Hittar du att du stirrar på några av elementen i det senaste videospelet från CD Projekt RED? Replikera en liknande effekt i After Effects.
Även om du inte är ansluten till tv-spelsvärlden är det mer än troligt att du under den senaste månaden har hört en del gnäll om det nyligen släppta tv-spelet Cyberpunk 2077 . Den mindre än fantastiska konsolversionen täcktes till och med av sådana som The New York Times och The Guardian —och tog bort nästan en miljard dollars värde från företaget.
Icke desto mindre är vi inte en webbplats för videospelsindustrin, så jag slutar där med rapporterna om spelet Cyberpunk 2077 . Men med konsolproblemen åt sidan ser spelet visuellt fantastiskt ut på PC. Dessutom är den fylld till brädden med cyberpunk-gränssnitt – vilket jag älskar. Det finns något iögonfallande och estetiskt tilltalande med gränssnitt och enheter i framtiden som påminner mer om gårdagens teknik än morgondagens teknik – se Blade Runner eller Terminator .
Det finns en sekvens i spelet där din huvudkaraktär precis har fått en ny ögontransplantation och hans system måste startas om.
Det är en klassisk krets av cyberpunken, och till och med sci-fi-genren som helhet.
Dessutom, som i sekvensen nedan från Terminator 2 (inte från cyberpunk-genren, förresten), medan sekvenserna vanligtvis är upptagna och ser komplicerade ut att replikera, är de byggda och fyllda med grundläggande former och text som inte borde vara alltför svåra att replikera.
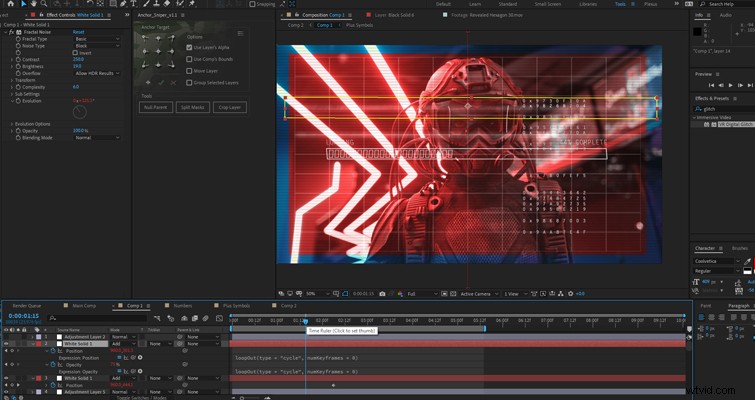
Låt oss ta en titt på hur vi kan gå från detta...

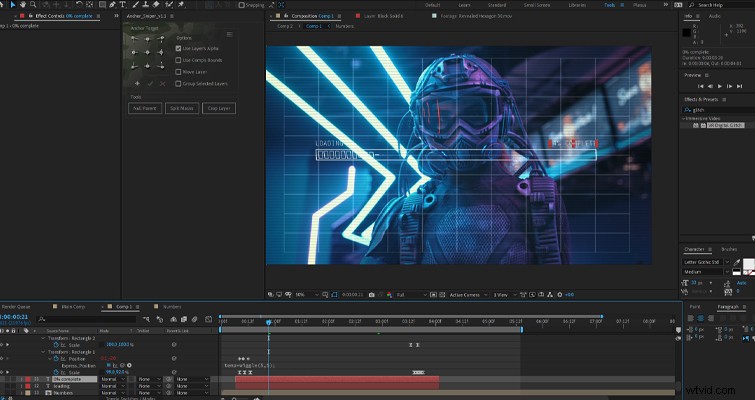
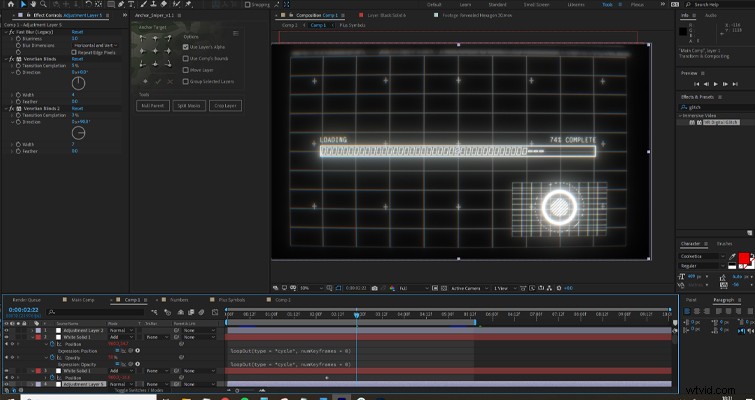
Till detta...

På grund av de många rörliga delarna av denna sekvens kan det vara mer fördelaktigt att specifikt följa texten i stället för att leta efter ledtrådar i skärmdumparna. Även då rekommenderar jag att du viker av den utlagda vägen för att skapa något nytt.
Lägg först till fast färg i två färger , och se till att färgen på den andra soliden matchar den avsedda utseendet. I mitt fall använde jag en karmosinröd.
Jag kommer att ändra blandningsläget för den röda fasta färgen till nyans och minska skalan något så att den inte fyller hela kompositionen. Sedan ska jag lägga till en Generera rutnätseffekt till den första fasta delen och rikta in den så att den passar in i den röda fasta delen (det behöver inte vara perfekt).
Antal – många av dem
För det första, precis som vilket dystopiskt gränssnitt som helst, behöver vi siffror och massor av dem. Vi vill ha en systemstart som är mer "binär matris" än "ren Apple." För att göra detta, lägg till ett fast lager till din komposition. Sedan i Effektpanelen , lägg till en nummergenerator till det fasta.

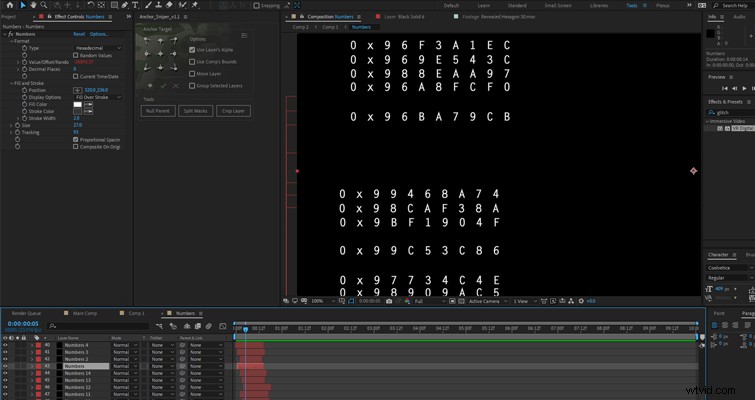
Vi vill sedan konfigurera några inställningar.
- Vi kommer att ändra typen till hexadecimal .
- Välj slumpmässiga värden.
- Öka eller minska värdet/offset/rando till ett vansinnigt belopp. Ju galnare nummer, desto mer sporadiska blir värdena.
- Placera siffrorna längst upp till höger på skärmen.
- Ändra storleken till 25.
- Och öka spårningen så att tecknen är fördelade.
Nu kommer du att vilja replikera det solida lagret flera gånger tills du har en instans som skärmdumpen nedan.
För att ge generatorerna variation, ändra värdet/offset/rando något mellan varje lager.
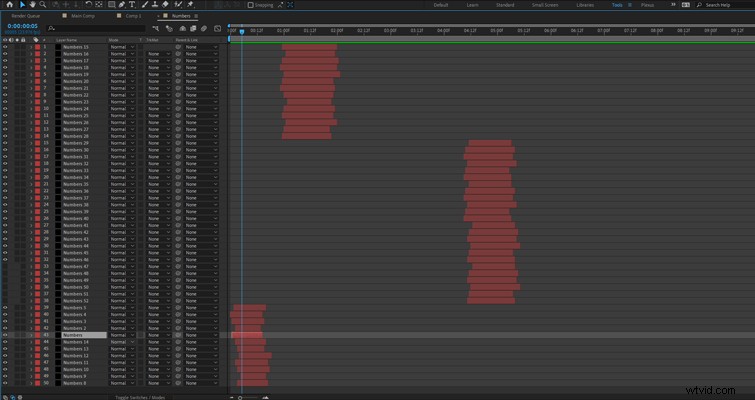
Varje avsnitt bör bara vara en sekund (eller ännu mindre). Du vill förskjuta lagerpositionen så att de visas vid olika tidpunkter på kompositionen. För en mer signifikant effekt skulle jag duplicera siffrorna, förkomponera dem och position dem över kompositionens andra sida – gör detta två till tre gånger.

När siffrorna är klara, förkomponera alla filer.
Laddningsfält
Därefter kommer vi att skapa den typiska uppstartsladdningsfältet. Det här ser ut som en tråkig animation, men det är helt enkelt flera dubblerade filer.

Skapa först utsidan av en laddningsstång med hjälp av formverktyget.
Skapa sedan en separat form — en mindre rektangel för att passa in i den större stången och för att representera ett enstaka steg i lastningsprocessen. Vi kommer sedan att trycka på S för att få fram skalegenskaperna, ställ in en nyckelruta och animera skalegenskaperna över ett par bildrutor.
- Första bildrutan – 0 %
- Andra bildrutan – 50 %
- Fjärde bildrutan – 100 %
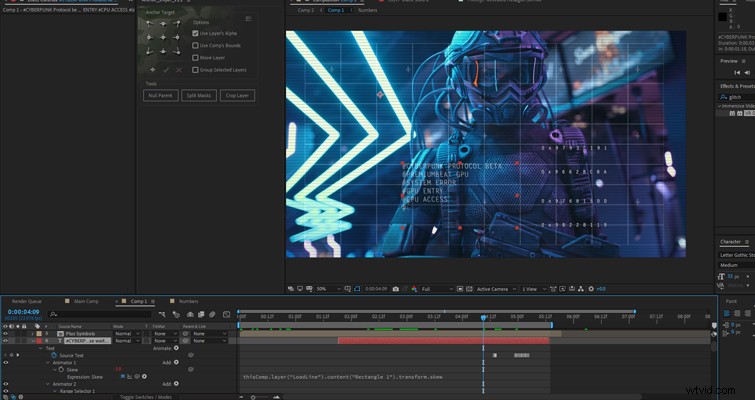
Välj sedan laddningsfältet och den nyskapade rektangeln . I Skiva egenskaper , håll stoppuret för att lägga till ett uttryck och lägg till:
- content(“Rektangel 1”).transform.skew
- wiggle(33,20)
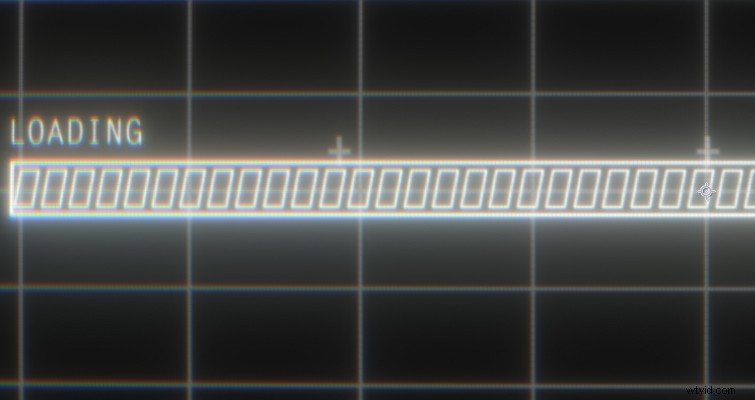
Nu ska vi duplicera den mindre rektangeln flera gånger i det förkomponerade lagret tills det ser ut så här:

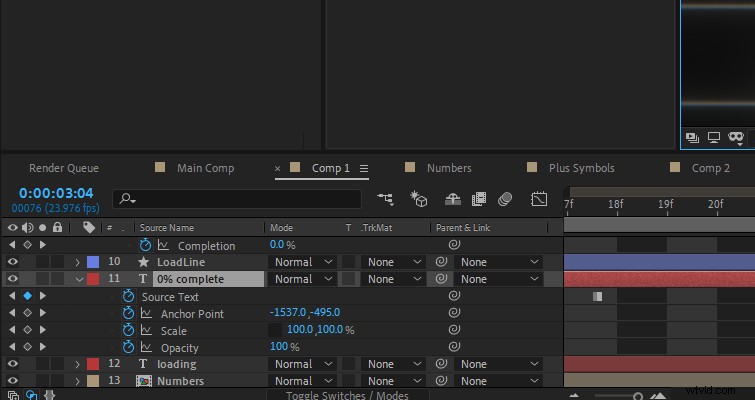
Använd Textverktyget ovanför laddningsfältet , lägg sedan till 0 % komplett. Öppna sedan Textegenskaper tills du hittar Källtexten . Här kan vi lägga till en nyckelbildruta och ändra texten i enlighet med detta när laddningsfältet fortsätter.

Skriv sedan "lastar ” på vänster sida av fältet och lägg till skrivmaskinseffekten till texten. Standardeffekten är bra som den är.
Förkomponera alla former och text och använd skala nyckelbildrutemetoden som anges ovan, men i omvänd ordning.
- Slutlig ram – 0 %
- Andra från sista bildrutan – 50 %
- Fjärde från sista bildrutan – 100 %
Dessutom, på den förkomponerade kompositionen, kommer vi också att lägga till ett vickningsuttryck till positionen för att hålla den i rörelse.
- temp=wiggle(5,5);
- värde+[temp[1], 0];
Starttext
Skulle en uppstartssekvens verkligen vara komplett utan flera tillfällen av text som blinkar över skärmen? Nej, det skulle det inte.
Använd datornyckelord, skriv ett stycke text och lägg till skrivmaskinsförinställningen till texten. Beroende på hur exakt ditt projekt är, kanske du vill undersöka nyckelord som skulle vara vettiga för tillfället.

Innan skrivmaskinens förinställning har kunnat visa alla ord, flytta några sekunder framåt. Återigen väljer du källtextegenskapen som vi gjorde i Procentandel slutförd och välj sedan stoppuret och ändra det första ordet för att slutföra. Flytta sedan några ramar framåt och ändra det andra lagret av text för att slutföra. Fortsätt att göra detta tills ditt textstycke har ändrats helt och hållet.
Befolka utrymmet
Hämtar inspiration från Terminator sekvens kommer vi också att lägga till ett litet rutnät längst ner till vänster.
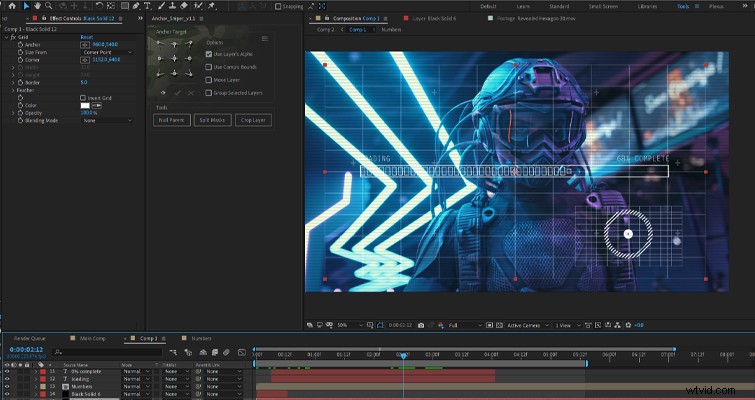
För att göra detta kommer vi att lägga till ett nytt fast lager , lägg sedan till en Grid Generator från panelen Effekter . Du kan lämna inställningarna till standardvärdena, men vi måste minska skalan för att sitta snyggt nere till höger. Dessutom skulle jag lägga till en ruttorkning till lagret och få övergången klar över några bilder.

Därefter kommer vi att lägga till många former från det GRATIS Premium Beat Accent Pack så att det passar bra in i rutnätet. Jag kommer också att lägga till några former från detta paket under hela laddningen.
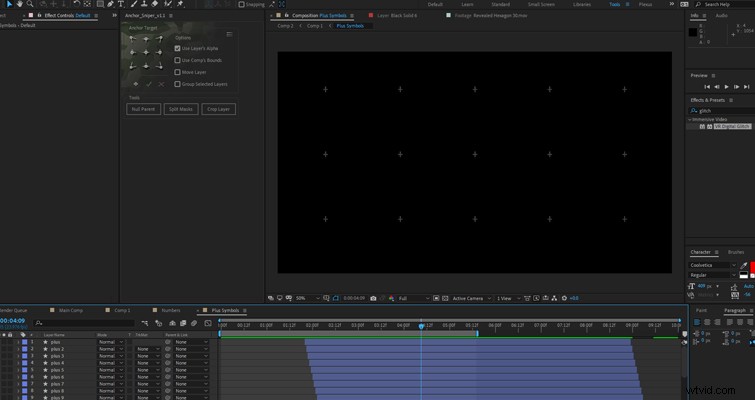
Innan vi går vidare till utseendet kommer vi att lägga till ett nytt textlager för den sista uppsättningen animationer och lägga till inget annat än ett plus (+ ) symbol . Du kommer då att duplicera lika mycket plussymbolen tills den är jämnt fördelad över hela din komposition. Sexton är lika mycket för en 16:9-komposition.
Förskjut positionen för varje plussymbol några ramar så att de visas i ordning genom hela kompositionen.

Med tanke på sekvensstilen
För att förstärka effekten lägger vi till en serie visuella justeringar för att ge startsekvensen den cyberpunksmak.
Lägg först till en vit fast substans , använd sedan maskverktyget för att skapa en tunn rektangel som expanderar över hela kompositionen.
Tryck nu på T och sedan P på lagren för att få upp opaciteten och positionen. Håll ned ALT medan du väljer stoppuret på Opacitet inställning för att få fram Uttrycksredigeraren . Lägg sedan till loopOut(typ ="cykel", numKeyframes =0) till fältet.

Lägg nu till denna exakta information till positionen, duplicera lagret och ställ sedan in det lite lägre.
Dessa vita linjer ska gå över skärmen som en gammal TV-avsökningslinje. Men de ser inte ut som en skanningslinje för tillfället, så vi behöver göra några saker.
- Ändra först blandningsläget till varje skanningsrad att lägga till.
- Vi lägger till fraktalbrus och ändra brustypen för att blockera och öka kontrasten och ljusstyrkan.
- Vi bör också ge masken en fjäder på 20-25 .
Lägg slutligen till tre justeringslager.
Lägg till en Optikkompensationseffekt på det nedre justeringslagret och något öka synfältet tills vi börjar se visuell förvrängning i bilden.
Vi kommer sedan att lägga till en Venetian Blinds-effekt till det mellersta justeringsskiktet. Ändra vinkeln till 90 , och övergången till 25 är klar , med en bredd på 20 . Du kan också duplicera denna effekt så att den blir mer uttalad.

På det sista justeringslagret kommer jag att lägga till det kostnadsfria plugin-programmet Quick Chromatic Aberration , och förskjut rotationen något med en punkt.
Jag har också använt ett lager av VHS-brus blandat med en förskjutningskarta för att skapa öppning och stängning av startskärmen. Men för det mesta kommer allt ovan att räcka för att ge dig en cyberpunk-inspirerad startsekvens.
När jag läste tillbaka igenom den här guiden kom jag ofta på mig själv med att fråga:"Vem kommer ens att behöva det här? Det är så specifikt." Men, som nämnts tidigare, räcker det ibland att veta hur ett specifikt element skapas för att svänga av i en annan riktning och skapa en unik effekt.
För ytterligare tips om After Effects och relaterad information, kolla in dessa artiklar:
- Animera din logotyp med denna After Effects Ripple Effect
- Skapa en 3D-korteffekt i After Effects med denna GRATIS projektfil
- Hur man skapar matta textanimationer i After Effects
- Tekniker för hur man animerar ett 2D-foto i After Effects
- Hur man animerar enskilda bokstäver i Adobe After Effects
