I vår senaste videohandledning kan du lära dig hur du kan skapa dynamisk rörlig grafik i Adobe After Effects med denna enkla morphingteknik.
För det här projektet skapar jag en del grundläggande infografik och arbetar med Adobe Illustrator-filer för varje delstat i USA. Varje grafik kommer snabbt att övergå till nästa, där varje delstat inkluderar motsvarande textinformation. Jag vill dock använda en mer dynamisk övergång än bara standardsnittet.
Låt oss ta en steg-för-steg titt på hur vi kan använda solider och maskeringsbanor för att skapa en intressant morfeffekt mellan varje grafik.
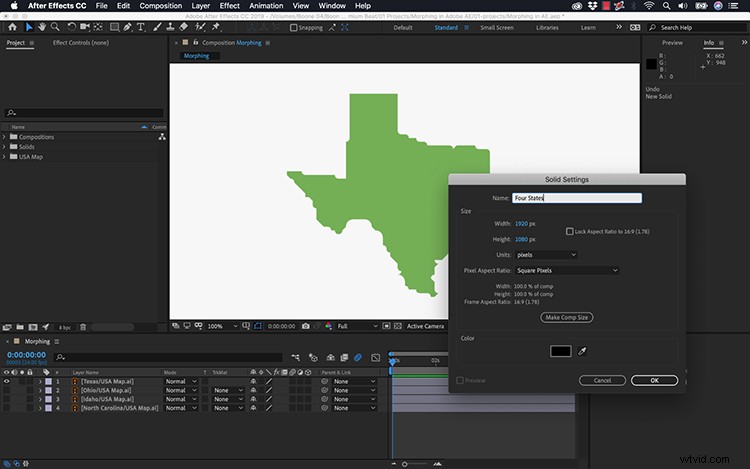
Steg 1 — Skapa ett nytt solidt lager

Först måste jag skapa ett nytt solidt lager. Det här solida lagret kommer att fungera som min huvudgrafik, så jag kommer att vara säker på att välja en färg jag gillar. När jag är klar kommer hela den här animeringen i huvudsak att vara en nyckelbildsmaskbana på ett enkelt solidt lager.
Därefter är det dags att ta in vår grafik.
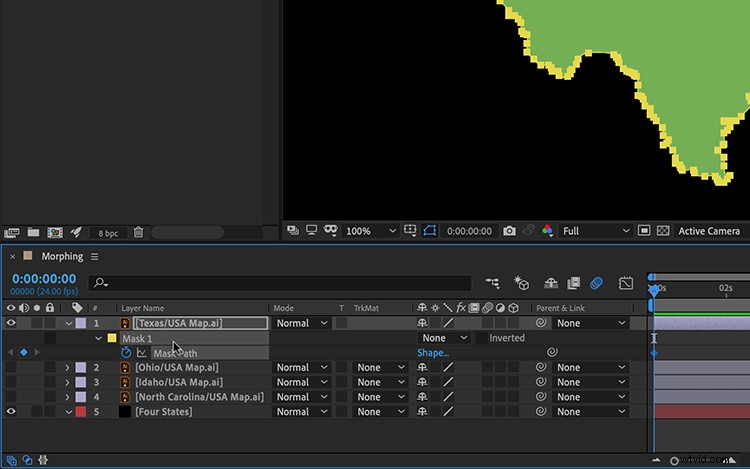
Steg 2 – Autospårning

För just den här sekvensen fokuserar jag på att animera fyra olika tillstånd. Jag vill att varje stat sömlöst ska förvandlas till nästa. För att göra detta måste jag få sökvägsinformation för staten. Jag kan spåra konturerna av tillståndet genom att markera grafiken på tidslinjen och gå till Layer> Autotrace .
I dialogrutan Autospårning behåller jag standardinställningarna och ser till att "Använd på ett nytt lager" inte är markerat. Autospårningsfunktionen lägger automatiskt till en maskväg till min grafik. Tryck på M genvägstangent visar mig masken och dess motsvarande sökväg.
Låt oss nu överföra denna väginformation till det fasta.
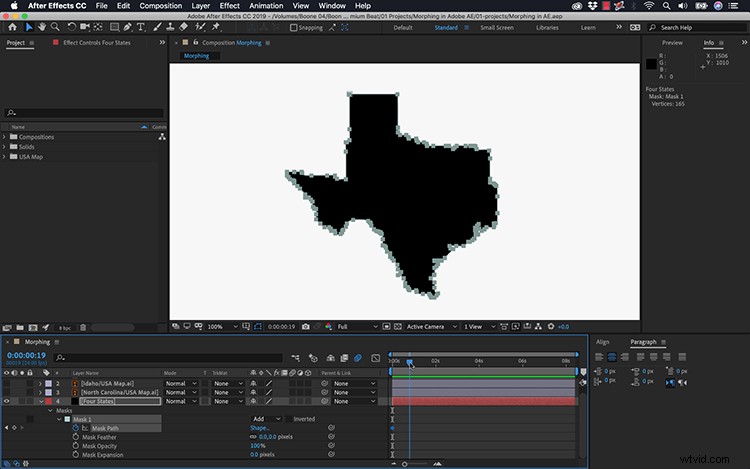
Steg 3 — Kopiera/klistra in maskvägar

Med sökvägen nu skapad klickar jag på attributet mask path och kopierar det helt enkelt med Cmd/Ctrl+C . Nu kan jag välja det solida lagret och trycka på Cmd/Ctrl+V för att klistra in masken på den fasta bilden — tillsammans med maskvägens nyckelbildruta. Se till att masken är inställd på Lägg till , och placera nyckelbilden var du vill.
Jag kan se tillståndet i min solid, så jag tar bort den ursprungliga grafiken. Nu kan jag helt enkelt upprepa dessa steg för varje tillståndsgrafik, och placera varje nyckelbildruta för maskväg specifikt där jag vill ha den på tidslinjen. För just den här animationen kommer jag att placera nyckelbildrutorna med 1-2 sekunders mellanrum. Nu när allt är på plats är allt som återstår att göra finjustera animeringen.
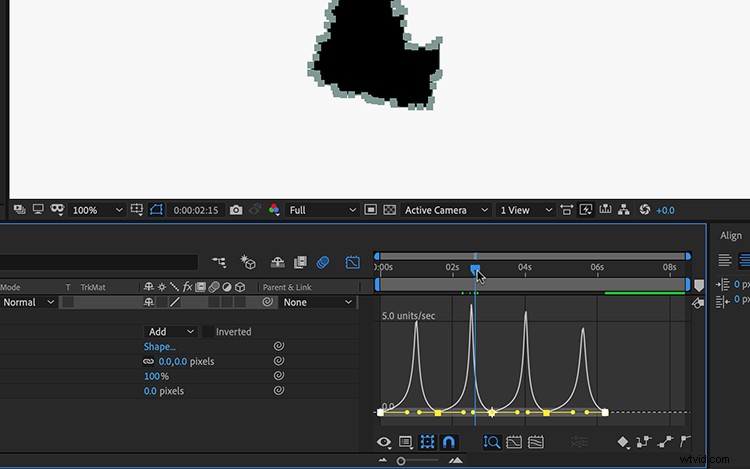
Steg 4 – Finjustering

Ibland kommer denna metod för morphing att ge dig några resultat som inte ser så snygga ut. Det finns inte mycket du kan göra åt detta, förutom att manuellt placera varje nyckelbildruta exakt där du vill ha den. Men det är inte särskilt effektivt. Jag tycker att om man ökar hastigheten på övergångarna och lägger till en rörelseoskärpa på ett bra sätt kommer det att maskera alla konstiga överlappningar eller onaturliga rörelser.
För smidiga rörelser mellan nyckelbildrutor lägger jag till Easy Ease . För att göra detta tar jag tag i alla nyckelbildrutor och går till Animation> Keyframe Assistant> Easy Ease , eller bara tryck på F9-kortkommandot. För sista handen öppnar jag grafredigeraren och justerar hastighetsvärdena därefter. Och voilà — nu animeras mina tillstånd på skärmen via morph-övergångar.
Många sätt att förvandla
Den här maskvägsmetoden är bara ett exempel på morphing-grafik i After Effects. Det är ett väldigt enkelt exempel som använder bara en väg. Men du kan använda samma metod med text, logotyper och annan grafik som har en sökväg. Precis som jag utförde en kopiera/klistra in via maskbanan, kan du göra samma teknik med formbanor.
Täckmodell via CrispyPork.
