 En snygg animerad logotyp kan räcka långt när det gäller att signalera kvaliteten på dina videor innan tittarna ens når huvudinnehållet. Och när du lägger till 3D i den ekvationen på ett sätt som inte är ostlikt, kan det ta det upplevda produktionsvärdet till en helt annan nivå. För er Apple Motion-användare där ute som vill skapa en snygg animerad 3D-logotyp, men som tror att det kan vara för tråkigt eller tidskrävande, har de goda människorna på Ripple Training något som kommer att hjälpa dig oerhört. Så utan vidare, här är Mark Spencer och Steve Martin för att visa dig ett otroligt kraftfullt Motion-hack som tar dina animeringsfärdigheter i 3D-logotyp till nästa nivå.
En snygg animerad logotyp kan räcka långt när det gäller att signalera kvaliteten på dina videor innan tittarna ens når huvudinnehållet. Och när du lägger till 3D i den ekvationen på ett sätt som inte är ostlikt, kan det ta det upplevda produktionsvärdet till en helt annan nivå. För er Apple Motion-användare där ute som vill skapa en snygg animerad 3D-logotyp, men som tror att det kan vara för tråkigt eller tidskrävande, har de goda människorna på Ripple Training något som kommer att hjälpa dig oerhört. Så utan vidare, här är Mark Spencer och Steve Martin för att visa dig ett otroligt kraftfullt Motion-hack som tar dina animeringsfärdigheter i 3D-logotyp till nästa nivå.
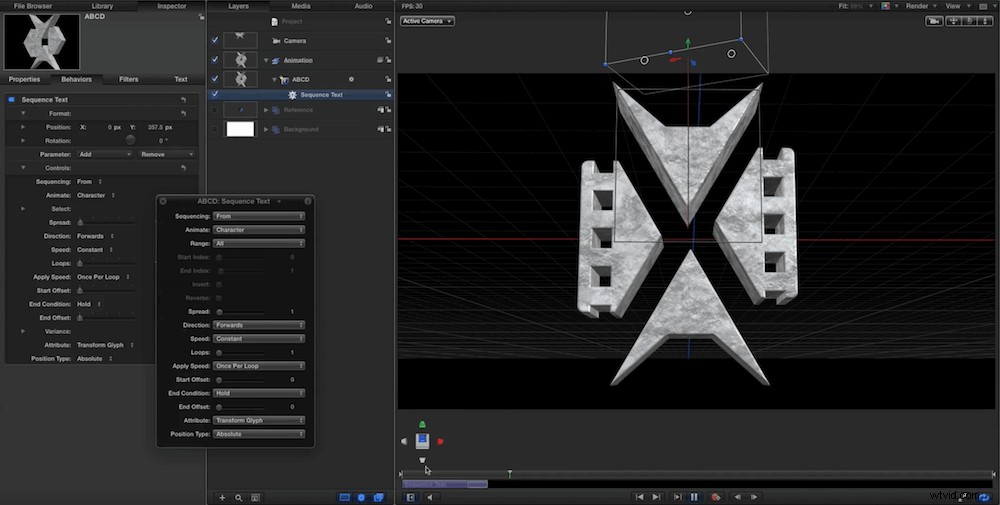
Tricket i denna handledning för animering av 3D-logotyp är att du i princip använder Motions kraftfulla 3D-textmotor på icke-textobjekt. Fördelen med att göra detta är att det gör det så mycket enklare (när du använder ett textlager i Motion) att göra smidiga, sömlösa 3D-animationer. Men för att dra fördel av detta måste du skapa ett anpassat typsnitt som består av de enskilda delarna av din logotyp. Det finns många sätt att skapa dina egna typsnitt nu för tiden, men i den här videon använder Mark en cool tjänst som heter Glyphter som är väldigt enkel och intuitiv (och gratis!). För att få ditt teckensnitt att fungera på Glyphter behöver du bara skapa SVG-filer för varje del av logotypen du vill animera, och sedan kommer tjänsten att skapa ett teckensnitt för dig. Här är Mark för att berätta vad du ska göra härnäst när du har förberett ditt teckensnitt:
Och det är verkligen det! Istället för att behöva använda individuella lager för varje element i din logotyp, och manipulera/animera var och en individuellt, kan du spara massor av tid genom att låta Motion behandla logotypen som ett enda textlager. Detta innebär också att du kan dra nytta av Motions coola Sequence Text-beteende och använda de snygga förinställningarna som följer med.
Nu, i en idealisk värld, skulle Motion ha den här funktionen inbyggd så att det inte var nödvändigt för att lura programvaran att behandla objekt som 3D-text. Detta kan hända snart för att matcha After Effects förbättrade 3D-arbetsflöde. Oavsett vilket är det fortfarande ett väldigt coolt hack som potentiellt kan spara dig mycket tid och energi.
[via Pro Video Coalition]
