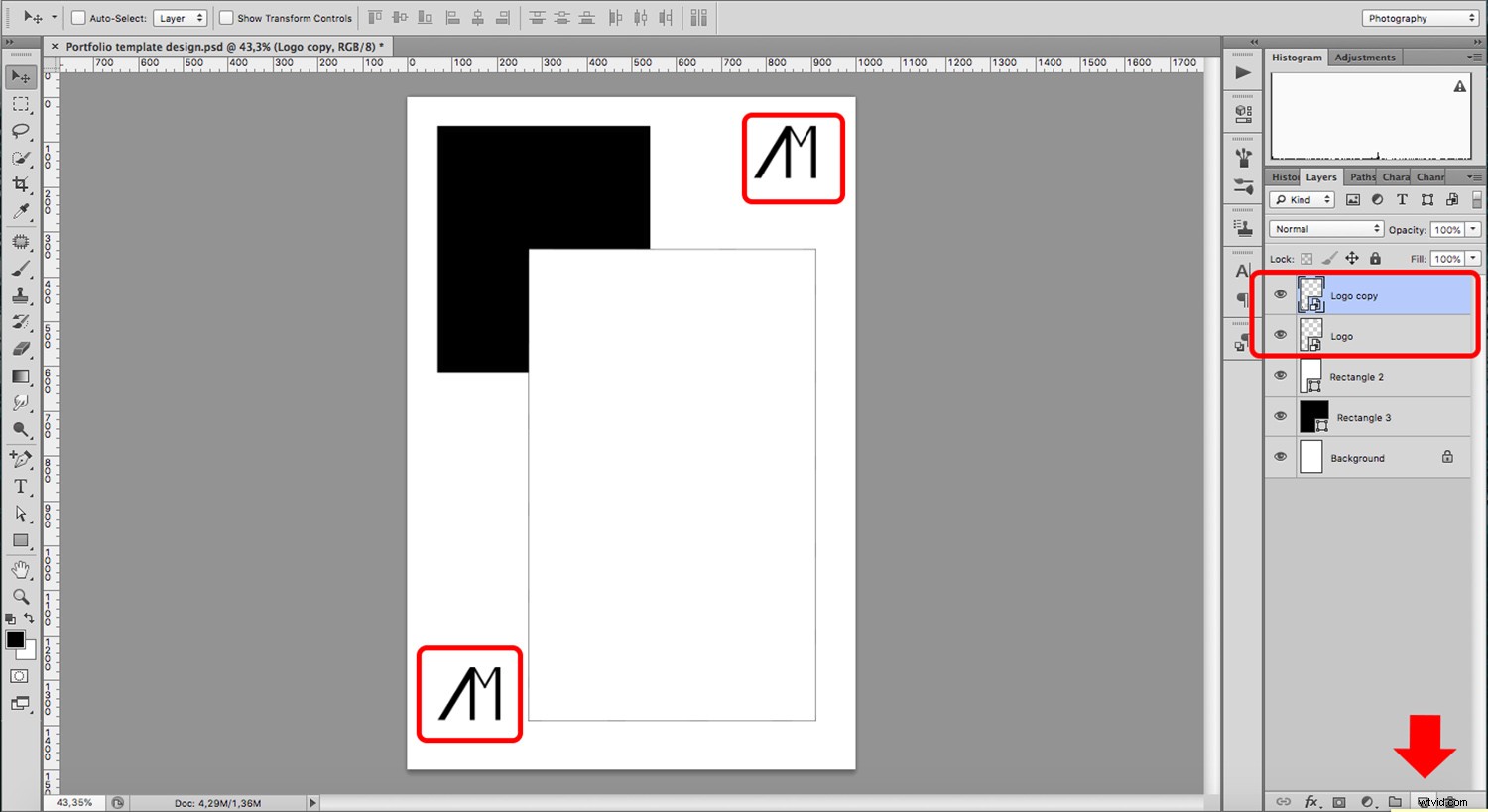
Detta innebär att varje gång du ändrar din logotyp kommer den automatiskt att tillämpa ändringarna på alla kopior. Detta är användbart om din design innehåller mer än en logotyp. För att göra detta, skapa en kopia av lagret genom att dra det till knappen Duplicera lager längst ned på panelen.

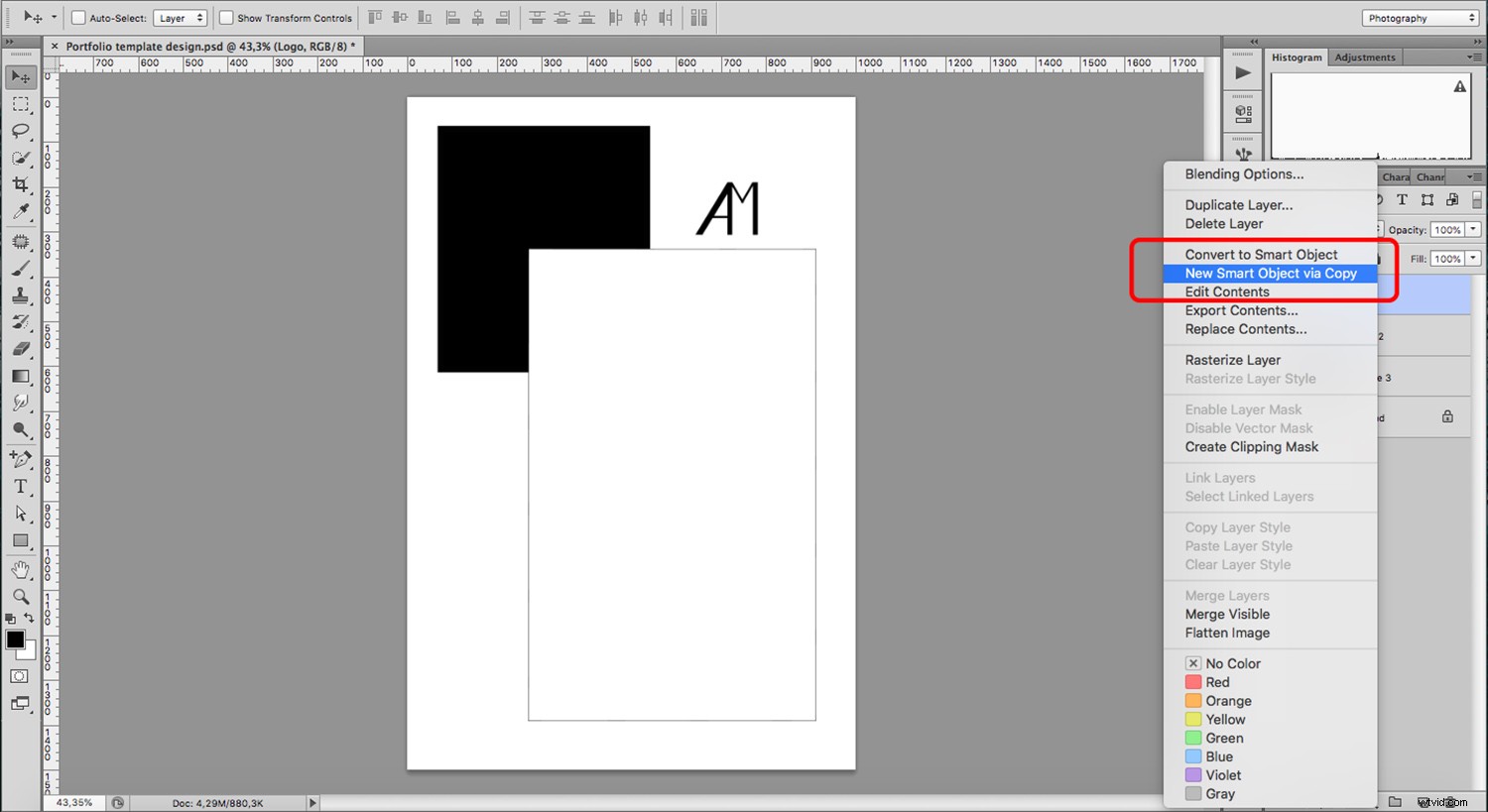
Om du vill att dina kopior ska fungera oberoende av varandra kan du skapa en kopia av det smarta objektet som det inte är länkat. Gör detta genom att använda New Smart Object via Copy. Du hittar den i menyn som dyker upp när du högerklickar på lagret.

Lägga till text
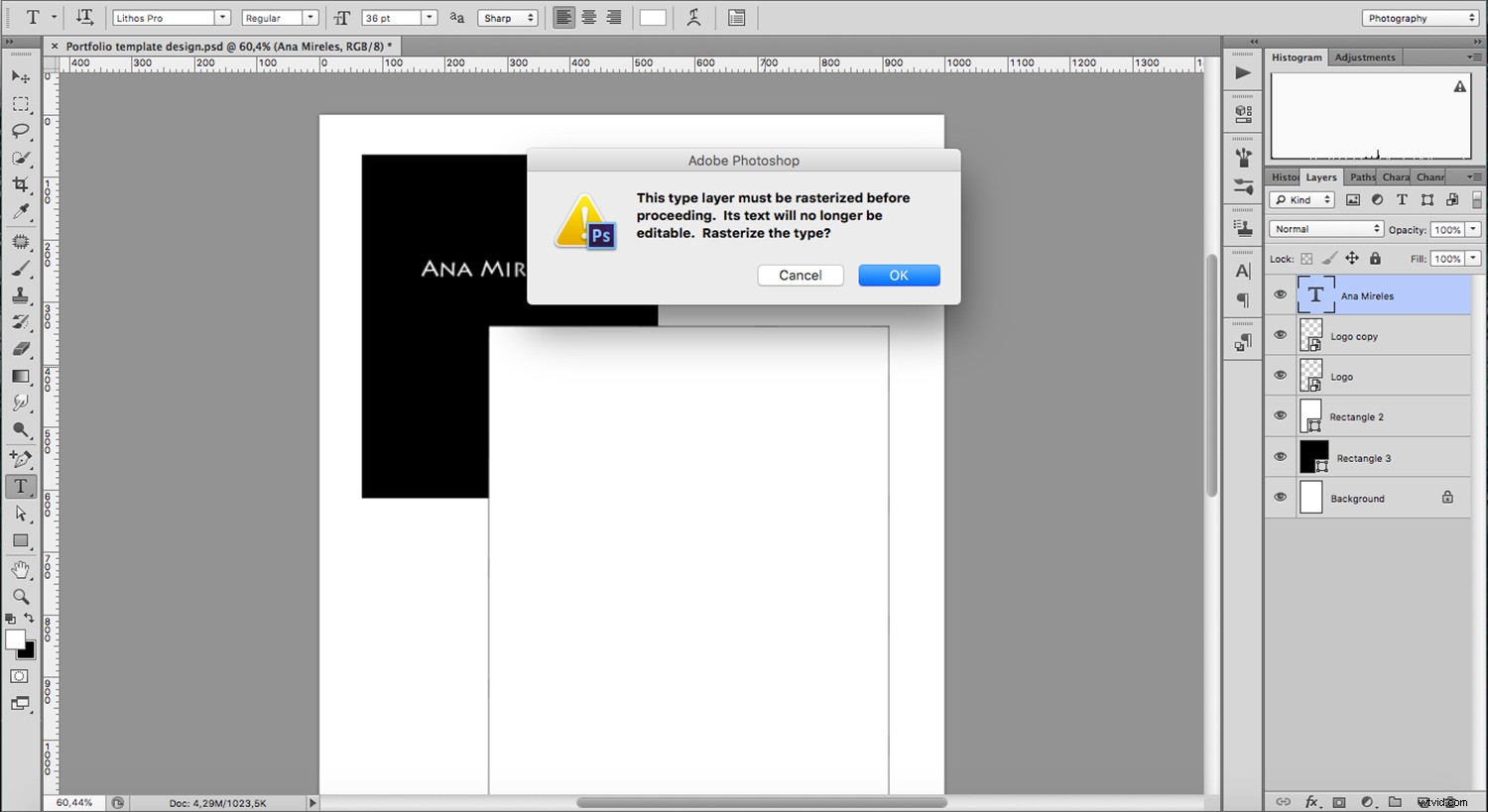
Det här är lika enkelt som det låter. När du använder textverktyget skapar det ett textlager. Tänk på att eftersom det är en annan typ av lager är inte alla verktyg tillgängliga för användning. Du kan till exempel inte använda filtren.
Om du vill använda dem kommer du att få en uppmaning som ber dig att "rasterisera lagret." Detta förvandlar den till en bild (ett pixellager). Du bör inte göra detta om du vill kunna redigera texten i framtiden. Om du vill rastrera ditt lager, gör en kopia av det först och stänger av originalet genom att klicka på "ögat" bredvid lagret i panelen Lager.

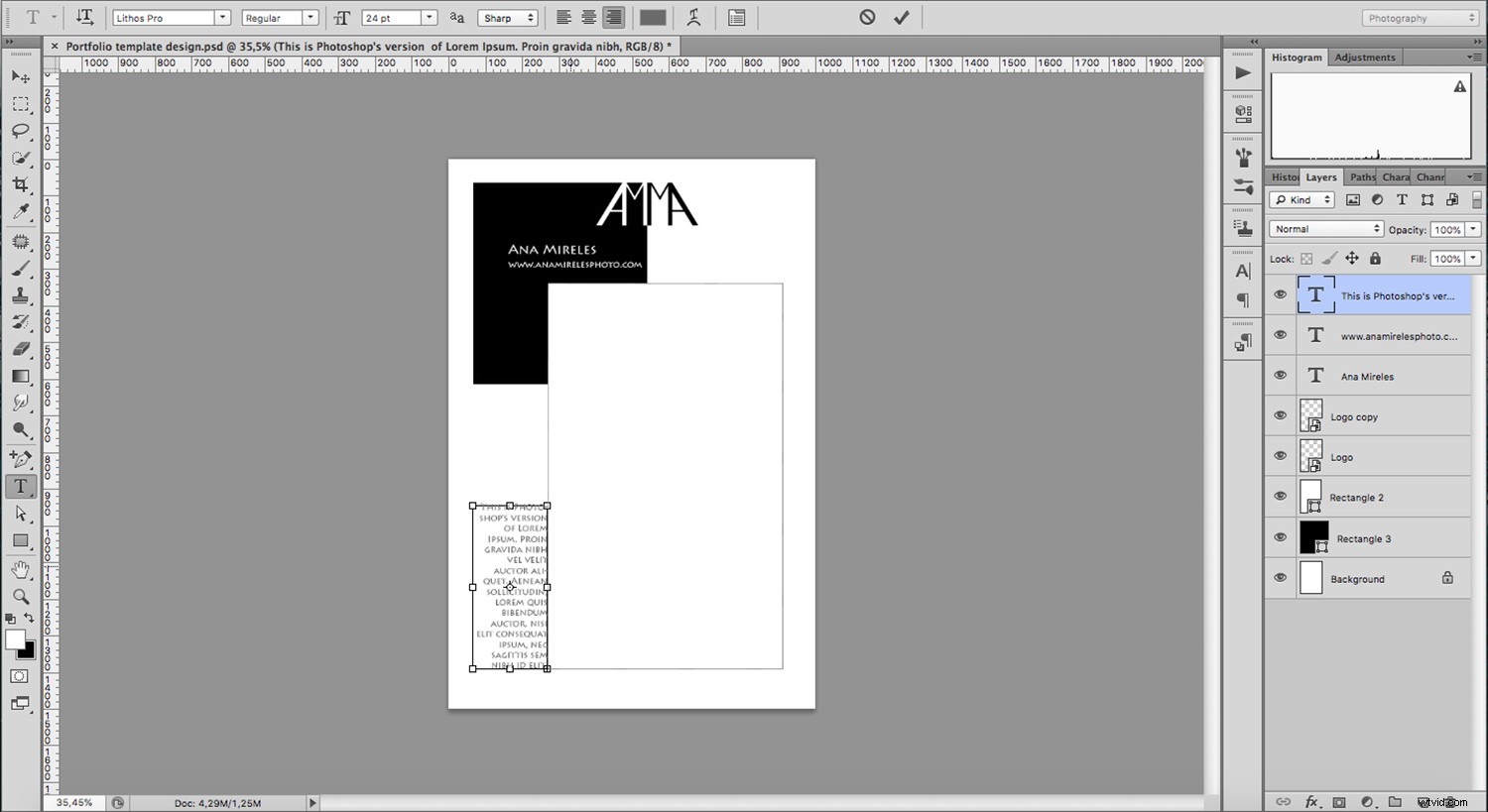
Ett annat användbart tips när du designar din mall är att begränsa utrymmet för din text, så att det inte förstör din design om du ändrar eller lägger till innehåll senare.
Istället för att bara klicka och skriva, klicka och dra en rektangeltextruta där du vill att texten ska vara. På så sätt anpassas vad du än skriver till det utrymmet. Jag brukar lägga en bredvid bilden för att lägga till all information som titel, teknik och projekt. Sedan kan jag uppdatera den för varje bild.

Lägga till bilder
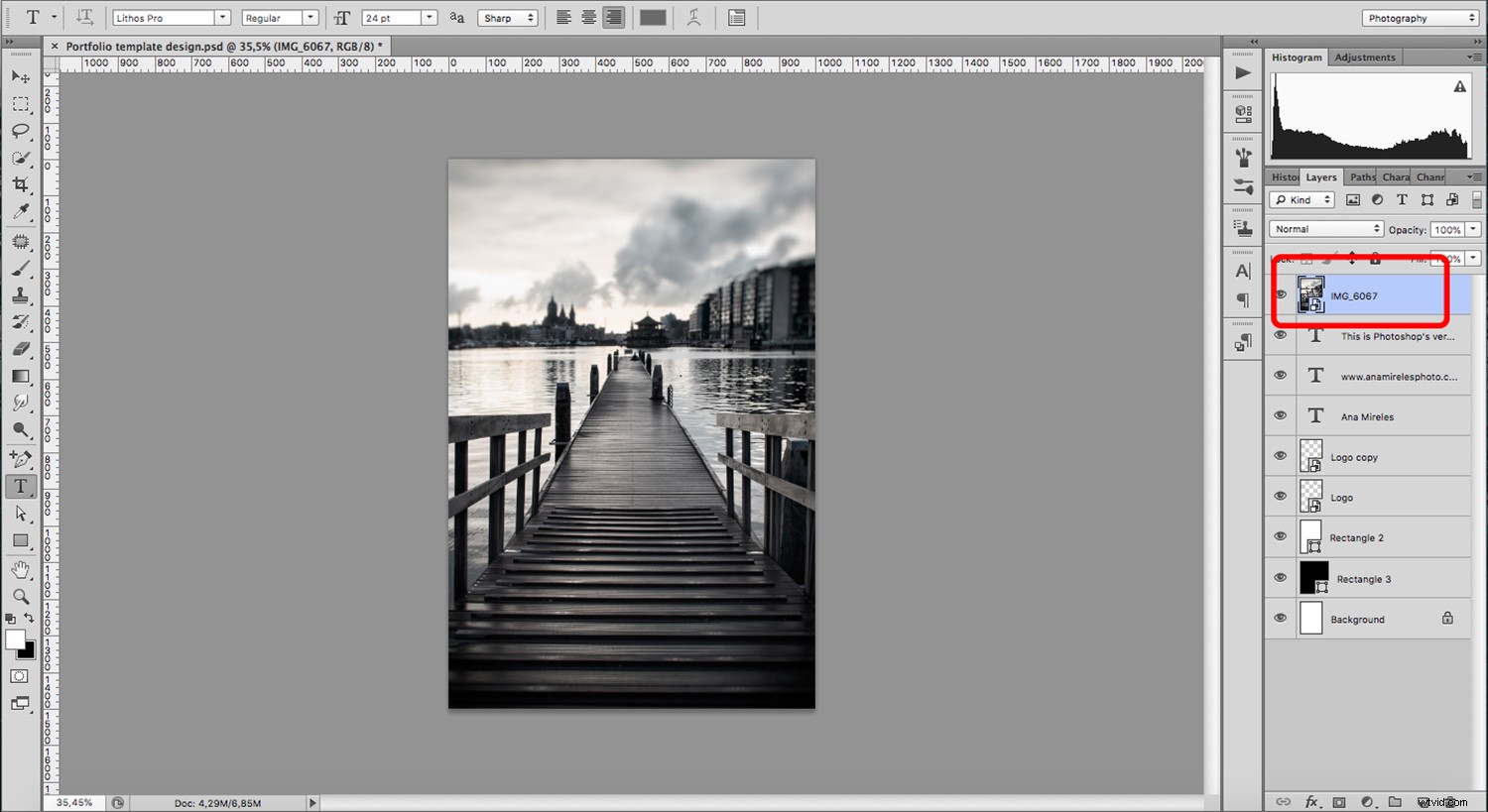
Bilderna är stjärnorna i ditt projekt, så du vill se till att arbeta oförstörande med dem. Det bästa valet för detta är Smart Object.
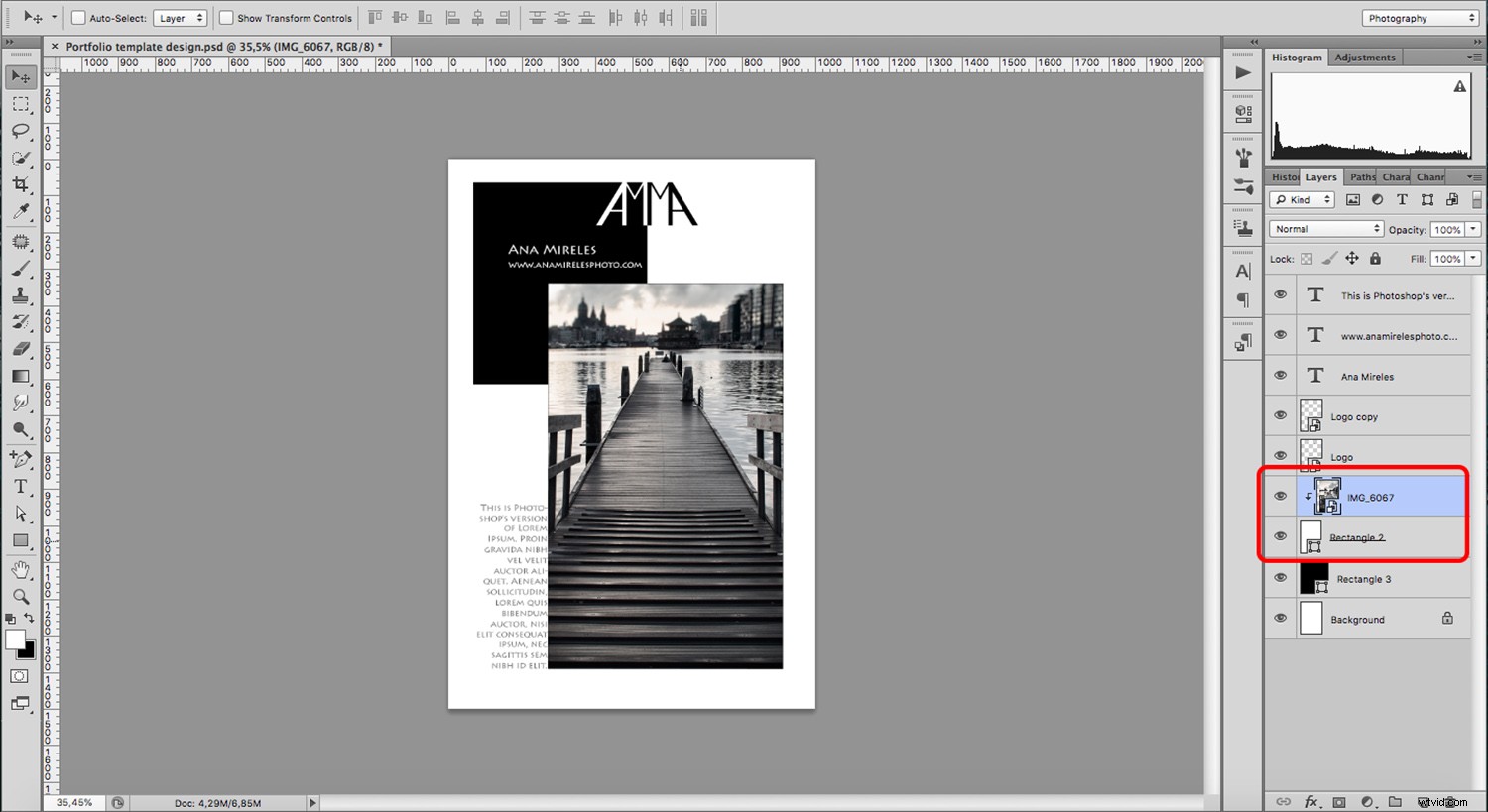
För att lägga till ditt foto som ett smart objektlager måste du gå till Meny->Arkiv->Plats. Eftersom jag i min design har lagt till en rektangel för att fungera som en ram för mina bilder, kan jag nu lägga till en lagermask för att passa in den utan att förlora någon information.

Du kan göra detta genom att placera det smarta objektet direkt ovanpå rektangelformen som designades i början. Skapa nu en urklippsmask genom att trycka på Cmd+Alt+g (Ctrl+Alt+g på PC). Masken avslöjar bilden genom ramen utan att klippa den eller ändra något av den.

För att uppdatera bilderna kan du öppna det smarta objektet och placera det nya där så att du inte ändrar mallens lager eller masker.
Spara och stäng
Eftersom du använde vektorer, texter och smarta objekt kan du ändra upplösningen från webb till utskrift så många gånger du vill samtidigt som du behåller kvaliteten på den. Se bara till att spara varje sida i portföljen separat, så att du inte skriver över din mall.
Slutsats
Jag hoppas att du har hittat Hur man skapar en portföljmall i Photoshop och tjänar på lagertyper användbar för att skapa dina egna portföljmallar.
Kom ihåg att spara varje mall som en PSD-fil så att du kan gå tillbaka och använda dem igen när du vill uppdatera dina foton eller text. Att spara som en PSD-fil behåller alla dina lager så att du kan komma åt dem och enkelt ändra dem. Om du sparar det som en JPG eller ett annat förlustformat som plattar ut lagren, har du inte längre möjlighet att redigera dem.
Om du har några andra tips för att skapa en portföljmall, vänligen dela dem med oss i kommentarerna nedan.
