Behöver du peka ut en specifik del av din bild med anpassad bildtext? Kolla in dessa steg-för-steg-instruktioner för ditt nästa projekt.
I den här handledningen kommer vi att skapa en bildtext för att illustrera höjden på ett av tornen i den berömda Notre Dame-katedralen i Paris. Först kommer vi att ställa in de fyra huvudsakliga visuella elementen i grafiken:en cirkel, en bana, text och en grundläggande bakgrund för texten. Sedan kommer vi att väcka grafiken till liv via keyframing och spårning. Låt oss komma igång.
Skapa

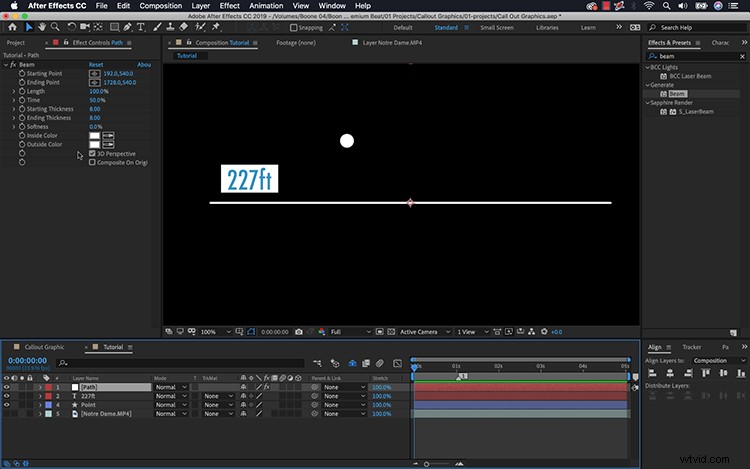
Först, för cirkeln, skapar jag en liten ellips med hjälp av Ellipsformverktyget. Om du håller ned Skift-tangenten begränsas proportionerna. Därefter lägger jag till textläsning 227ft och använder sedan rektangelformverktyget för att skapa en enkel vit rektangelbakgrund för texten. Jag tar tag i både texten och rektangeln och placerar dem perfekt med hjälp av justera panelen. Väl på plats kommer jag att överordna rektangeln till textlagret för att se till att bakgrunden följer med.
För sökvägen går jag till Layer> New> Solid och lägg sedan till Beam-effekten via Effekt> Generera> Beam . Beam-effekten ger mig snäv kontroll över start- och slutpunkterna för en väg, vilket är den verkliga nyckeln till att få en bra bildtext att fungera. För attributen ställer jag in Length till 100 %, ändrar både Inside- och Outside-färgerna till vitt och sätter mjukheten till 0. Nu är jag redo att koppla ihop dessa element.
Anslut

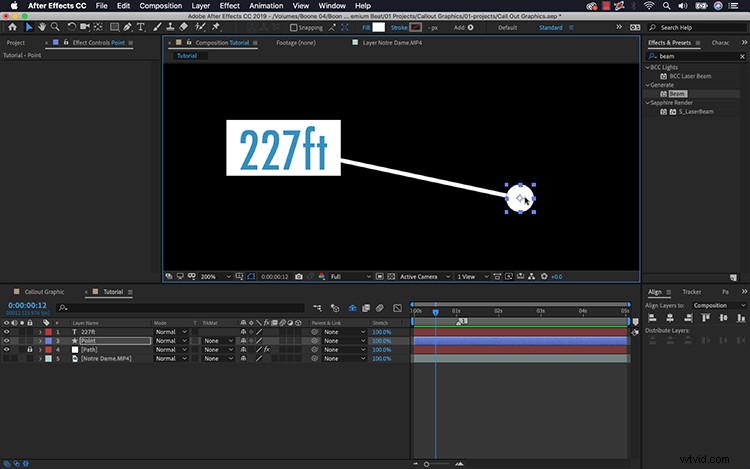
För att få bildtextanimeringen att fungera effektivt måste jag koppla ihop elementen i en specifik ordning. Jag vill att ena änden av banan ska fästas vid cirkelelementet och den andra änden ska fästas vid texten. Detta är ganska enkelt, eftersom Beam-effekten har start- och slutpunkter som kan användas i nyckelbilder. Jag använder startpunkten för cirkeln och slutpunkten för texten.
För att se Beam-effekten på tidslinjen väljer jag först mitt banlager och trycker på kortkommandot E. Därefter tar jag tag i både text- och cirkellagren och trycker på P för att visa Position. För att koppla ihop dessa attribut kan du helt enkelt använda egenskapsvalspiskan för start-/slutpunkten för Beam-effekten. Om du använder en äldre version av AE måste du först lägga till ett uttryck genom att Alt-klicka på stoppursikonen bredvid attributet för att se egenskapsväljaren.
Slutligen kommer jag att koppla startpunkten för Beam-effekten till cirkelns positionsattribut och slutpunkten till textens positionsattribut. Nu när jag flyttar antingen text eller cirkellagret kommer banan att följa. Med allt anslutet är den här grafiken redo för animering.
Animera

Det första elementet att animera är cirkeln, så jag börjar där. För cirkeln är det lika enkelt som att animera skalan från 0. För att skapa en liten blip-effekt kan jag duplicera cirkelelementet i formlagret och sedan ändra skalan och opaciteten för att skapa en liten radarliknande look. För sökvägen måste jag öppna Beam-effektattributen för mitt sökvägslager igen. För att få vägen till liv, nyckelbild attributet Time från 0 till 50 %.
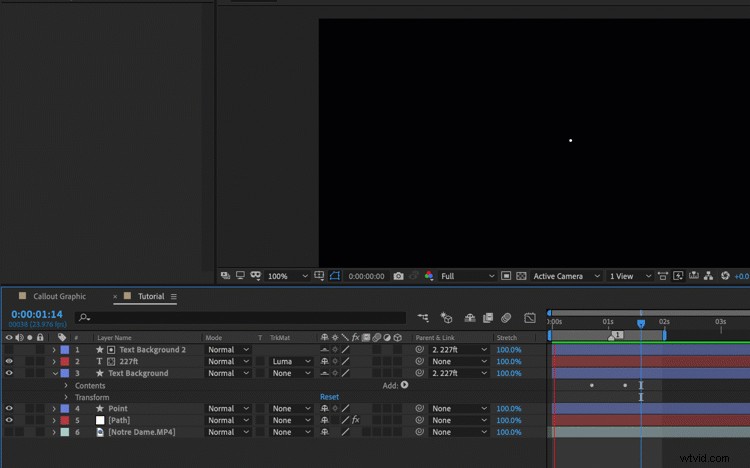
Därefter kommer jag att animera textbakgrundsrektangeln genom att keyframa X-skalaattributet för formelementet från 0 till 100. Sedan duplicerar jag rektangeln, flyttar den precis ovanför texten och ändrar spårmatten i mitt textlager till Luma Matte. Nu när bakgrundslagret animeras avslöjar det texten samtidigt.
Spår

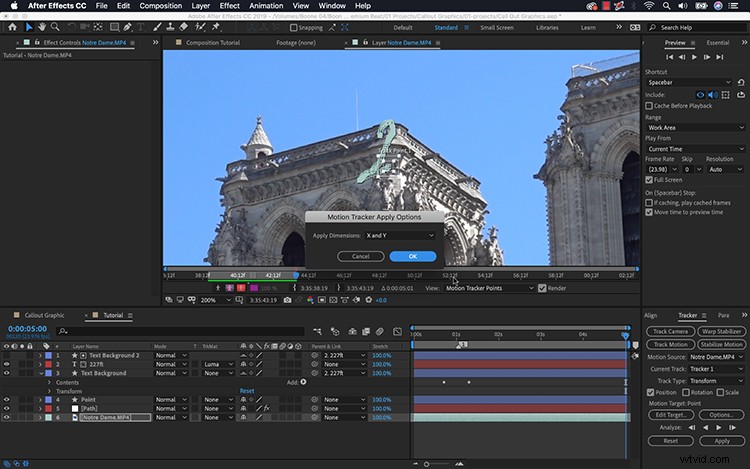
Min grafik animeras nu på skärmen, men den saknar fortfarande något - rörelse. Bildtexten hänvisar till höjden på katedralens torn, så jag vill att grafiken ska peka dit. Eftersom det här är en rörlig handhållen bild, vill jag helst att punkten i grafiken ska flyttas tillsammans med kameran. Jag kan uppnå detta via ett enpunktsspår.
Först väljer jag mitt katedralvideolager och går sedan till Fönster> Spårare . Jag tar mitt spelhuvud till början och väljer sedan Track Motion i Tracker-panelen. Detta tar mig in i lagerpanelen, där jag kan spåra rörelsen via min spårpunkt. Efter att ha hittat en bra spårpunkt går jag till Redigera mål och väljer cirkellagret. Nu ska jag analysera och tillämpa spåret. När de har använts kommer spårningsnyckelrutor att tillämpas på attributet Position för cirkellagret. För mer mångsidighet kunde jag spåra rörelsen till ett Null-lager istället.
Voilà ! Jag har nu en funktionell bildtext.
Är du intresserad av spåren vi använde för att skapa den här videon?
- ”Börja leva” av Vincent Tone
- "Soul Summer Vibe" av Mattijs Muller
- "Pathfinder" av Tonemassif
- "Edge" av One Wave
- "Dissonance" av Tonemassif
- ”Bach – Brandenburg Concerto No. 3 in G (1st Movement)” av Wilfred Symfoniorkester
