3D-animering för dina logotyper, text och så vidare är mycket populärt i intro och andra aspekter av efterproduktion, länge försvunna är de dagar då du skulle behöva specialiserade plug-ins för att uppnå dina effekter, du kan få utmärkt 3D-animationsutdata, relativt enkelt och enkelt ur lådan eftereffekter, här kommer vi att skapa lite 3D-text och animera den.
- Del 1:Hur man gör 3D-animering i After Effects
- Del 2:Videosjälvstudie
Det här är en grundläggande handledning om After Effects, professionell videoredigeringsprogramvara. Men om videoredigering är nytt för dig, överväg Wondershare Filmora, som är ett kraftfullt men lättanvänt verktyg för användare som precis har börjat. Ladda ner den kostnadsfria testversionen nedan.
Hur man gör 3D-animering i After Effects
1. Sammansättning
Vårt första jobb är att skapa kompositionen. För 3D-text eller -former, eller om du importerar vektorgrafik i lager som en logotyp, finns det inställningar du måste aktivera på din komposition för att allt ska fungera.
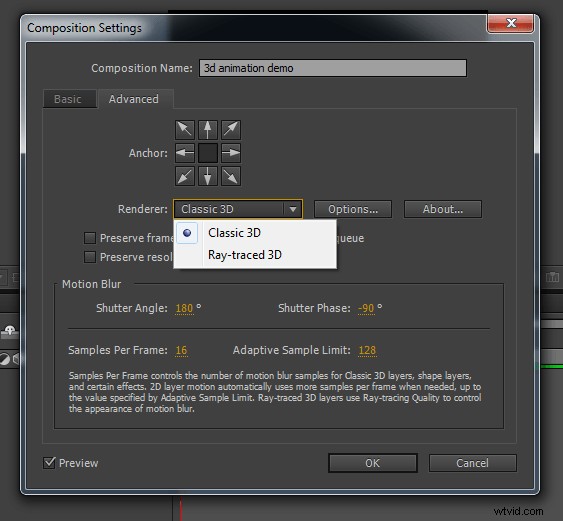
Antingen när du väljer Ny komposition eller på en befintlig genom att välja kompositionsinställningar, måste du gå till fliken Avancerat och växla från standardklassikern till Ray-Traced 3D-rendering.

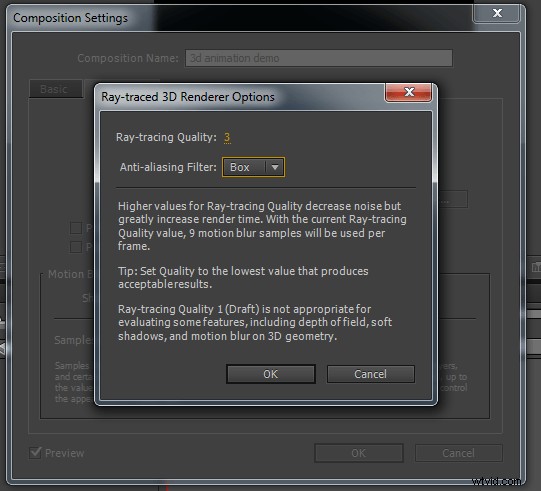
När du har bytt till Ray-Traced 3D kan du ställa in alternativen för det. Jag har lämnat kvaliteten på standard 3 för denna demonstration, som du kan se förklarar programmet effekterna av olika kvalitetsnivåer för dig på den här skärmen, men kom ihåg att renderingstiden kan öka avsevärt vid högre kvaliteter, så det är en balansgång för vad den avsedda användningen är. Den slutliga inställningen här kommer att vara ett personligt val baserat på vad sekvenserna ska användas till och hur länge du kan vänta på renderingen.

Med det gjort kan vi skapa och arbeta med 3D-text och former inifrån själva After Effects, så låt oss fortsätta.
2. Skapa vår 3D-text
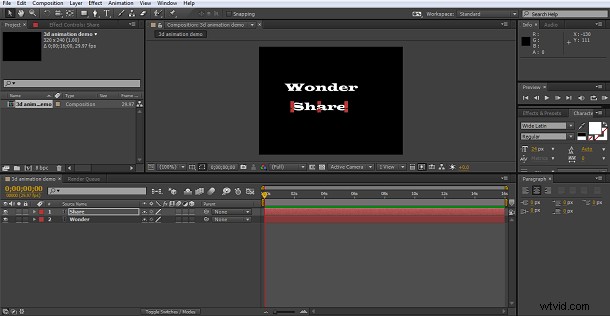
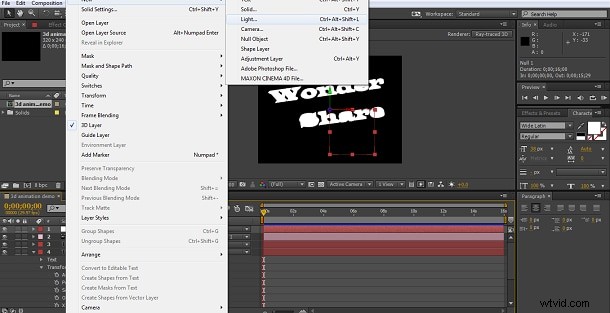
Nästa steg är att skapa vår 3D-text. Jag skapade två separata textlager för de två orden, Wonder and Share, helt enkelt för att det gör det enklare att animera dem separat.

När jag skapats anpassade jag storleken på texten till hur jag gillar den och såg till att båda lagren var i 3D-läge på tidslinjen – kubikonen.

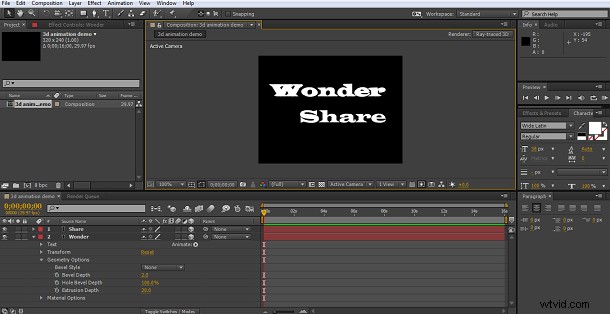
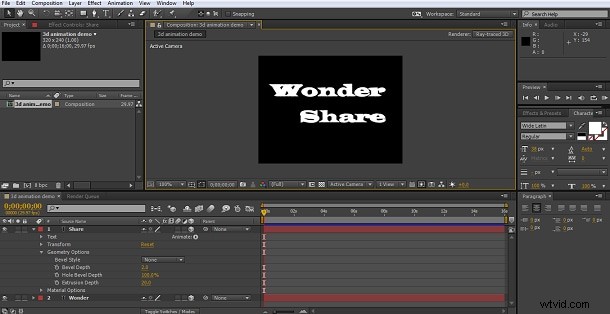
Nu när det är klart kan vi extrudera texten för 3D. Inom Ra-Traced-kompositionen har 3D-objekt extra attribut, och genom att välja vårt textlager kan vi hitta geometrialternativen för att skapa den extruderade 3D-effekten.

Här har jag lagt till en extruderingseffekt till det första lagret, ett djup på 20 verk för detta projekt, men hitta bara ett värde som du tycker är visuellt tilltalande. Här kan du också lägga till avfasningar och så vidare, men för den här använder vi bara extrudering.
Att upprepa samma sak på det andra textlagret ger oss också ord med ett extruderingsdjup på 20.

Nu kanske det inte ser särskilt spännande ut just nu, men håll fast vid det.
3. Skapa 3D-utseendet
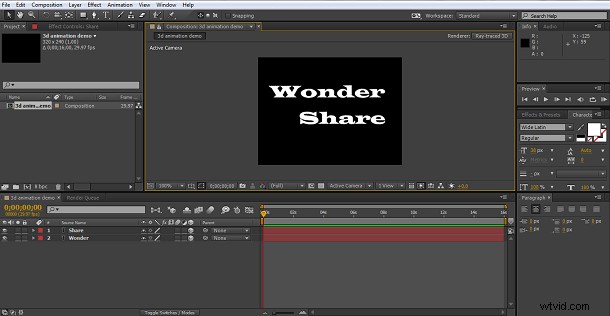
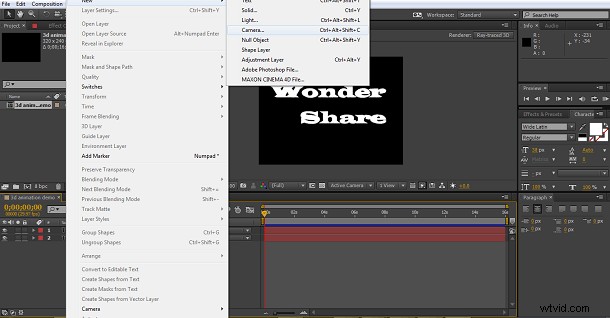
Det ser inte särskilt spektakulärt ut för stunden, men nu ska vi ta fram skönheten i dessa tekniker. Vårt första jobb är att lägga till en kamera till kompositionen.

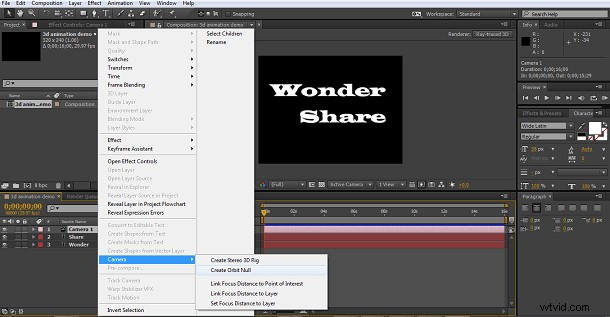
Och genom att högerklicka på kameralagret när det väl skapats, skapa en Orbit Null för kameran

Vid det här laget bestämde jag mig för att luta min text lite för att få ut det mesta av 3D-effekten, helt enkelt genom att använda x-, y- och z-axeln på tidslinjepanelen, så nu har vi det här.

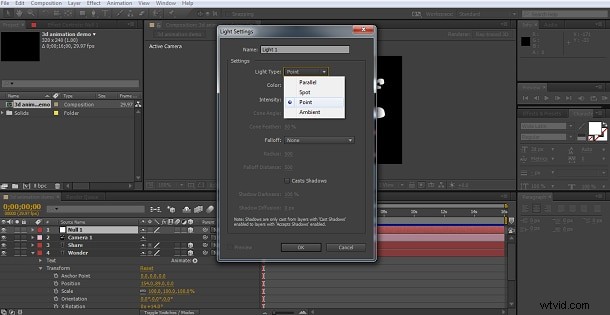
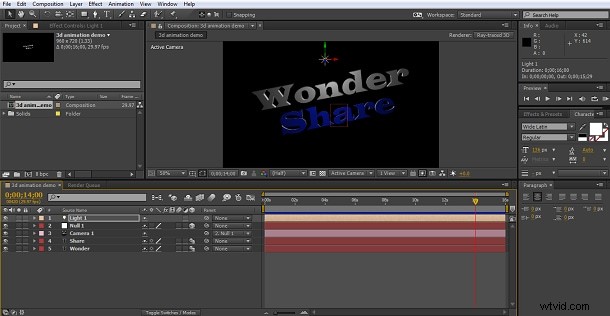
Nu ser det fortfarande inte så bra ut, men för effektiv 3D är det värt att komma ihåg att belysning är allt. Vi har fortfarande ljus som träffar allt lika här, så för att få ut härlig 3D-text vill vi lägga till ett punktljus till kompositionen.

Jag använde standardinställningarna utan att ändra något

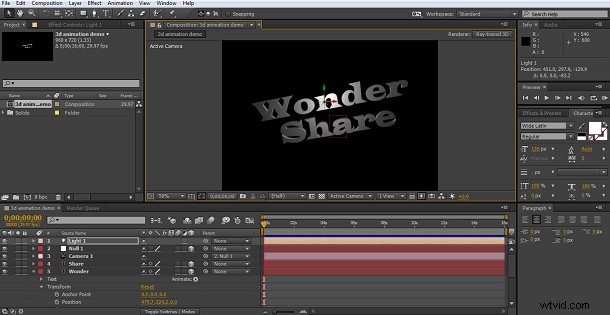
detta är resultatet.

Som du kan se har vi nu underbar 3D-text, nu är det dags att animera den.
4. Grunderna i 3D-animering
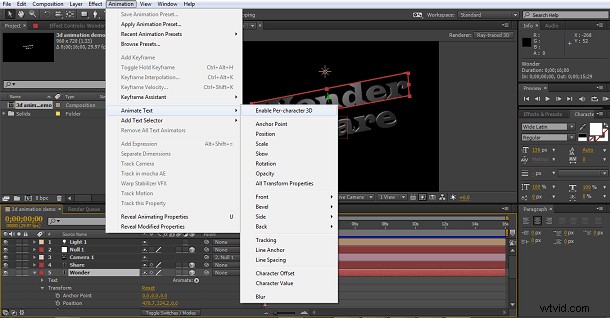
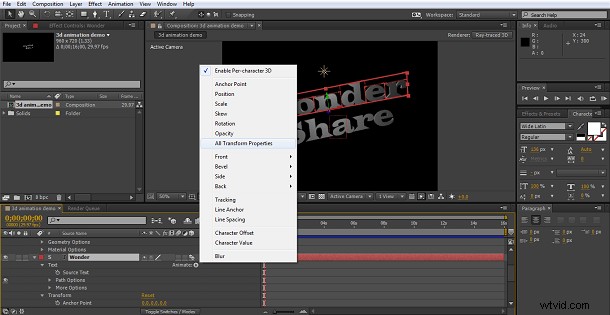
Nu har vi en snygg 3D-text, vi vill se till att vi får ut det mesta av det när vi animerar den. Du kan naturligtvis nu helt enkelt använda de vanliga transformerings- och positioneringsverktygen för att flytta textlagren, ändra färg och så vidare, och om du kunde detta genom att flytta kameran och till och med ljuskällan kan du verkligen skapa en del komplexa animationer. Men för att lägga till fler möjligheter är vårt första steg att använda ett fantastiskt verktyg inbyggt i After Effects, och det är "Aktivera per karaktär 3D". Detta finns underAnimering>Text>Aktivera per tecken 3D> menysökväg som vi kan se.

Jag gör detta för båda textlagren, så nu har vi möjligheten att tillämpa nya typer av rörelser och transformationer, inte bara på ordet utan på enskilda karaktärer, allt i en 3D-miljö.
Nu kan vi välja den animering vi vill ha från knappen för tidslinjeanimering, eller om du vill experimentera lite kan du helt enkelt klicka på lägg till alla transformeringsegenskaper och ditt lager kommer att innehålla alla animatörer som du kan prova.

Det första jag gör när jag arbetar med 3D var detta, särskilt om jag ska experimentera när vi är här, att flytta tidsmarkören till slutet av kompositionen och ställa in en nyckelbildruta för alla attribut vid den tidpunkten. Vad detta gör är att sätta slutpunkten till att vara exakt där du är nu, så oavsett vad som läggs till är det här ordet kommer att hamna. Detta kan vara mycket användbart för senare justeringar för att få animeringen att sluta smidigt när du har en bestämd slutpunkt att arbeta efter.

Jag upprepade sedan samma steg för det andra ordet.
A har också lagts till i ett färgattribut, endast för framsidan, av varje ord via Lägg till>Egenskap> Framsida på animatörattributet i tidslinjepanelen. Detta beror på att jag trodde att en fin färgövergång skulle kunna lägga till effekten, jag har ställt in slutfärgen för undringslagret som vitt och delningsskiktet som blått. Jag höjde också ljusintensiteten lite bara för att göra effekterna lite mer definierade. Var aldrig rädd för att ändra saker och ting för att få det exakta utseendet du vill ha när du går vidare med att prova dessa verktyg. Du kan alltid högerklicka och återställa vilket lager som helst till början om du inte gillar det du slutar med. Resultatet av allt detta är slutpunkten för sekvensen här.

Nu måste vi lägga till i vår rörelse.
5Animera texten i 3D
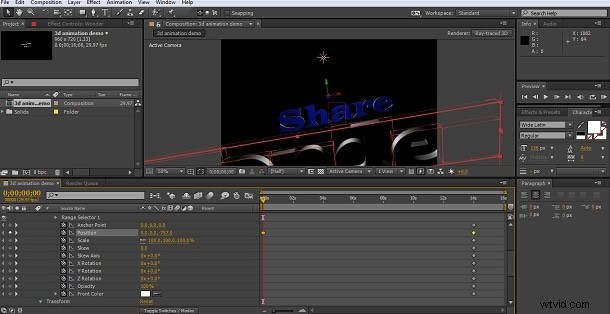
Den första sekvensen jag ville göra är att få de två orden på skärmen. Jag vill också vända färgerna så att de kan förvandlas senare. Jag har valt en enkel animation här, där underlagret faller in i skärmen och dela lagret stiger in i det. Detta görs från positionsanimeringsinställningen helt enkelt genom att ändra y-axelns värden. Så med tidsmarkören i början av tidslinjen satte jag undringspositionen till strax bortom skärmen, vilket visade sig vara -1000, och satte sedan aktievärdet på 10 000 så det stiger upp i skärmen. Jag ändrade också båda färgattributen till att vara motsatsen till slutvärdena. Wonder blue, Share white.

När jag ställde in den första nyckelbildrutan med orden i dessa positioner, flyttade jag sedan på 2 sekunder, ställde in en nyckelbildruta för undringslagret tillbaka till dess startposition, så animeringen kommer att visa ordet falla in på skärmen under 2 sekunder. Jag ställer sedan in en nyckelbild för delningsskiktet på 3 sekunder, så att en reser sig upp och avslutar resan 1 sekund efter det första ordet, för att sluta som vi är här.

Nästa del av animeringen är att rotera orden längs z-axeln, så jag ställer helt enkelt in en nyckelbildruta med ett rotationsvärde på 1, och sedan en till när jag ville att animeringen skulle sluta för båda lagren.
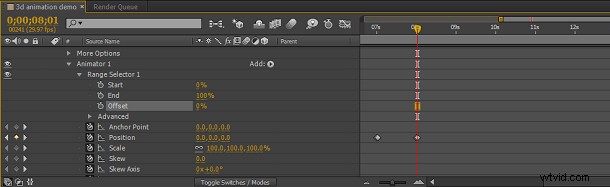
Nästa steg jag vill göra är att tillämpa en rotation på varje tecken i tur och ordning, snarare än hela ordet samtidigt, detta uppnås med offset-inställningen i områdesväljaren.
Det exakta värdet här beror på hur stort ditt ord är och så vidare, experimentera tills du får den effekt du vill ha, men vad det gör är att tillämpa en fördröjning på effekten för varje karaktär så att du kan växla hur de rör sig.

Sedan använde jag min nästa rotation, x-axel för delning och y-axel för förundran, med förskjutningen på plats, och upprepade nyckelbildrutorna för att organisera min animation.

Som vi kan se är att skapa och animerad 3D-text i princip lika enkelt som alla andra animationer, de inbyggda verktygen gör att skapa den 3D-texten och ljussättningen mycket enkel. Komplexiteten kommer när du planerar själva animationssekvenserna, om du har många rörliga objekt kan den extra dimensionen skapa förvirring om var allt är om du inte är försiktig. Planera det och arbeta metodiskt vid varje tidsram för att ställa in varje komponent där du vill att den ska vara och du kommer inte att gå långt fel.
Videohandledning om hur man skapar 3D-animering i After Effects
