Följ den här animationshandledningen när vi tar en steg-för-steg titt på hur man skapar ett coolt, falskt 3D-öga i Adobe After Effects.
Bekymmer som:"Jag känner inte till Cinema 4D", "3D är svårt" och "Ja, Blender är gratis, men jag kan inte 3D," borde inte hindra dig från att satsa på en animationsidé.
Jag ska erkänna att 3D-modellering är på en helt annan nivå jämfört med After Effects. Till viss del måste du använda program som Cinema 4D eller Blender. Men det finns också tillfällen då du kanske kan fejka 3D – även känd som 2.5D – vilket är precis vad jag åstadkom med den här animationen.
Det fanns massor av irriterande ögonblick när jag arbetade med det här projektet, så jag kommer att bryta ner varje avsnitt av animationen och spara dig tid och frustration att ta reda på det på egen hand. Utmaningen är värd belöningen!

Bakgrunden

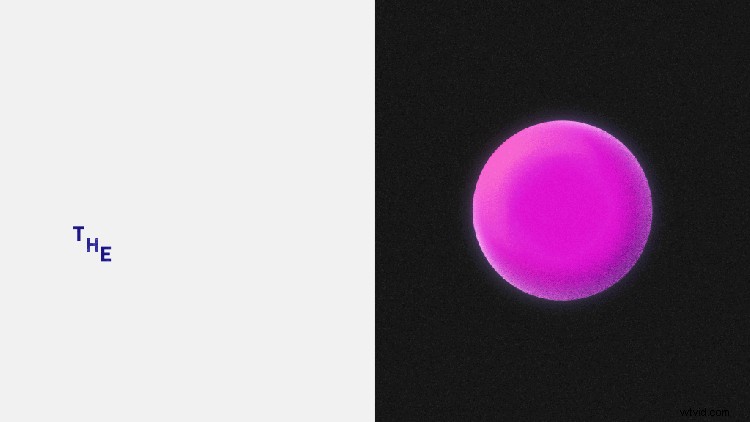
Jag nämnde det inte i videon, men bakgrunden var en av de sista delarna av projektet jag arbetade med. Ursprungligen tänkte jag bara lämna den tom för att locka all uppmärksamhet mot det roterande ögat. När jag väl slutfört bygget insåg jag att det hela kändes tomt - och ärligt talat, tråkigt.
Jag tittade igenom olika effekter och hittade en som heter Radio Waves . Med standardinställningar skapar denna effekt pulserande cirklar som rör sig utåt från en angiven startpunkt. Jag bråkade med det och det slutade med att jag fick det psykedeliska mönstret som du ser ovan. Det var lite för perfekt för att jag hittade den här effekten, speciellt eftersom jag letade efter ett så specifikt mönster. När jag väl slängde på en gradientramp och applicerade färg på den kom animationen ihop fint.
Ögats rotation

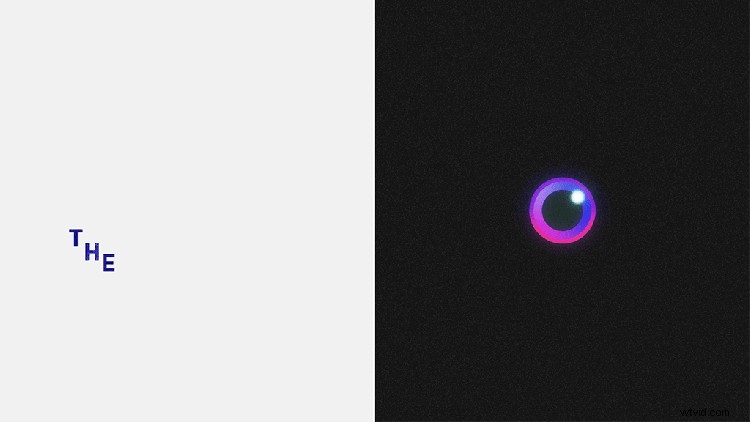
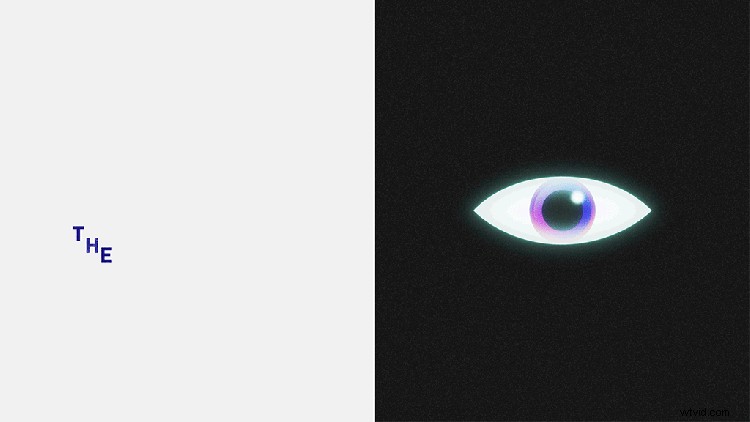
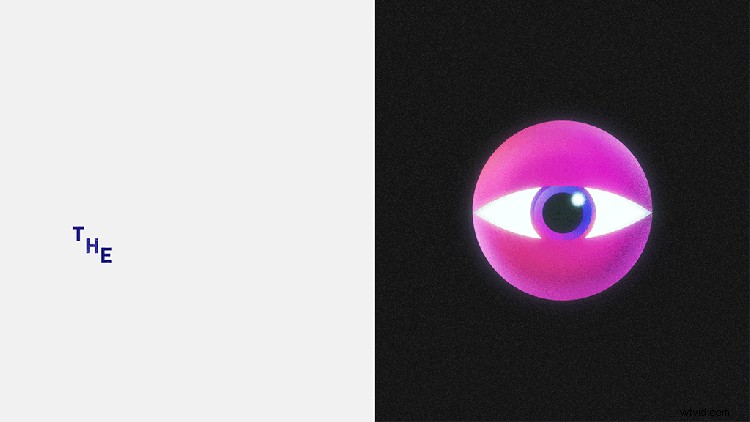
Detta var den svåraste delen av bygget. Jag hade ingen vägledning och det kändes som att jag försökte navigera med slutna ögon. Till slut använde jag skuggning för att ge cirkeln lite rundat djup. Jag har också parat ihop det med en väganimering av det faktiska ögat som öppnar sig.
Låt oss först dela upp hur jag använde skuggning. Jag inramade gradientpunkter så att majoriteten av ögat i början av animeringen skulle vara mörkrosa/röd. Allt eftersom tiden gick, skulle den mörkare färgen flytta ut ur cirkeln och majoriteten av den ljusare färgen skulle fylla den. Men detta löste bara hälften av mitt problem. Nu var jag tvungen att animera ögat så att det såg ut som att det roterar mot kameran.
Nyckeln till att få detta att se bra ut är att först animera den övre delen av ögonlocksöppningen. Ta sedan in den nedersta, efter att den har "roterat" tillräckligt långt, så att kameran kan se den. När du väl har fått ner skuggrörelserna och ögonanimeringen får du en riktigt cool, falsk 3D-rotation.
Det inre ögat

Du behöver fyra cirklar för att skapa ögat. Skapa en cirkel och kasta på en gradient, välj dina två färger och bom, steg ett är klart. Skapa nästa cirkel, men se till att den är lite mindre än den första. Lägg sedan till en fyrfärgsgradient. Du kan till och med använda samma gradient från steg ett, men byt bara färgerna. När du väljer färgerna för fyrfärgsgradienten, se till att de kompletterar de två färgerna du valde för den första cirkeln.
Gå sedan vidare och gör en mindre svart cirkel för pupillen. Allt du behöver göra är att se till att det är proportionellt mot de två första cirklarna du gjorde.
Låt oss göra en blick. Skapa en liten, vit cirkel, placera den på den övre högra kanten av pupillen och sätt på effekten som kallas Fast Box Blur . Där har du, du är nu en mästare på att skapa ögon.
Ögonrörelsen

När du animerar ögon använder du nittionio procent av tiden håll nyckelbilder . För en förklaring på håll nyckelramar, se retroförklaringen jag gjorde i videon ovan. Den är söt och jag är verkligen stolt över den.
Ögonöppning och stängning är bara enkel väganimering. Jag gjorde en nyckelram när ögat var öppet och en annan där den var stängd. Därifrån upprepade jag mönstret med att den öppnades och stängdes var femte bild eller så tills det var dags för ögat att rotera igen och flyga från skärmen.
Grain Shading

För att hålla nere antalet lager till ett minimum använde jag lagerstilen som heter Bevel and Emboss . Jag ändrade blandningslägena från normal till dissolve, vilket gav mig den grova looken jag var ute efter.
Tyvärr, om du är ett fan av blandningslägets dansupplösning, kan du inte få samma utseende med Bevel och Emboss. Du måste gå med ett mer traditionellt läge genom att använda masker. Om du gör det på det sättet måste du ha fler lager och lägga dem till bascirkeln. Men om det är det utseendet du vill ha, kommer det att fungera bra.
The Haze Overlay

Detta är en supersnabb metod för att lägga till "dis" över ett föremål. För att vara ärlig, upptäckte jag detta helt av en slump. Allt jag gjorde var att skapa en bana som följde ögats form, men istället för att lägga till en fyllning skapade jag en linje med en bredd på cirka tjugo. Därifrån ritade jag en mask som var mindre än hela ögonformen, kollade den omvända rutan och fjädrade den. Vid det här laget ser effekten riktigt platt och tråkig ut, men när du väl lägger till en glödeffekt för hela ögat kommer det hela ihop.
Jag hade väldigt roligt att göra det här projektet och hoppas att ni gillade den slutliga renderingen. Som rörelsedesigners är det verkligen viktigt att ge oss själva utmaningar för att hjälpa oss lära oss på sätt som vi aldrig riktigt förväntat oss. Förhoppningsvis har du lärt dig ett par nya tekniker att införliva i dina framtida projekt. Kom ihåg:Fortsätt skapa och leta efter nya platser för inspiration.
Intresserad av låtarna vi använde för att göra den här videon?
- "Absolut" av Soulish
- "Den fantastiska känslan" av Soulish
- "Pixel Squirrel" av Espresso Music
- "Colourize" av Harrison Amer
- ”Rooftops in LA” av Harrison Amer
- "Sunlight Station" av Denis
- "Modern Fashion Days" av Make Music
- "Flight Club" av Jordan Childs
Letar du efter fler sätt att förbättra ditt videoredigeringsspel? Kolla in dessa.
- Skapa ett helt solsystem i Adobe After Effects
- Saker att tänka på innan du bygger en videoredigeringsdator
- loopOut-uttryck förklarade:En resa i After Effects
- Hur du färggraderar och exporterar din iPhone-film
- Filmmaking Roundup:De bästa gratis videoredigeringsprogrammen
