Låt oss utforska VOX:s små rörelsedesignnyanser som håller innehållet engagerande, plus några sätt du kan efterlikna stilen.
VOX är lätt en av de största förklararkanalerna på YouTube. De har förklarande videor om nästan allt - från videor som täcker global politik till videor som dekonstruerar Travis Scotts "Sicko Mode". Och eftersom du är en av de största kan du förvänta dig att deras videor är fyllda med flytande, engagerande och professionell rörelsedesign.
Medan de flesta av deras videor kommer att innehålla olika komplex rörlig grafik, kan flera designelement enkelt replikeras av även de nyaste After Effects-användarna. Faktum är att du kommer att upptäcka att inom VOX:s videor är det de mindre rörelsedesignelementen som ger videon dess rytm.
1. Rörlig grafik med 12 fps
Ibland behöver informationen bara presenteras i en förklarande video. Det finns inget behov av flashiga effekter eller något extravagant. Kanske är det bara en lägre tredjedel eller informationsgrafik som dyker upp från en 0%-skala. Tja, ofta kommer du att märka att i VOX:s videor har en del av grafiken ett stampat utseende.
Du kan se det implementerat i de första flera textanimationerna i den här videon.
Detta är otroligt enkelt att implementera och kräver inget annat än att ändra bildfrekvensen för din komposition. Om din primära redigering är 24 fps, ändra din grafikkomposition till 12 fps, och även återge med 12 fps .
När den tas in i din tidslinje för redigering av 24 fps kommer grafiken att verka stökig på grund av brist på ramar. Denna effekt används ofta i VOX:s videor. Och även om det är den minsta av designimplementeringen, är det så tilltalande för ögat.

Det implementerades i sekvensen ovan för vår handledning om Twitch-strömning, och utan den stammade närvaron saknade den övergripande sekvensen karaktär. Det är vad jag tror att byta till 12fps gör. Det ger de enkla, och i övrigt monotona, inslagen lite personlighet.
2. Spåra övergångar
Många av VOX:s förklarande videor är otroligt flytande, och ett element som främjar flytbarheten är övergången från sekvens till sekvens - ofta är det omärkligt. I vissa videor använder de en metod för att kombinera ett 3D-kamera spår bakåt med en touch av oskärpa. Det är enkelt, men ser bra ut. Du kan se det här klockan 0:14.
Den kontinuerliga bakåtrörelsen skapar en linjär känsla av rörelse, och oskärpan mellan sekvenserna blandar skärningen som om kameran rör sig in och ur fokus. För att uppnå denna effekt, följ stegen nedan.
- Placera två separata förredigerade sekvenser i din After Effects-komposition och aktivera dem som 3D-lager .
- Skapa en 3D-kamera , och ställ in en nyckelbild flera bildrutor innan den andra sekvensen startar. Flytta sedan spelhuvudet flera bildrutor efter redigeringspunkten och flytta kameran bakåt (eller framåt).
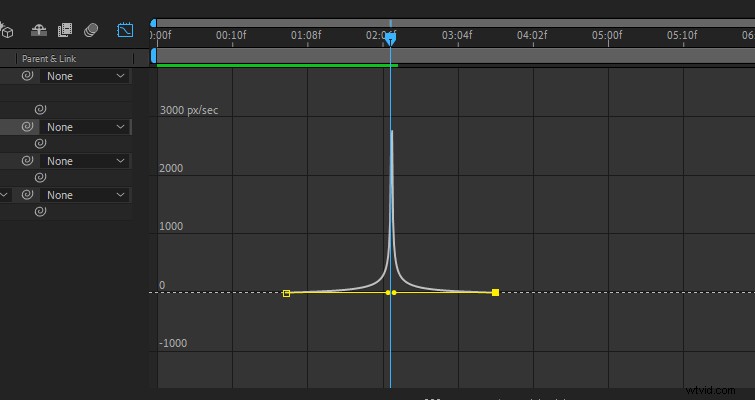
- Ändra nyckelbildrutor till EasyEase nyckelbildrutor öppnar du grafredigeraren och skapa den här kurvan . Du vill att mittpunkten ska nå toppen direkt på redigeringspunkten.

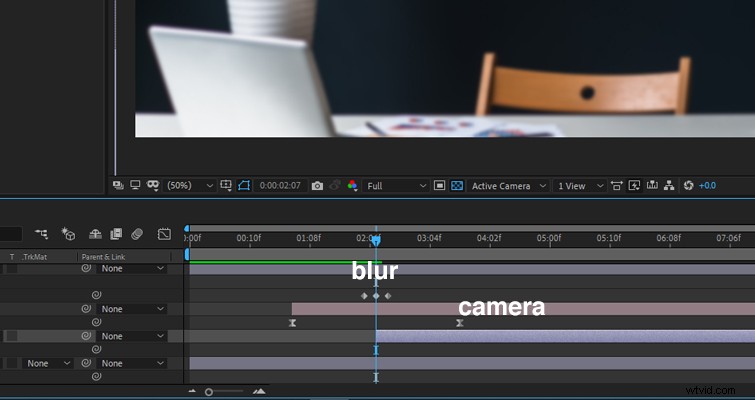
- Lägg sedan till ett justeringslager , och lägg till en oskärpa effekt till lagret.
- Du vill sedan aktivera stoppuret , ställ in en nyckelruta bara några ögonblick före redigeringspunkten gå framåt till redigeringspunkten och öka oskärpan .
- Gå sedan framåt ytterligare några ramar och minska oskärpan . Du vill att oskärpan ska vara mycket kortare än kamerarörelsen. Det ska se ut så här:

Ditt slutresultat kommer att se ut ungefär så här:

3. Steg-för-steg Nedre tredjedelen
Från Premiere Pro till DaVinci Resolve, praktiskt taget alla redigeringsprogram kommer nu med ett inbyggt urval av lägre tredjedelar. Det kan ibland vara svårt att sticka ut mot mängden om alla använder varianter av samma nedre tredjedel.
Några av VOX:s videor har en lägre tredjedel som visas steg-för-steg, som om de äts upp - men omvänt. På samma sätt verkar även texten i den nedre tredjedelen liknande, men försenade några ramar. Och när den paras ihop målar den för en unik nedre tredjedel. Liksom valet av rörelsedesign med 12 fps, finns det lite grov karaktär i utseendet, i motsats till att den nedre tredjedelen verkar snygg, elegant och något osynlig.
Det är superlätt att göra något liknande. Här är min!

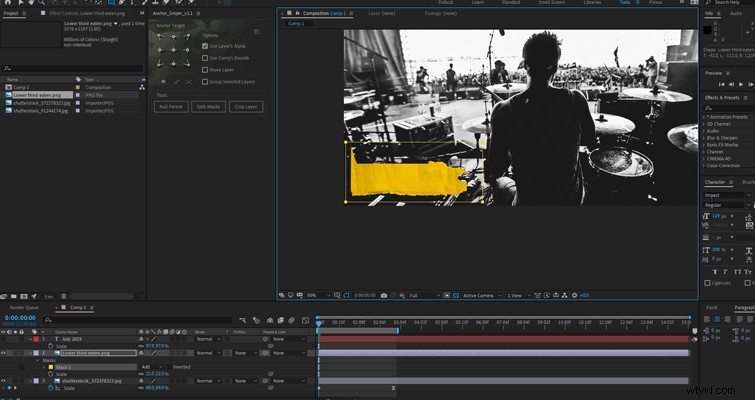
- Få först en sträv textur för den nedre tredje bakgrunden – det är kanske bättre om du kan hålla de taggiga kanterna intakta.
- Ta in texturen i After Effects och placera den i din tidslinje . Placera texturen inom den nedre tredjedelen av kompositionen, om den inte redan har skapats för att sitta där.
- Ta maskverktyget och skapa en mask runt hela PNG.
- Öppna sedan maskvägegenskaperna och ställ in en nyckelbildruta för att maskbanan ska avsluta sin körning.

- Gå sedan till början av den nedre tredjedelen och minska maskvägen tills den nedre tredjedelen inte syns. Sedan, ruta för ruta, öka maskbanan på ett taggigt sätt och hoppar över några bilder här och där.
- Skölj och upprepa för texten, men kom ihåg att förskjuta textlagret så att det kommer in senare.
4. Enkelt element – rörelsebakgrund
Okej, så låt oss säga i din förklarande video måste du visa ett fotografi i femton sekunder. Du behöver ingen textinformation eller rörlig grafik, bara för att publiken ska titta på fotografiet medan de förklarar detaljer i det. Men att ha ett statiskt fotografi, särskilt ett som visas vertikalt, kan vara visuellt tråkigt. Du behöver naturligtvis ingenting för att röra dig i skottet, men i en värld av online engagemang håller rörelsen publiken fast. Omvänt, men du vill inte heller avleda publikens uppmärksamhet. Därför, vad vi kan göra är att titta på att skapa en rörelsebakgrund.
Dessa bakgrunder erbjuder bara en liten rörelse för att komma bort från att ha en statisk solid färg, men rör sig samtidigt inte tillräckligt för att bli en distraktion. Du kan se en i spel i VOX:s nyuppladdade video klockan 1:39.
Detta kan vara det enklaste rörliga grafikelementet att replikera, eftersom du bokstavligen bara listar flera texturer efter varandra.
- Finn dig först flera texturer. Om du inte har några till hands, här är femtio du kan ladda ner från Shutterstock gratis.
- Ta texturerna , plats fem eller sex i en enda komposition och placera dem så att två eller tre visas varje sekund. Det är viktigt att använda olika strukturer, men om du bara har en kan du vända och rotera strukturen så att mönstret ser annorlunda ut.
- Duplicera du bygger två eller tre gånger, så tidslinjen är tio sekunder lång.
- Förkomponera kompositionen eller rendera ut projektet.
Använd sedan din nya rörelsetextur på ett segment som känns karaktärslöst. Som du kan se i min GIF nedan (eftersom jag tror att komprimeringen har dödat rörelsebakgrunden), kan det subtila tillägget hjälpa till att lägga till liv i din komposition, istället för att ha ditt primära element isolerat i ett färgblock.

5. Enkelt element – objektivegenskaper
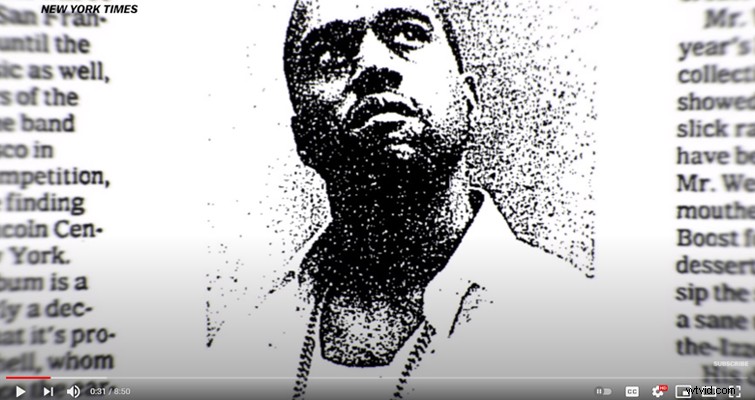
Återigen, från segmentet ovan där det bara finns ett enda element i din komposition som du behöver fokusera på i några sekunder, kan vi titta på en annan teknik som VOX använder för dessa ögonblick, och det är att ge foton eller nyhetsklipp egenskaperna från en lins.
Du kan hitta detta som används vid 8:54-märket i den här videon.
Den dåliga nyheten är att för min metod måste du installera ett extra plugin. De goda nyheterna? Det är gratis. Så först, ladda ner Quick Chromatic Abberation från PlugInEverything och installera det i din databas.

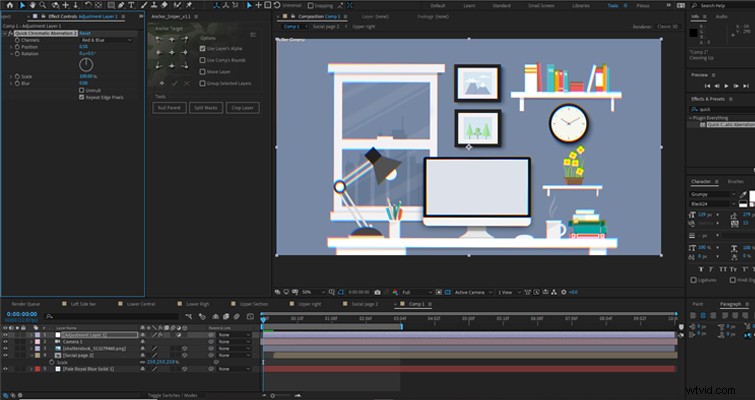
Med din komposition komplett och bestående av din informationsgrafik och en ljus bakgrund, lägg till ett nytt justeringslager och placera det ovanför allt annat.

- På det nya justeringslagret lägger du till Snabb kromatisk aberration plugin. justera sedan rotationen något tills du ser RGB-färgkanalerna något delade (du vill inte justera den här egenskapen för mycket).
- Lägg sedan till en Gaussisk oskärpa till justeringsskiktet och öka oskärpan till 3,5 .
- Naturligtvis, vid det här laget, är det ett uppenbart fel att se att hela kompositionen har fått dessa element applicerade på sig när det i VOX:s videor bara är runt kanterna. För att lösa detta, välj verktyget cirkulär mask och skapa en mask i mitten av justeringslagret , som visas i bilden nedan.
- Ta bort masken och öka fjäderradien till 50 .
Här är mitt före.

Och efter.

Den här metoden är inte för konstant användning, men den är utmärkt för att ge 2D-bilder och element ett verkligt liv känna.
Bonusvideo
Som ett bonustips kan du följa vår egen Jason Boone om att skapa en karta i VOX-stil i hans handledning nedan.
